
🕶 <모두의 네트워크>를 읽고 학습한 내용을 정리한 포스트입니다! 화이팅! 🕶
2. 네트워크의 기본규칙
6) 네트워크의 규칙
✍️ 프로토콜이란?
- 네트워크에서도 문제없이 통신하려면 규칙을 지켜야해! -> 프로토콜
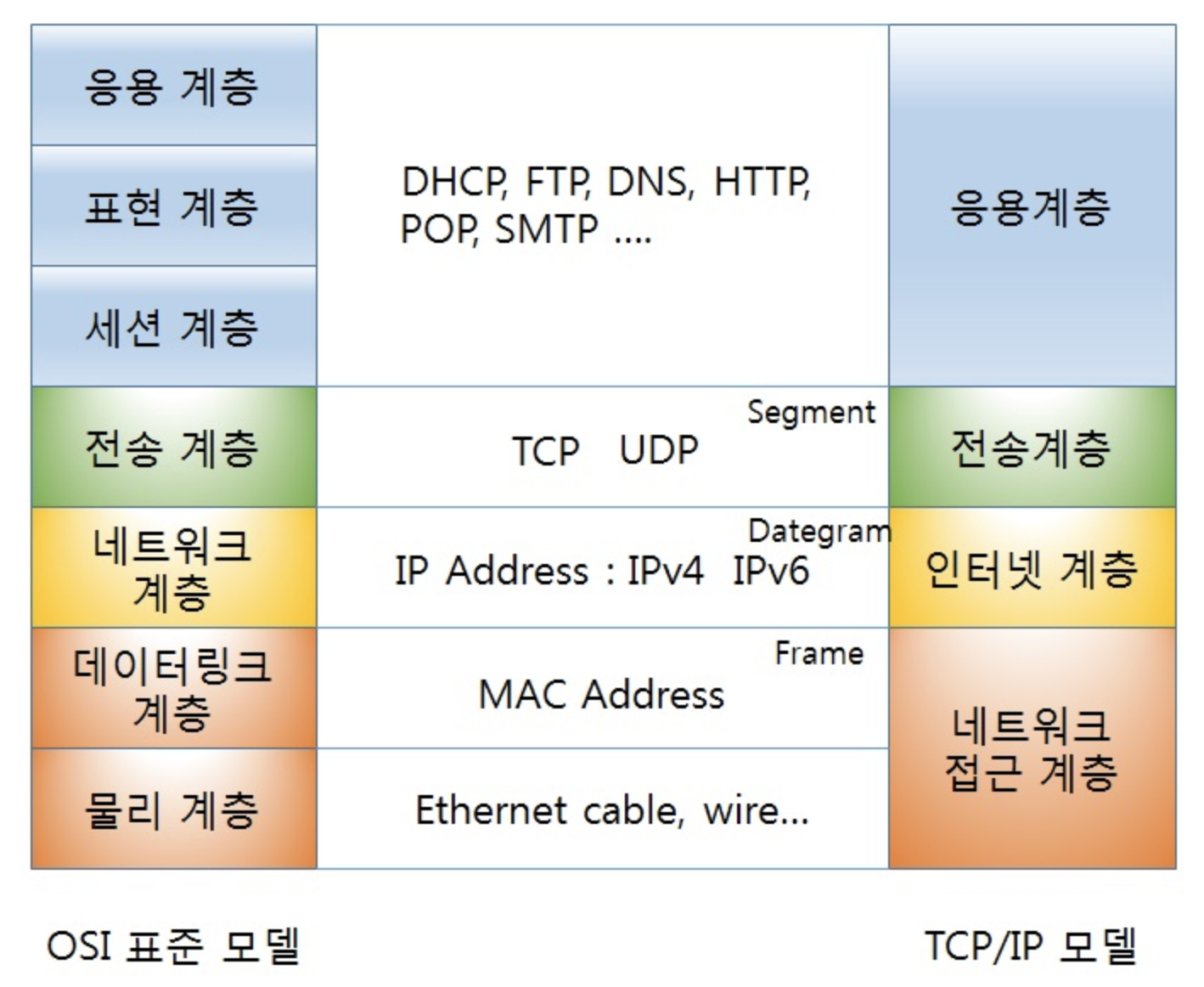
