저번 주까지 제대로 마무리 짓지 못한 스타일 적용을 디테일하게 작성하고, 조금 더 컴퓨터 친화적으로 데이터를 분할하는 작업을 했다.
리셋CSS
리셋 CSS는 html태그에 대해 브라우저가 기본적으로 적용한 스타일을 초기화 하기 위한 CSS가 작성된 파일이다. 브라우저가 기본적으로 적용하는 스타일은 headings의 font-size, font-weight, margin이나 a태그의 text-decoration이나 color 같이 과거에 작성되던 문서들에 대부분 적용되던 스타일이다. 오늘날엔 웹 페이지의 HTML이 텍스트 문서 형태를 크게 벗어나있기 때문에, 리셋 작업이 없는 상태에서 작성하면 예상치 못한 스타일 적용으로 의도를 벗어날 수 있다.
하지만 리셋 css를 적용했다고 모든 스타일이 초기화 되는 것은 아니다. 해당 파일 역시, 웹 페이지 작업에 편리한 상태로 초기화하는 것일 뿐이기 때문에 a태그의 text-decoration이나 color같은 경우는 많은 reset.css에서 그대로 보존하기도 한다.
모두 다 초기화!
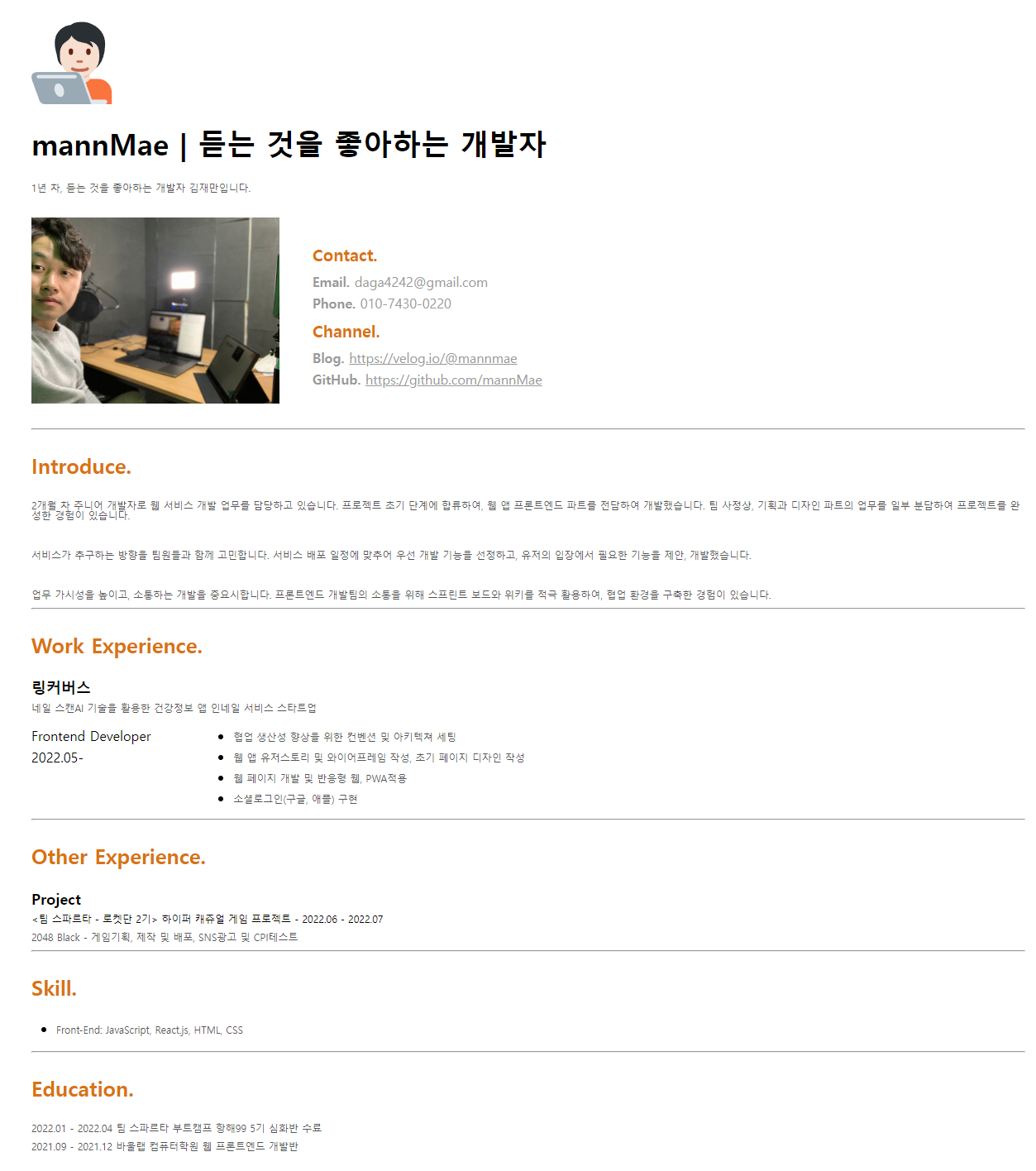
한땀 한땀 복구 + 디테일 작업!
컨텐츠 단위 division 나누기
프론트엔드 작업을 할 때 가장 많이 마주하게 되는, html태그가 div태그다. 그런데 div태그는 단독으로 화면상에 어떤 내용을 출력하거나 스타일 변화를 만들어내지 않는다. 다만, 스크린리더와 같은 기기가 문서를 인식하거나 css에 의한 변화를 제한할 때, 레이아웃을 분할할 때는 의미를 갖는다.

