Auto Layout 이란
오토 레이아웃(Auto Layout)은 제약 조건(Constraints)을 이용해서 뷰의 위치를 지정하는 것입니다.
오토 레이아웃은 기기별 여러 해상도를 지원하는데에 있어서 중요합니다.
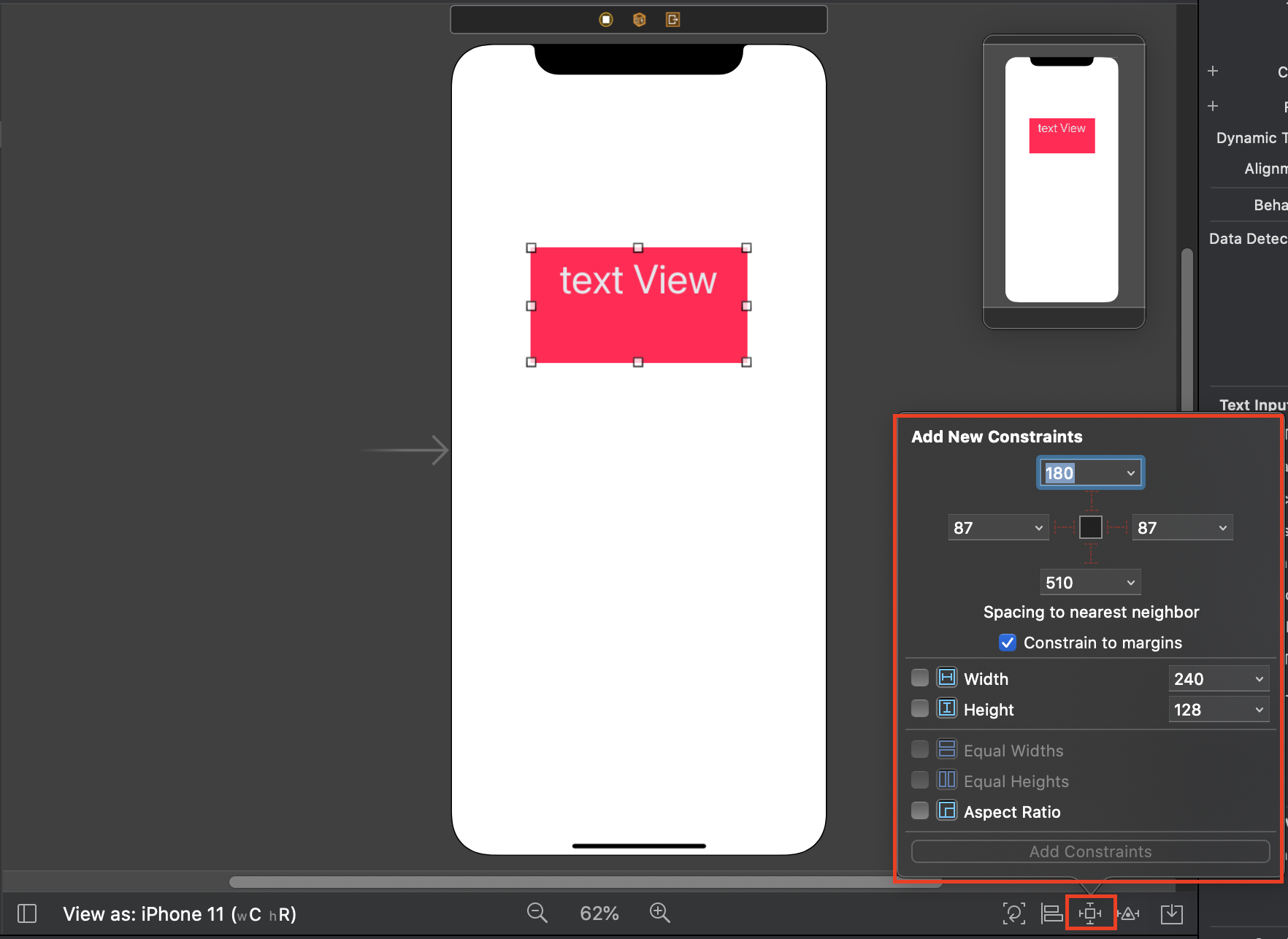
먼저 Text View를 추가하고 Constraints를 추가해보겠습니다.

다음과 같은 화면을 볼 수 있습니다.

