Vue
1.[Vue] 'no-unused-vars' error 해결하기

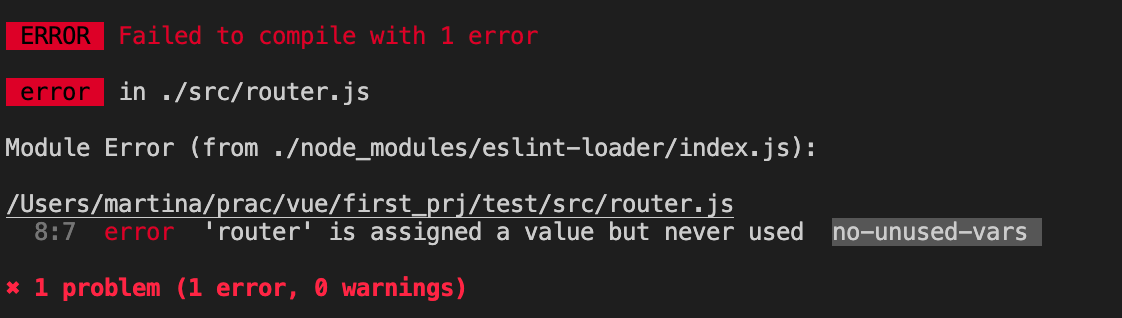
프로젝트 때문에 vue 공부를 막 시작했는데,강의 영상을 따라서 만들던 중, 분명 선언하고 사용한 변수 임에도 불구하고 이런 에러가 발생했다.구글링해보니 vue cli가 업데이트 되면서 eslint와 충돌이 난다고한다.
2021년 12월 1일
2.[Vue] 1206 배움 - Props

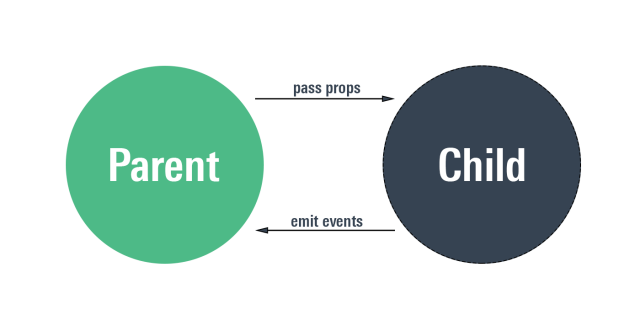
코딩애플님의 Vue강의 듣고 있는데, 너무 재미있으심ㅋㅋㅋㅋ빡대가리도 들을 수 있는 수준으로 강의하겠다하셨는데ㅋㅋㅋㅋㅋ이말듣자마자 바로 결제함강의스타일 너무 내 스타일이셔요...부모(App)컴포넌트에 있는 'modal' 변수를 자식(Modal)컴포넌트에 전달props
2021년 12월 6일
3.[Vue] bootstrap 설정해주기

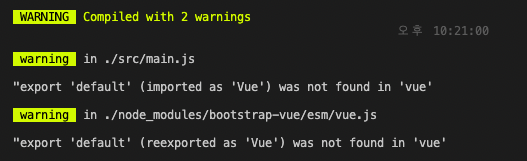
Vue를 설치할 때 버전을 선택할 수 있는 창이 뜨는데,Vue3으로 선택하여 설치했을 경우, bootstrap 적용시 터미널에 경고가 뜬다.이런거... 'export default was not found in vue'구글링 결과 vue3 버전과 충돌이 나서 그렇다고
2021년 12월 8일
4.[Vue] CORS 에러 해결하기

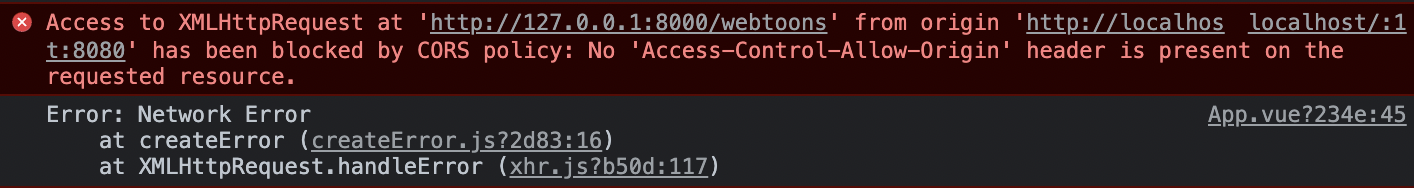
장고로 api만들고 vue에서 response를 받으려는데 cors 에러가 뜬다.proxy를 설정해 주면 해결할 수 있었음.proxy에 도메인만 써주면 된다.\*\* vue.config.js 에서 써준 proxy가 baseurl이 되고, axios에는 뒷부분만 써주면
2021년 12월 9일