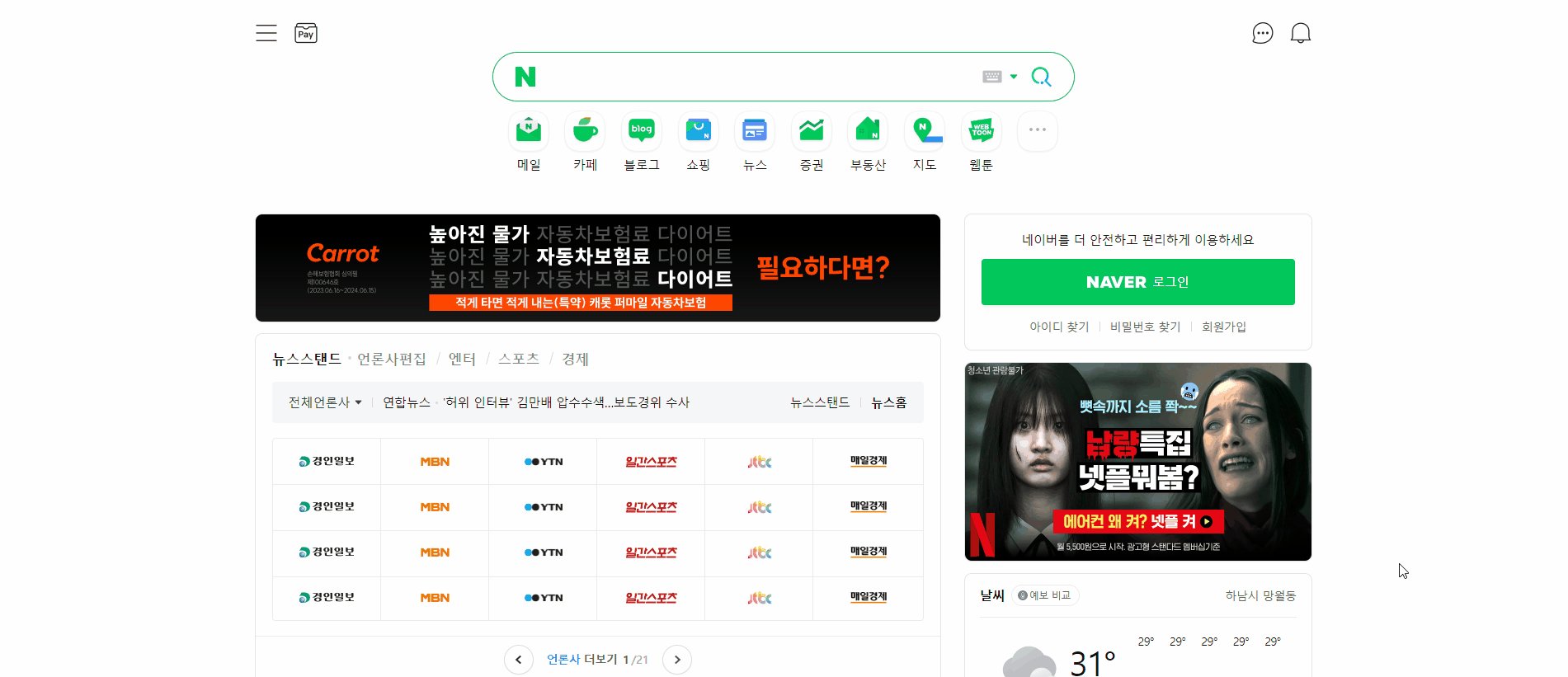
📂 NAVER
- 사이트명: 네이버
- 라이브러리: jQuery
- 사용언어: html, css, js
- 유형: 적응형 PC
✅ Check Point
- 리뉴얼 네이버 클론코딩
.header .search-area스크롤 이벤트- 시맨틱 마크업
- 웹접근성 준수
- IR 기법
- 이미지 스프라이트(image sprite)기법
1. 시맨틱 태그
📌 시맨틱 태그란?
