필요한 목록
- src -> main -> java -> com.mycompany.myapp -> domain -> [DB 테이블과 연결할 class 파일]
- src -> main -> java -> com.mycompany.myapp -> repository -> [repository interface 파일]
- src -> main -> java -> com.mycompany.myapp -> web.rest -> [resource 파일(http request를 받아오는 곳)]
- src -> main -> resources -> config -> liquibase -> changelog -> [.xml파일(테이블 구조)]
- src -> main -> resources -> config -> liquibase -> master.xml(만들어준 .xml 파일 include)
- src -> main -> webapp -> app -> layouts -> navbar -> navbar.component.html(메뉴 추가)
- src -> main -> webapp -> app -> shared -> model -> [.model.ts 파일]
- module 파일(만들어 준 후, 상위 모듈에서 import)
- route 파일
- service 파일
- component.ts 파일(CRUD 각각)
- component.html 파일(CRUD 각각)
데이터베이스 만들기(liquibase)
mysql을 사용할 것이기 때문에, 프로젝트 생성 후, mysql 설정을 해주어야 한다.(https://velog.io/@max9106/JHipster-JHipster-mysql-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0-a9k17kc58i)
mysql 설정을 하고 나서, src -> main -> resources -> config -> liquibase -> changelog 에 새로운 데이터베이스 xml 파일을 생성해준 후, liquibase 디렉토리의 master.xml에 include해준다.(https://velog.io/@max9106/JHipster-JHipster-liquibase-wak17x0f0i)
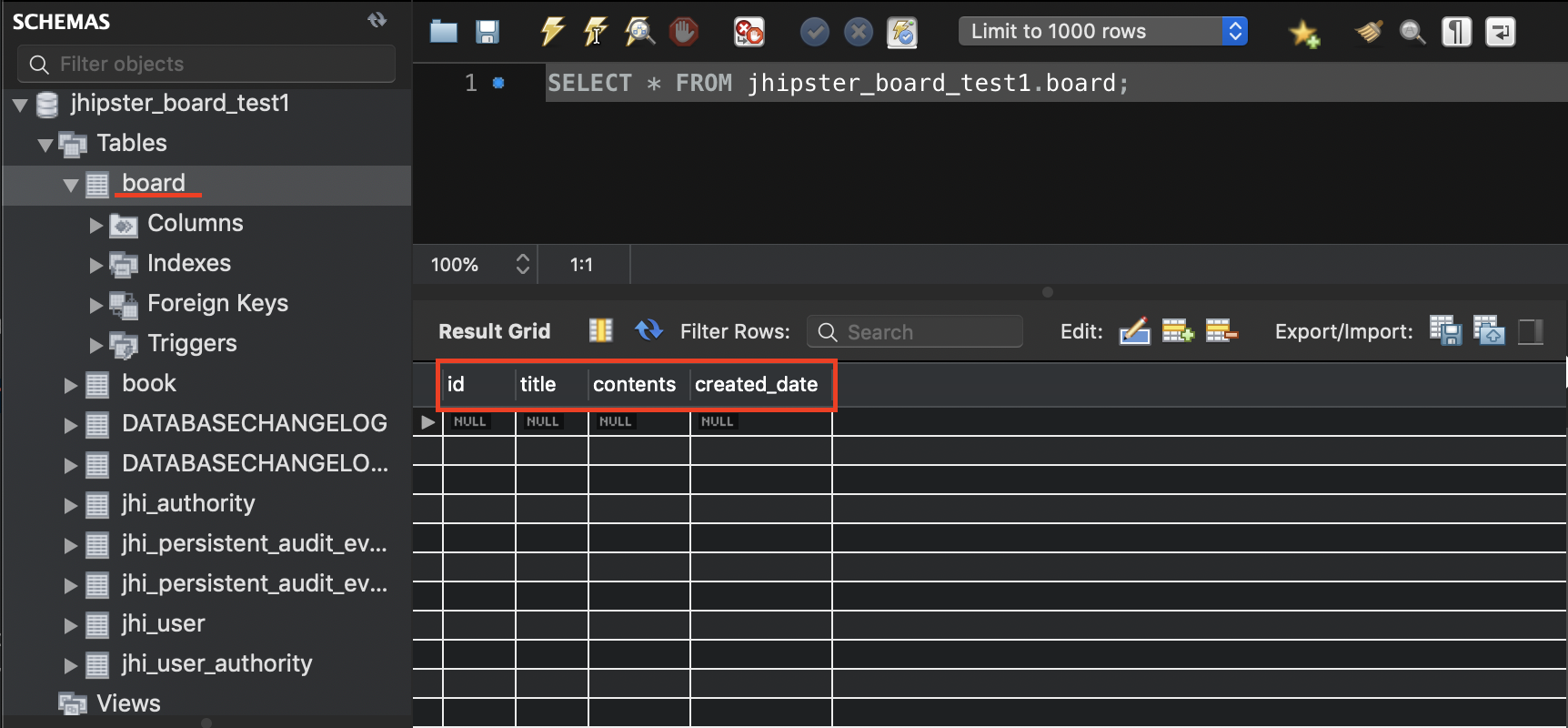
이번에 만들어 볼 게시판은 id, title, contents, createtime 항목으로 만들어 볼 것이다.
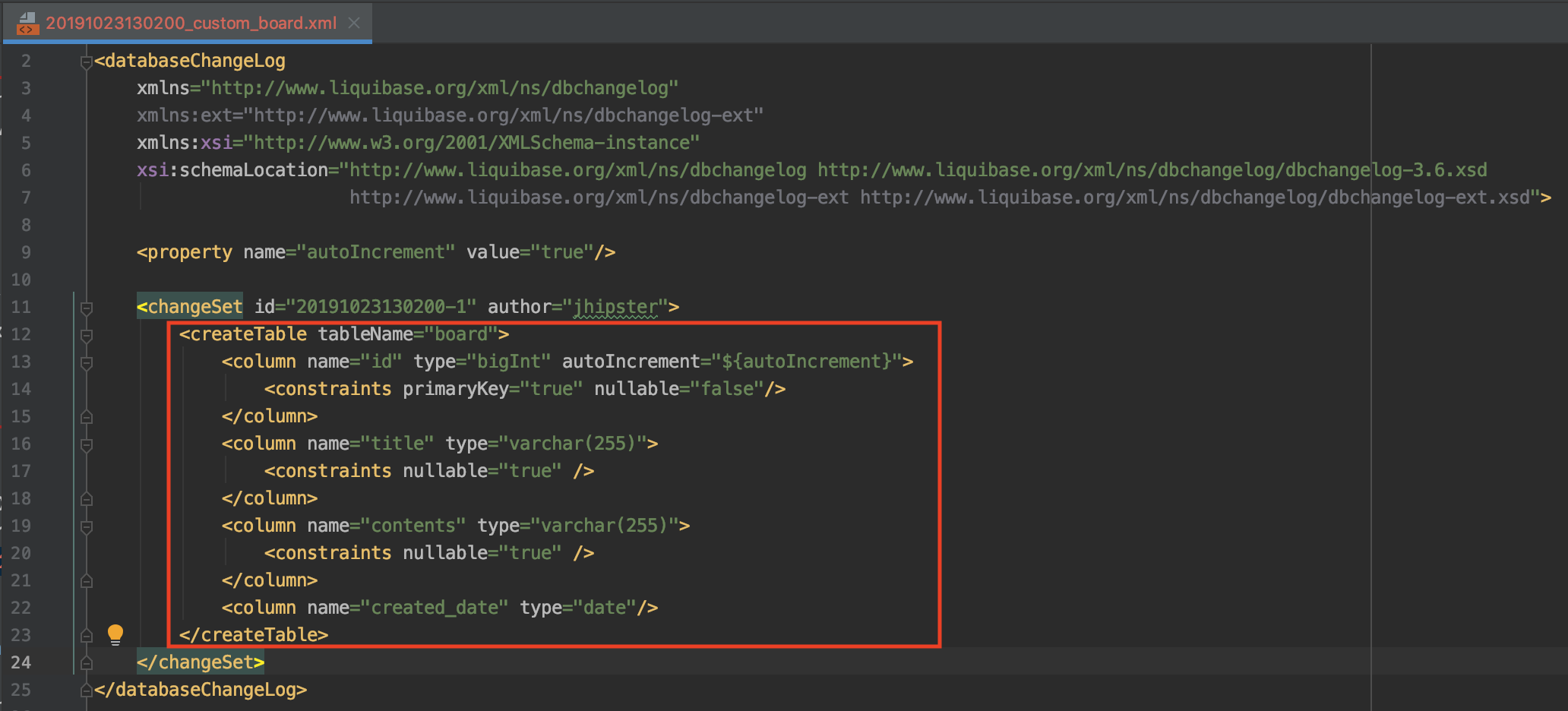
새로 생성해 줄 xml파일을 기존에 존재하는 initial_schema.xml의 코드를 참조해서 만들어 준다.