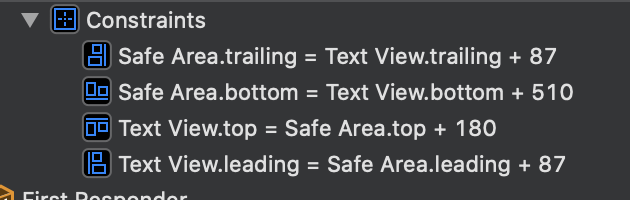
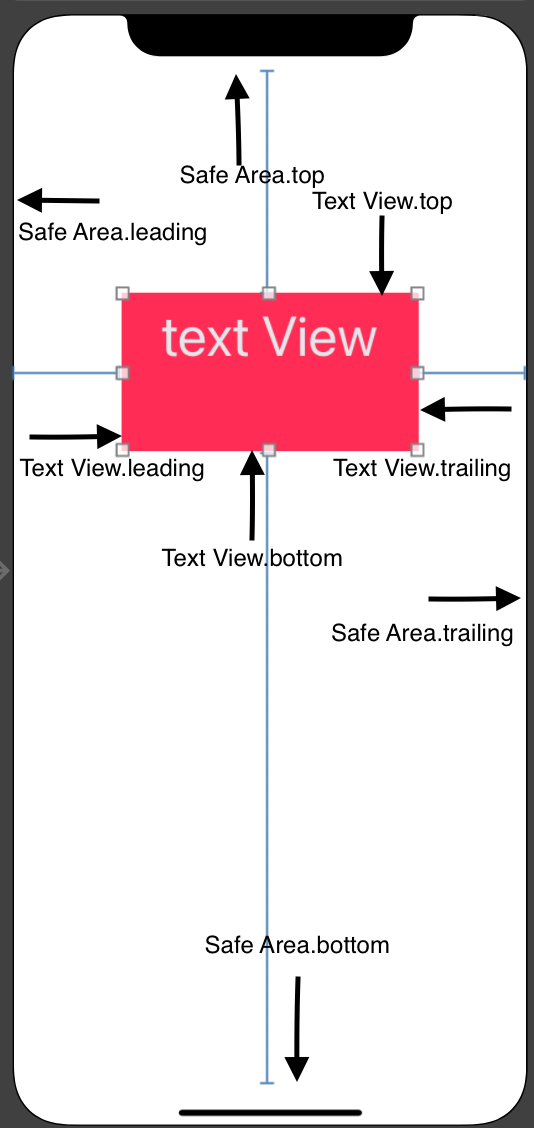
- Safe Area.trailing은 Text View.trailing에서 87 만큼 떨어진 곳
- Safe Area.bottom은 Text View.bottom 보다 510 만큼 떨어진 곳
- Text View.top은 Safe Area.top 보다 180만큼 떨어진 곳
- Text View.leading은 Safe Area.leading 보다 87만큼 떨어진 곳에 있다는 뜻입니다.
(X축은 오른쪽으로 갈수록 큰 좌표, Y축은 아래로 내려갈수록 큰 좌표)

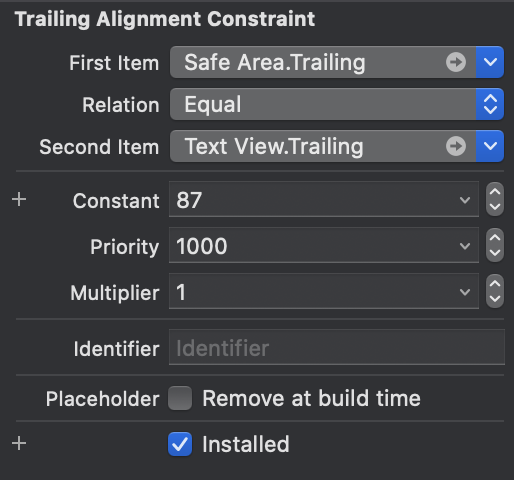
오른쪽에 인스펙터 창에서도 확인할 수 있습니다.

