프로젝트 때문에 vue 공부를 막 시작했는데,
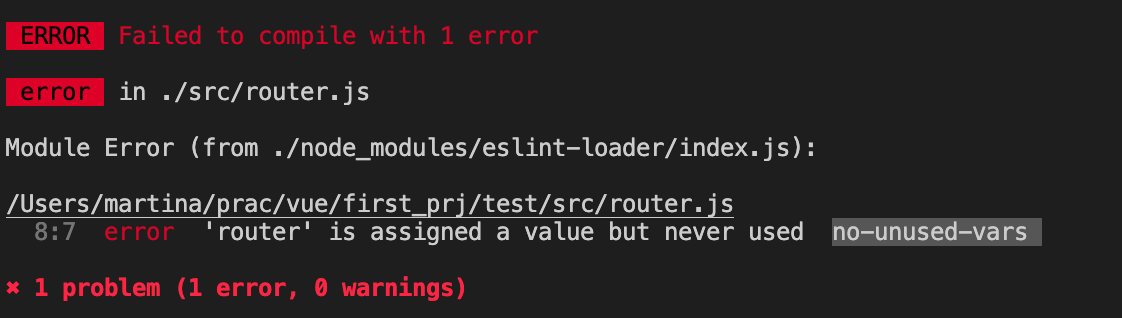
강의 영상을 따라서 만들던 중, 분명 선언하고 사용한 변수 임에도 불구하고 이런 에러가 발생했다.

구글링해보니 vue cli가 업데이트 되면서 eslint와 충돌이 난다고한다.
- 해결 방법
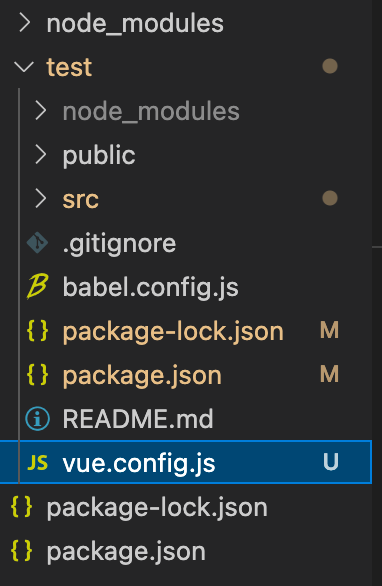
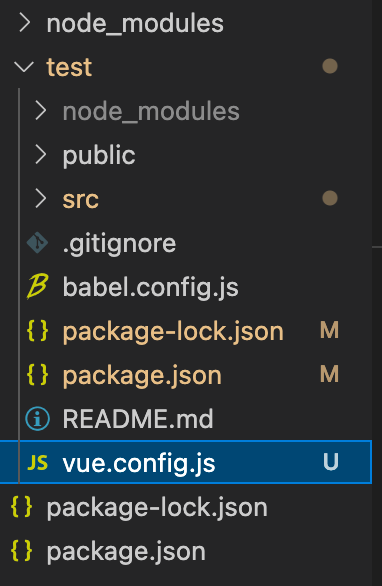
1. vue.config.js 파일 생성

2. 코드 추가
module.exports = {
devServer : {
overlay : false
}
}프로젝트 때문에 vue 공부를 막 시작했는데,
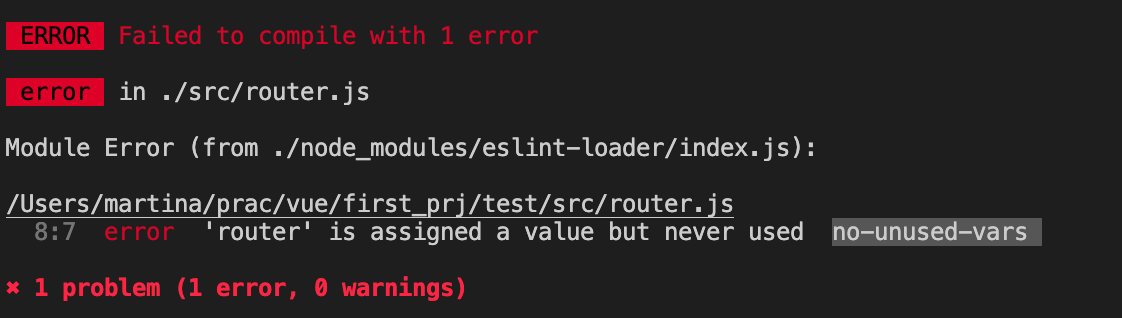
강의 영상을 따라서 만들던 중, 분명 선언하고 사용한 변수 임에도 불구하고 이런 에러가 발생했다.

구글링해보니 vue cli가 업데이트 되면서 eslint와 충돌이 난다고한다.

module.exports = {
devServer : {
overlay : false
}
}