7) OSI 모델과 TCP/IP 모델 - 네트워크에서는 데이터를 주고받기 위한 통신 규격이 정해져있음! 통신규격! -> OSI, TCP/IP 모델
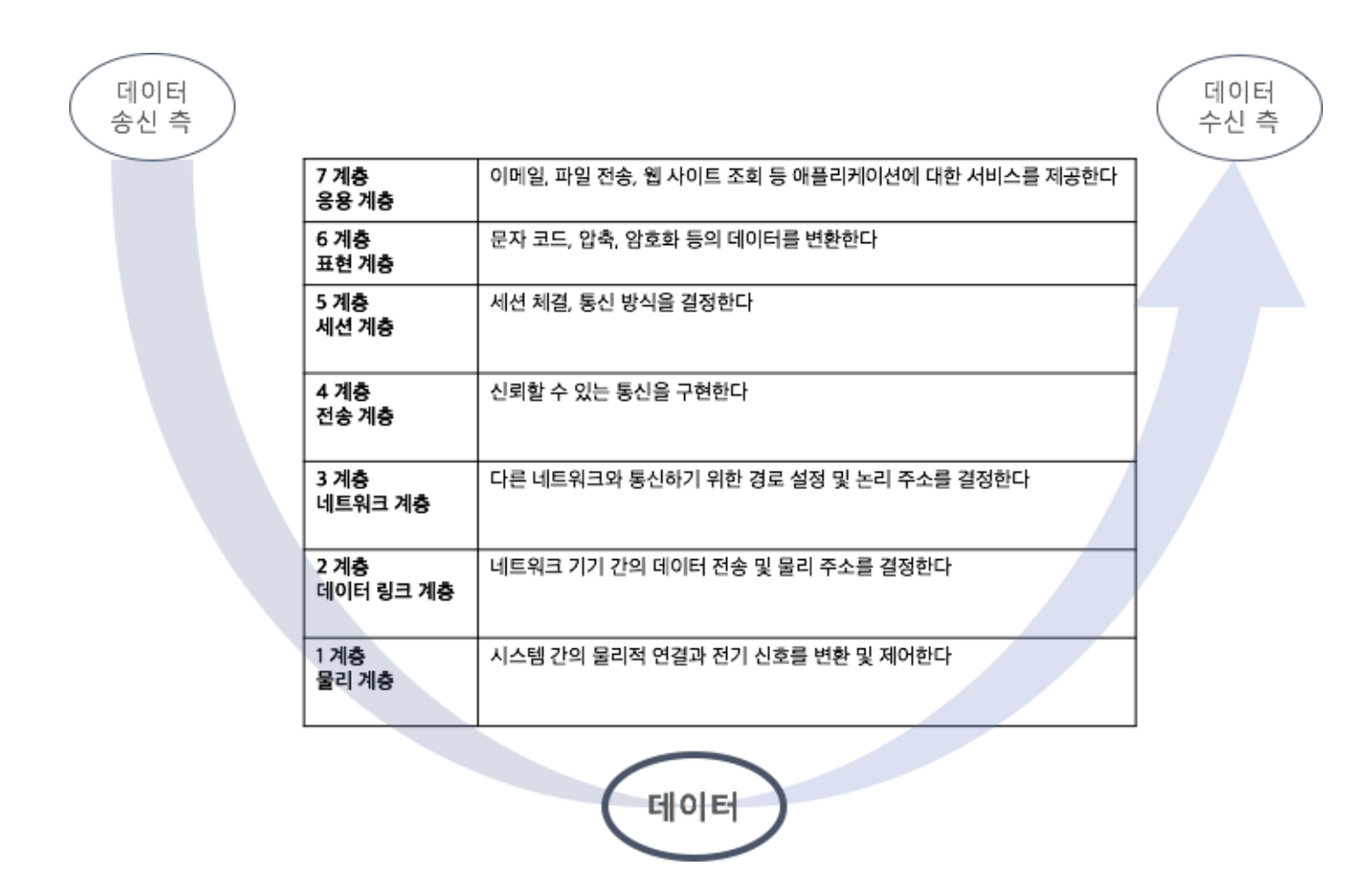
✍️ OSI 모델이란?