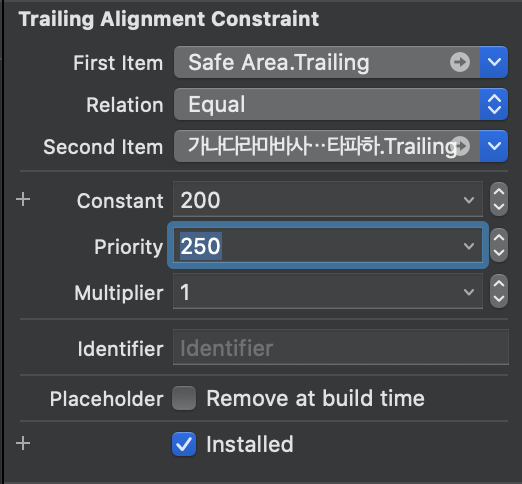
- First Item : Safe Area.Trailing
- Relation : Equal
- Second Item : Text View.Trailing
- Constant : 87
- Priority(우선순위) : 1000
즉, Safe Area.Trailing이 Text View.Trailing 보다 87만큼 떨어져있다는 것을 뜻합니다.
여기서 Relation을 보면 3가지 상태가 있습니다
Less than or Equal, Greather than or Equal, Equal
Less than or Equal은 Safe Area.trailing <= Text View.trailing + 87
Greather than or Equal은 Safe Area.trailing >= Text View.trailing + 87 을 뜻합니다.
어떠한 상황일 때 Relation을 사용하는지 살펴보겠습니다.
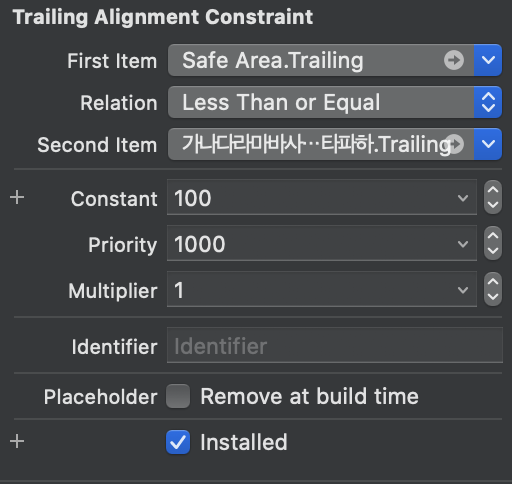
먼저 "가나다라마바사아자차카타파하" 라는 텍스트로 Label 오브젝트를 만들고,
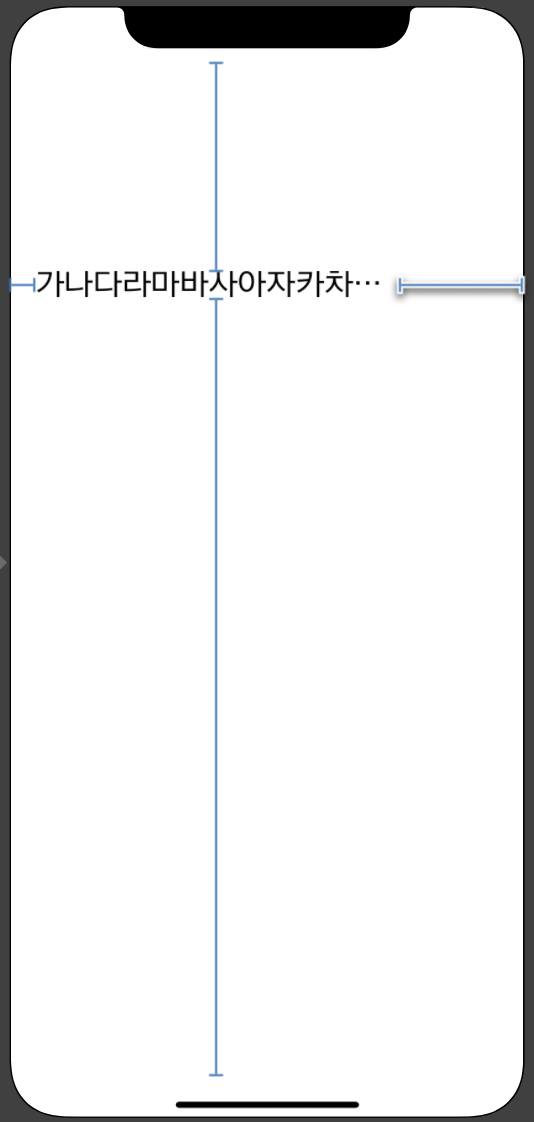
이 Label의 trailing을 Safe Area.trailing 보다 100만큼 떨어져있게 constraint 하겠습니다.

