[React Native] 리액트 네이티브(react native) workflow & 프로젝트 구조 #2 React Native CLI
1
React Native workflow
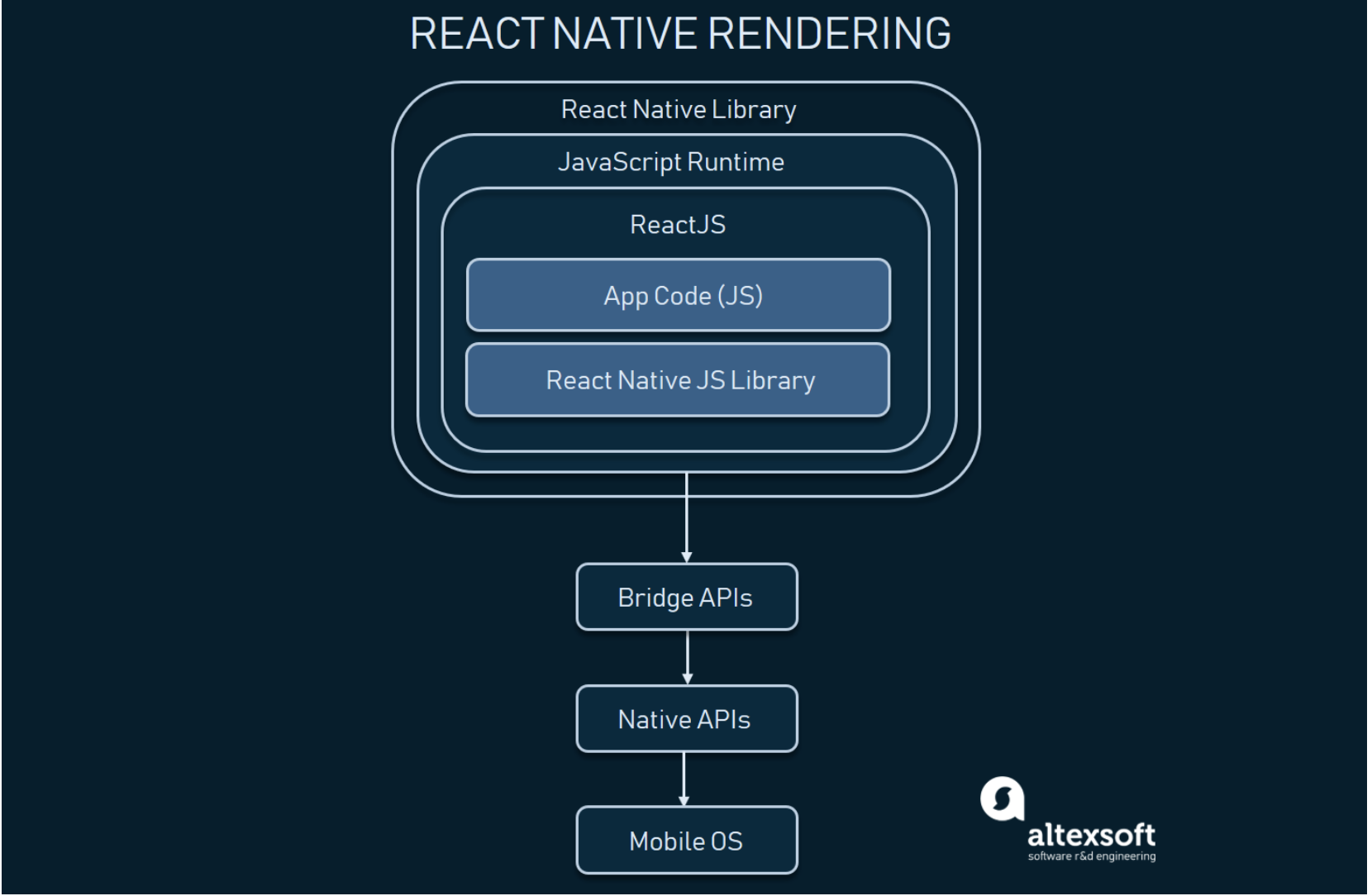
리액트 네이티브 소스 -> Page render -> 리액트 컴포넌트 DOM에 마운팅 -> 브릿지 -> 리액트 컴포넌트 랜더링(ios인 경우 Objc api / android인 경우 java api) -> 해당 플랫폼의 process
React.js인 경우, 브라우저 DOM에 랜더링하지만, React Native는 브릿지를 통해 각각 플랫폼으로 랜더링한다.

