미리미리써야디..집가면 하기시러지니카 하하..
position
html의 위치를 설정해준다
-
static:기본값, top,right,left,bottom의 속성영향을 받지x -
relative: 요소 자신을 기준으로 배치 -
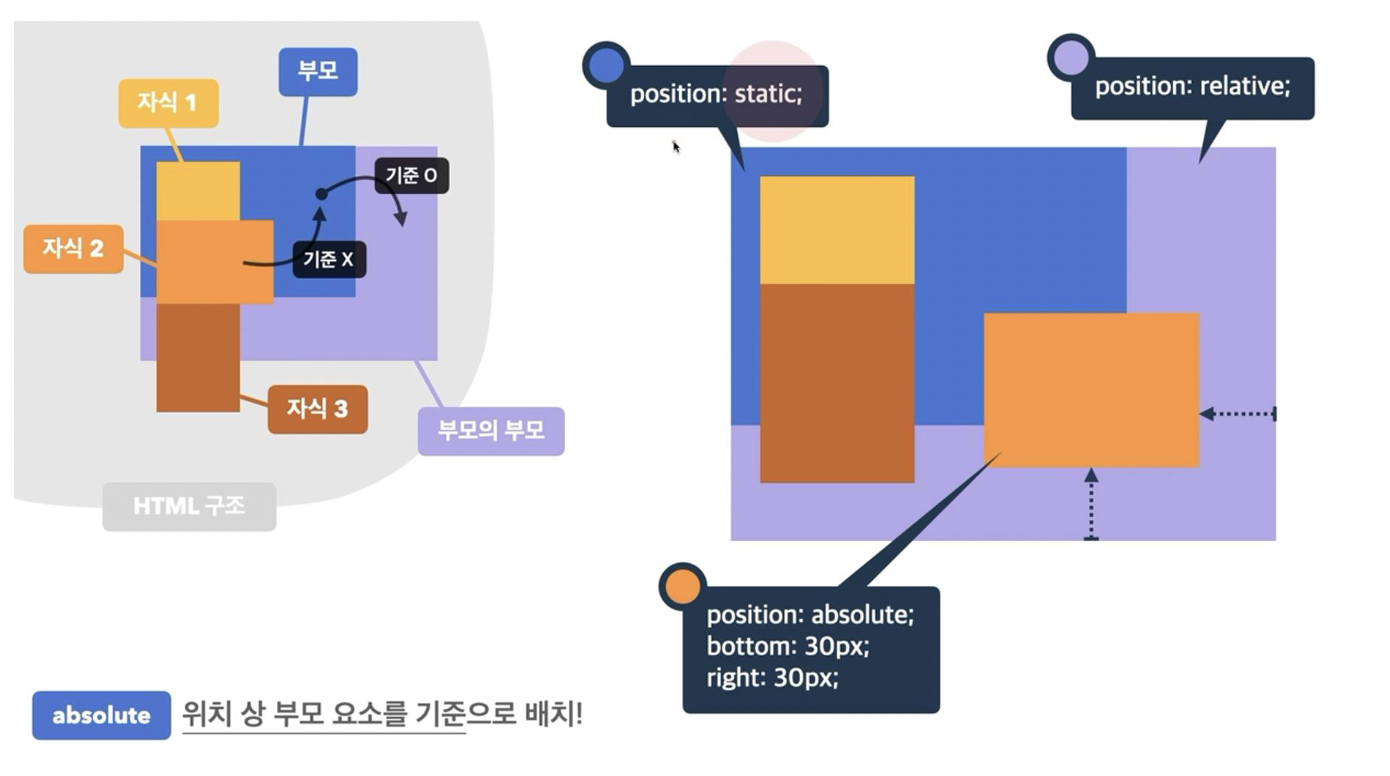
absolute: 부모 요소를 기준으로(부모의 조건: 포지션이static이 아니어야함)- 부모를 기준으로 이동하고, 앱솔루트가 적용된 순간 자신의 자리를 지키지 않고 독립적으로 이동
- 바로 위의 부모가
static이라면 다른 부모를 기준으로 삼음 모든 값이statc인 경우에는(부모를 삼을 기준이 없을때) 뷰포트를 기준으로 배치된다.

