미리 쓰는 이력서
1.[미리 쓰는 이력서] 링크드인 이력서 쓰기

매주 일요일부터 이력서를 한번 씩 리뉴얼할 계획이다. 아니, 그 정도로 거창하게는 아니더라도 매주 내 이력서를 한번 씩 쭉 읽어보려고 한다. 우선 시작은 한상윤님 특강 내용처럼, 링크드인에 이력서를 쓰는 것부터 시작하려고 한다.링크드인 이력서 쓰기링크드인에 이력서 업로
2.[미리 쓰는 이력서] 링크드인 이력서 업데이트

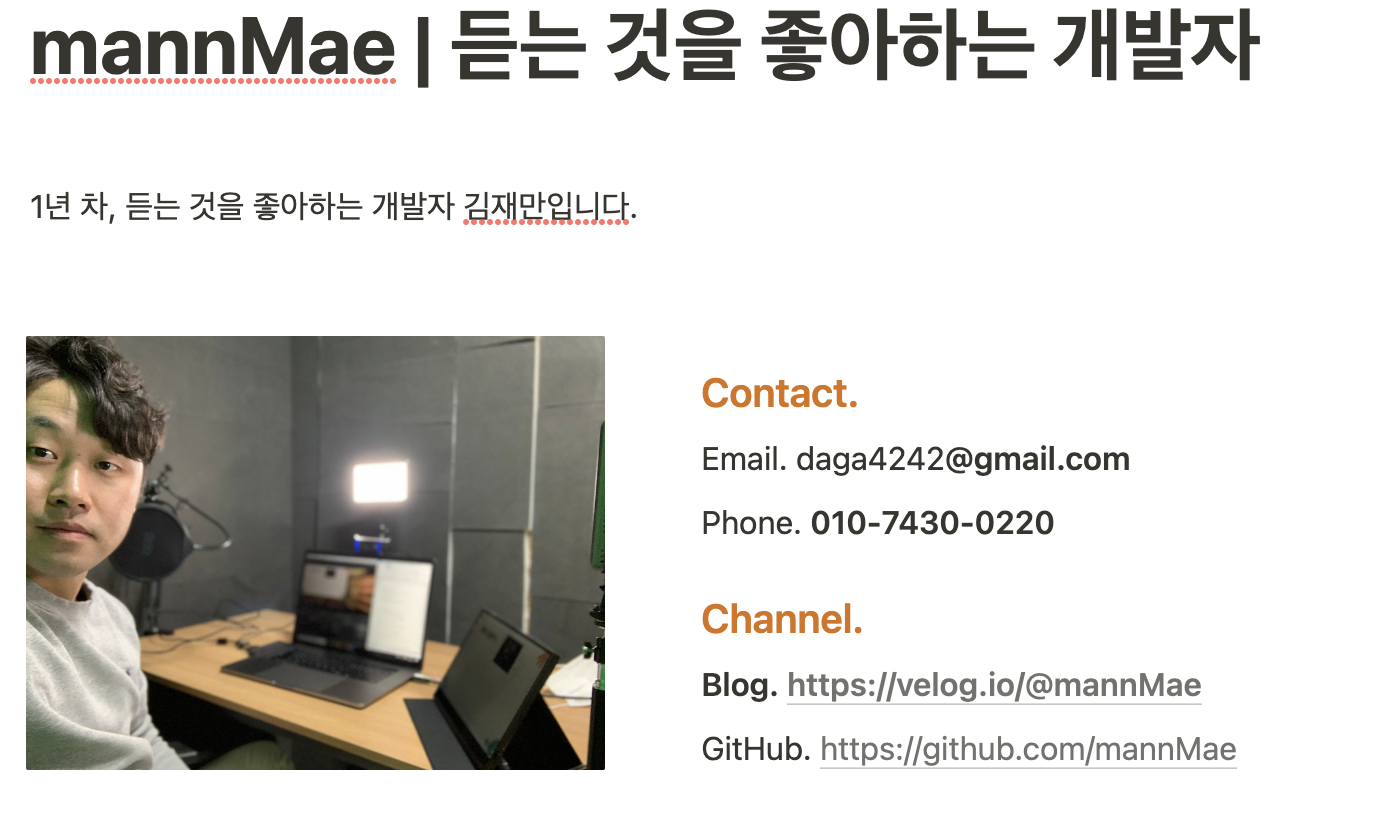
지난 주에 적당히 채워넣은 링크드인 이력서를 다시 한 번 뜯어보았다. 주기적으로 읽고, 더 자연스럽게 고쳐 나가고자 한다. 그리고 레퍼런스로 참고할 수 있을만한 분들의 이력서도 둘러보며 보완해보았다.소개 부분은 내가 가장 많은 어필을 담을 수 있는 부분이다. 간결하되
3.[미리 쓰는 이력서] 링크드인 이력서 업데이트-2

