Wecode x Wanted 프리온보딩 1차 프로젝트를 하며 다른 분들의 좋은 사례들을 많이 보고 배울 수 있어서 정말 감사하다. README 작성, 컨벤션, 커밋메세지 등 기록하여 앞으로 적극적으로 활용하고 싶은 점들을 기록하려 한다
1. README.md 작성
READMD 파일은 프로젝트의 얼굴이다. 첫인상을 보여줄 수 있는 부분이기 때문에 최대한 깔끔하고 가독성 좋게 작성하자. 첫인상이 호감인 사람에게 긍정적인 기대를 거는 것처럼, 잘 작성된 README는 '아, 여기 코드가 잘 작성되어 있으면 좋겠다" 라는 긍정적인 기대를 하게 한다고 한다. 가볍고 귀찮은 일로만 여겼는데 이번 기회에 잘 익혀두자
README에 포함할 내용
- 과제(프로젝트) 관련 기업 정보
- 팀원들 : 이름과 담당 기능, 깃허브 주소까지 쓰기. 테이블로 깔끔하게 작성
- 과제(프로젝트) 내용
- 사용 기술스택 및 데이터베이스
- 필수 구현(포함) 기능
- 개발 요구 사항
- 사용 기술 및 협업 툴
- ERD 모델링 이미지 파일
- API 명세서 : Postman으로 작성
- 구현 기능과 기능별 상세한 설명
- 프로젝트 폴더 구조
- Reference
참고 : POSTMAN으로 API명세서 작성
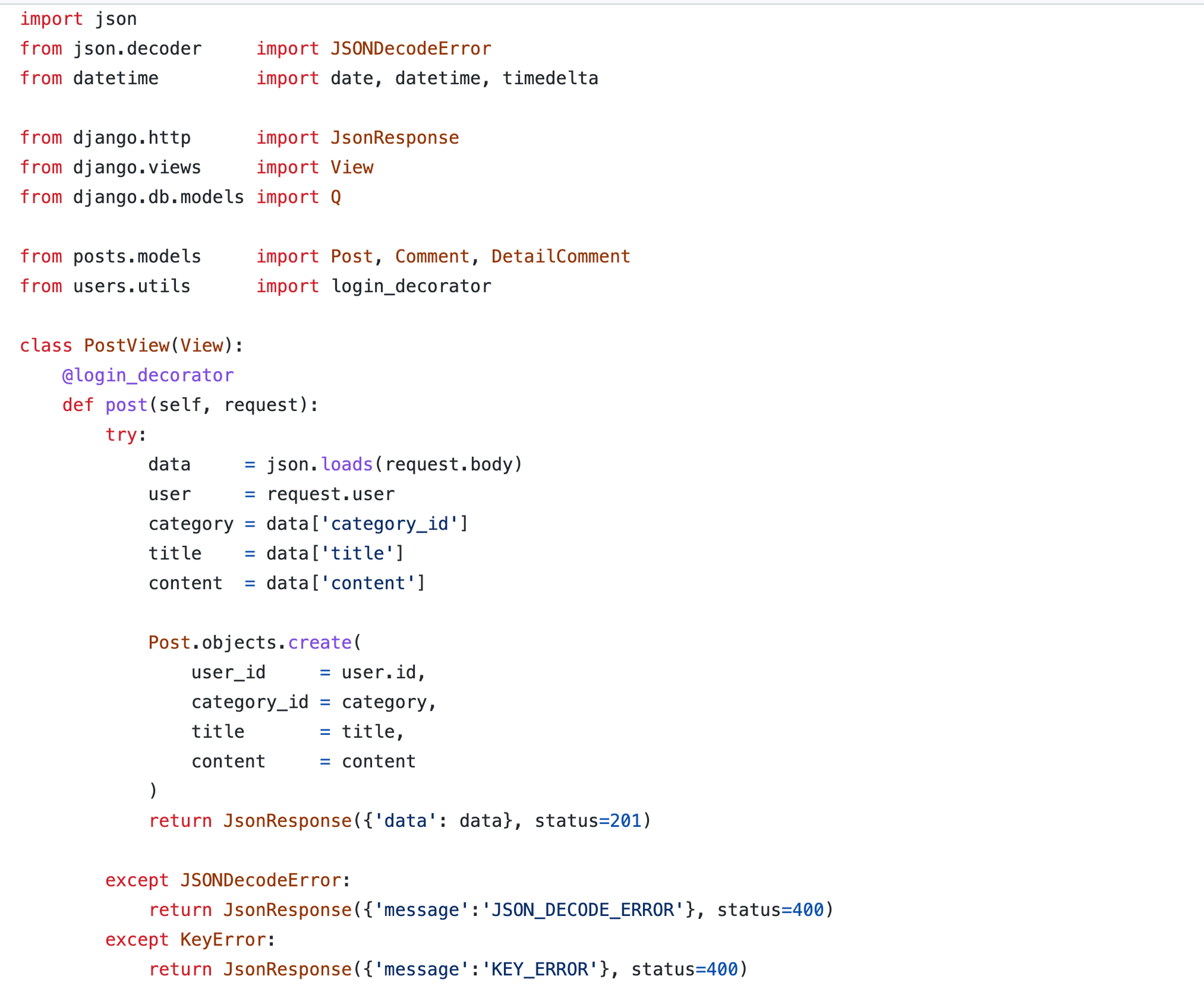
2. 가독성 좋은 코드 예시

- import문은 python built-in 모듈, django 모듈, 커스텀 모듈 구분해준다
- indention을 맞춰준다.
