프로젝트 소개

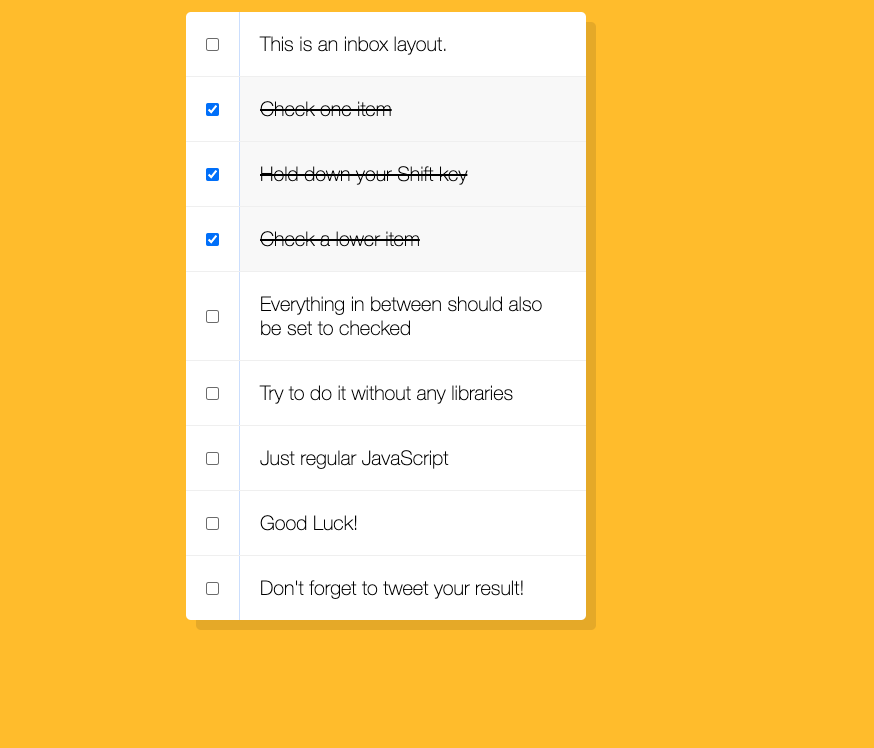
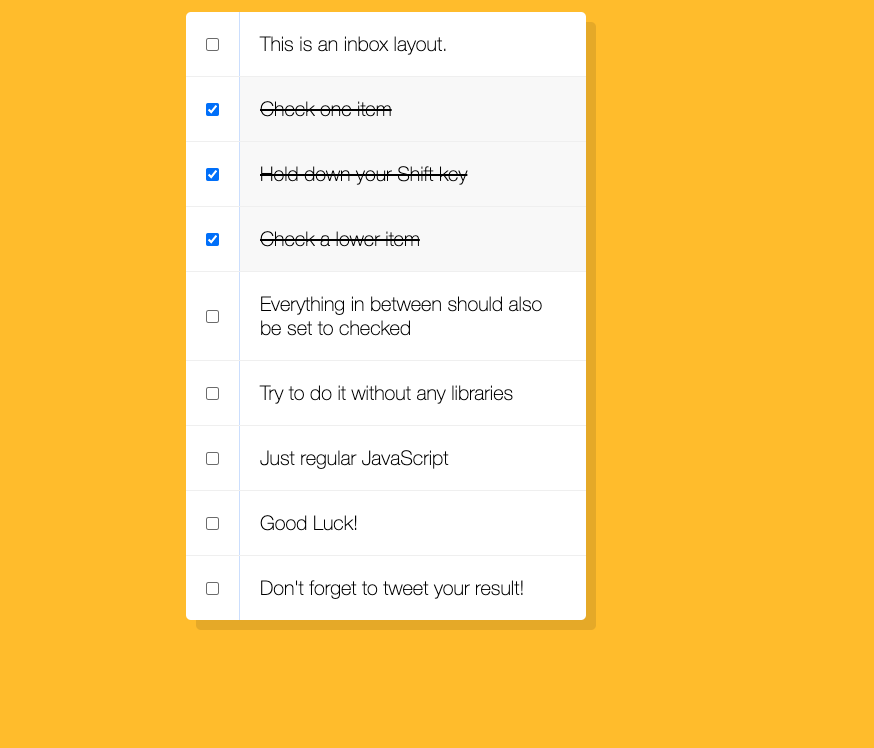
- 이메일이나 게시물을 shift key 누른 상태에서 클릭하면 범위 설정해서 자동으로 check 할 수 있도록 하는 내용
배운 것들
- e.shiftKey : 이벤트 객체 내에 boolean 값으로 저장되어 있음(ctrlkey도 마찬가지)

최종 코드
<script>
const checkboxes = document.querySelectorAll('input[type="checkbox"]');
let lastCheck;
function multichoice(e) {
let inBetween = false;
if (e.shiftKey && this.checked) {
checkboxes.forEach((checkbox) => {
if (checkbox == this || checkbox == lastCheck) {
inBetween = !inBetween;
}
if (inBetween) {
checkbox.checked = true;
}
});
}
lastCheck = this;
}
checkboxes.forEach((checkbox) =>
checkbox.addEventListener('click', multichoice)
);
작동순서
- 모든 체크박스에 대한 이벤트리스너 붙이고, 먼저 클릭한 체크박스를 기억하는 변수를 생성
- 쉬프트키 누르지 않고 첫번째 체크박스 클릭 시에는 if문 만족하지 않아 multichoice 함수 실행 X고, lastCheck만 this로 할당시켜 놓음
- 쉬프트키 누른 상태에서 두번째 체크박스 클릭 시에는 if문 만족하면서 forEach문 돔
- checkbox들을 하나씩 돌면서 첫번째 체크박스에서 isBetween이 true로되고, 두번째 체크박스에서 isBetween이 다시 false로 전환
- isBetween이 true로 설정되어 있는 구간의 checkbox만 check됨
느낀 점
- 개인적으로 아무리 코드를 다시봐도 이해하기가 매우 어려웠음.
- lastcheck 변수에 this를 할당해서 처음 클릭한 객체를 기억시켜 놓는다는 개념, inBetween boolean 값을 이용해서 스위치처럼, loop를 돌며 처음만난 체크박스에는 on, 두번째만난 체크박스에서는 off로 설정해서 그 사이 체크박스를 자동으로 체크하도록 하는 개념 기억할 것