div태그가 없어도 똑같은 화면이 출력된다.
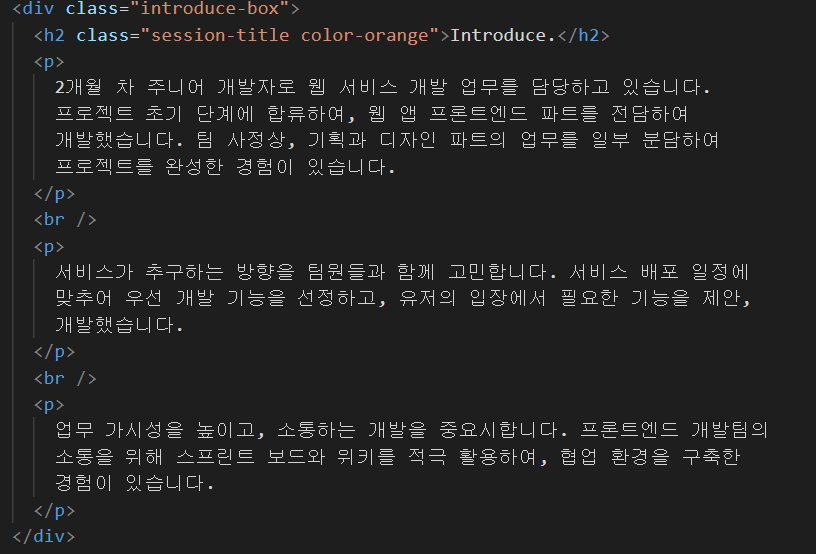
나는 css셀렉터를 특정하거나(예를 들면 .introduce-box h2), display-flex를 활용하여 가로배치를 하는 경우 컨텐츠 들을 묶어주거나, 의미론적으로 전혀 다른 컨텐츠들을 구별하는 등의 이유가 생기는 경우에만 div태그를 활용한다.
어쩌면 상당히 당연한 작업이지만, 명확한 기준 없이 남발해도 화면 상에 문제가 없어 복잡하게 만들어진 페이지가 더러 있다.
토글 리스트 만들기
무려 8주만에 드디어 자바스크립트를 넣기로 마음 먹었다. 간단하게 토글 버튼을 누르면 감추어져 있던 디테일한 컨텐츠를 보여주는 형태다. 이를 적용하기 위해 쿼리셀렉터와 이벤트 리스너를 활용하기로 했다.

사실 적용하기로 한 부분이 원래는 프로젝트가 하나 밖에 없었지만, 내일부터 8월이기도 해서 내용을 추가하고 querySelector 대신, querySelectorAll을 활용하여 이후에 추가한 컨텐츠에 대해서도 자동적으로 동작하게 만들기로 결정했다.