=의 경우 가장 긴 단어에 +1 칸이 좋다고 배웠다 - return 값의 에러메세지는
message를 소문자나 대문자로 통일시켜주자
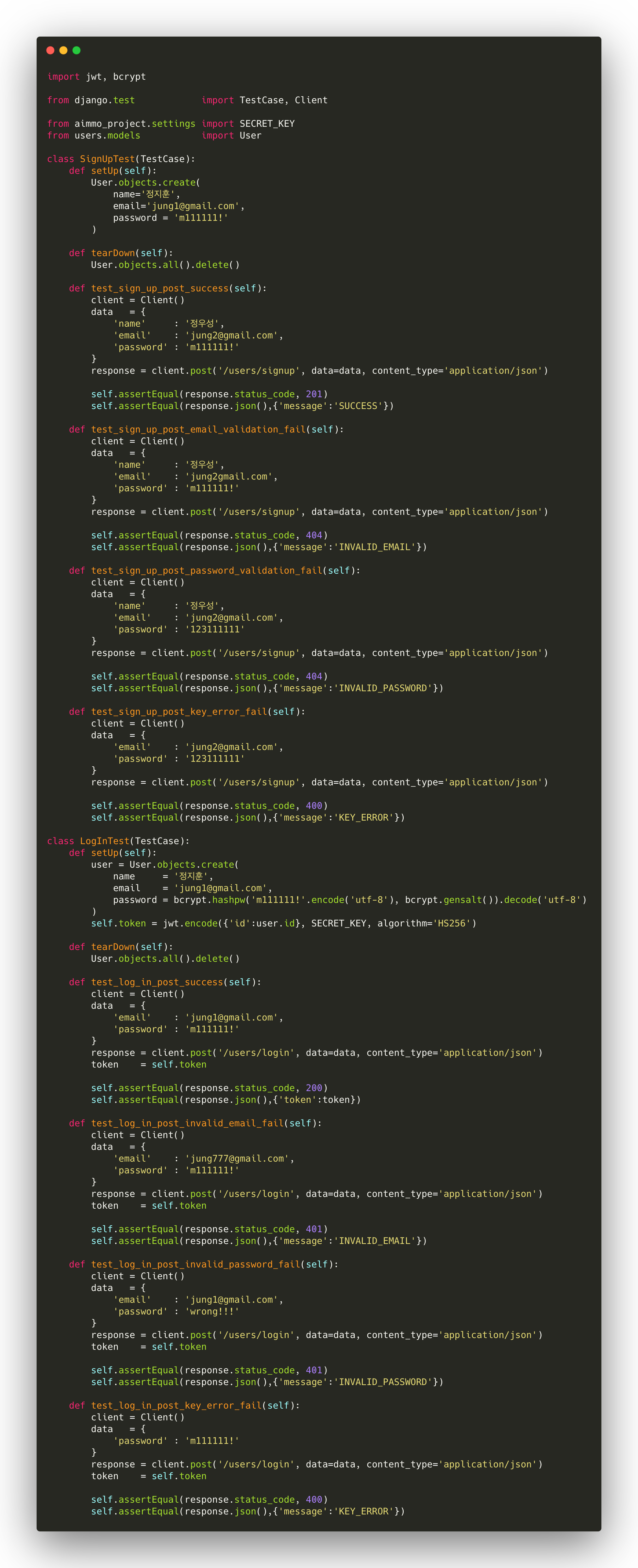
3. Unittest
유닛테스트는 성공 뿐만 아니라 실패의 다양한 경우도 모두 실행해주자

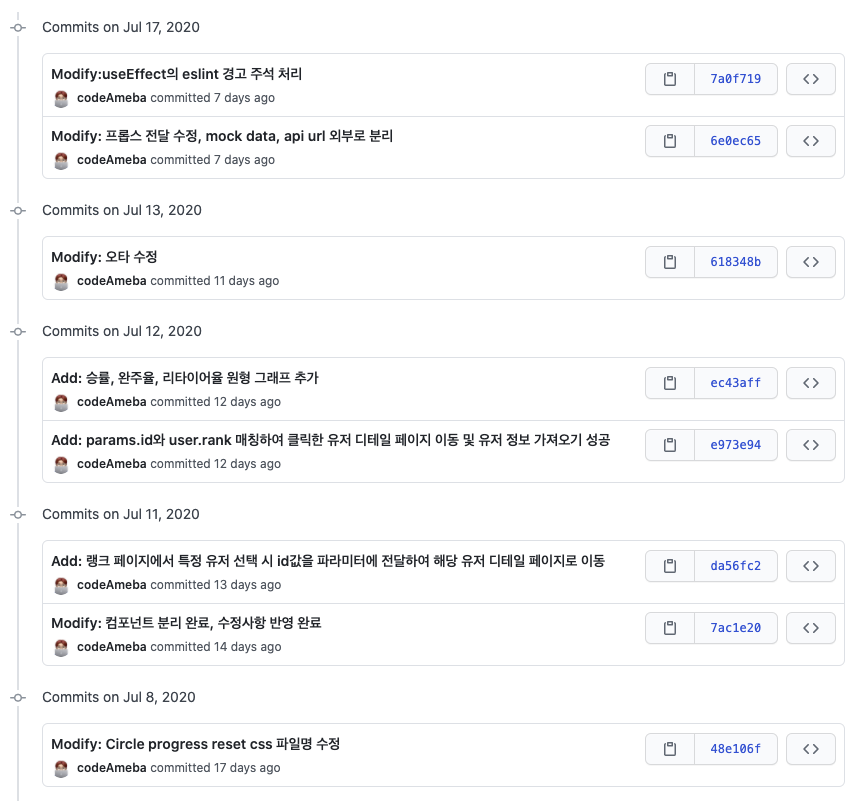
4. Commit Message
미래의 나와 주변 동료들을 위한 것이니 언제 누가 봐도 이해할 수 있도록 쓰자
- 예시
Add: User app 생성 및 회원가입 엔드포인트 추가
- 유저 앱을 만들고, 유저 모델 클래스 생성
- 회원가입 엔드포인트 구현
Remove: data csv 파일 삭제
- 크롤링 결과 저장한 csv이 git에 잘못 올라와 해당 파일 삭제
Fix: 상품 정보 입력시 필수 정보인 상품 사진 url 예외처리
- 필수 입력 값인 image url이 body에 담겨있지 않을 때 key error 오류 처리
- Return되는 오류 메시지 수정 (500 error -> 400 key error with 'image_url')
로그인 기능이 문제가 있어서 수정함 (x)
로그인 시도시 API 호출이 제대로 일어나지 않아 로그인이 되지 않는 버그 수정 (o)
매장 데이터 검색 만듦(x)
매장 위치 조회시 매장 위치의 위도/경도를 기준으로 필터링하는 기능 구현(o)

참고 : 커밋메세지 작성법
5. Load Test(공부중)
이번에 같은 과정을 듣는 분들 중에 잘 쓰신 예시
- https://github.com/godtaehee/Aimmo#%EC%9D%BC%EB%B0%98%EC%A0%81%EC%9D%B8-mongodb%EC%9D%98-typeorm%EC%9D%84-%EC%82%AC%EC%9A%A9%ED%95%9C-pagination
- https://github.com/riley909/12-punch-assignment1-AIMMO#성능-테스트-의도
6. 그 밖의 주의사항들
- 과제에서 요구하는 사항들을 정확하기 인지하고 하나하나 체크하며 제출하자
- README에 심혈을 기울이고 과제를 진행하는 과정을 상세하게 쓸 수록 좋다
- 포스트맨으로 API명세를 꼼꼼하게 작성하자
- 제출 시간을 잘 지키는 것은 기본이다
- 개인 설정 파일들이 깃허브에 업로드되지 않도록
.gitignore잘 처리하자