-> 데이터의 송수신은 컴퓨터에서 컴퓨터로 데이터를 전송하는 것. 이때 컴퓨터 내붕서 여러가지 일을 하는데, 이런 일을 일곱 개 계층으로 나눠서 함! 그 일곱 개 계층이 OSI 모델!

-> 기본적으로 맨 위의 응용 계층에서 순차적으로 아래 계층으로 전달 됨!

-> 각 계층은 독립적이므로 데이터가 전달되는 동안 다른 계층의 영향 안받음!
✍️ TCP/IP모델이란?
-> 4계층의 모델 (OSI 모델과 비교)

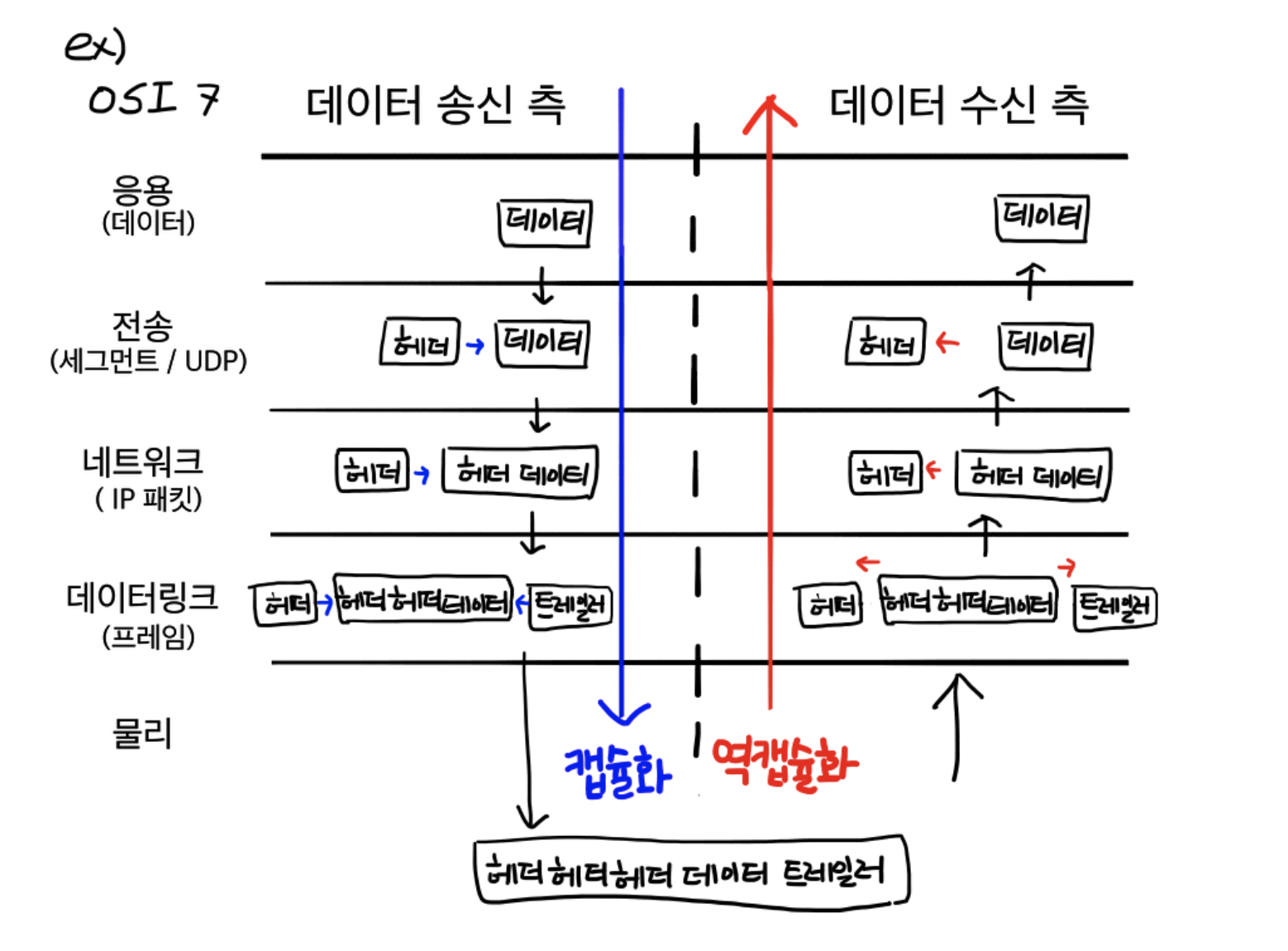
8) 캡슐화와 역캡슐화
✍️ 캡슐화와 역캡슐화란?