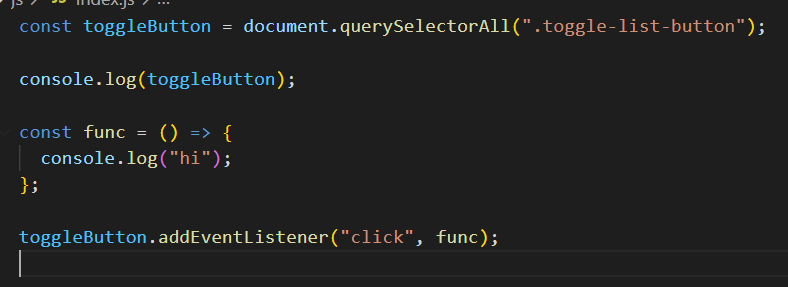
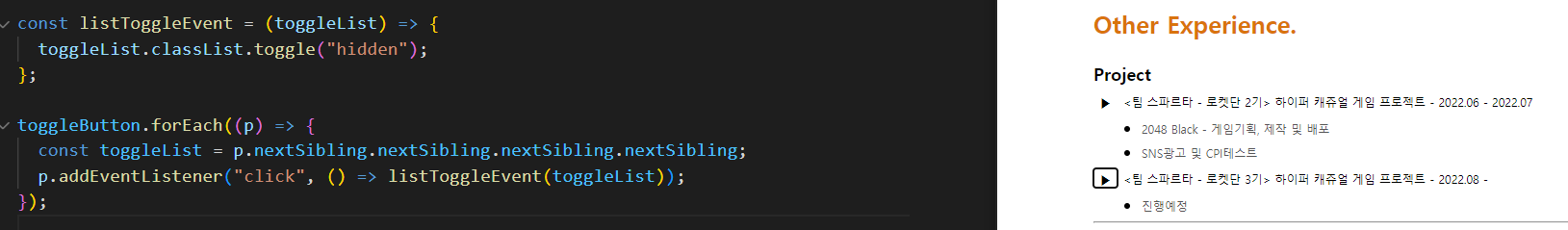
querySelectorAll로 가져온 태그들은 배열에 담기므로 map으로 이벤트리스너를 달아서 id 값을 통해 "hidden" 클래스를 토글하는 방식으로 구현하고자 했다.