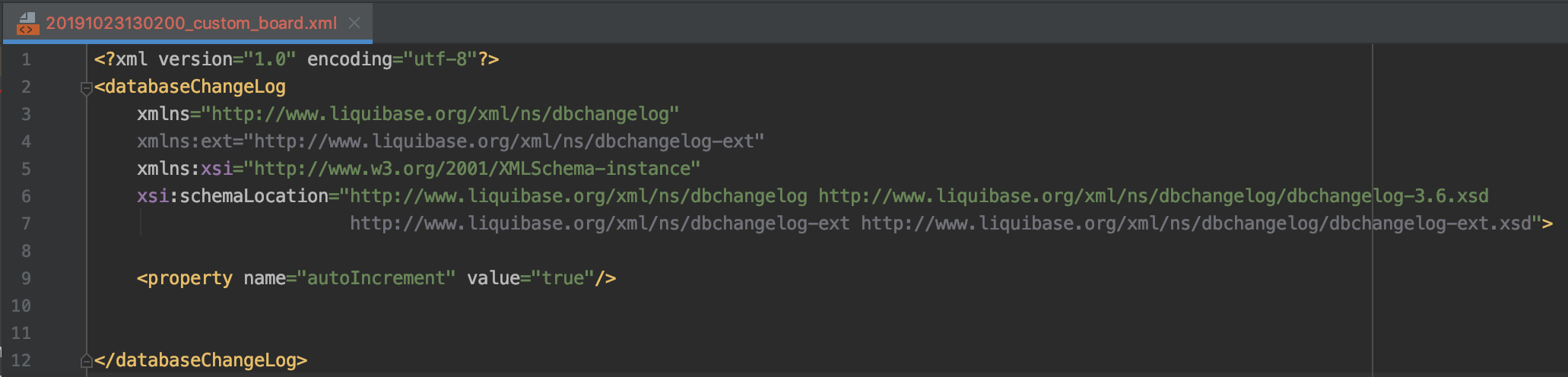
xml파일 이름은 (yyyyMMddHHmmss 형식 + 간단한 설명) format으로 만들어준다. <databaseChangeLog 부분과 <property 부분은 initial_schema.xml에서 그대로 가져온다.