Semantic은 '의미의', '의미론적인'이라는 뜻을 가진 형용사이다. 따라서 시맨틱 태그란 의미가 있는 태그를 말한다.
div나span과 같이 의미가 없는 태그는 태그 이름만 보고는 어떤 내용인지 전혀 유추할 수가 없는 반면,form,table,article등 의미가 있는 태그는 내용을 명확하게 정의한다.
📌 시맨틱 태그의 장점
✅ SEO(Search Engine Optimization, 검색 엔진 최적화)에 유리하다.
✅ 유지 보수성 : main, section등 의미있는 태그명을 사용하므로서 해당 영역을 한 눈에 파악 가능해진다.
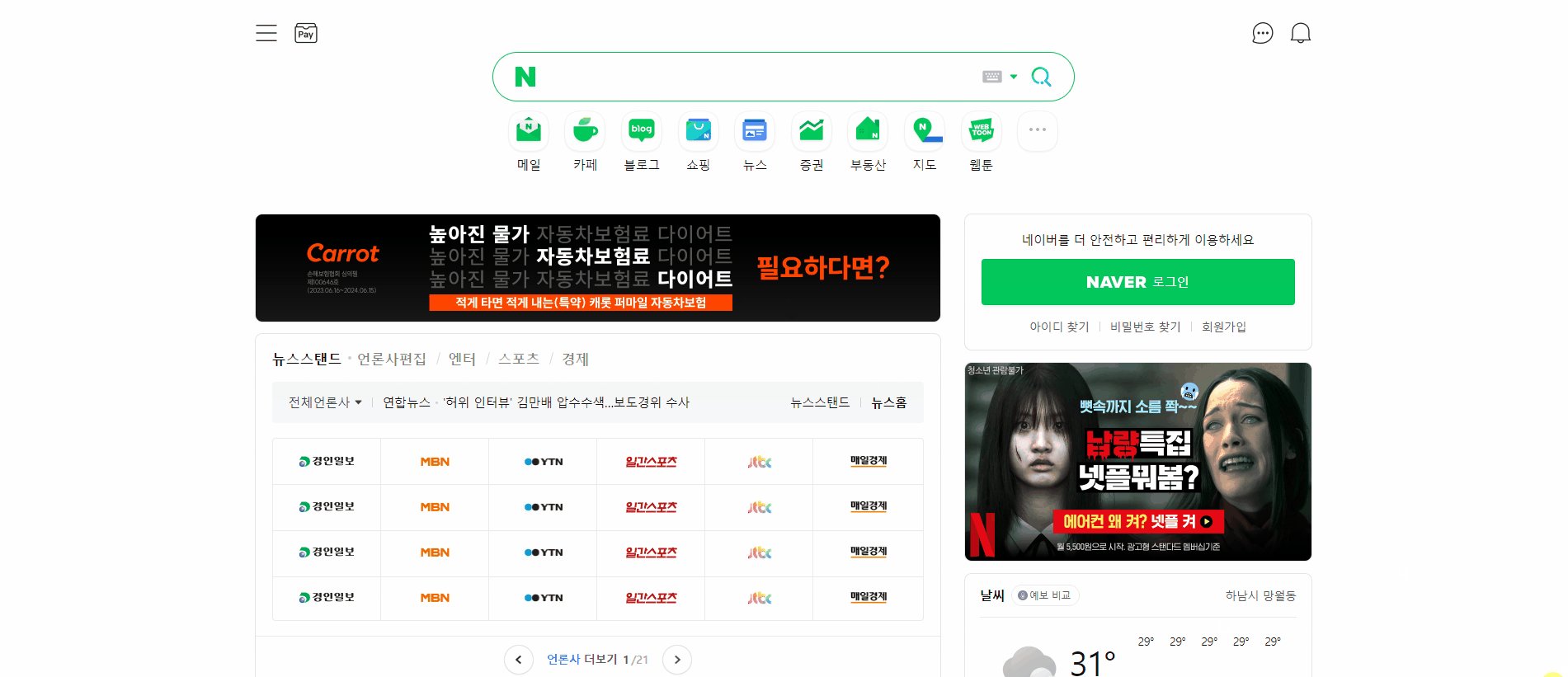
2. header 스크롤 이벤트

🔷 HTML
<header class="header">
<div class="inner">
<div class="search-area">
<div class="group-search">
<div class="search-inner">
<h1 class="logo">
<a href="">
<svg viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M16.273 12.845 7.376 0H0v24h7.727V11.155L16.624 24H24V0h-7.727v12.845z">
</path>
</svg>
<span class="blind">네이버로고</span>
</a>
</h1>
<form action="" method="get">
<fieldset>
<legend class="blind">검색</legend>
<input type="text" class="input-text" title="검색어를 입력해 주세요.">
<button class="btn-keyboard"><span class="blind">가상키보드</span></button>
<button class="btn-help"><span class="blind">도움말</span></button>
<button class="btn-submit"><span class="blind">검색</span></button>
</fieldset>
</form>
</div>
</div>
</div>
<nav class="group-nav">
<ul class="nav-list">
<li class="nav-item">
<a href="" class="">
<i class="ic-mail"></i>
<span class="name">메일</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-cafe"></i>
<span class="name">카페</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-blog"></i>
<span class="name">블로그</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-shop"></i>
<span class="name">쇼핑</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-news"></i>
<span class="name">뉴스</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-stock"></i>
<span class="name">증권</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-real"></i>
<span class="name">부동산</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-map"></i>
<span class="name">지도</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-webtoon"></i>
