드디어 nodejs의 websocket으로 서버를 만들고 gamemaker와 연동하는데 성공했다.
node 입문했다고 글 쓴게 11월 28일이니까 보름 정도 지났네.. 많이 걸린 것 같기도 하고 적게 걸린 것 같기도 하다.
역시 인증 가야지

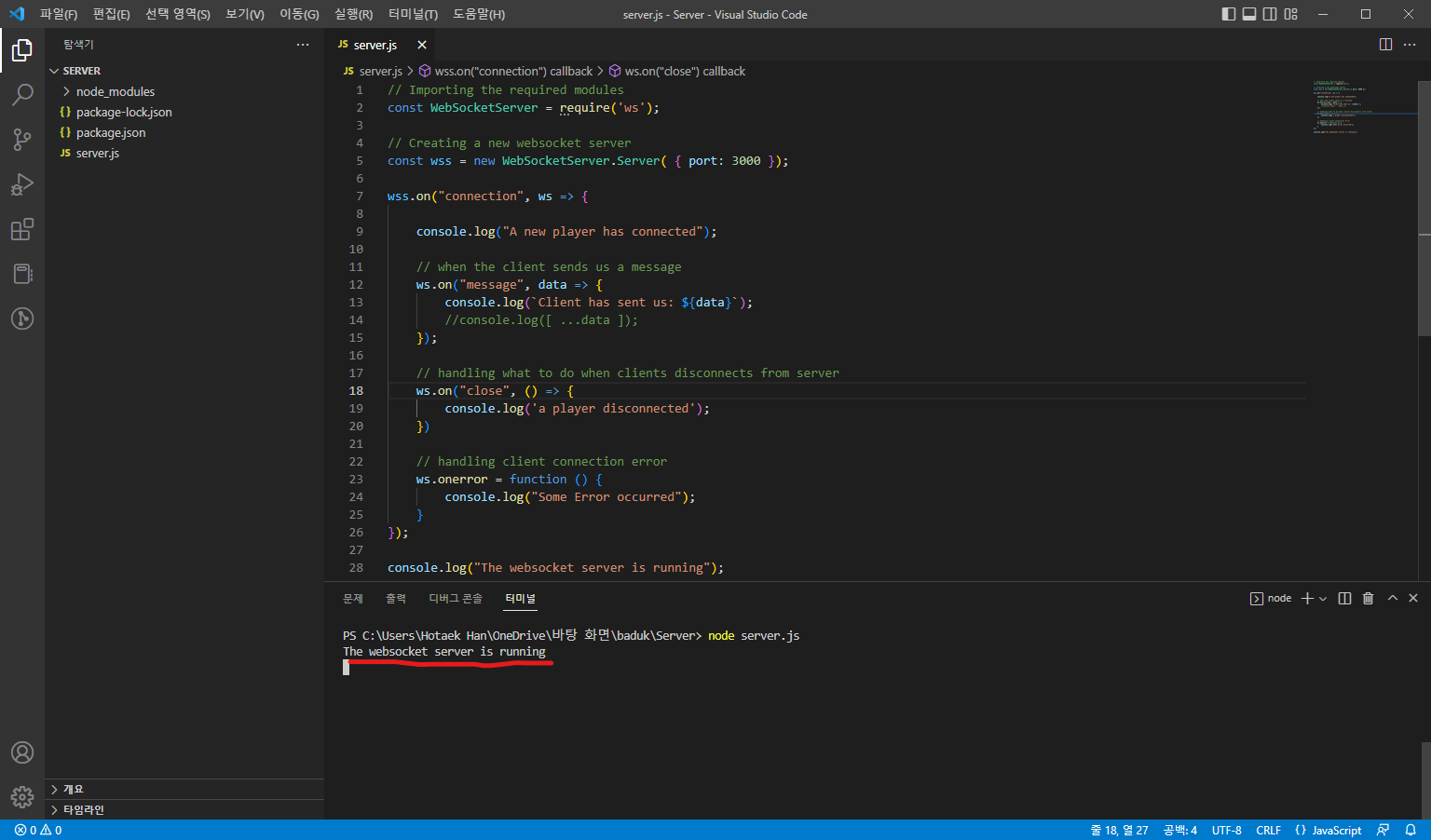
server.js 코드다. 터미널에서 node server.js로 실행해줬다. 3000번 포트에서 대기중이다.
게임메이커로 가자.

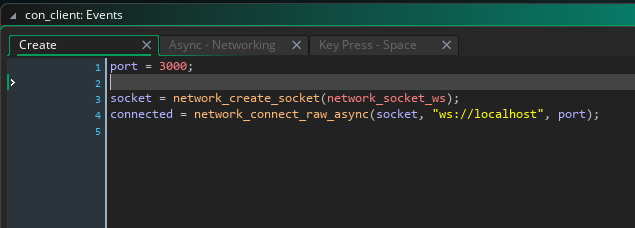
network_create_socket() 함수가 제공된다. 이거로 소켓을 만들고
network_connect_raw_async()로 서버에 연결시킨다. ws라는 프로토콜이 눈에 들어온다.
게임메이커에서 제공하는 raw 계열의 함수들은 지금 nodejs처럼 외부에서 서버를 열 때 사용하는 함수이다.

