
프로젝트 내용
- 정규 표현식을 이용하여, array의 텍스트를 수정(replace)한 상태에서 알파벳 순으로 정렬(sort)한 후, 웹페이지에 < li >로 보여주는 내용
배운 것들
- Regular Expression
- \d
: digit character- \D
: non-digit character - .
: any character - \
: 바로 뒤에 특정 알파벳이 오면, 특별한 의미를 갖는 뜻이지만, 특수문자가 오면, escape되어 특수문자 그대로를 의미한다는 뜻 - $
: 패턴의 마지막이란 의미(이어서 어떤 문자나 숫자 나오지 X) - [abcd] or [a-d]
: a, b, c, d 중 1개를 포함하는 것에 대응 - [^abc]
: a, b, c 중 어느 하나가 아님에 대응 - a{3}
: a가 3번 반복되는 부분에 대응 - ab*
: b가 0회 이상 반복되는 부분에 대응 - ab+
: b가 1회 이상 반복되는 부분에 대응 - e?le?
: ? 바로 앞에 있는 것은 optional(0 또는 1개) - 띄어쓰기
: 빈칸 - \t
: tab - \n
: new line - \s
: 위의 세 가지(띄어쓰기, \t, \n) 중 어느 하나에 대응 - ^A
: 입력의 시작 부분이 A인 부분에 대응 - (x)
: 다음의 예제가 보여주는것 처럼 'x'에 대응되고, 그것을 기억. 괄호는 포획 괄호(capturing parentheses)라 불림. 패턴 /(foo) (bar) \1 \2/ 안의 '(foo)' 와 '(bar)'는 문자열"foo bar foo bar"에서 처음의 두 단어에 대응되고 이를 기억. 패턴 내부의 \1와 \2는 문자열의 마지막 두 단어에 대응. (역주: \n 패턴은 앞의 n번째 포획괄호에 대응된 문자열과 똑같은 문자열에 대응.)
: \1, \2, \n과 같은 문법은 정규식의 패턴 부분에서 사용. 정규식의 치환 부분에서는 $1, $2, $n과 같은 문법이 사용되어야 함. 예를 들어, 'bar foo'.replace( /(...) (...)/, '$2 $1')와 같이 사용되어야 함. $& 패턴은 앞에서 대응된 전체 문자열을 가리킴. - x | y
: x 또는 y에 대응
- \D
- Regular Expression 만드는 방법은 2가지 방법이 있음
var re = /ab+c/;
var re = new RegExp("ab+c");
최종 코드
<script>
const bands = [
'The Plot in You',
'The Devil Wears Prada',
'Pierce the Veil',
'Norma Jean',
'The Bled',
'Say Anything',
'The Midway State',
'We Came as Romans',
'Counterparts',
'Oh, Sleeper',
'A Skylit Drive',
'Anywhere But Here',
'An Old Dog',
];
function strip(bandName) {
//a, the, an 관사부분을 ''으로 교체후, trim으로 '' 제거s
return bandName.replace(/^(a |the |an )/i, '').trim();
}
const sortedBands = bands.sort((a, b) => (strip(a) > strip(b) ? 1 : -1));
console.log(sortedBands);
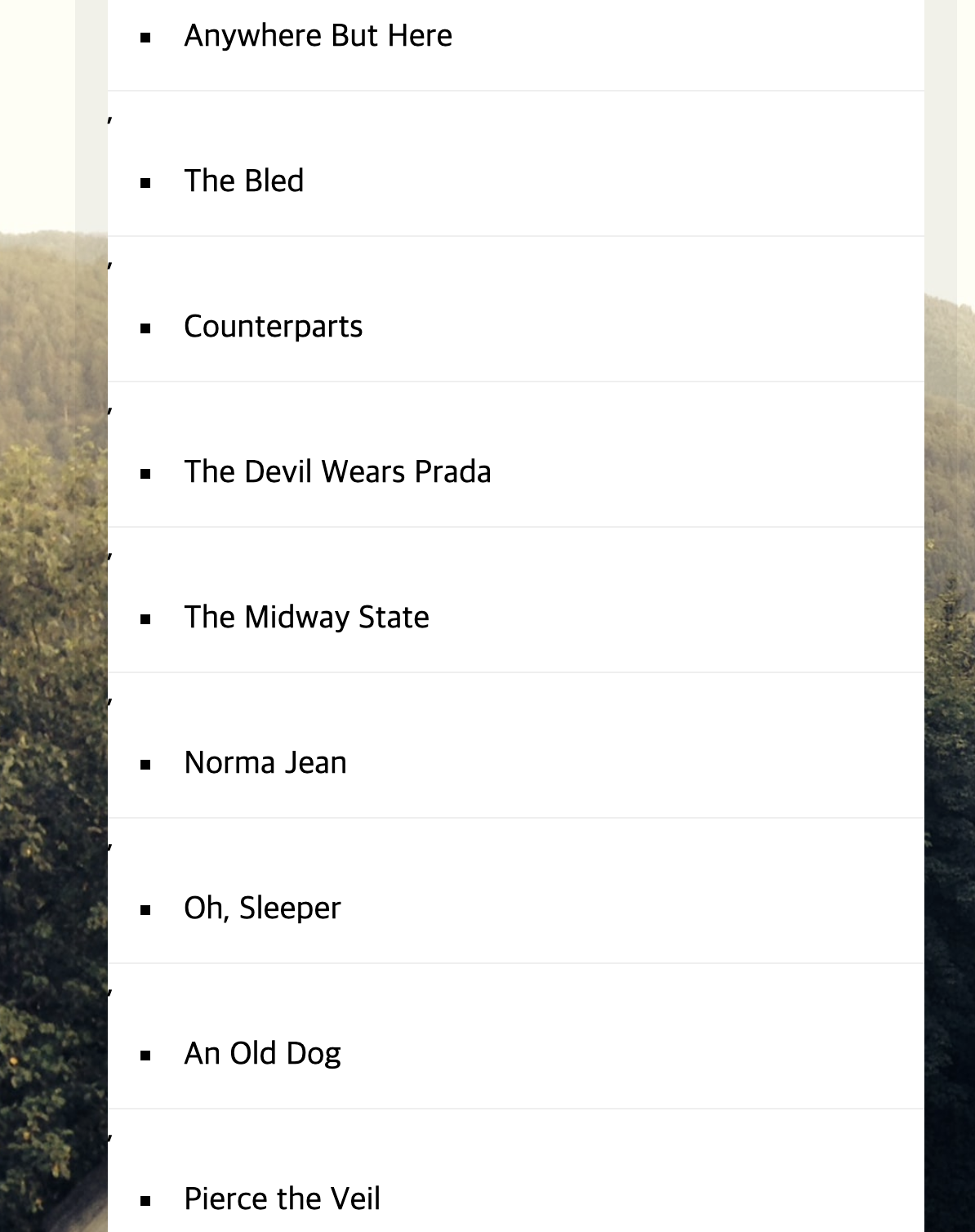
const bandHTML = sortedBands.map((band) => `<li>${band}</li>`).join();
document.querySelector('#bands').innerHTML = bandHTML;
</script>
느낀 점/기억할 점
- ^ 다음에 패턴이 오면 시작부분을 의미하지만, [^]의 경우처럼 braket 안에 있으면, 제외한다는 의미 (혼동 주의)
- 정규 표현식이 익숙해지기 위해서 많은 연습과 경험이 필요할 듯..(but 실무에서 굉장히 유용한 tool일 듯)