이번 주에도 링크드인 이력서를 업데이트 해보았다. 일단 경력사항에서 정해진 내용, 업무가 진행된 내용을 추가하였다. 나중에 빼게 될지도 모르지만 현재 진행중인 유니티 프로젝트도 작성해보았다.경력사항은 회사 서비스와 관련한 내용을 추가로 작성했다. 서비스를 간단하게 소개
4.[미리 쓰는 이력서] 노션 템플릿으로 이력서 작성하기

링크드인 이력서를 매주마다 다시 쓰고 있지만, 업무 상 진전이 조금 더 있는 후에 고쳐 쓰는 것이 좋을 것 같아 전부터 생각했던 웹 페이지 이력서를 쓰려고 한다. 오늘은 사전 준비단계로 노션 템플릿을 활용하여 이력서에 기재할 컨텐츠를 채워넣어 보았다.템플릿이라기 보다는
5.[미리 쓰는 이력서] 링크드인 이력서 업데이트 -3

오늘은 정적 페이지 이력서를 만들고, 해당 페이지에 내 일상과 성장을 기록하는 기능을 만들어 가려고 했다. 그런데 생각보다 로켓단 출시 준비와 용산에서의 장보기가 길어지면서 다음 주로 미루게 되었다.경력 파트를 짧게 업데이트 했다. 이번 주의 키워드였던 스토리북과 아토
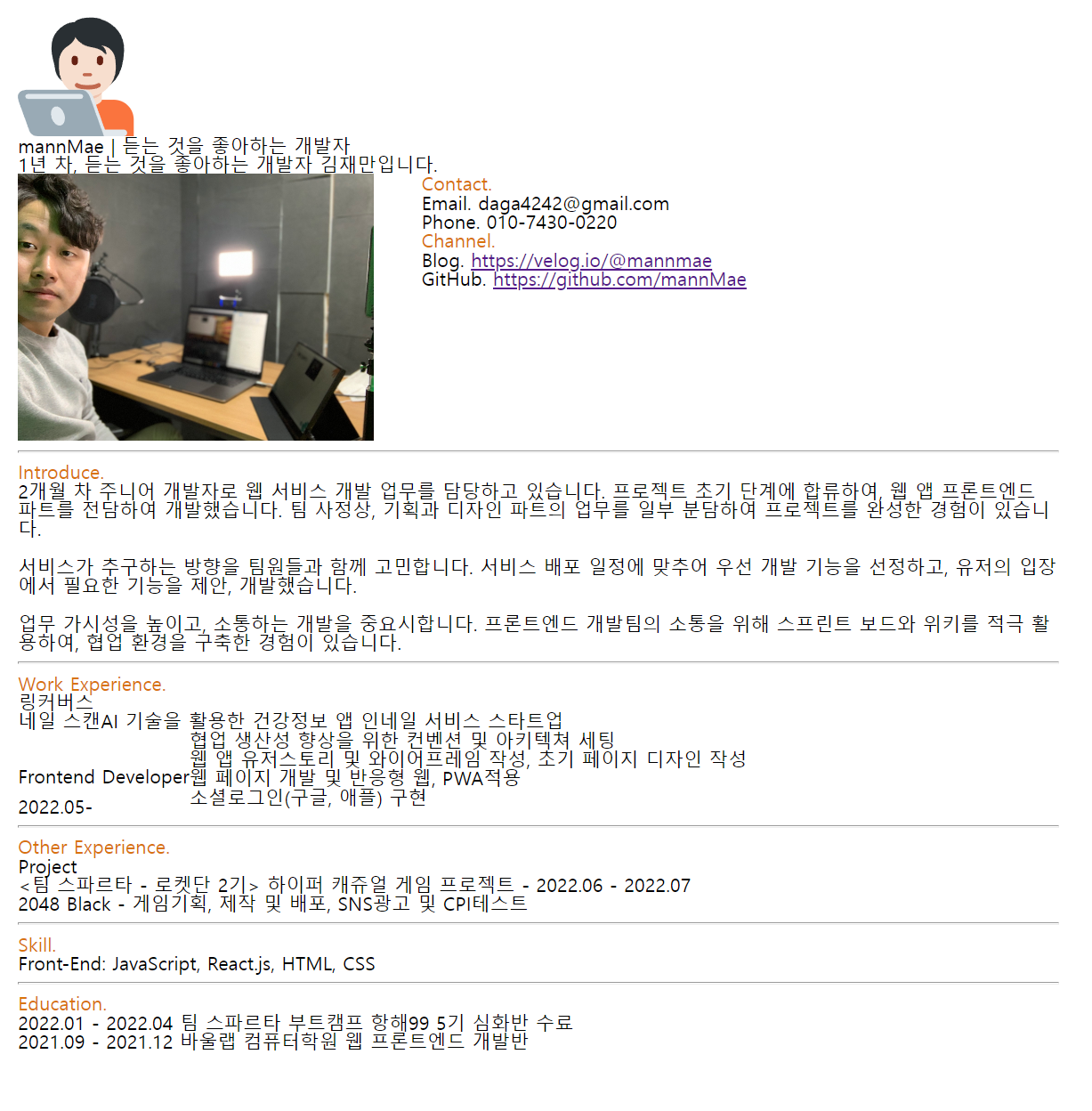
6.[미리 쓰는 이력서] 정적 페이지 이력서 작성하기 -1