그러면 저 Constraint 때문에 Label의 Text가 제대로 보이지 않습니다.
Text가 보이려면 Constraint가 작아저야 가능할 것입니다.
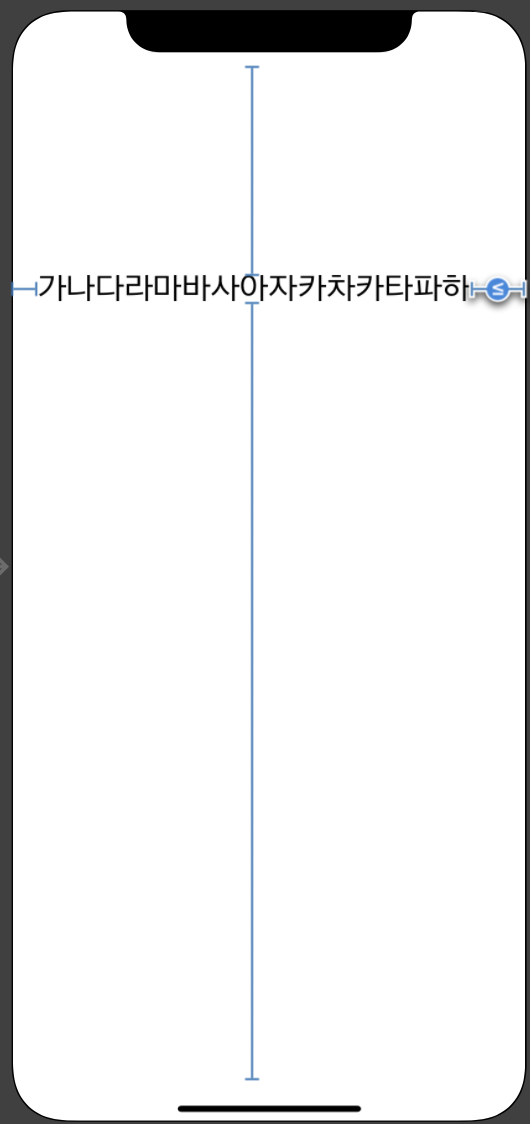
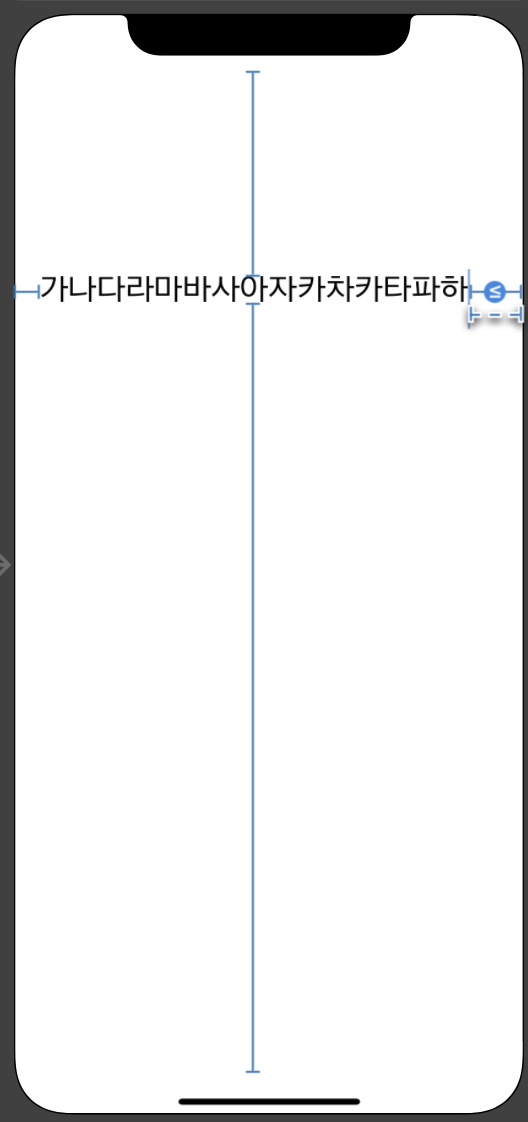
따라서 Relation을 Less Than or Equal로 설정해주면 Constant가 같은 100 값을 갖고 있더라도 Text가 다 나올 수 있습니다.
즉, Less Than or Equal이 Constant가 100과 같거나 더 작을 수 있다 라고 이해하면 됩니다.


