📂 Apple iPad mini
- 사이트명: 미래에셋박현주재단
- 라이브러리: jQuery, gsap, swiper
- 사용언어: html, css, js
- 유형: 적응형 PC
✅ Check Point
display: grid사용- gsap 라이브러리 활용
- scss/미디어쿼리 활용한 반응형 제작
clip-path활용position:sticky활용한 header 스크롤 효과- ** css animation
@keyframes활용하여 이미지롤링 - 반응형 footer 아코디언메뉴
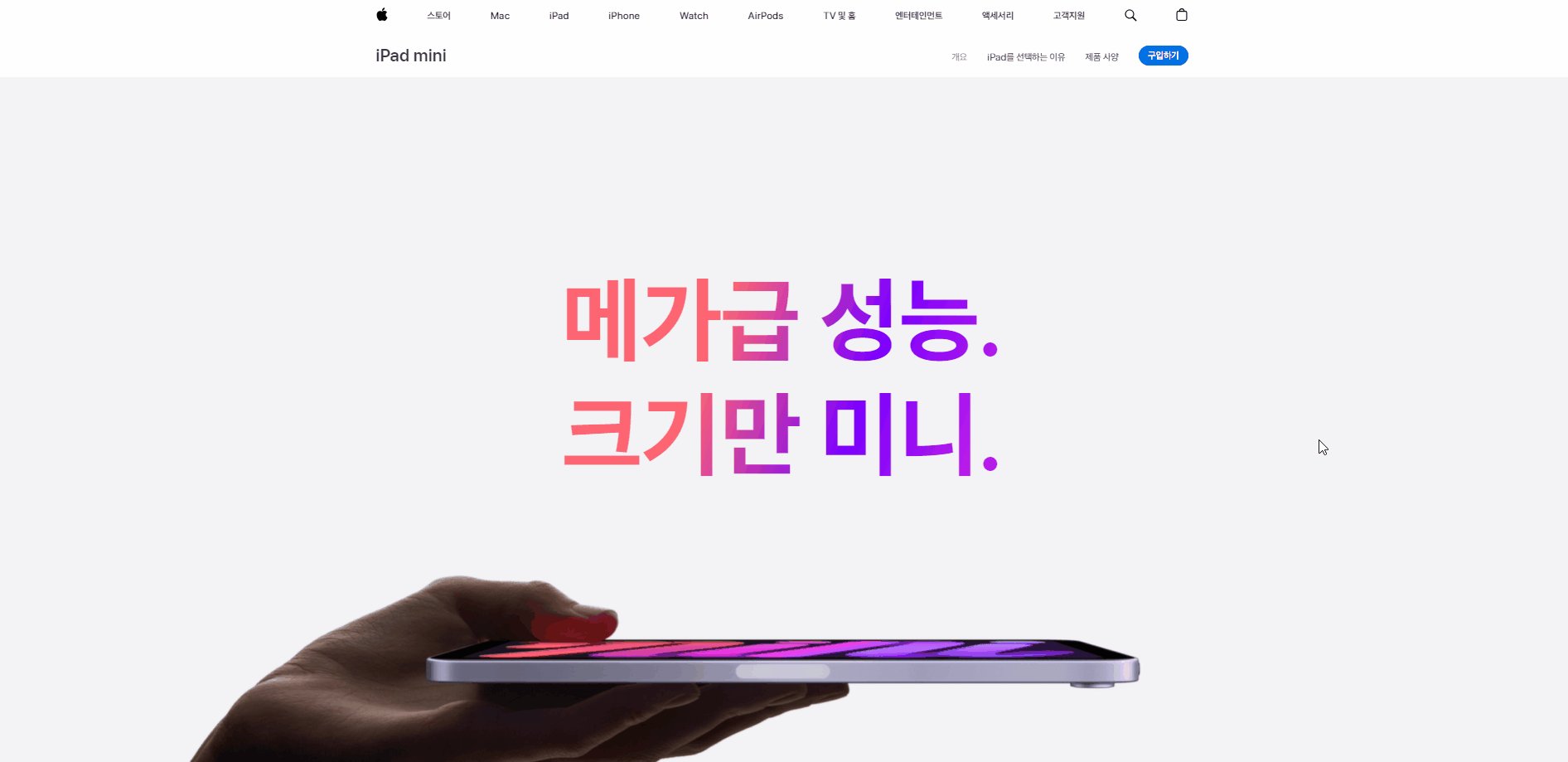
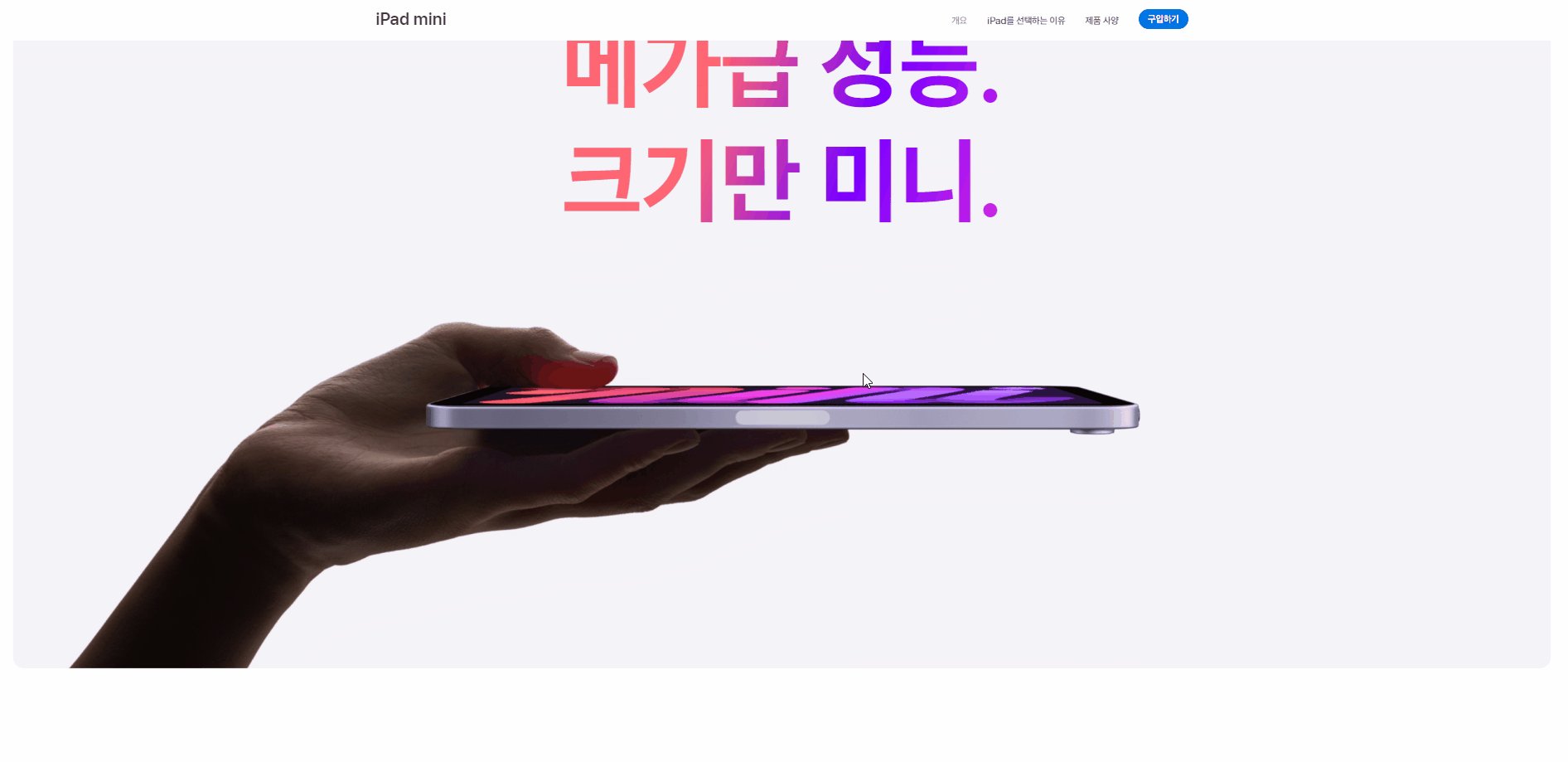
1. position:sticky 활용한 header 스크롤 효과

position: sticky;란?
