
프로젝트 소개
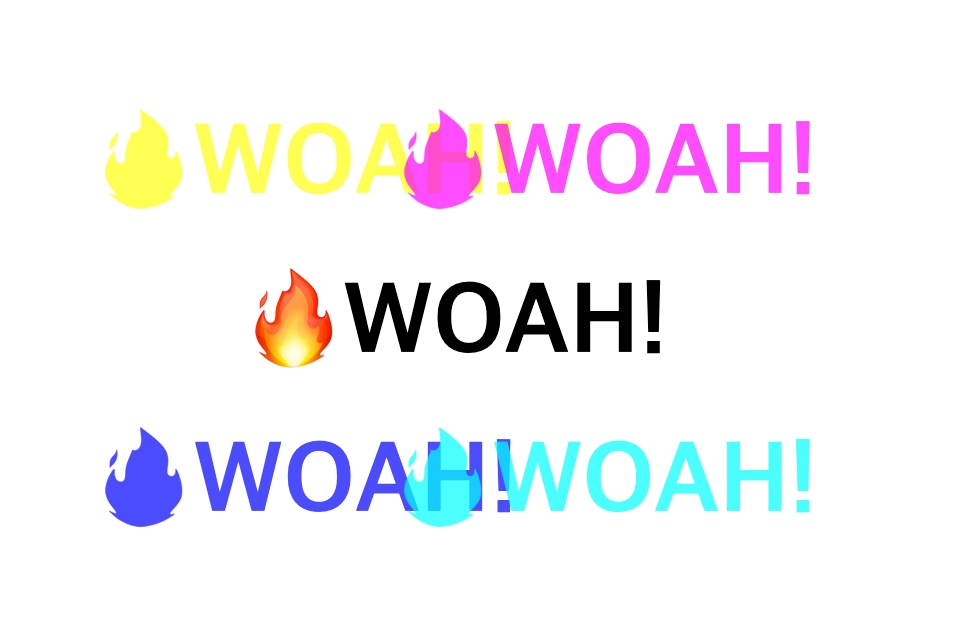
- 마우스 움직임에 따라서, 다양한 각도에서 text shawdow 효과를 발생시키는 내용
코드 작성 순서
- 제어 대상과 이벤트 리스너가 붙을 대상을 특정(선택)
- 이벤트 리스너 함수 생성
- 이벤트 리스너의 callback funtion 생성
- shawdow 반경을 화면 내의 일정 영역으로 제한하기 위한 변수 생성
- h1 element에 마우스 들어가면 offsetX, Y reset되는 현상 보정
- css 속성에 접근하여, x, y 변수 값 재할당
배운 것들
- text-shawdow (CSS)
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
/* color | offset-x | offset-y | blur-radius */
text-shadow: #fc0 1px 0 10px;
/* offset-x | offset-y | color */
text-shadow: 5px 5px #558abb;
/* color | offset-x | offset-y */
text-shadow: white 2px 5px;
/* offset-x | offset-y
/* Use defaults for color and blur-radius */
text-shadow: 5px 10px;-
e.offsetX, e.offsetY의 경우, 화면 상의 현재 마우스 좌표를 리턴하지만, child element가 있는 경우 좌표를 0, 0으로 리셋하게 됨
-
개별적으로 변수 할당하는 대신, object의 키:value값을 만들어 multi 할당 가능
-
e.target.offsetLeft 및 offsetTop은 해당 element(target)의 화면 좌측단으로부터 거리와 화면 상단으로부터 거리이고, e.offsetX, e.offsetY는 mouse의 x, y 좌표 값임 (하기 코드 참조)
최종 코드
<script>
const background = document.querySelector('.hero');
const text = document.querySelector('h1');
const walk = 500;
function effect(e) {
console.log(e.offsetX, e.offsetY);
const width = background.offsetWidth;
const height = background.offsetHeight;
// const { offsetWidth: width, offsetHeight: height } = background; 동일
let x = e.offsetX;
let y = e.offsetY;
// const { offsetX: x, offsetY: y } = e; 동일
if (this !== e.target) {
x = x + e.target.offsetLeft;
y = y + e.target.offsetTop;
}
const xMove = (x / width) * walk - walk / 2;
const yMove = (y / height) * walk - walk / 2;
text.style.textShadow = `
${xMove}px ${yMove}px 0 rgba(255,0,255,0.7),
${xMove * -1}px ${yMove}px 0 rgba(255,255,0,0.7),
${xMove}px ${yMove * -1}px 0 rgba(0,255,255,0.7),
${xMove * -1}px ${yMove * -1}px 0 rgba(0,0,255,0.7)`;
}
background.addEventListener('mousemove', effect);느낀 점 /기억할 점
- child element가 있는 경우, mouse event 객체의 offsetX와 offsetY가 reset되는 현상 있으니 유의