<span class="name">웹툰</span>
</a>
</li>
<li class="nav-item">
<a href="" class="">
<i class="ic-more"></i>
<span class="blind">바로가기 펼침</span>
</a>
</li>
</ul>
</nav>
<!--생략-->
</div>
</header>🌈 CSS
.header .search-area{
position: absolute;
top: 64px;
left: 50%;
z-index: 10;
transform: translateX(-50%);
width: 706px;
border: 1px solid #03c75a;
border-radius: 33px;
background-color: #fff;
}
.header.fixed .search-area {
position: fixed;
top: 0;
right: 0;
left: 0;
width: 100%;
border-radius:0;
border-width:0 0 1px 0;
animation:ani-dropdown .3s cubic-bezier(0.33, 1, 0.68, 1);
transform:translate(0);
}
@keyframes ani-dropdown {
0% {
transform:translateY(-100%);
}
100% {
transform:translateY(0);
}
}
.header.fixed .search-area .group-search {
width:1280px;
margin:4px auto 0;
}
.header.fixed .search-area .group-search .search-inner{
width: 816px;
border-bottom:0;
transform:translateX(-20px);
border:1px solid rgba(0,0,0,0);
}
/* 생략 */스크롤이 되었을 때 변경되는 구역인
.search-area에 클래스.fixed가 추가 되었을 때의 css 스타일 속성을 변경 해주었다. 여기서 스크롤 드롭다운 되었을때는 animation 속성을 이용해 움직임 효과를 넣주었다.
🔶 SCRIPT
let header = document.querySelector(".header");
let headerHeight = header.offsetHeight;
window.onscroll = function () {
let windowTop = window.scrollY;
if (windowTop >= headerHeight) {
header.classList.add("fixed");
} else {
header.classList.remove("fixed");
}
};
header의 높이값을 변수headerHeight에 넣고, 조건문 if문을 통해 스크롤 값이 header의 높이값보다 커지면.fixed를 추가하고, 아닐 경우.fixed를 remove하라는 조건을 통해 구현하였다.
3. IR 기법
🔎 IR(Image Replacement)이란?
이미지를 볼 수 없는 사용자에게 적절한 대체 텍스트를 제공하는 것으로, 이는 웹 접근성 준수를 위한 스크린 리더 사용자뿐 아니라 검색 엔진의 효과적인 내용 수집을 위해서도 필요하다.
📌 네이버의 IR기법
🔷 HTML
<span class="blind">검색창</span>🌈 CSS
.blind{ position: absolute; width: 1px; height: 1px; overflow: hidden; clip: rect(0,0,0,0); margin: -1px; }✅ IR 기법은 접근성을 떨어뜨리지 않으면서도 검색엔진으로부터 높은 가중치를 받을 수 있다는 장점이 있다.
4. 이미지 스프라이트(Image Sprite)기법
🔎 이미지 스프라이트(Image Sprite)기법이란?