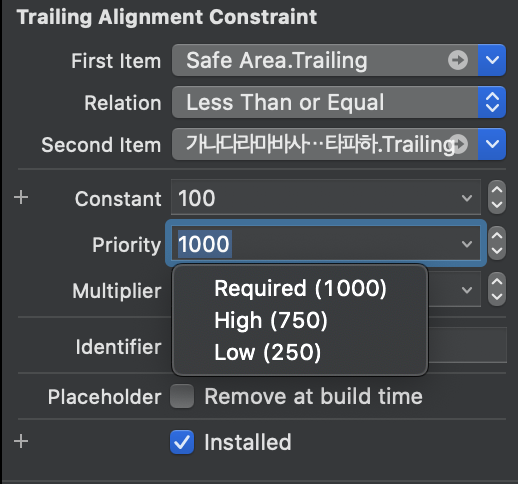
다음으로는 Priority에 대해 살펴보도록 하겠습니다.

Priority는 Required(필수, 1000), High(높음, 750), Low(낮음, 250) 으로 목록에 있지만 숫자로 값을 대입해줘도 가능합니다.
Contraint가 2개 이상일때 사용됩니다. Contraint가 2개 이상이면 Xcode 에서는 어느것을 적용해야 할지 몰라서 에러가 납니다.
두 개의 Priority가 같기 때문입니다.
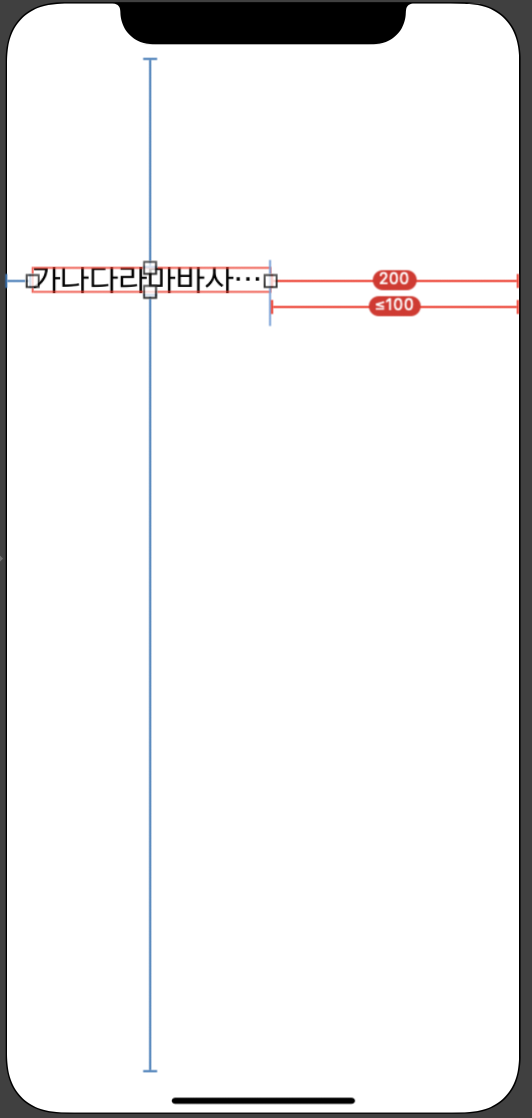
아까 사용했던 Label을 가지고 Trailing 쪽에 Contant를 200을 하나 더 줘보겠습니다.

에러가 났습니다. 그러면 Constant 200을 준 Priority를 낮게 수정해보겠습니다.

그러면 다시 Label의 Text의 확인할 수 있습니다.