-
fixed:뷰포트(브라우저)를 기준으로 배치 -
sticky:최초relative속성과 같이 동작하다가,스크롤시 지정 요점에서 요소를 고정
요소 쌓임 순서
요소가 쌓일때는 포지션이 있는 값이 위에 쌓인다.
z-index더 높은 숫자를 가질수록 위로!! 포지션 속성과 같이 쓰인다.static인 경우에는 항상 맨 아래에 있다.
z-index값을 부여해도 맨 아래의 자리를 유지static이 제일 아래로 감
속성이 같은 경우에는z-index속성이 높은 값이 위에 쌓임.
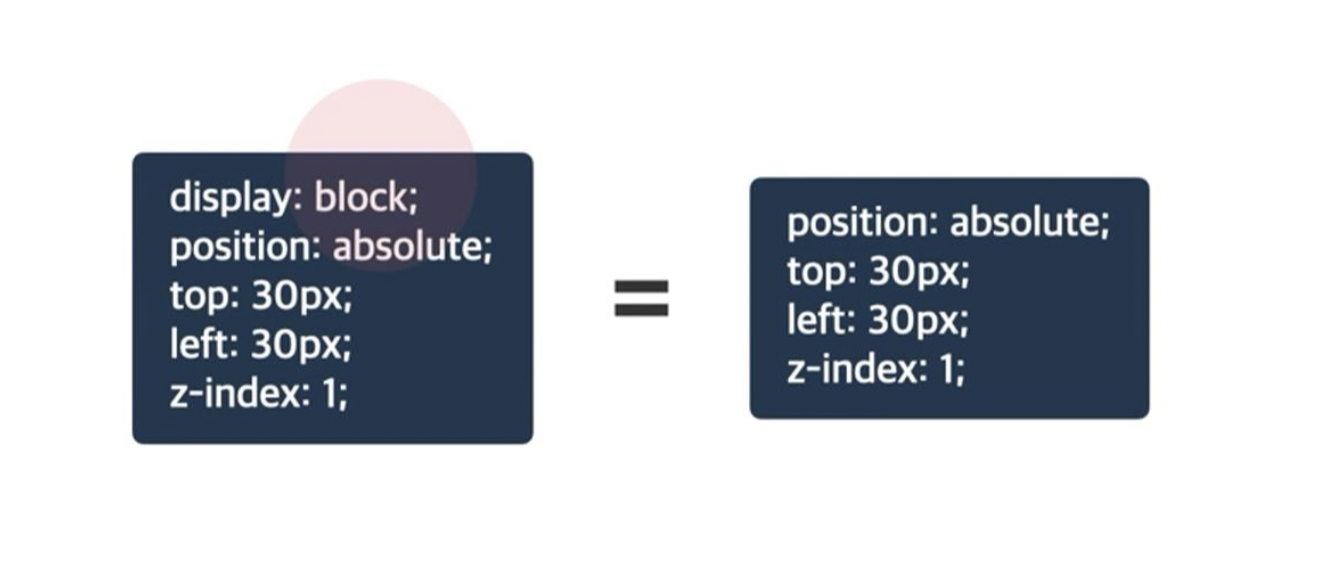
position속성으로absolute,fixed를 지정하면block의 속성을 가진다.
즉display와position을 동시에 넣는것을 하지 않도록 주의해야한다.
예를들어,span태그에position을사용해 속성을 넣어주면 가로세로의 넓이를 지정 가능하고 움직일 수 있다.

배경
-
backgoround-color:배경의 색을 지정한다
transparent를 이용해 투명도를 설정할 수 있음 -
background : linear-gardient():그라디에션 컬러를 백그라운드 요소로 삽입이 가능하다.
칼라에 넣는 것이 아니고 백그라운드 속성 값 자체에다가 넣는다.

-
background-image: 요소에 배경 이미지 삽입none:이미지없음url("경로")괄호안에 이미지 경로를 넣어주면 이미지가 삽입.