설정된 위치에 도달하기 전까지는 sticky로 설정된 영역이 static 속성처럼 행동하다가 설정된 위치에 다다르면 fixed 속성처럼 행동하는 속성이다.
🔷 HTML
<header class="header">
<!-- 생략 -->
</header>
<nav class="sticky-nav">
<!-- <div class="nav-background"></div> -->
<div class="common-inner">
<h2 class="ipad-title">
<a href="">iPad mini</a>
</h2>
<div class="util-menu">
<ul class="util-list">
<li class="util-item current">
<a href="" class="util-link">
개요</a>
</li>
<li class="util-item">
<a href="" class="util-link">
iPad를 선택하는 이유</a>
</li>
<li class="util-item">
<a href="" class="util-link">
제품 사양</a>
</li>
</ul>
<div class="util-btn">
<label for="">
<span class="blind">유틸메뉴 버튼</span>
<i class="util-chevron"></i>
</label>
</div>
<div class="util-buy">
<a href="" role="button" class="btn-buy">
<span class="blind">iPad mini 구입버튼</span>
구입하기
</a>
</div>
</div>
</div>
</nav>🌈 CSS
.sticky-nav{
position:sticky;
top:0;
width:100%;
background: #fff;
z-index:100;
}
header 스크롤 효과를 js로 구현하지 않고, 간단하게 .sticky-nav 를 .header 아래에 따로 마크업하여
.stikcy-nav 에position:sticky를 넣어 스크롤 효과를 구현하였다.
2. display: grid 사용하여 레이아웃 구성


.grid-wrap{
display: grid;
grid-template-columns: repeat(2,50%);
grid-template-rows:auto;
grid-template-areas:
"txt-wrap ."
"img-left img-right"
". point-wrap";
padding-top:98px;
padding-bottom:42px;
}아이패드 미니 프로젝트를 할 때 처음에는 예전부터 많이 써오던 float / flex 방식으로 레이아웃을 짜봤으나, 틀어지는 부분들이 많았고 상당히 불편한 부분들이 많았다. 그래서 개인프로젝트인만큼 여러 방식으로 코딩을 해보고 싶었고, 평소 잘 사용하지 못했던 grid로 레이아웃을 구성해 보았다.
결과적으로는 틀어지는 부분 없이 훨씬 편하게 레이아웃을 잡을 수 있었고, 코딩을 하면서도 grid에 대해 좀 더 심화적으로 알 수 있었다. 특히grid-template-areas활용해 레이아웃을 보다 직관적으로 유용하게 잡을 수 있었다.grid-template-areas이란?
각 영역(Grid Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법이고, 직관적인 방법이다.
예시코드).container { grid-template-areas: "header header header" " a main b " " . . . " "footer footer footer"; }위의 형태처럼 각자 차지하는 셀의 개수만큼 해당 위치에 이름을 써주면 된다.
각 셀마다 공백을 하나씩 넣어서 구분해주면 된다.
header는 첫번째 row에서 3개의 column을 차지하기 떄문에 맨 위에 3번 썼고,
빈칸은 마침표 또는 “none”을 사용하면 되고, 마침표의 개수는 여러개를 써도 상관 없다.
각 영역에 이름을 매칭하는 방법).header { grid-area: header; } .sidebar-a { grid-area: a; } .main-content { grid-area: main; } .sidebar-b { grid-area: b; } .footer { grid-area: footer; } /* 이름 값에 따옴표가 없는 것에 주의 */
3. gsap 라이브러리 활용
✔️ 3-1) 비디오컨트롤

🔶 SCRIPT
gsap.set('.sc-hero .hero-desc .title',{
yPercent:20,
scale:0.9
})
intro=gsap.timeline({})
intro.to('.sc-hero .hero-title .hero-title-svg',{
delay:1,
opacity:0,
onComplete:function(){
$('.sc-hero video').get(0).play()
}
})
.to('.sc-hero .hero-desc .title',{
delay:2.5,
opacity:1,
visibility:'visible',
yPercent:0,
scale:1
})비디오가 바로 재생되지 않고, .hero-title-svg -> video -> .title 순서대로 로드되게 하기 위해
delay 값을 넣어 컨트롤 하였다.
