
https://www.youtube.com/watch?v=dHrI-_xq1Vo
어려웠던 클래스 개념을 코딩애플님 강의를 보고 조금이나마 이해한 내용입니다 갓딩애플
Class 이해
롤 챔프 100개를 객체로 찍어낸다고 생각해보자. 이렇게 언제 100개 쓰나;
let nunu = {
q : 'consume',
w : 'snowball'
}
let garen = {
q : 'strike',
w : 'courage'
}자바스크립트에서 class는 object를 찍어내는 기계라고 생각하자
function 기계 () {
this.q = 'consume';
this.w = 'snowball';
}이게 옛날 방식으로 class를 찍어내는 것. 다른 말로 constructor 라고도 함(ES6)
여기서 this 는 기계로부터 새로 생성되는 object = instance
this.q = 'consume' 이건 다시 말해서 새로 생성되는 object들에 {q :'consume'}이라는 프로퍼티를 추가하겠다. 이게 바로 객체에 요소 추가하는 방법이잖씀?? 객체 요소 추가 방법 기억 안남?? 남
객체 요소 추가
객체 선언 방법 복습
- 객체 리터럴(Object Literal) :
let obj = { key: value, ... }- 생성자 함수(Constructor)
new Object(): new 연산자를 통해 Object객체의 생성자함수를 호출
new 생성자(): Number, String, Array 등의 내장 객체도 생성
🔵function 기계 () {
this.q = 'consume';
this.w = 'snowball';
}
let nunu = new 기계() 🔴 // 기계 {q: "consume", w: "snowball"}
let garen = new 기계() 🟢 // 기계 {q: "consume", w: "snowball"}🔵 이렇게 클래스를 선언해놓으면
🔴 이렇게 한 줄로 객체 생성 가능
🟢 가렌도 가능. 4줄을 써서 객체 생성했던 초반과 달리 1줄이면 가능해짐
❗️여기서 문제점 하나. 누누🔴와 가렌🟢의 q, w 스킬이 똑같이 찍힘.
어떻게 바꾸나? 답은 parameter❗️
function 기계 (qSkill, wSkill) {
this.q = qSkill;
this.w = wSkill;
}
let nunu = new 기계('consume', 'snowball');
let garen = new 기계('뚝배기', '안아파');
console.log(nunu); // 기계 {q: "consume", w: "snowball"}
console.log(garen); // 기계 {q: "뚝배기", w: "안아파"}파라미터를 설정해놓은 후에 인수를 넣고 함수를 실행하면 인수가 출력된다
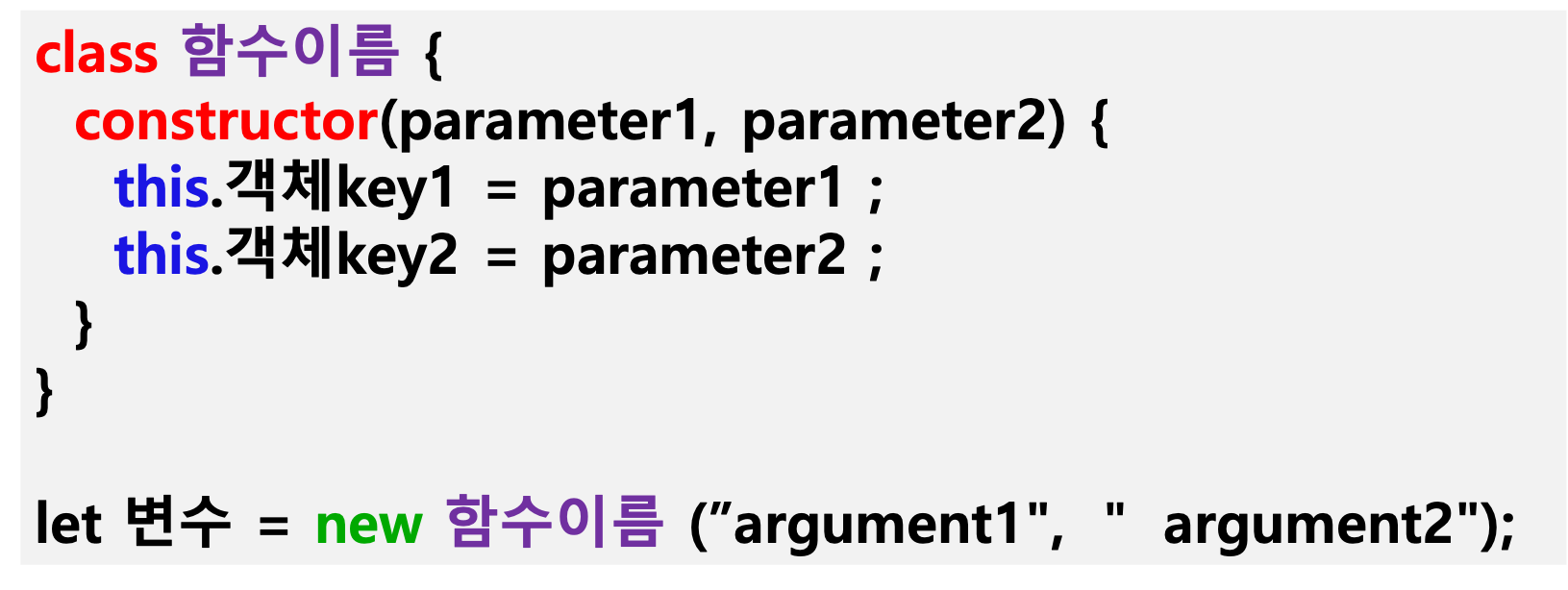
ES6 Class 문법
위의 class 내용을 ES6 문법으로 바꾸면,
class Champ {
constructor(qSkill, wSkill){
this.qSkill = qSkill ;
this.wSkill = wSkill ;
}
}
let Malphite = new Champ ("굴렁쇠", "박수");
console.log(Malphite) // 🟣Champ {q: "굴렁쇠", w: "박수"}🟣 참고로 여기 찍히는 Champ는 누구로부터 생성된 건지 알려주는 노예낙인 같은거라고.....ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
정리

이런 상속 관계 구현은 prototype 문법으로도 가능 to be continued