사전적으로는 조각난 이미지 파일들을 하나의 파일로 병합 후 배경으로 처리해서 웹 문서 전송 속도를 높이는 기법이다.
한마디로 여러 개의 배경 이미지를 하나의 파일로 제작한 후background-position속성을 이용하여 이미지를 배치하는 방법이다.
리뉴얼 되기전 구)네이버 클론코딩을 했을 때 당시 처음 봤던 기법이다. 실제로 네이버에서는 메인 페이지에서 이 기법을 굉장히 광범위하게 사용하고 있다.
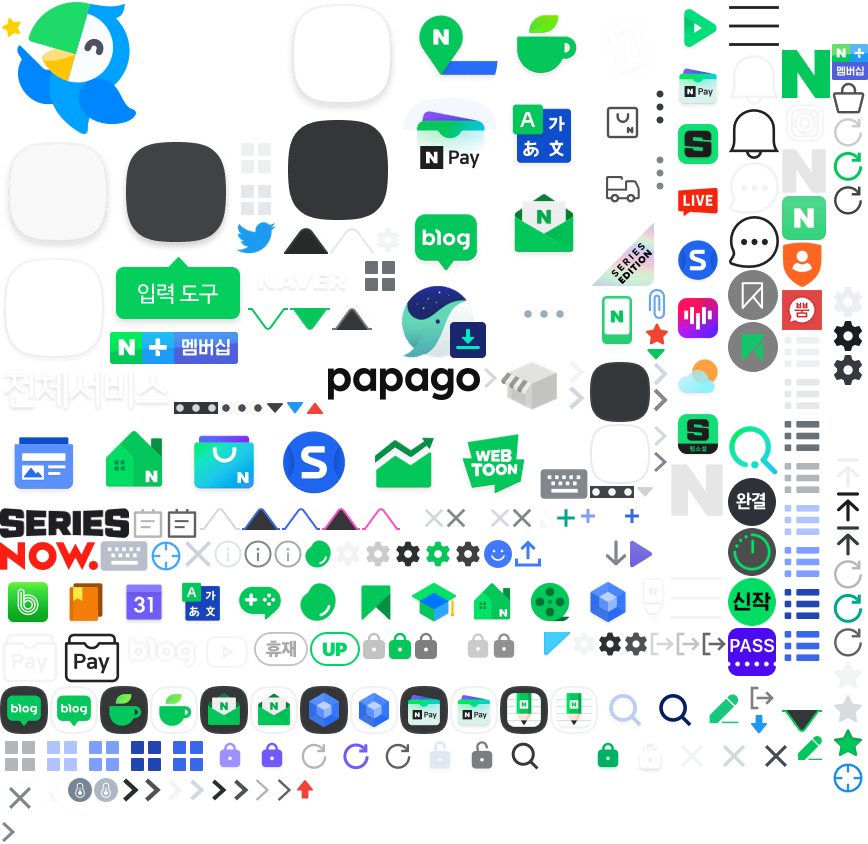
📌실제 네이버 이미지 스트라이트 이미지

🌈 CSS
.header .group-nav [class*="ic-"]::after{
display: block;
position: relative;
margin: 0 auto;
width: 44px;
height: 44px;
content: '';
}
.header .group-nav .ic-mail::after{
background-position: -250px -90px;
}
.header .group-nav .ic-cafe::after{
background-position: -250px 0;
}
.header .group-nav .ic-blog::after{
background-position: -201px -98px;
}
.header .group-nav .ic-shop::after{
background-position: -90px -209px;
}class가
ic인 태그에 각각background-position으로 좌표값을 설정해, 각 자리에 원하는 이미지를 넣었다.
✅ IS 기법(이미지 스프라이트) 장점
- 문서 전송 속도를 높이기 때문에 웹페이지의 로딩시간이 단축됨
- 몇 개의 스프라이트 이미지(sprite image) 파일만을 관리하면 되므로 매우 관리하기 간편함
✅ IS 기법(이미지 스프라이트) 단점
- 이미지 컷팅시 작업량이 증가함
- 수정이 필요한 경우 유지보수가 까다로움