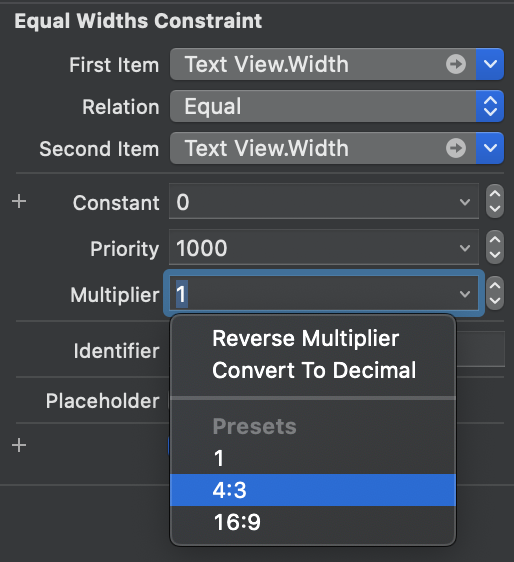
Multiplier는 비율을 통해 레이아웃을 설정해야 하는 경우 필요합니다.
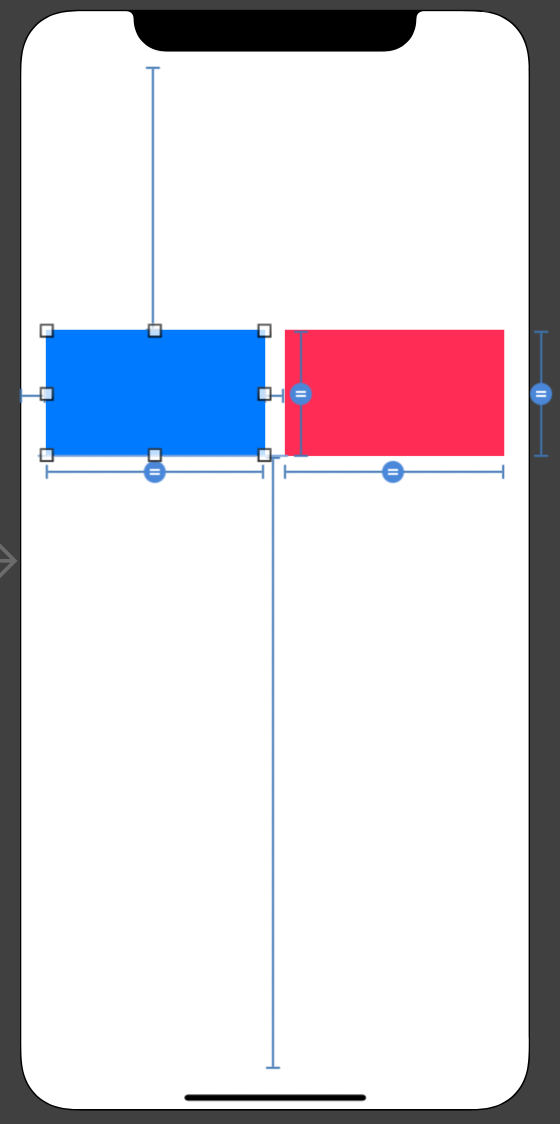
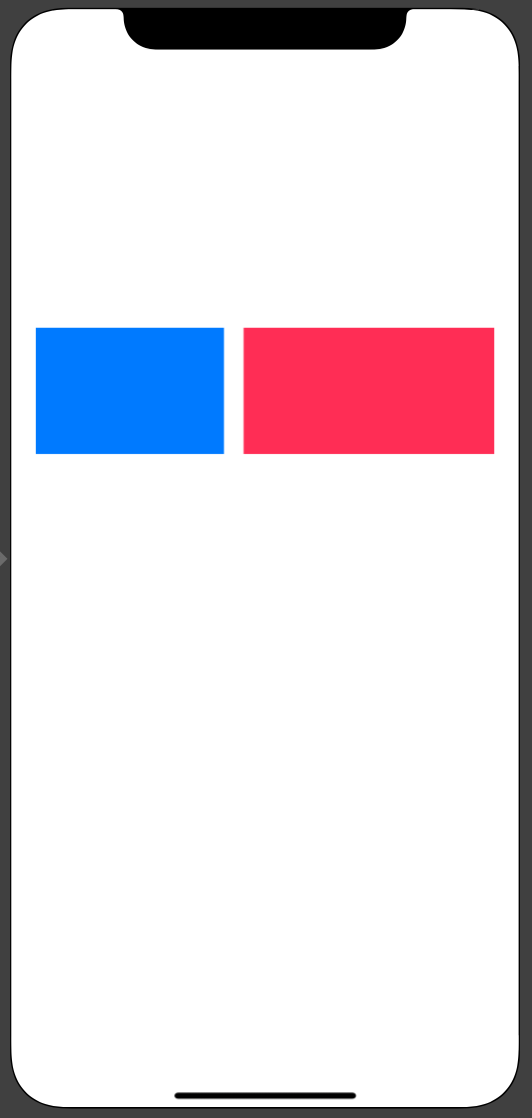
width와 height가 동일한 두개의 박스를 가지고 Multiplier로 조정해 보겠습니다.

Multiplier가 1인경우 둘의 비율이 같다는 것이고 2 인경우는 2인게 1인것 보다 2배 큰 비율은 갖고있는 것을 뜻합니다.
또한 4:3 과 같은 비율식으로도 입력이 가능하고 0.5와 같은 수로도 입력이 가능합니다.

4:3으로 맞추니 빨간색 박스가 4, 파란색 박스가 3의 비율을 갖게 되었습니다.


너무유용하네용 ㅠㅠ 더올려주세욥!