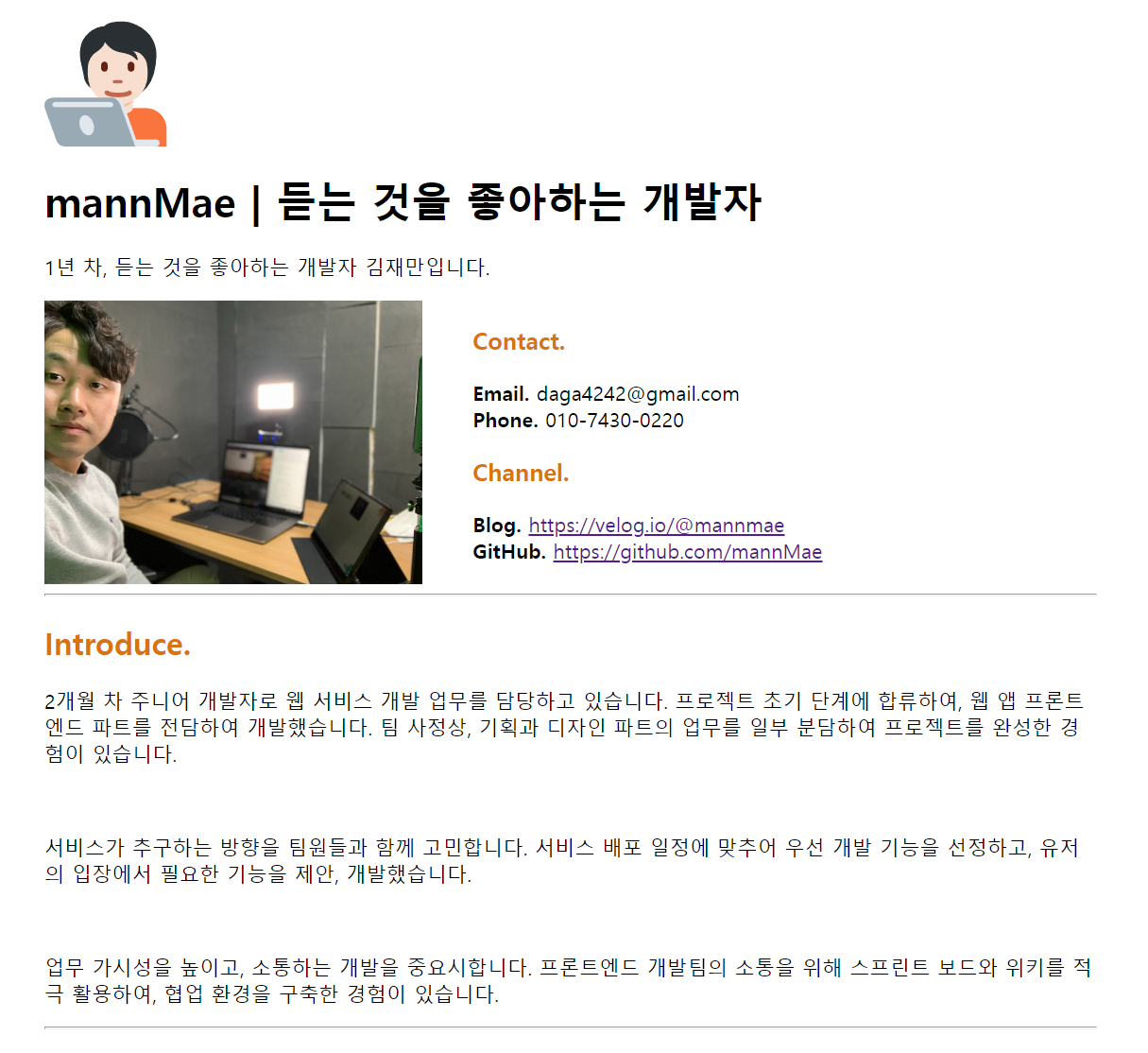
노션 이력서를 작성할 때부터, 정적페이지 이력서 작성을 계획했다. 한번에 페이지를 띄우기에는 현재 사내프로젝트, 사이드프로젝트까지 여유가 조금 없어서 주차별로 조금씩 만들어 가려고 한다. 오늘은 HTML 문서까지만 작성해보았다.내용은 노션 이력서 내용을 그대로 작성했다
7.[미리 쓰는 이력서] 링크드인 이력서 업데이트 -4