3-2) background 스크롤 반응

🔶 SCRIPT
gsap.to('.sc-hero',{
scrollTrigger:{
trigger:".sc-hero",
start:"0% 10%",
end:"100% 50%",
// markers:true,
scrub:0,
},
ease:'none',
'clip-path': 'inset(52px round 30px)'
})
.sc-hero의 background를clip-path값을 줘서 스크롤에 반응하여 background의clip-path값이 바뀔 수 있도록 넣어줬다.
3-3) Scroll text opacity

🔶 SCRIPT
document.querySelectorAll('.sc-expo .expo-item').forEach(element => {
gsap.from(element,{
scrollTrigger:{
trigger:element,
start:"0% 90%",
end:"100% 80%",
// markers:true,
scrub:0,
},
opacity:0,
})
});텍스트가 있는 .expo-item 들을 각각 잡아주기 위해
forEach문을 사용하였고, 각각의 엘리먼트들을 전부 선택하기 위해document.querySelectorAll을 넣어 선택했다.
마찬가지, gsap를 활용해 스크롤의 시작과 끝 지점을 설정하고,opacity:0을 넣어 스크롤되면 글자들이 사라졌다 선명해질 수 있도록 설정했다.
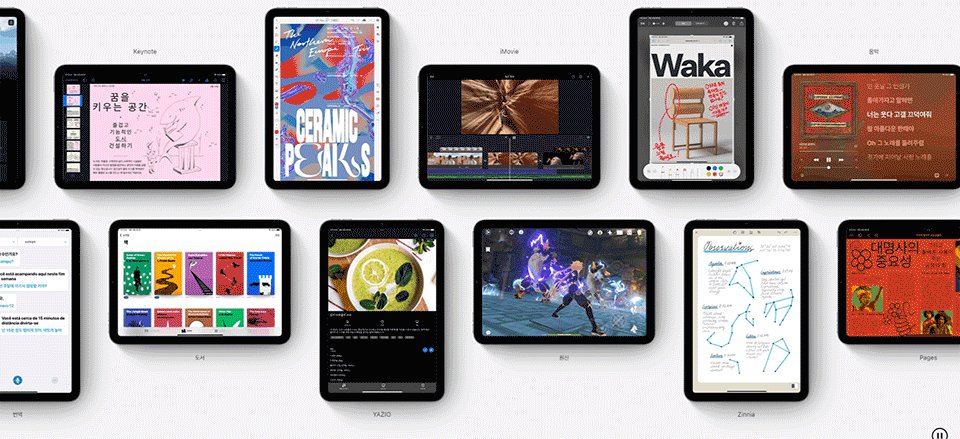
3-4) css animation @keyframes 활용하여 이미지롤링

js나 jQuery를 사용하지 않고, 간단하게 애니메이션을 keyframes를 만들어 사용했다.
css animation의 장점은 브라우저가 애니메이션의 성능을 효율적으로 최적화할 수 있다. 예를 들어 현재 안보이는 엘리먼트에 대한 애니메이션은 업데이트 주기를 줄여 부하를 최소화할 수 있다.CSS animation 의 속성 종류
animation-name : 애니메이션의 중간 상태를 지정하기 위한 이름을 정의한다. 중간 상태는 @keyframes 규칙을 이용하여 기술.
animation-duration : 한 싸이클의 애니메이션이 얼마에 걸쳐 일어날지 지정한다.
animation-delay : 엘리먼트가 로드되고 나서 언제 애니메이션이 시작될지 지정한다.
animation-direction : 애니메이션이 종료되고 다시 처음부터 시작할지 역방향으로 진행할지 지정한다.
animation-iteration-count : 애니메이션이 몇 번 반복될지 지정한다. infinite 로 지정하여 무한히 반복할 수 있다.
animation-play-state : 애니메이션을 멈추거나 다시 시작할 수 있다.
animation-timing-function : 중간 상태들의 전환을 어떤 시간간격으로 진행할지 지정한다.
animation-fill-mode : 애니메이션이 시작되기 전이나 끝나고 난 후 어떤 값이 적용될지 지정한다.
🔷 HTML
<div class="apps-collection">
<span class="blind">
iMovie, Safari, 음악, News, Procreate, 메모, Adobe Lightroom, MasterClass, Keynote, Adobe Photoshop 등의 앱이 표시되고 있습니다.