- 예를 들어, 컴퓨터 A에서 B로 데이터를 보낸다고 생각해보장!
-> 그러려면 데이터의 앞부분에 전송하는 데 필요한 정보를 붙여서 다음 계층으로 보내야함. 그 정보를 '헤더'라고 하는데, 헤더에는 데이터를 전달받을 상대방에 대한 정보도 포함되어 있음!
-> 이렇게 헤더를 붙여나가는 것을 캡슐화라고함!
-> 반면, 데이터를 받는 쪽에서는 헤더를 하나씩 제거해야하는거니까 그걸 역캡슐화라고 함!

(1) 송신 측 컴터에서 웹 사이트에 접속하려고하면 응용 계층에서는 웹 사이트를 접속하기 위한 요청 데이터가 만들어짐.
(2) 해당 데이터는 전송계층에 전달되는데 그 때 전송계층에서 신뢰할 수 있는 통신이 이루어질 수 있도록 응용계층에서 만들어진 데이터에 헤더를 붙임!
(3) 전송 계층에서 만들어진 데이터를 다른 네트워크와 통신하기 위해 네트워크 계층에서 헤더를 또 붙임! 또 네트워크 계층에서 만들어진 데이터에 물리적인 통신 채널을 연결하기 위해 데이터 링크 계층에서 헤더와 트레일러를 붙임!
🌷트레일러란?🌷
데이터를 전달할 때 데이터의 마지막에 추가하는 정보!
(4) 데이터 링크 계층에서 만들어진 데이터는 최종적으로 전기 신호로 변환돼서 수신 측에 도착!
🔥 여기까지가 캡슐화!
(5) 수신측에서는 헤더를 제거하며 데이터를 전달하고 있음. 반대로 데이터 링크 계층부터 순서대로 상위계층으로 전달! 송신 측의 데이터 링크 계층에서 추가된 헤더와 트레일러를 수신 측인 데이터 링크 계층에서 제거!
(6) 데이터 링크 계층의 헤더와 트레일러를 제거한 후에는 네트워크 계층 헤더를 제거함. 모든 헤더가 제거된 데이터가 수신 측에 도착!
🔥 요 과정이 역캡슐화!
🌷VPN이란?🌷
- Virtual Private Network의 약어. 가상 통신 터널을 만들어 기업 본사나 지사와 같은 거점 간을 연결해 통신하거나 외부에서 인터넷으로 사내에 접속하는 것을 말함.
- 예를 들어, 서울에 본사가 있고, 부산에 지사가 있다면 물리적인 거리가 너무 머니까! 이럴 때 VPN을 사용해 본사와 지사를 연결해 통신할 수 있음!
1) 인터넷 VPN
-> 거점 간 접속과 원격 접속 연결이 있는데, 둘 다 일반 인터넷망을 사용함.
2) IP-VPN
-> MPLS라는 기술을 사용해 인터넷망이 아닌 통신 사업자 전용 폐쇄망을 사용. 그렇기때문에 제3자에 의한 해킹이나 데이터 변조의 위험이 없어 암호와 기능 필요 없음!
출처1: https://brunch.co.kr/@erid3232/1
출처2: https://velog.io/@jkl133/2%EC%9E%A5.-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC%EC%9D%98-%EA%B8%B0%EB%B3%B8-%EA%B7%9C%EC%B9%99
출처3: https://ming9mon.tistory.com/2
출처4: https://ychae-leah.tistory.com/20