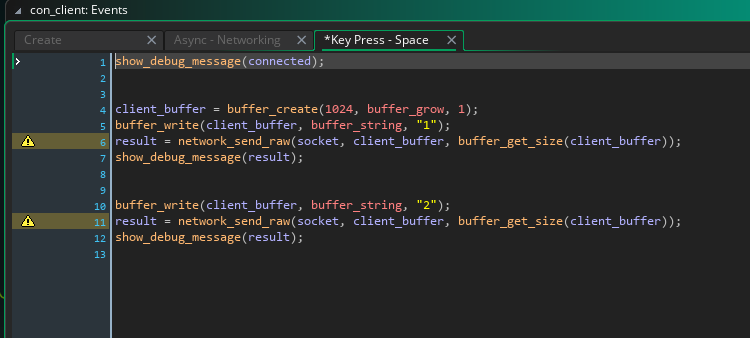
스페이스 바를 눌렀을 때 발생하는 함수이다.
show_debug_message()로 연결되었는지 출력한다.
1kb 버퍼를 생성하고 "1"이라는 문자열을 입력한다.
network_send_raw() 함수로 버퍼를 서버로 보낸다.
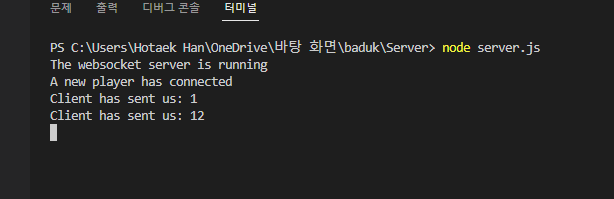
이제 서버의 출력 결과만 보면 된다.

새로운 플레이어가 접속했음을 인지했고, 1과 2를 받아왔다.
12라고 뜨긴 하지만 수정할 수 있을 것 같다.
드디어 게임메이커와 서버의 연결에 성공했다.....ㅠㅠ
오랜만에 카페에서 도움을 받았다. nodejs가 게임메이커 클라이언트의 접속을 인식하는 것을 보고 흥분해서 데이터를 전송시키려는데 자꾸 안되길래 오랜만에 질문했는데 한 시간도 안되어서 답변이 두명에게나 왔다. 카페찬스 굿....
추가로 서버에서 게임메이커로 데이터를 전송하는 코드도 작성해보았다.

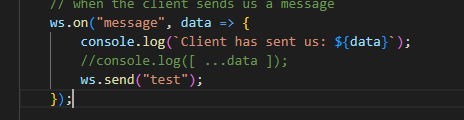
그냥 클라한테 메시지 받았을 때 ws.send("test");가 실행된다.

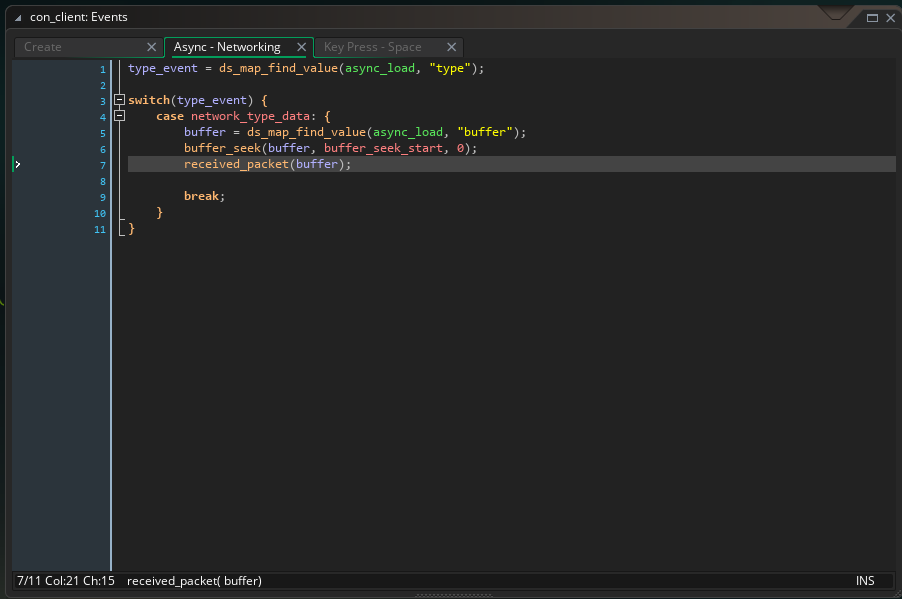
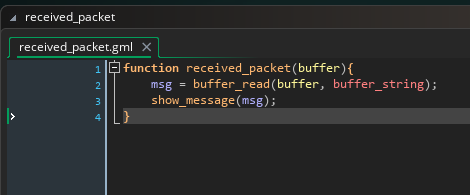
서버에서 데이터를 전송하면 클라는 게임메이커에서 기본으로 제공하는 Async 이벤트가 실행된다. received_packet()은 사용자 정의 함수로 받은 데이터를 처리한다.

지금은 그냥 받은 데이터를 출력하도록 했다.

성공~~~ㅎ후후