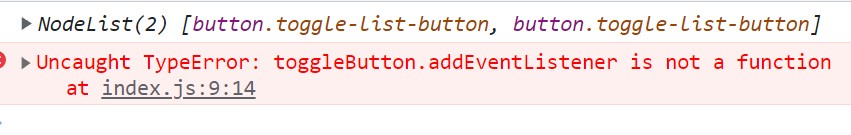
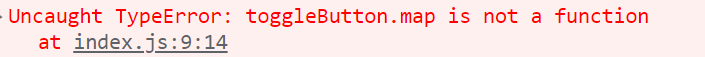
그런데 왠걸 querySelectorAll이 반환하는 값은 배열이 아니었다..!
(노드리스트 어서오고..)
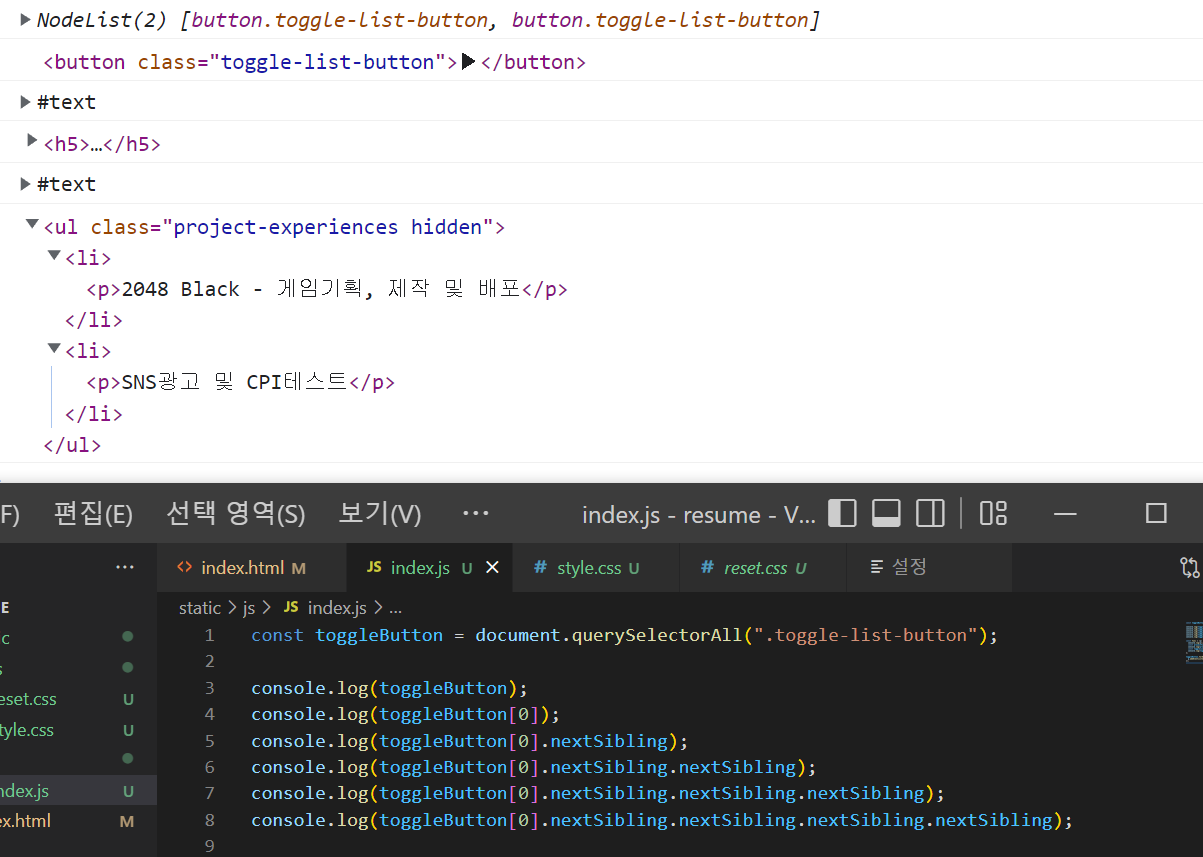
노드리스트를 배열처럼 다루는 방법은 배열로 변환해주는 방법이 있고, 양쪽 모두 동작하는 메서드를 활용하는 방법도 있다. 나는 번거로우므로 양쪽 다 작동하는 forEach를 활용하여 이벤트리스너를 달아주었다.
Sibling
이제까지 쓸 생각을 못해서 몰랐는데, 선택된 html태그를 기준으로 부모, 형제, 자식요소를 찾는 태그도 존재했다. 그 중 sibling은 형제요소를 가리키는 선택자이다.
var 변수명 = HTML태그.previousSibling;
var 변수명 = HTML태그.nextSibling;아쉽게도 특정 형제요소를 선택자로 접근하는 것은 바닐라에 구현되어 있지 않다고 한다. (JQuery에 있..) 만들어서 쓰는게 어렵진 않지만, 귀찮으니 일단은 nextSibling을 두번 사용했다.

가관이다ㅋㅋㅋㅋ

어뜨케든 동작은 구현..! 남은 것은 클릭 시 버튼의 아이콘이 회전하도록 만들어 주는 것!


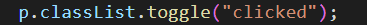
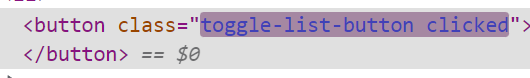
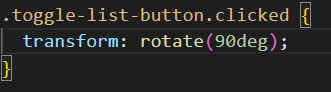
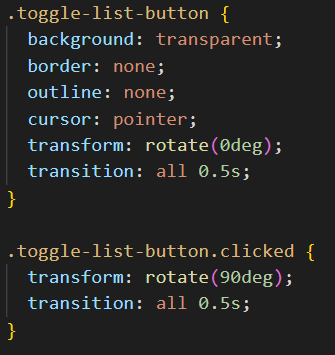
클릭 시 버튼에 clicked 클래스를 추가하고, 해당 클래스를 감지해서 transform 속성의 rotate를 활용하면 될 것으로 보인다.


숩다수어
마지막으로 transition을 추가해서 애니메이션처럼 보이도록 시간 값을 추가해주었다.

시간은 1초로 해보니 느릿느릿 해서 0.5초로 조정, 토글이 닫힐 때도 애니메이션처럼 보이기 위해 기본 클래스에도 transfrom과 transition을 적용했다.
마무리
숩다 수어.. 4시간..?