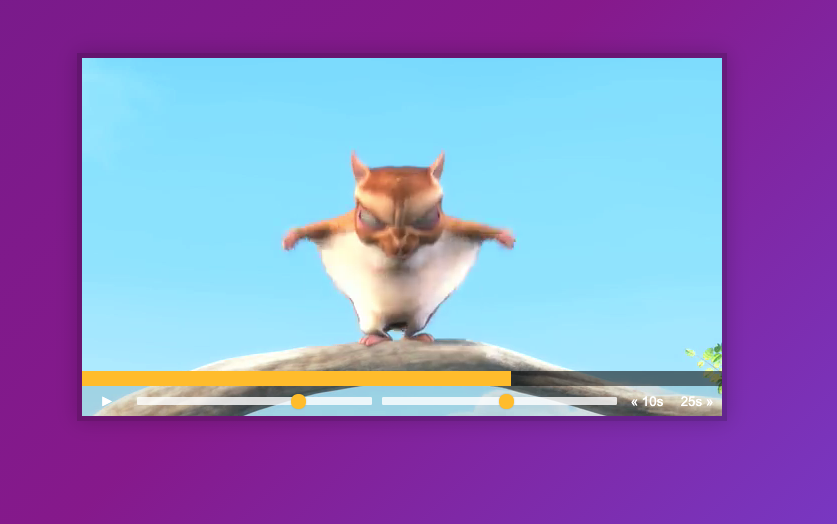
프로젝트 소개

- 비디오 화면 재생, 멈춤, 재생속도, 볼륨, 건너뛰기 등을 연습
코드 작성순서
- eventlistener 붙는 element와 event들을 정함
- 제어 대상 element들을 정함
- eventListener의 callback function 작성
배운 것들
-
video 객체의 다양한 속성(method)
: played, paused, currentTime, duration, playbackRate..
http://www.w3big.com/jsref/dom-obj-video.html -
css 속성을 JS에서 선택할 때, flex-basis 처럼 '-'가 들어가는 경우는 flexBasis 처럼 snakeCase 식으로 특정하면 됨
-
html 속성(dataset)에서 가져오는 숫자의 경우, 텍스트로 인식되는 경우가 있으므로, 산술연산하기 위해서는 parseFloat()을 통해 number 형식으로 먼저 변환해야 함
-
addEventListener의 event로서, 'timeupdate' 새로 배움(비디오 progress bar 업데이트 할때 적용)
최종코드
const volume = document.querySelector('input[name=volume]');
const playbackRate = document.querySelector('input[name=playbackRate]');
const screen = document.querySelector('.viewer');
const playButton = document.querySelector('.toggle');
const skips = document.querySelectorAll('.player__button');
const progressBar = document.querySelector('.progress__filled');
function play() {
screen.paused ? screen.play() : screen.pause();
playButton.textContent = screen.paused ? '►' : '▌▌';
}
function progressTime() {
const percent = (screen.currentTime / screen.duration) * 100;
progressBar.style.flexBasis = `${percent}%`;
console.log(screen.currentTime, screen.duration);
}
function update() {
if (this == volume) {
screen.volume = this.value;
console.log(screen.volume);
} else if (this == playbackRate) {
screen.playbackRate = this.value;
console.log(screen.playbackRate);
}
}
function movetime() {
screen.currentTime += parseFloat(this.dataset.skip);
console.log(screen.currentTime);
}
screen.addEventListener('click', play);
playButton.addEventListener('click', play);
screen.addEventListener('timeupdate', progressTime);
volume.addEventListener('change', update);
playbackRate.addEventListener('change', update);
skips.forEach((skip) => skip.addEventListener('click', movetime));느낀 점
- 비디오 객체에 대한 여러가지 속성과 method를 배우고 연습할 수 있었음
- 이제, 어느정도 비디오 객체에 대한 기본적인 customization은 가능할 것 같음
