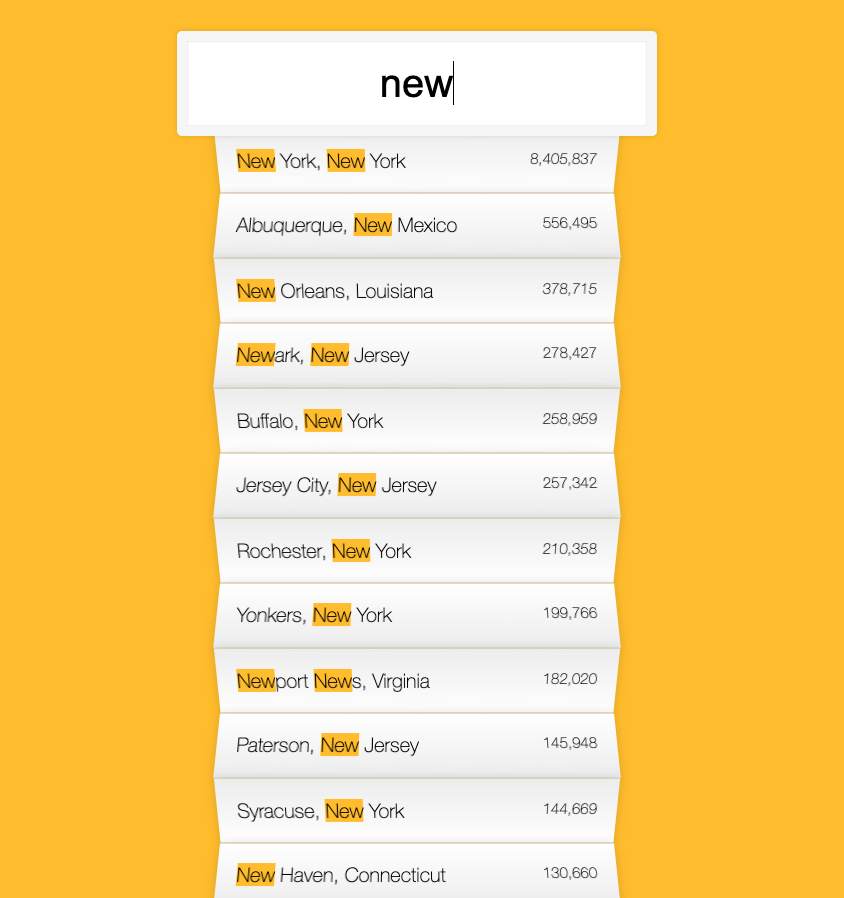
프로젝트 소개

- 검색창에 일정 단어를 입력하는 순간 실시간으로 검색하여 검색결과를 UI에 반영하여 보여주는 내용
코드작성 순서
- fetch API로 기본 데이터 수신 후 Array에 넣음
- 검색어에 대응되는 data들만 추출하는 함수 작성 (정규표현식 활용)
- 검색결과를 html 코드에 반영하여 삽입하는 함수 작성(.innterHTML)
- 검색창(input)에 단어가 바뀌는 이벤트를 감지하여 위 2, 3번 함수를 실행하는 eventlistener 붙임
- 추가적으로, innerHTML 삽입시, population 숫자를 세 자리마다 ',' 찍어서 삽입하는 함수 추가가능(정규 표현식 replace method 활용)
배운 것들
- Fetch API
: 데이터를 송수신 하는 비동기 처리를 하는 최신 API, Promise 객체를 반환
: .json() method는 Response 스트림을 가져와 스트림이 완료될때까지 읽고, 이 메서드는 body 텍스트를 JSON으로 바꾸는 결과로 해결되는 promise를 반환
: 기본 코드
fetch('http://example.com/movies.json')
.then(response => response.json())
.then(data => console.log(data));https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
- spread syntax('...')
: array나 object의 element를 함수의 인자로 사용하고자 할때 기존 apply()를 대체
: arrat나 object의 요소를 추가, 삭제, 병합 등을 쉽게 구현
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Spread_syntax
- regExp(정규표현식)
: 문자열에 나타는 특정 문자 조합과 대응시키기 위해 사용되는 패턴.
: 자바스크립트에서, 정규 표현식 또한 객체임
: 정규 표현식 관련 method(match, replace 등) 사용하려면, 먼저 새로운 RegExp 객체를 생성한다음 위 관련 method의 인자로 넣어야 함
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/%EC%A0%95%EA%B7%9C%EC%8B%9D
최종 코드
<script>
const endpoint =
'https://gist.githubusercontent.com/Miserlou/c5cd8364bf9b2420bb29/raw/2bf258763cdddd704f8ffd3ea9a3e81d25e2c6f6/cities.json';
const cities = [];
fetch(endpoint)
.then((blob) => blob.json())
.then((data) => {
cities.push(...data);
console.log(cities);
});
// cities에서 검색어와 매치되는 데이터만 선별
function findMatches(wordToMatch, cities) {
return cities.filter((place) => {
const regex = new RegExp(wordToMatch, 'gi');
return place.city.match(regex) || place.state.match(regex);
});
}
function numberWithCommas(x) {
//세자리 숫자마다 콤마 찍기 위함
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
function displayMatches() {
const matchArray = findMatches(this.value, cities);
const html = matchArray
.map((place) => {
const regex = new RegExp(this.value, 'gi');
const cityName = place.city.replace(
regex,
`<span class="hl">${this.value}</span>`
);
const stateName = place.state.replace(
regex,
`<span class="hl">${this.value}</span>`
);
return `
<li>
<span class="name">${cityName}, ${stateName}</span>
<span class="population">${numberWithCommas(place.population)}</span>
</li>
`;
})
.join('');
suggestions.innerHTML = html;
}
const searchInput = document.querySelector('.search');
const suggestions = document.querySelector('.suggestions');
searchInput.addEventListener('change', displayMatches);
searchInput.addEventListener('keyup', displayMatches);
</script>느낀 점
- 제일 난이도 있는 프로젝트였음
- 정규 표현식 작성하는게 쉽지 않음 (일단은 세자리 콤마와 같은 일반형식을 구글 검색하면 쉽게 찾을 수는 있음)
- 텍스트 검색 등 관련 기능을 활용하기 위하여, 정규 표현식을 잘 알아둘 필요가 있음 (먼저, 새로운 정규표현식을 만든 후 변수에 담아, 이를 사용하고자 하는 method의 인자(regex)로 넣어야 함)