오늘은 링크드인과 노션 이력서를 수정하고, 정적페이지를 업데이트했다. 한 줄 소개말 소속 회사 업계를 수정했다. "IT시스템 운영 및 유지 보수"에서 "IT서비스 및 IT 컨설팅"으로 바꿨다. 소개 업무 경험 부분에 styled-component에서 이어지는 아토믹
8.[미리 쓰는 이력서] 정적 페이지 이력서 작성하기 -2

오늘은 이전에 작성한 HTML문서에 CSS를 적용했다. 세부적인 디자인에 아직 자신이 없는 관계로, 노션에 작성한 템플릿과 유사하게 적용했다.사실 CSS가 탄생했던 시절로 돌아가 float 속성으로 수평 나열을 구현할까 했다. 하지만, 일단 페이지 완성이 우선이라고 판
9.[미리 쓰는 이력서] 정적 페이지 이력서 작성하기 -3

저번 주까지 제대로 마무리 짓지 못한 스타일 적용을 디테일하게 작성하고, 조금 더 컴퓨터 친화적으로 데이터를 분할하는 작업을 했다.리셋 CSS는 html태그에 대해 브라우저가 기본적으로 적용한 스타일을 초기화 하기 위한 CSS가 작성된 파일이다. 브라우저가 기본적으로
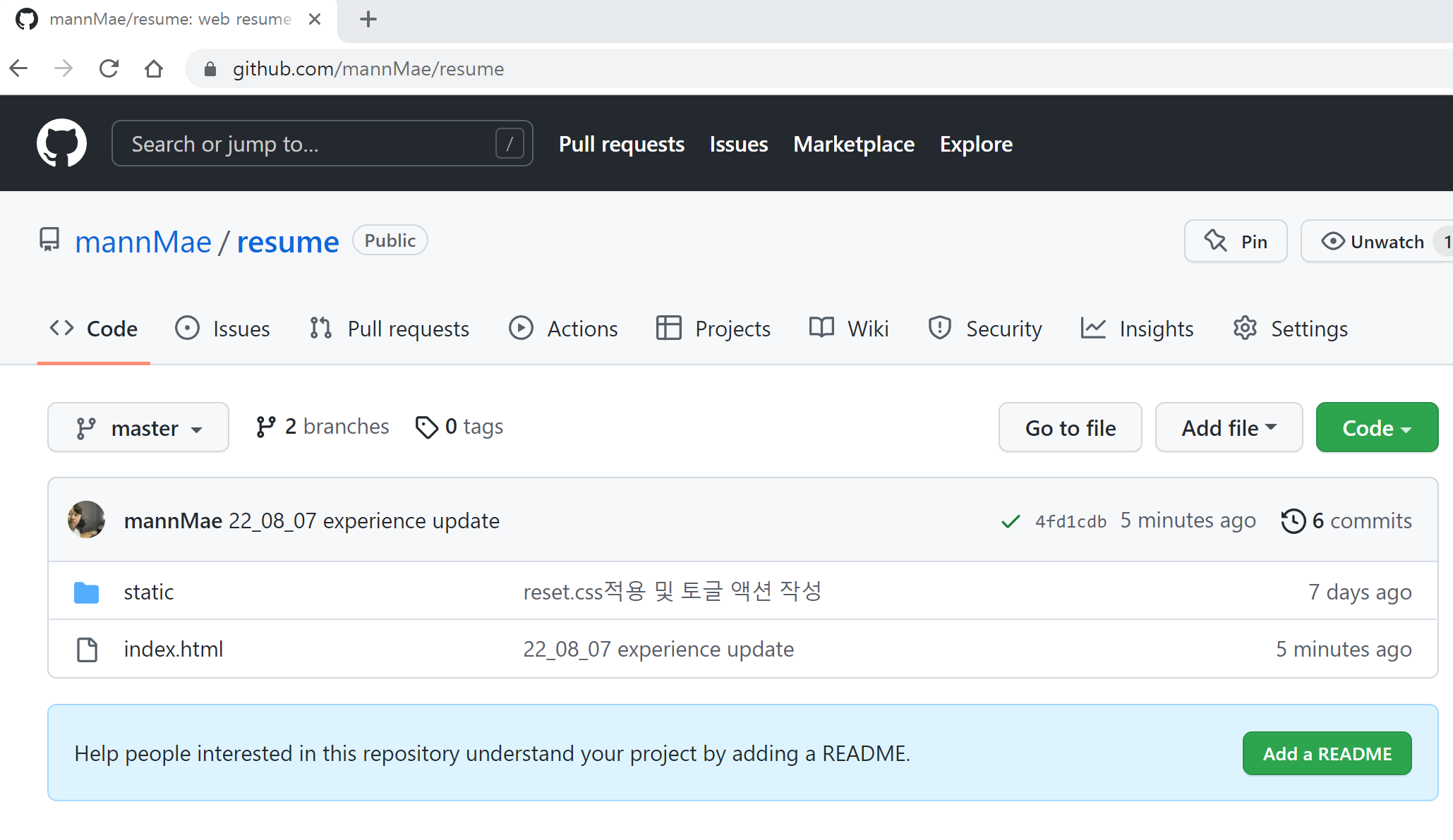
10.[미리 쓰는 이력서] 정적 페이지 Github 호스팅

링크드인 이력서를 비롯하여 이력서들의 경력사항 부분을 업데이트 했다.배운 점디자이너와 디자인 시스템을 이용한 협업 프로세스 경험외부 API를 활용한 소셜로그인 구현(구글로그인, 애플로그인)업무를 수행하는 과정에서 성장한 내용을 어필하기 위하여 작성했다. 기본적인 프로젝