flex
: display속성 배울때 inline, block, inline-block이렇게 있었는데 이 세개 말도고 flex라는 속성이 있음!! html5부터 나왔고 비교적 최근에 나온 속성. 매우 중요하다.
flex는 정렬을 도와주는 속성으로, 내가 어떤 요소를 가로로 정렬하고 싶을때나 세로로 정렬하고 싶을때 또는 크기를 마음대로 조절하고 싶을 때 사용한다. flex가 없다면 하나하나 설정을 다 해줘야 한다.
- container가 부모이고 자식이 item일때 부모인 container에게 플렉스를 주어야 한다.
-
display flex:기본적으로 수평 정렬을 함 -
flex-direction:왼오,아래위 방향을 설정 할 수 있음. 주축=정렬하는 방향, 교차축row:가로정렬 좌->우row-reverse: 우 ->좌colum:세로정렬 위 ->아래column-reverse:아래->위
-
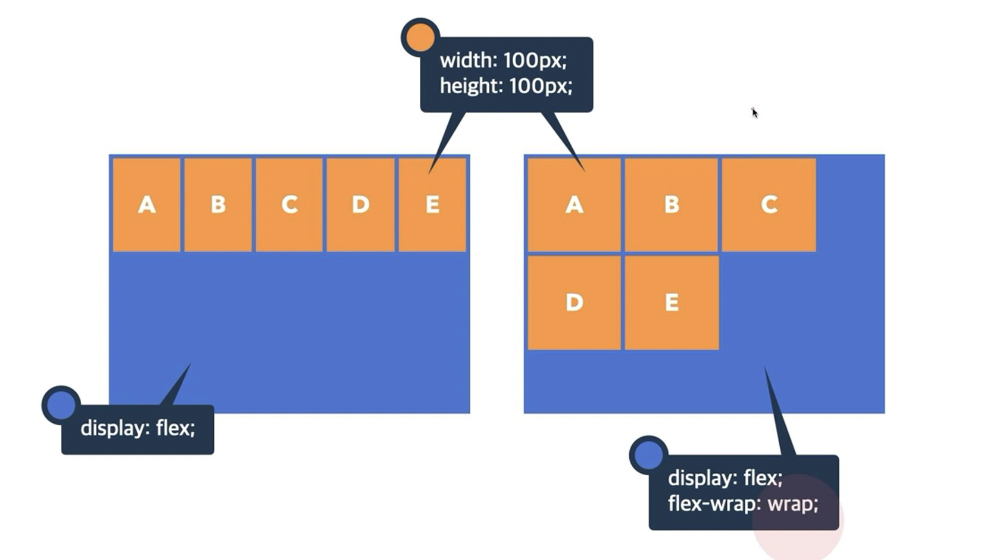
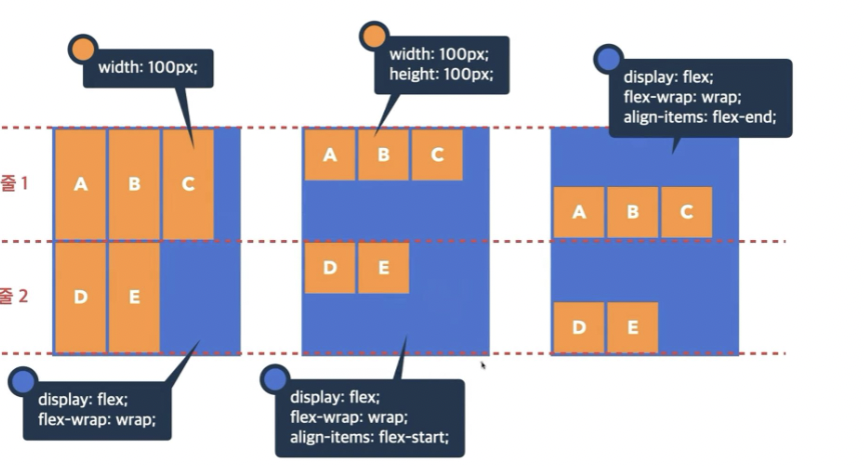
flex-wrap : 여러줄로 묶음 여부
디폴트 값은 줄바꿈x, 예를 들어 가로세로 100px 아이들을 플렉스 하면 한줄에 꾸겨져셔 들어가지만 랩을 하는 경우에는 꾸겨지지 않고 자신들의 크기를 유지하며 자동으로 줄바꿈 해준다.