</span>
<div class="top-area">
<ul class="collection-list">
<li class="collection-item">
<p class="caption">Culture Trip</p>
<div class="ipad-container-stand app-01">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
</li
<li class="collection-item">
<p class="caption">Adobe Photoshop</p>
<div class="ipad-container-stand app-05">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
</li>
...
<!- 생략 ->
</ul>
<ul class="collection-list">
<li class="collection-item">
<p class="caption">Culture Trip</p>
<div class="ipad-container-stand app-01">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
</li>
<li class="collection-item">
<p class="caption">Procreate</p>
<div class="ipad-container-lay app-02">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
</li>
...
<!- 생략 ->
</ul>
</div>
<div class="bottom-area">
<ul class="collection-list">
<li class="collection-item">
<div class="ipad-container-stand app-11">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
<p class="caption">Culture Trip</p>
</li>
<li class="collection-item">
<div class="ipad-container-lay app-12">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
<p class="caption">Procreate</p>
</li>
...
<!- 생략 ->
</ul>
<ul class="collection-list">
<li class="collection-item">
<div class="ipad-container-stand app-11">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
<p class="caption">Zinnia</p>
</li>
<li class="collection-item">
<div class="ipad-container-lay app-12">
<div class="ipad-hardware"></div>
<div class="ipad-screen"></div>
</div>
<p class="caption">Pages</p>
</li>
...
<!- 생략 ->
</ul>
</div>
</div>
<div class="collection-controls">
<span class="blind">슬라이드 시작/정지 버튼</span>
<button class="button-play-pause">
</button>
</div>
.apps-collection을.top-area,.bottom-area로 나누어 이미지 리스트들을 ul > li 로 구성해 나열했다.
🌈 SCSS
.apps-collection {
.top-area {
display: flex; justify-content:flex-end; padding:10px 0 15px;
.collection-list {
animation: marquee 50s infinite linear;
align-items:flex-end;
.caption {padding-bottom:16px;}
}
}
.bottom-area {
display: flex;
.collection-list {
animation: marquee2 50s infinite linear;
align-items:flex-start;
.caption {padding-top:16px;}
}
}
@keyframes marquee {
0%{transform: translateX(0%);}
100%{transform: translateX(100%);}
}
@keyframes marquee2 {
0%{transform: translateX(0%);}
100%{transform: translateX(-100%);}
}
.collection-list {display: flex;}
.collection-item {padding: 20px 26px;}
.caption {font-family:'SF Pro Text' , 'SF Pro KR'; text-align:center;}
@include tablet {
.collection-item {padding: 8px 16px;}
.caption {line-height:1.4167;}
}
@include mobile {
.collection-item {padding: 10px 18px;}
}
}이미지 리스트를
display:flex;로 나열하고,@keyfames통해 이미지들을 롤링 시켰다.
🔶 SCRIPT
// sc-abbs 이미지 컨트롤 버튼
$('.collection-controls .button-play-pause').click(function() {
if ($('.button-play-pause').hasClass('icon-play')) {
$('.button-play-pause').removeClass('icon-play');
$('.collection-list').css('animation-play-state','running');
} else {
$('.button-play-pause').addClass('icon-play');
$('.collection-list').css('animation-play-state','paused');
}
});롤링되고 있는 이미지들을 정지/리플레이 할 수 있는 이미지 컨트롤 버튼을 만들었다.
.collection-controls .button-play-pause을 클릭하면.icon-play클래스가 추가되면서 정지 or 리플레이에 맞는 아이콘으로 변경된다.