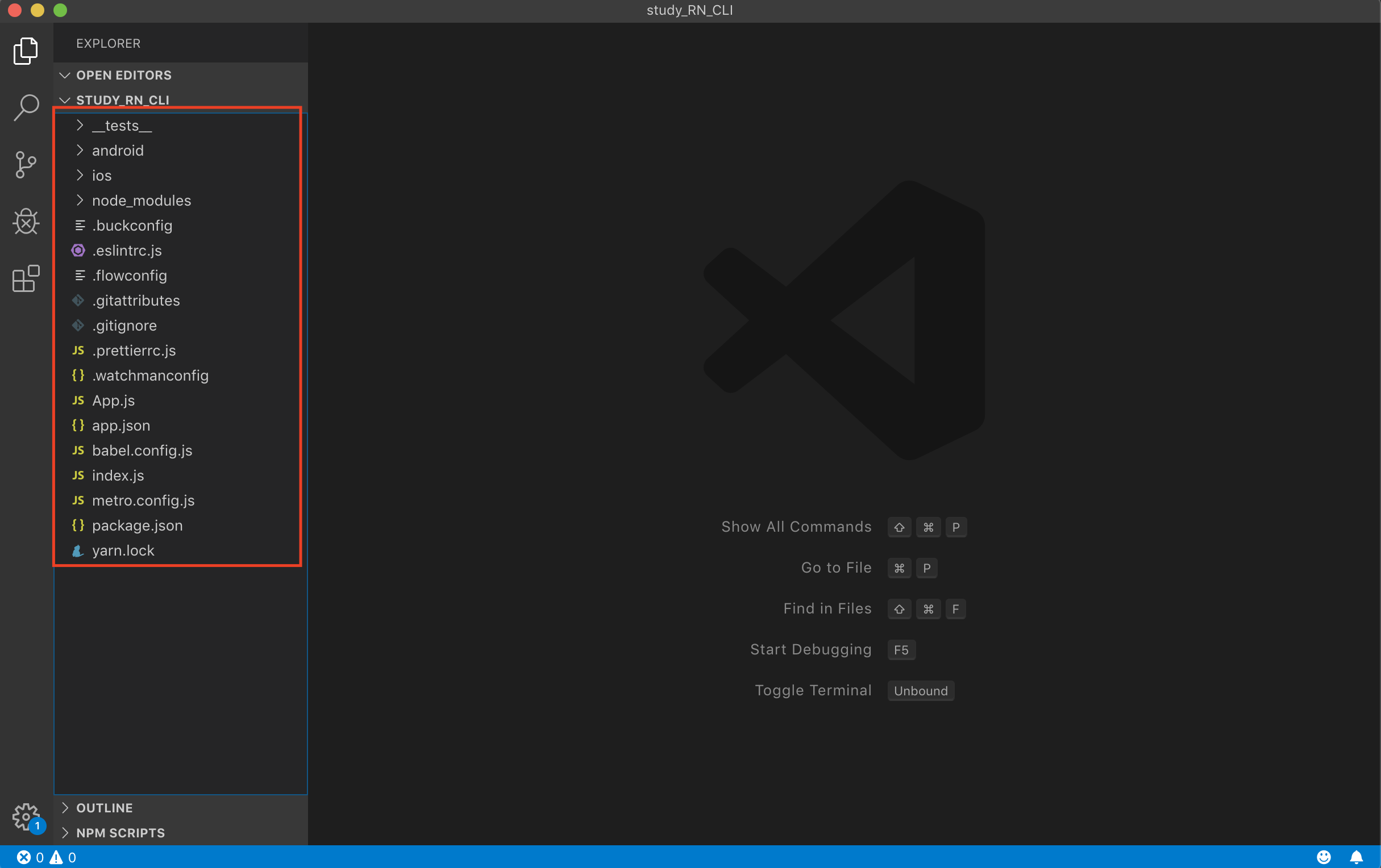
프로젝트 구조

index.js
프로젝트를 실행할 때 가장 먼저 실행되는 곳. App.js를 import 하고 있으므로, app.js의 내용이 보여진다.
App.js
실제 디바이스에 보여지는 부분이다.
app.json
프로젝트의 이름과 앱의 이름이 적혀있다.
android
안드로이드 네이티브 모듈을 담당하고 있는 부분. react native에서 제공해주지 않는 기능을 사용하기 위해서는 네이티브 모듈을 직접 구현해야한다. 이를 사용하기 위해 dependency 등의 설정을 해야할 때, 이 디렉토리 안을 수정해야한다.
ios
ios의 네이티브 모듈을 담당하고 있는 부분. react native에서 제공해주지 않는 기능을 사용하기 위해서는 네이티브 모듈을 직접 구현해야한다. 이를 사용하기 위해 dependency 등의 설정을 해야할 때, 이 디렉토리 안을 수정해야한다.
node_modules
프로젝트와 관련된 모듈. npm을 통해 설치한 모듈도 포함
package.json
프로젝트와 관련된 모듈들이 기록된 파일. 모듈들의 버전관리.
yarn.lock
프로젝트와 관련된 모듈들이 기록된 파일. 모듈들의 버전관리.