백그라운드 컬러위에 이미지를 넣을 수도 있음. 경로는img태그의src와 동일
-
background-repeat:요소의 배경 이미지 반복repeat: 이미지를 수직,수평 반복repeat-x,repeat-y: 이미지를 x축,y축으로만 반복no-repeat:반복 없음
-
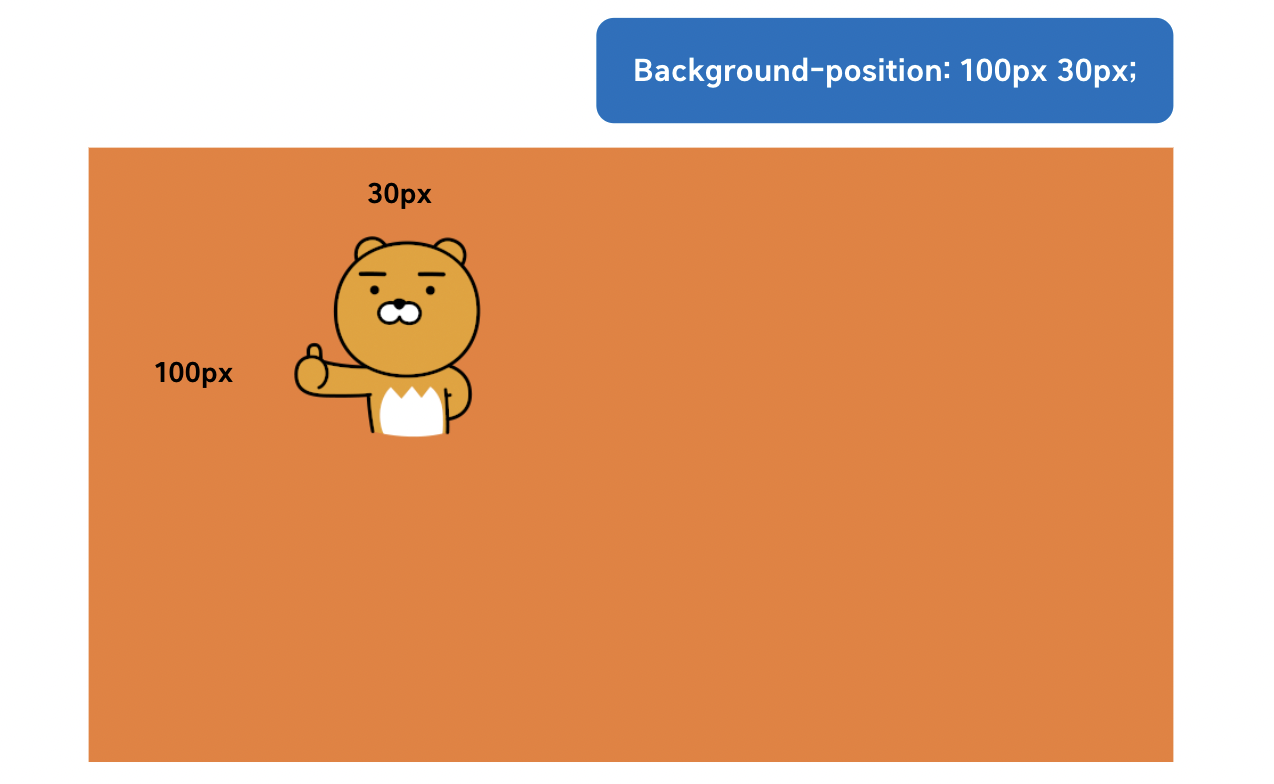
background-position:요소의 배경 이미지 위치 (방향을 쓸 수 있음 포지션 속성과 비슷)- %값을 넣어주거나 방향을 문자로 쓰거나 단위를 적어도 괜찮음
- 100px 30px 쓰면 x축 y축 순서 컴퓨터에선 (8,8)이라고하면 위로 8 칸 가는게 아니고 위를 기준으로 아래로 8칸 가는 거니까 유의!!

-
background-size: 요소의 배경 이미지 크기
가로,세로 의 순서이며 하나만 쓰는 경우에는 세로는 이미지 기본 비율을 지키면서 알아서 설정된다. -
cover,contain을 많이 사용auto:이미지의 실제 크기 -
background-attachment:요소의 배경 이미지 스크롤 속성sroll:이미지가 요소를 따라서 같이 스크롤 그냥 디폴드값 같은거랑 평소랑 똑같음.fixed:이미지가 뷰포트에 고정, 스크롤xlocal:요소 내 스크롤 시 이미지가 같이 스크롤
예를 들어background-attachmnet: fixed;로 작성을 한 경우에는 이런식으로 요소내에서 스크롤로 움직일때 같이 움직이지만 요소 밖으로는 나오지 않는다.
