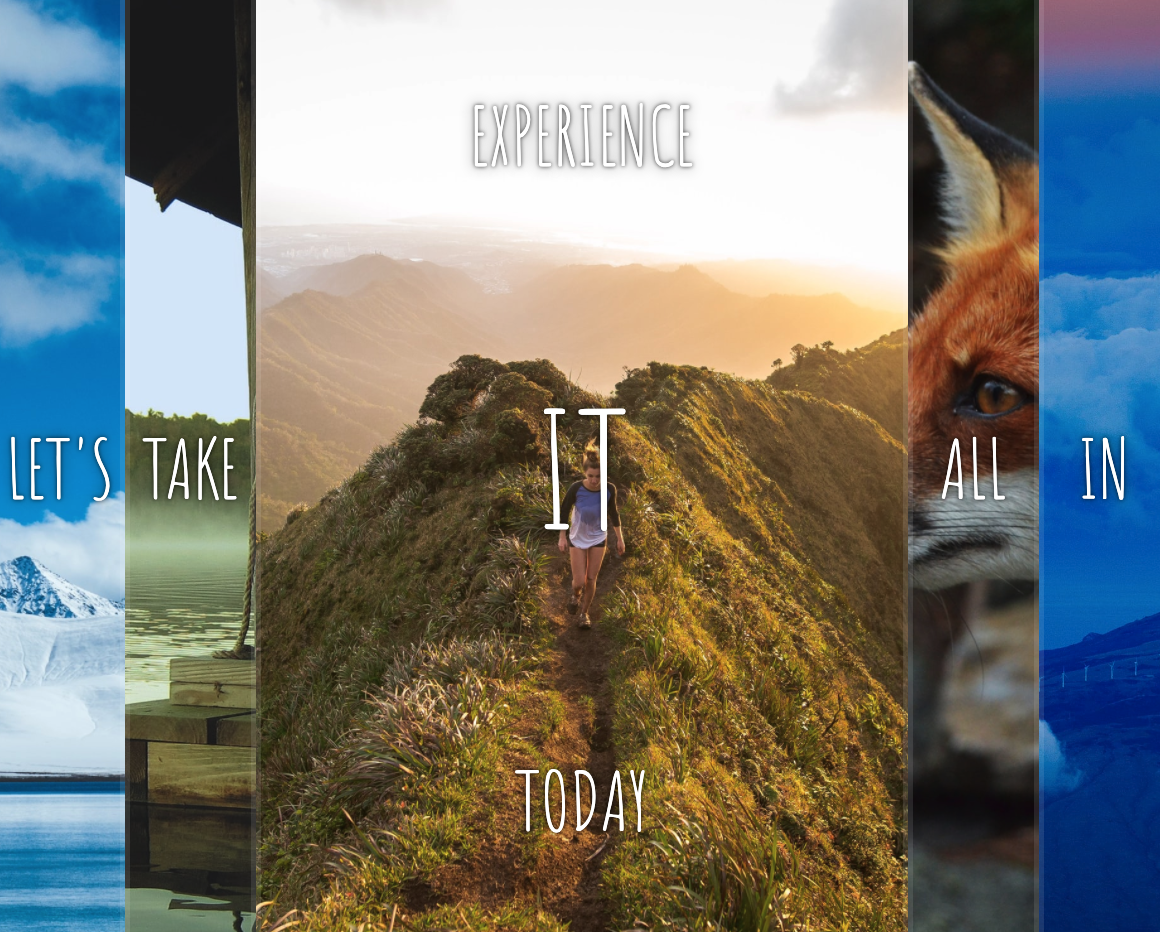
프로젝트 소개
- flex로 이루어진 panel들 중 클릭하면 사이즈(폭)이 커지고, 텍스트 element 중 위와 아래 텍스트가 위와 아래에서 각각 나타나는 transition을 구현
코드 작성 순서
- CSS 작성
: flex(-grow) 속성 이용해서, 클릭된 panel은 5배로 늘어나도록
: translateY 속성 이용해서, 위와 아래 p 태그 객체는 사라졌다가 나타나도록 세팅
- script 작성
: toggle('open') 및 'open-active'를 이용하여, 클릭할 때마다 클래스를 넣고 빼도록 구현
배운 것들
- .classList.toggle()
- :nth-child(), :first-child, :list-child (psuedo selector)
- trnasform: translateY(..%)
최종 코드
<script>
const panels = document.querySelectorAll('.panel');
function addOpen() {
this.classList.toggle('open');
this.classList.toggle('open-actives');
}
panels.forEach((panel) => panel.addEventListener('click', addOpen));
</script>
느낀 점
- 결국, 대부분 시각적 효과는 미리 css로 지정해 놓고, class name과 같은 매개를 통해서 간단하게 javascript로 사용자와 상호작용할 수 있도록 하는구나..