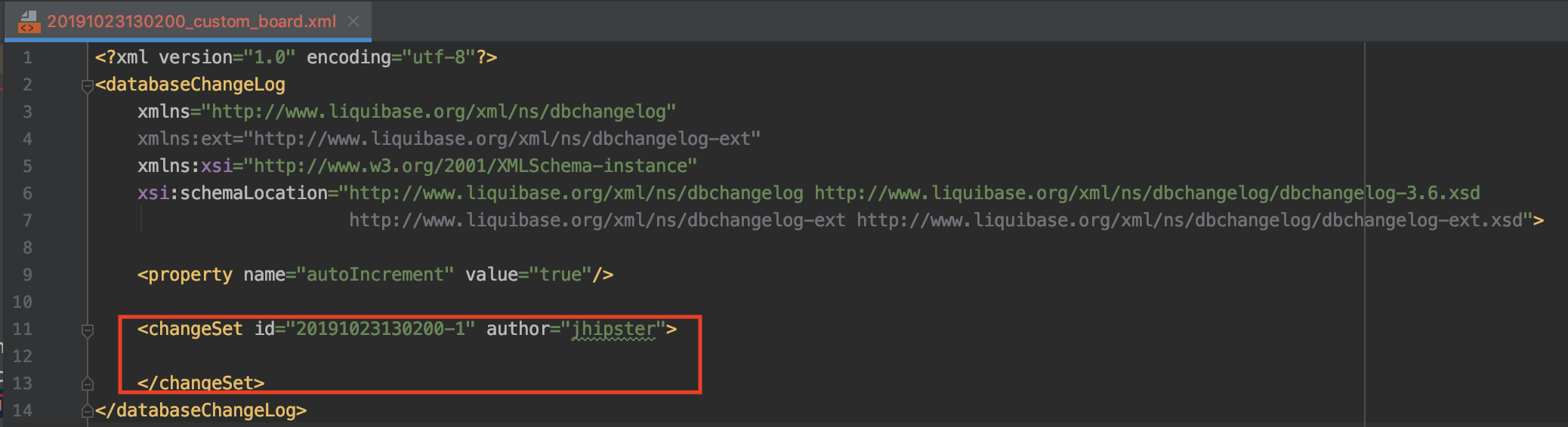
<databaseChangeLog 안에 <changeSet 태그를 넣어준다. 이 태그안에서 테이블을 만들어 준다. id 값은 xml파일 '날짜-1'로 해주었고 author 값은 'jhipster'로 두었다.

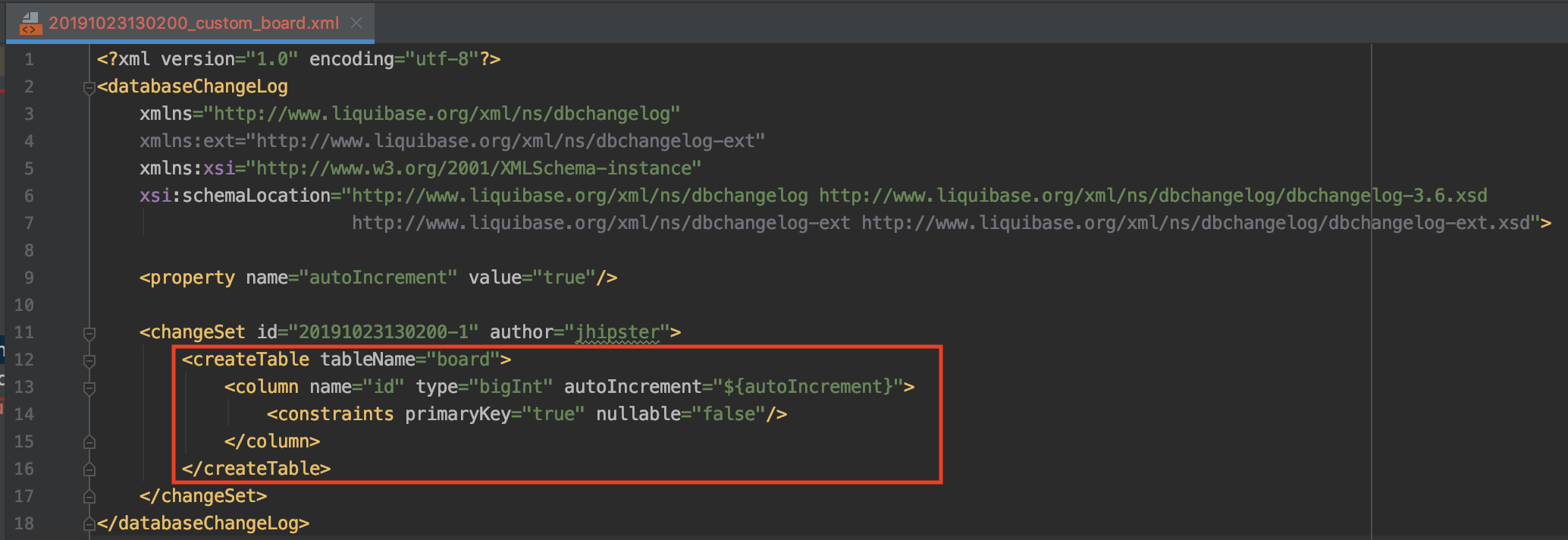
<creatTable 태그안에 만들어 줄 테이블의 이름과, <column 태그로 각각 필요한 필드들을 추가해주면 된다.