이런식으로 요소내에서 스크롤로 움직일때 같이 움직이지만 요소 밖으로는 나오지 않는다.
🍎🍎🍎🍎🍎🍎🍎
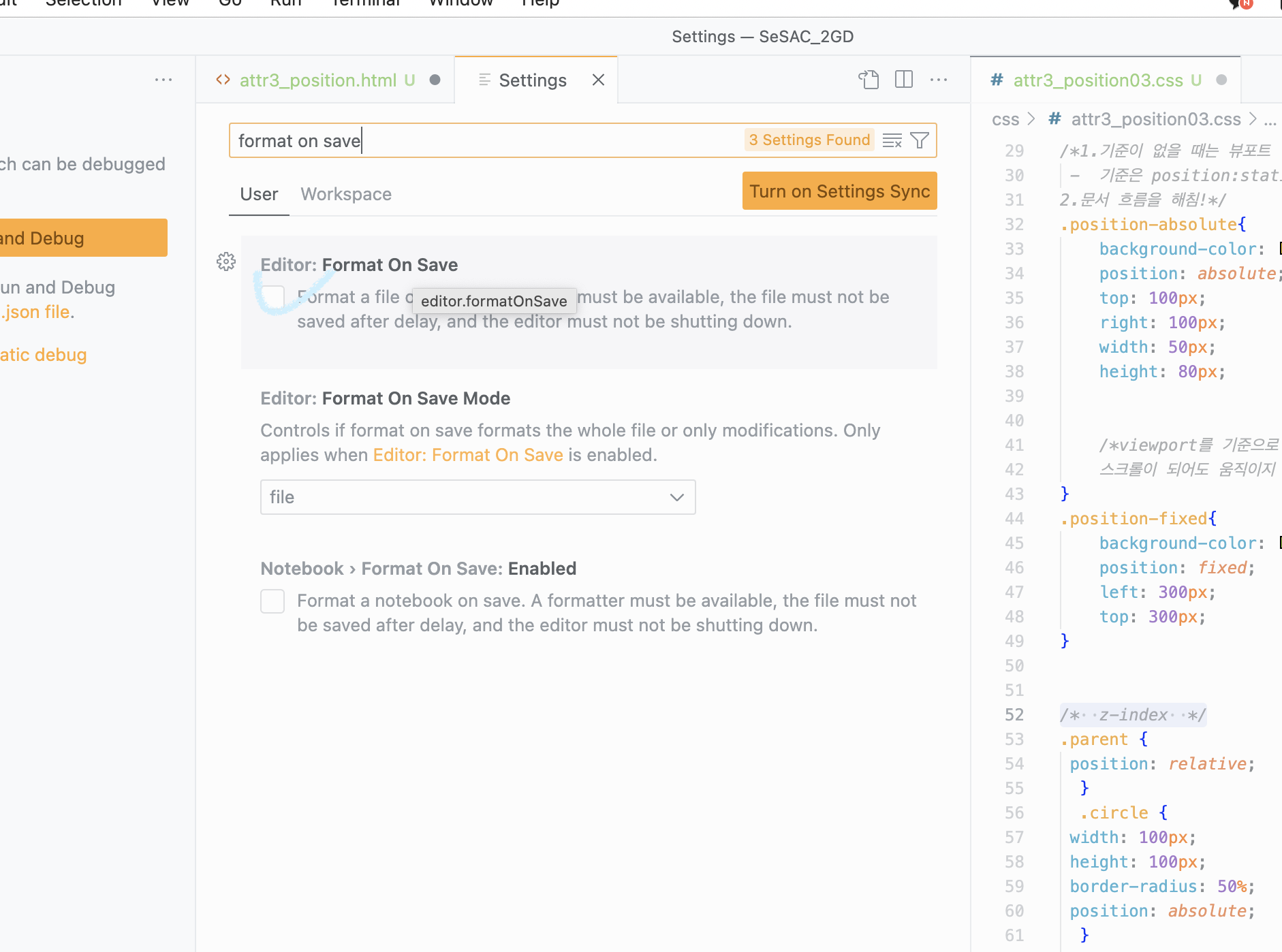