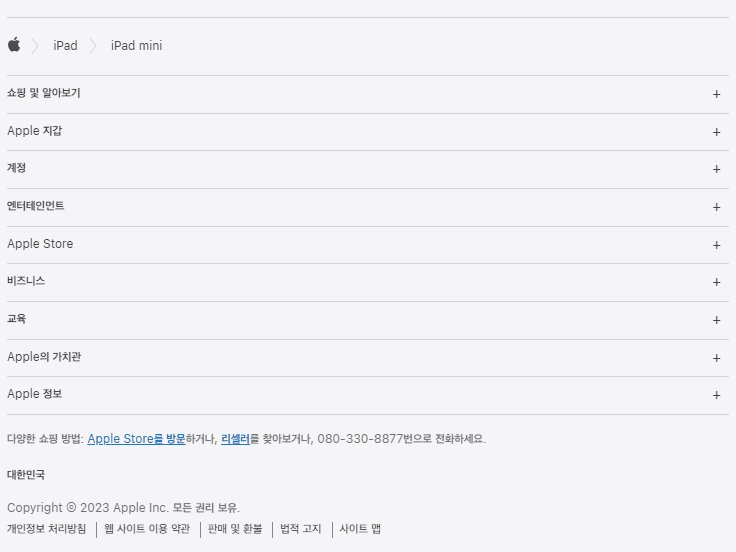
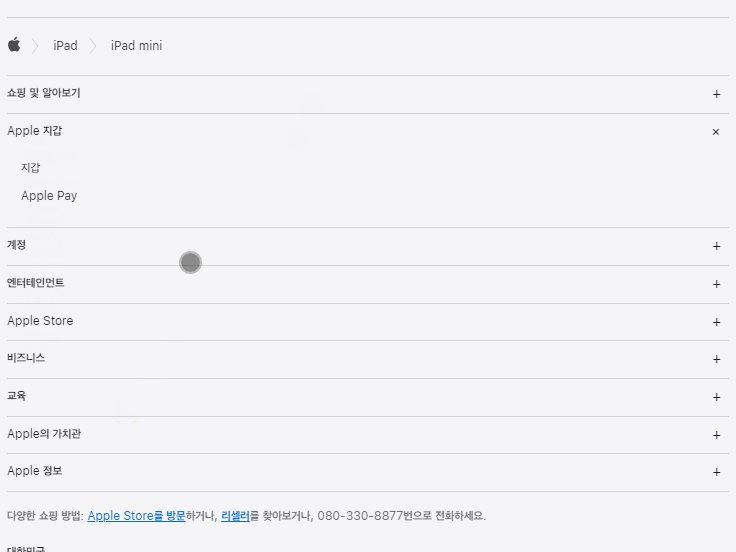
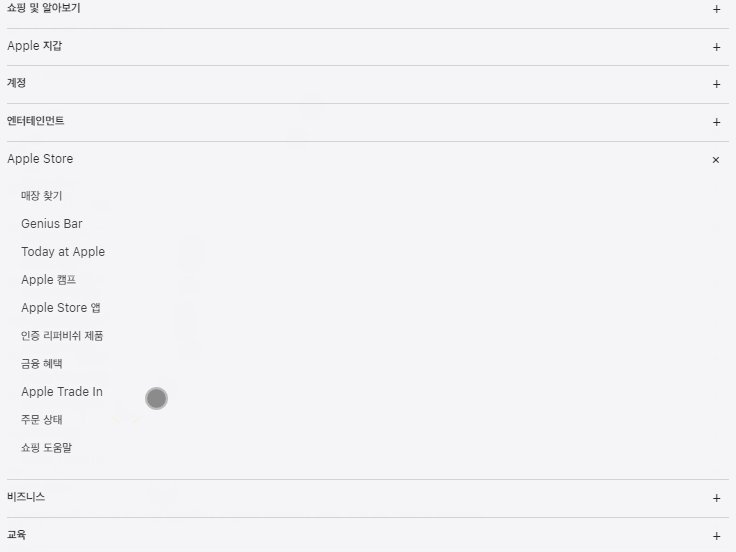
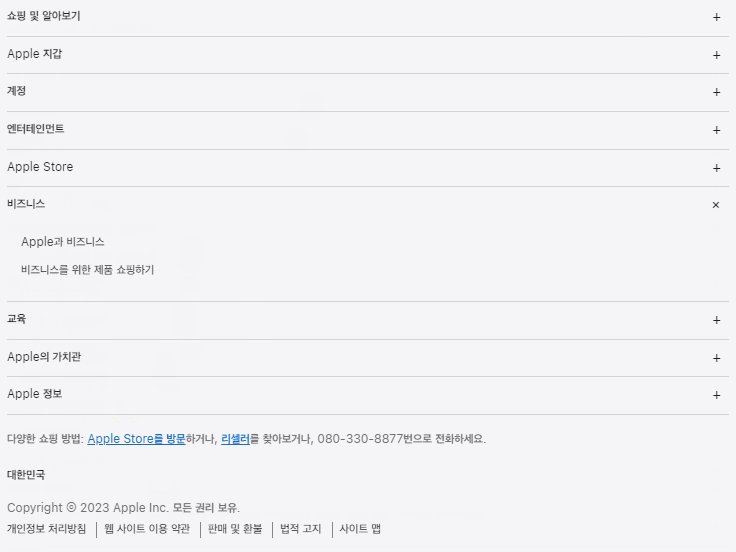
4. footer(max-width:833px;) 아코디언메뉴 구현

🔷 HTML
<nav class="foot-nav">
<div class="cate-area">
<div class="apple-wrap">
<a href="" class="apple-link">
<span class="blind">Apple</span>
</a>
</div>
<div class="ipad-wrap">
<a href="">iPad</a>
</div>
<div class="ipad-wrap">
<a href="">iPad mini</a>
</div>
</div>
<div class="menu-area">
<div class="menu-box">
<div class="menu-box-item shop">
<h3 class="menu-title">
<span class="menu-title-txt">쇼핑 및 알아보기</span>
<div class="menu-title-btn">
<span class="menu-title-txt">쇼핑 및 알아보기</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">스토어</a></li>
<li><a href="">Mac</a></li>
<li><a href="">iPad</a></li>
<li><a href="">iPhone</a></li>
<li><a href="">Watch</a></li>
<li><a href="">AirPods</a></li>
<li><a href="">TV 및 홈</a></li>
<li><a href="">AirTag</a></li>
<li><a href="">액세서리</a></li>
</ul>
</div>
<div class="menu-box-item row">
<span class="menu-title-txt">Apple 지갑</span>
<div class="menu-title-btn">
<span class="menu-title-txt">Apple 지갑</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">지갑</a></li>
<li><a href="">Apple Pay</a></li>
</ul>
</div>
</div>
<div class="menu-box">
<div class="menu-box-item">
<h3 class="menu-title">
<span class="menu-title-txt">계정</span>
<div class="menu-title-btn">
<span class="menu-title-txt">계정</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">Apple ID 관리</a></li>
<li><a href="">Apple Store 계정</a></li>
<li><a href="">iCloud.com</a></li>
</ul>
</div>
<div class="menu-box-item row">
<h3 class="menu-title">
<span class="menu-title-txt">엔터테인먼트</span>
<div class="menu-title-btn">
<span class="menu-title-txt">엔터테인먼트</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">Apple One</a></li>
<li><a href="">Apple TV+</a></li>
<li><a href="">Apple Music</a></li>
<li><a href="">Apple Music</a></li>
<li><a href="">Apple Arcade</a></li>
<li><a href="">Apple Podcasts</a></li>
<li><a href="">Apple Books</a></li>
<li><a href="">App Store</a></li>
</ul>
</div>
</div>