-
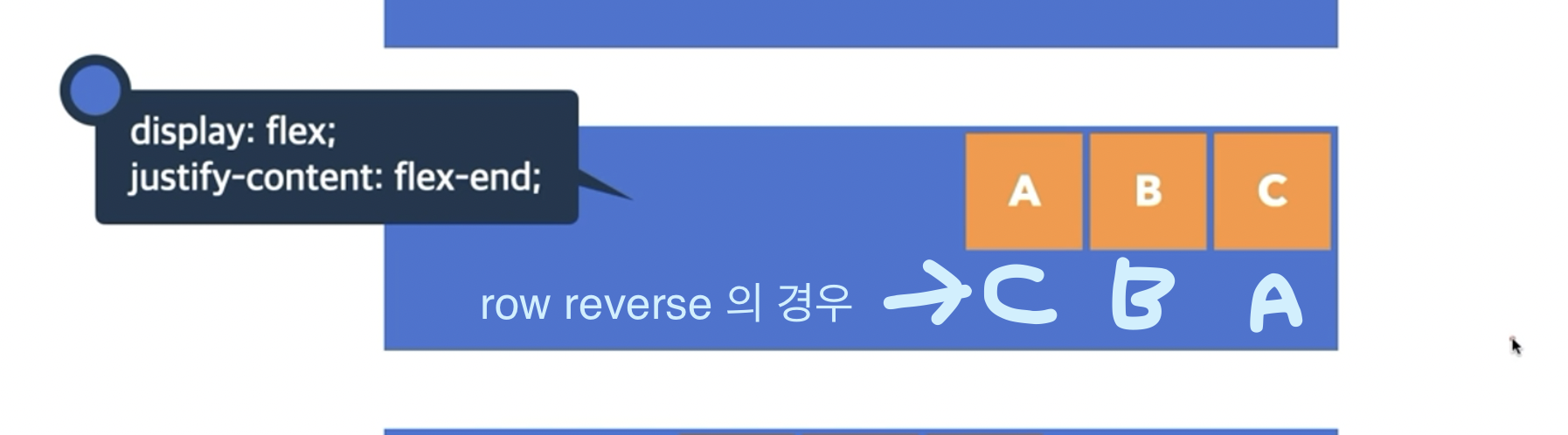
justify-content:정렬방법
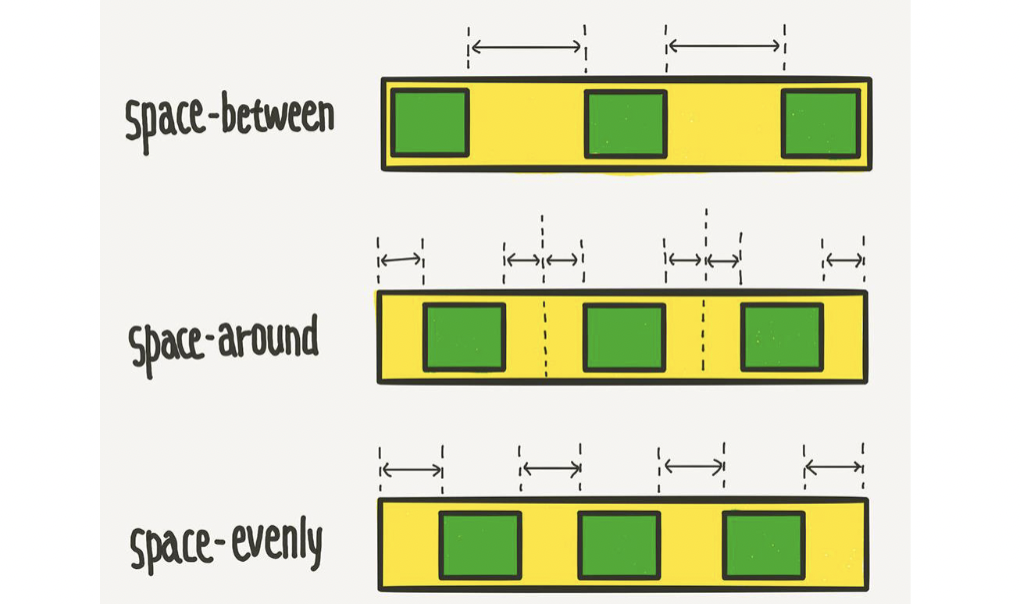
flex-start:flex item을 시작점으로 정렬flex-end: 끝점으로 정렬center: 가운데로 정렬space-between: flex item 사이를 균등하게 정렬space-around: flex item의 외부 여백을 균등하게 정렬
🚨 flex-end 와 row-reverse 헷갈리지 않게 조심하기!! row-reverse 는 컨텐츠의 위치도 반대로 바뀜

align-items: 줄을 나눠서 가지고있을때 나누어진 줄에서 적용된다. 자신의 줄에서 어떻게 정렬이 될지 정하는 속성. 한줄일때는container의 기준을 잡지만 여러개 있는 경우에는 자신의 줄에서 적용됨.stretch: 기본값, flex items를 교차축으로 늘림flex-start: 각 줄의 시작점으로 정렬flex-end: 각 줄의 끝점으로 정렬center: 각 줄의 가운데로 정렬baseline: 각 줄이 문자 기준선에 정렬

align-content:여러줄 정렬 방법
flex wrap이wrap상태여야 적용된다!!stretch: 기본값, flex items를 시작점으로 정렬flex-start: 시작점으로 정렬flex-end: 끝점으로 정렬center: 가운데 정렬space-between: flex item 사이를 균등하게 정렬space-around: flex item의 외부 여백을 균등하게 정렬
item 속성
여태까지는 container에 적용하는 속성이었다면
이제는 item에 직접 적용하는 속성이다!!