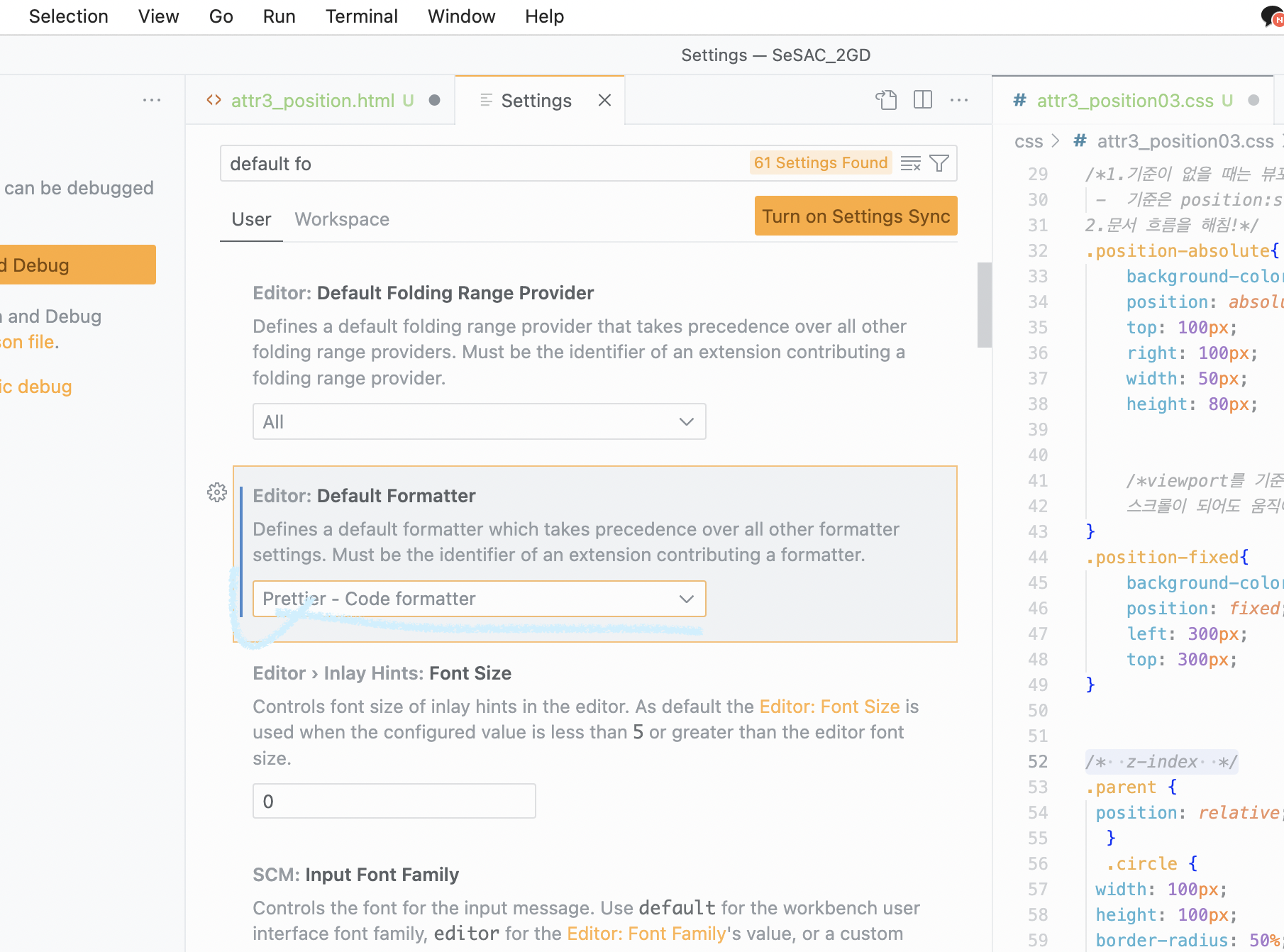
- vscode편한 단축프로그램~~ 코드를 예쁘게 만들어준다!

다운받고!!


이렇게 설정해주묜 끝~~^_^
