
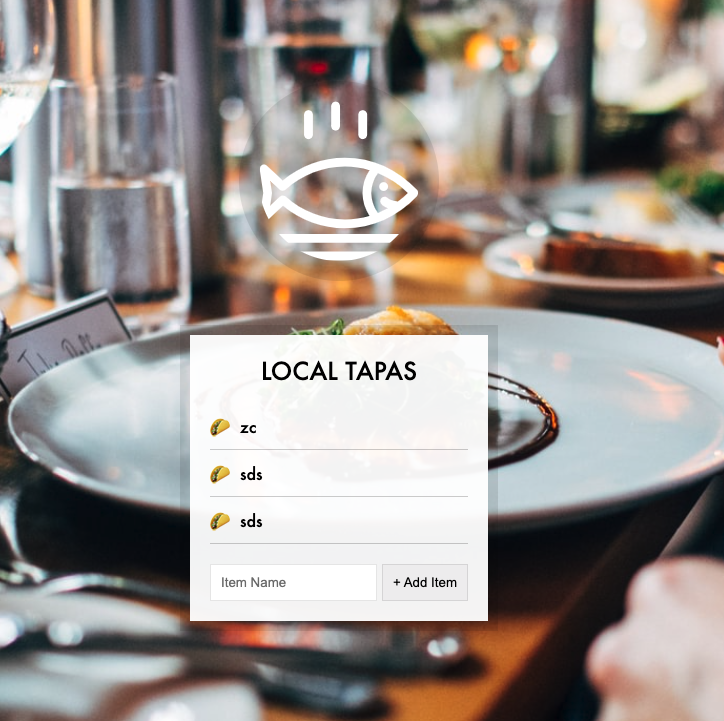
프로젝트 소개
- 체크박스가 포함된 메뉴를 추가해서 메뉴판을 만드는 내용
- 핵심은 페이지가 Refresh 되더라도, 입력한 메뉴 리스트가 사라지지 않고 local storage에 저장되도록 하는 것
배운 것들
-
e.preventDefault()
: html 에서 a 태그나 submit 태그는 고유의 동작이 있음. 페이지를 이동시킨다거나 form 안에 있는 input 등을 전송한다던가 그러한 동작이 있는데 e.preventDefault 는 그 동작을 중단
https://pa-pico.tistory.com/20 -
session storage VS localstorage
: 로컬 스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있음. 하지만 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거
: localstorage.setItem()은 storage에 저장, localstorage.getItem()은 가져오기
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
-
formObject.reset()
:<form>태그 내에 입력된 데이터를 초기화
https://hianna.tistory.com/310
최종 코드
<script>
const addItems = document.querySelector('.add-items');
const itemsList = document.querySelector('.plates');
const items = JSON.parse(localStorage.getItem('items')) || [];
function addItem(e) {
e.preventDefault();
const text = this.querySelector('[name=item]').value;
const item = {
text,
done: false,
};
items.push(item);
populateList(items, itemsList);
localStorage.setItem('items', JSON.stringify(items));
this.reset();
}
function populateList(plates = [], platesList) {
platesList.innerHTML = plates
.map((plate, i) => {
return `
<li>
<input type="checkbox" data-index=${i} id="item${i}" ${
plate.done ? 'checked' : ''
} />
<label for="item${i}">${plate.text}</label>
</li>
`;
})
.join('');
}
function toggleDone(e) {
if (!e.target.matches('input')) return; // skip this unless it's an input
const el = e.target;
const index = el.dataset.index;
items[index].done = !items[index].done;
localStorage.setItem('items', JSON.stringify(items));
populateList(items, itemsList);
}
addItems.addEventListener('submit', addItem);
itemsList.addEventListener('click', toggleDone);
populateList(items, itemsList);
</script>
느낀 점/ 기억할 점
- localstorage에 저장할 때는 string 형태로(JSON.stringify())변환 후 저장해야 함
- .matches()는 element에 대한 method이고, .match()는 정규 표현식에서 나오는 method임