order : item들 사이의 순서를 정해서 정렬하는 방법
값이 같은 경우에는 입력한 순서대로 출력된다! 단위가 없는 정수 값이 올 수 있음 (음수 양수 둘다 가능)
align-self :교차축의 하나의 아이템 정렬 방법
교차축에 대해서 아이템 각각 속성을 줄 수 있다.
flex-basis :width랑 비슷하다고 생각하면 편함 컨텐츠의 크기를 고려해서 아이템의 기본 크기 설정. 크기를 정할경우 넘으면 알아서 맞춰준다.
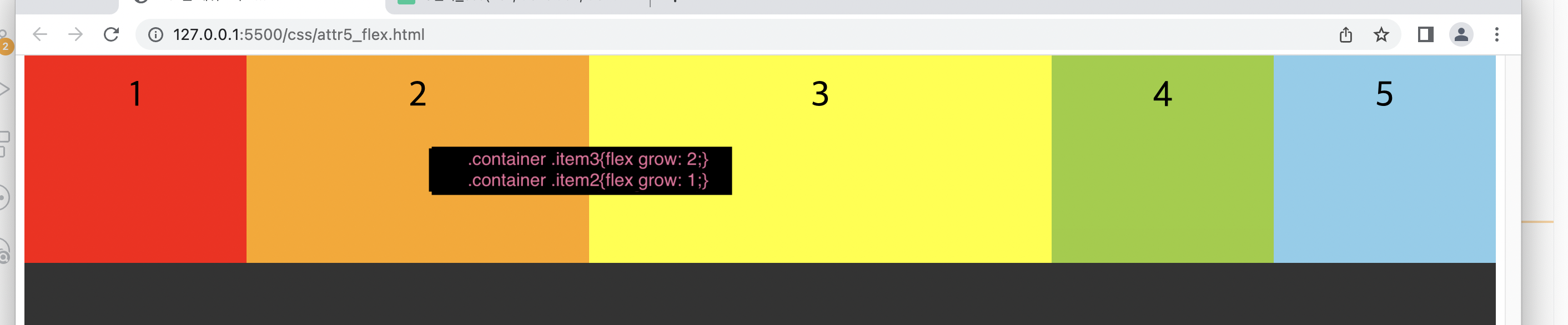
flex-grow : 아이템들 사이의 증가 너비 비율을 설정
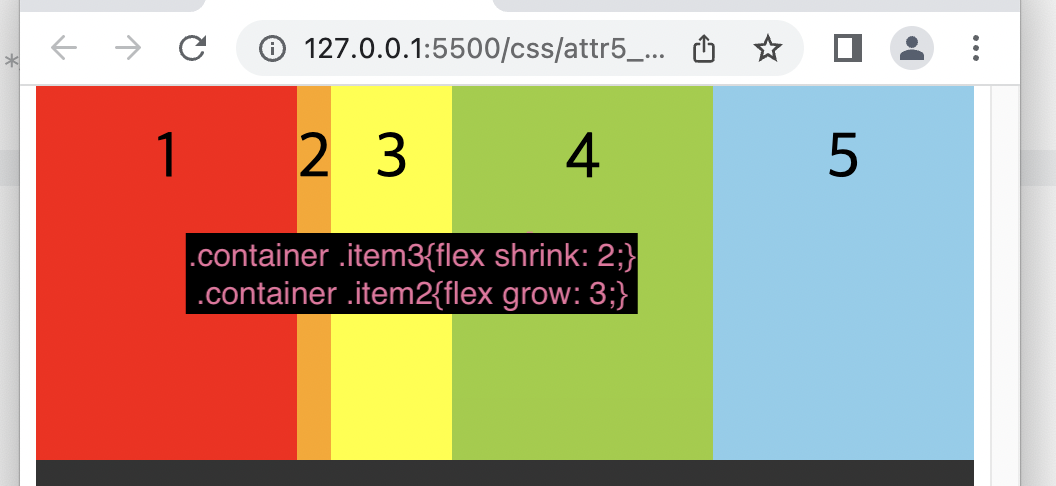
flex-shrink :아이템들 사이의 감소 너비 비율을 설정
flex-grow ,flex-shrink 는 아이템 각각 따로따로 설정을 해줘야한다.