우리는 id, title, contents, createtime 필드가 필요하므로, 아래와 같이 해준다.

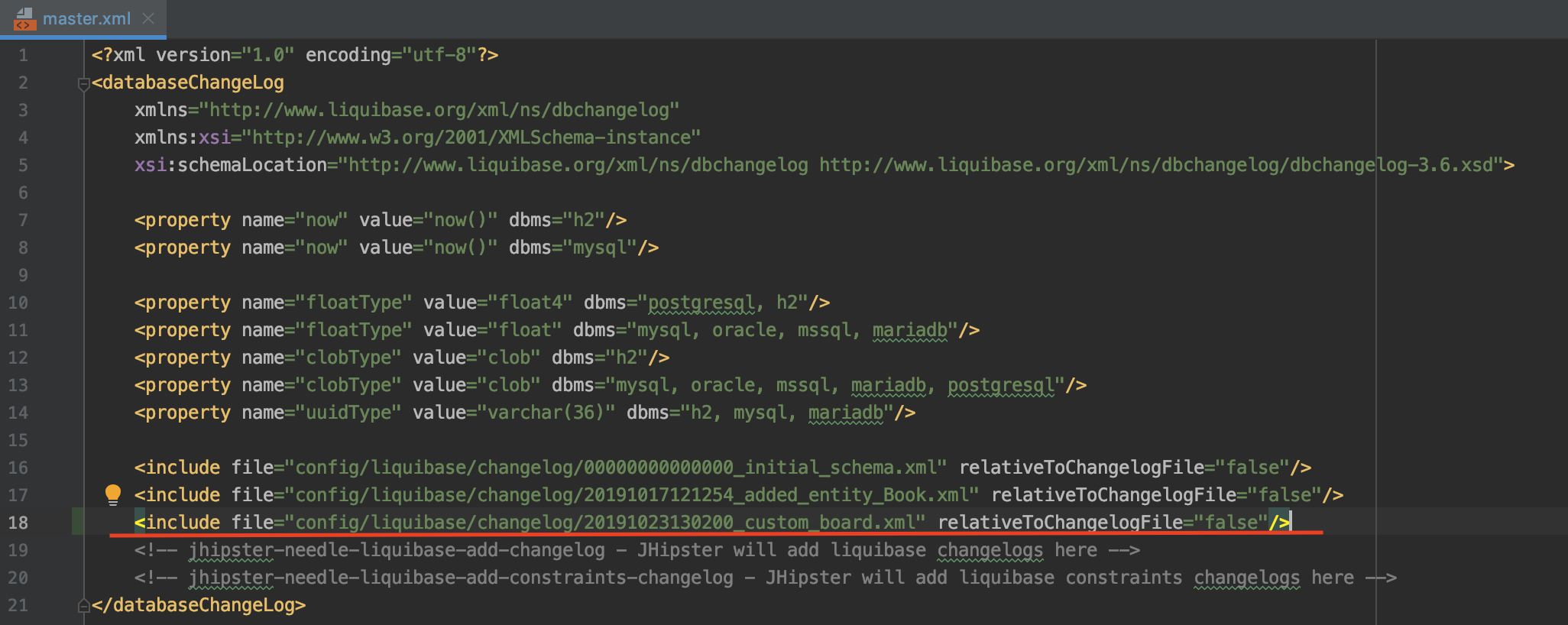
완성된 xml 파일을 master.xml에 include 해준다.

그 후, ./mvnw 로 백엔드를 실행시키면, workbench를 통해 테이블이 생성되었음을 볼 수 있다.