<div class="menu-box">
<div class="menu-box-item store">
<h3 class="menu-title">
<span class="menu-title-txt">Apple Store</span>
<div class="menu-title-btn">
<span class="menu-title-txt">Apple Store</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">매장 찾기</a></li>
<li><a href="">Genius Bar</a></li>
<li><a href="">Today at Apple</a></li>
<li><a href="">Apple 캠프</a></li>
<li><a href="">Apple Store 앱</a></li>
<li><a href="">인증 리퍼비쉬 제품</a></li>
<li><a href="">금융 혜택</a></li>
<li><a href="">Apple Trade In</a></li>
<li><a href="">주문 상태</a></li>
<li><a href="">쇼핑 도움말</a></li>
</ul>
</div>
</div>
<div class="menu-box">
<div class="menu-box-item business">
<h3 class="menu-title">
<span class="menu-title-txt">비즈니스</span>
<div class="menu-title-btn">
<span class="menu-title-txt">비즈니스</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">Apple과 비즈니스</a></li>
<li><a href="">비즈니스를 위한 제품 쇼핑하기</a></li>
</ul>
</div>
<div class="menu-box-item row">
<h3 class="menu-title">
<span class="menu-title-txt">교육</span>
<div class="menu-title-btn">
<span class="menu-title-txt">교육</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">Apple과 교육</a></li>
<li><a href="">초중고용 제품 쇼핑하기</a></li>
<li><a href="">대학 생활을 위한 제품 쇼핑하기</a></li>
</ul>
</div>
</div>
<div class="menu-box">
<div class="menu-box-item value">
<h3 class="menu-title">
<span class="menu-title-txt">Apple의 가치관</span>
<div class="menu-title-btn">
<span class="menu-title-txt">Apple의 가치관</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">손쉬운 사용</a></li>
<li><a href="">교육</a></li>
<li><a href="">환경</a></li>
<li><a href="">개인정보 보호</a></li>
<li><a href="">협력업체에 대한 책임</a></li>
</ul>
</div>
<div class="menu-box-item row">
<h3 class="menu-title">
<span class="menu-title-txt">Apple 정보</span>
<div class="menu-title-btn">
<span class="menu-title-txt">Apple 정보</span>
<span class="menu-title-icon">+</span>
</div>
</h3>
<ul class="menu-list">
<li><a href="">Newsroom</a></li>
<li><a href="">Apple 리더쉽</a></li>
<li><a href="">채용 안내</a></li>
<li><a href="">윤리 및 규정 준수</a></li>
<li><a href="">이벤트</a></li>
<li><a href="">일자리 창출</a></li>
<li><a href="">Apple 연락처</a></li>
</ul>
