
프로젝트소개

- chrome 개발자 도구를 통해, 다양한 console 명령어 알아보기
배운 것들
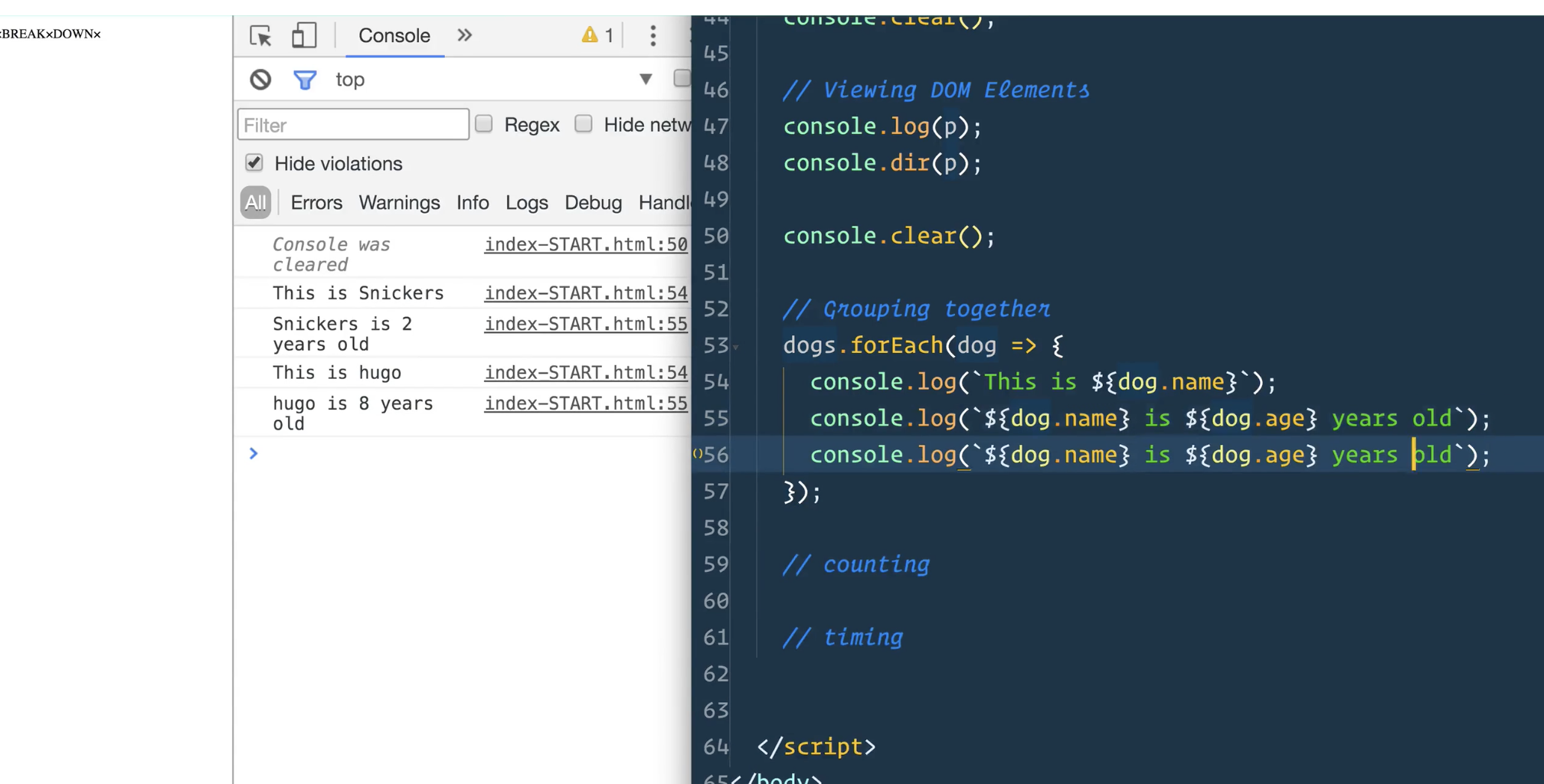
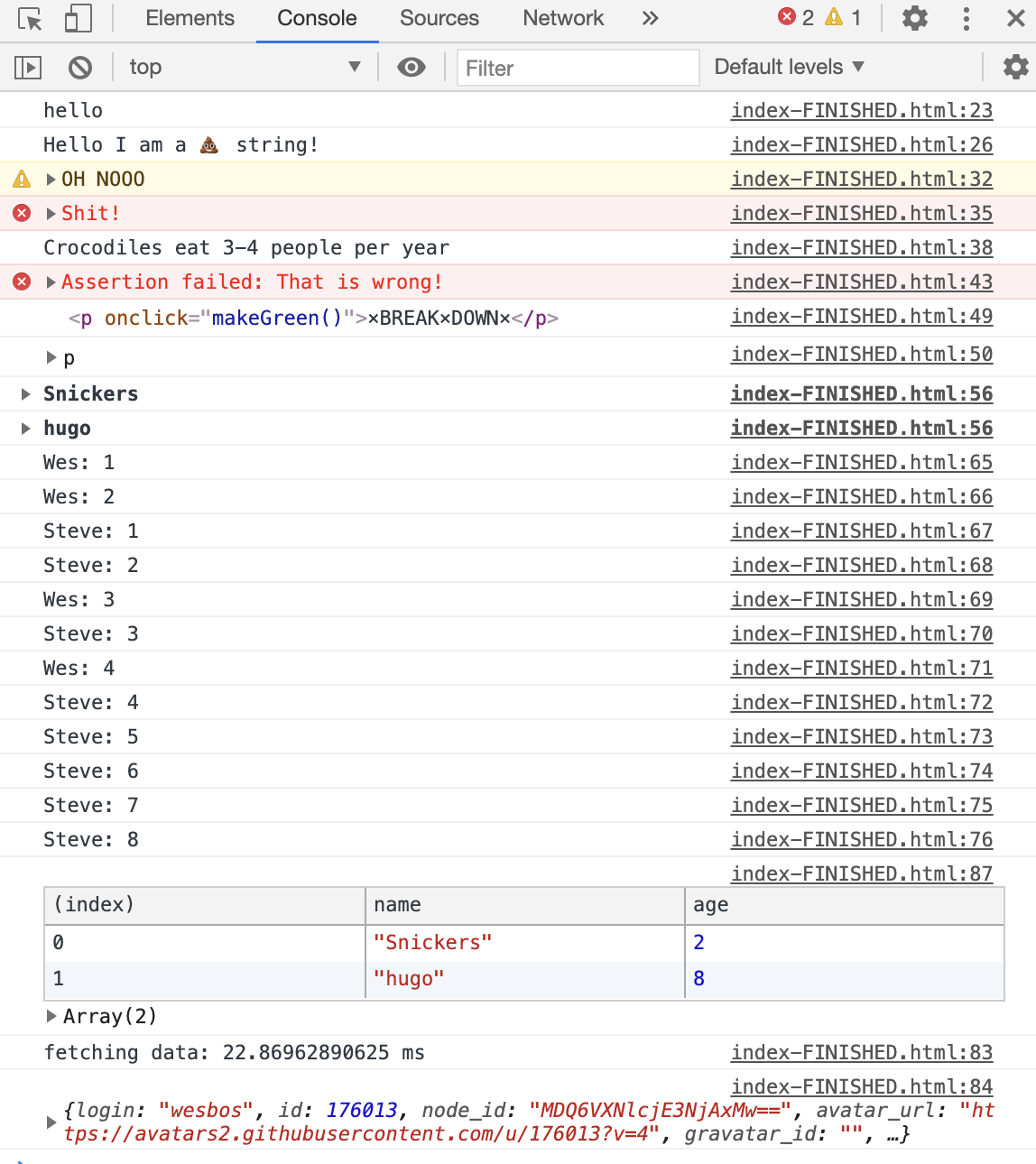
- console.log()
- console.warn()
- console.info()
- console.error()
- console.clear()
- console.assert(a, b): 주어진 가정(a)가 틀린 경우, 오류메세지 b를 보여줌
- console.dir()
- console.groupCollapsed() & console.groupEnd()
- console.count()
- console.time() & .timeEnd() : time부터 timeEnd까지 소요시간표시
느낀 점
- console 창과 console 명령어를 통해, 개발자는 JS 언어로 동작하고 있는 프로그램과 commnuticate 할 수 있구나..