</div>
</div>
</div>
</nav>🌈 SCSS
.foot-nav {
...
<!- 생략 ->
// foot-nav - menu-area
.menu-area {
display: flex;
.menu-box {
flex:1 20%;
.menu-box-item {
.menu-title {
color:#1d1d1f;
.menu-title-txt {
display: block;
font-size:12px;
font-weight:600;
margin-right:20px;
margin-bottom:0.8em;
}
.menu-title-btn {
display: none;
}
}
.menu-list {
margin-right:20px;
li {margin-bottom: 0.8em;}
li:last-child {margin-bottom: 0;}
a {color:#424245; font-weight:300;}
}
&.row {padding-top: 24px;}
}
}
@include layTablet //max-width:833px; {
flex-direction:column;
.menu-box {
flex:auto;
.menu-box-item {
position: relative;
z-index: 1;
border-bottom:1px solid #d2d2d7;
overflow: hidden;
.menu-title {
.menu-title-txt {
display: none;
}
.menu-title-btn {
display: flex;
justify-content:space-between;
width: 100%;
padding-top: 10px;
padding-bottom: 10px;
background: #f5f5f7;
cursor:pointer;
position: relative;
user-select:none;
z-index: 2;
.menu-title-txt {
display: block;
margin: 0;
font-weight:400;
}
.menu-title-icon {
font-size:14px;
margin-top:-2px;
margin-right: 8px;
transition:transform .3s ease;
}
}
}
&.row {padding-top: 0;}
.menu-list {
margin: 0;
overflow: hidden;
visibility:hidden;
padding-top: 5px;
padding-bottom: 16px;
position: absolute;
top: 100%;
left: 0;
width: 100%;
z-index: -1;
transform:translateY(-100px);
will-change: transform;
li {margin-bottom: 0;}
a {
display: block;
padding: 6px 14px;
}
}
&.on {
.menu-list {
position: static;
visibility: visible;
transform:none;
transition:transform 300ms ease;
}
.menu-title-icon {
transform:rotate(45deg) scale(1.08);
}
}
}
}
}
}
}
max-width:833px;전 까지display:flex;,flex: 1 20%;를 넣어 전체 컬럼을 5등분 하여 구조를 잡아줬고,max-width:833px;~ 부터 아코디언 메뉴를 구현하기 위해flex-direction을 column으로 변경하여 레이아웃을 변경해주었다. 기존 float의 방식보다는 훨씬 편하게 구현했던 것 같다.
🔶 SCRIPT
$('.menu-box-item').click(function(){
if ($(this).hasClass('on')) {
$('.menu-box-item').removeClass('on')
} else {
$('.menu-box-item').removeClass('on')
$(this).addClass('on');
}
});scss에서 부모요소인
.menu-box-item의 자식요소인.menu-list를overflow:hidden;,visibility:hidden;처리 했다가, jQuery를 활용해.menu-box-item을 클릭하면 .on을 붙여 .menu-list 가 visible; 될 수 있도록 처리했다.