
프로젝트 소개
배운 내용
-
Speech Recognition(음성인식) API
: Speech API는 크게 Speech Recognition과 Speech Synthesis의 2가지 기능을 제공SpeechRecognition.lang
: 언어 설정
SpeechRecognition.interimResults
: true or false.
: interim result를 반환할지 아니면, 그냥 final result만 반환할지 여부를 선택
SpeechRecognition.start()
:음성인식 시작 -
SpeechRecognition Event
: 'result' 이벤트는 speechRecognition이 result를 반환될 때 작동활용예시
recognition.addEventListener('result', function(event) { var color = event.results[0][0].transcript; diagnostic.textContent = 'Result received: ' + color + '.'; bg.style.backgroundColor = color; }); // 또는 아래 방법도 가능 recognition.onresult = function(event) { var color = event.results[0][0].transcript; diagnostic.textContent = 'Result received: ' + color + '.'; bg.style.backgroundColor = color; }```: 'end'이벤트는 speech recognition service가 끊어졌을 때 작동
활용예시
var recognition = new webkitSpeechRecognition() || new SpeechRecognition(); recognition.addEventListener('end', function() { console.log('Speech recognition service disconnected'); }); //또는 아래 방법도 가능 recognition.onend = function() { console.log('Speech recognition service disconnected'); }```
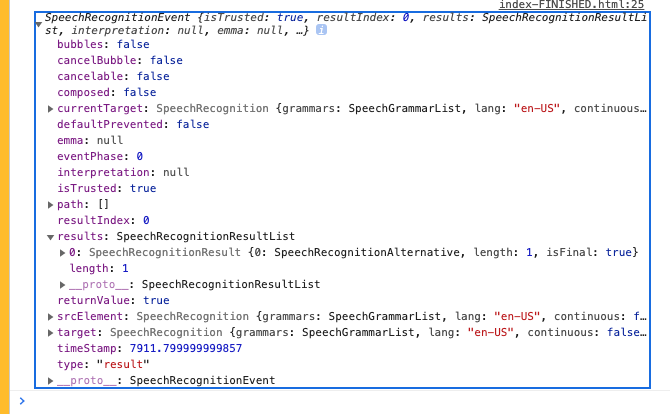
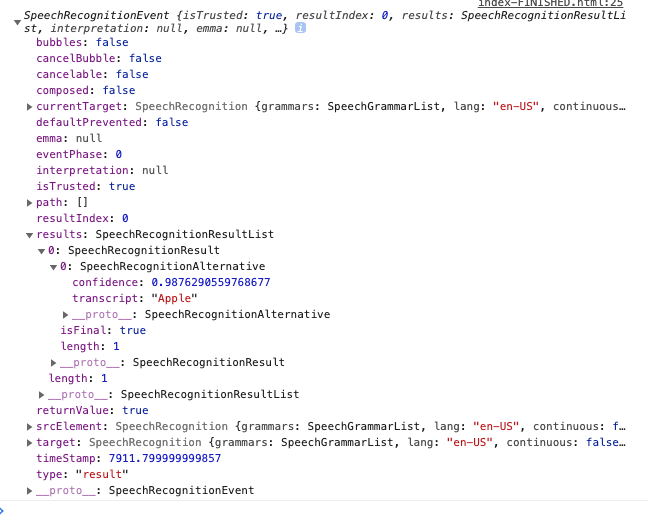
<e.result 객체>

https://developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition/result_event
최종 코드
<script>
// 크롬 서포트 적용을 위한 부분
window.SpeechRecognition =
window.SpeechRecognition || window.webkitSpeechRecognition;
// 디바이스에서 마이크 사용 허용 요청 prompt 보여줌
const recognition = new SpeechRecognition();
recognition.interimResults = true;
recognition.lang = 'en-US';
let p = document.createElement('p');
const words = document.querySelector('.words');
words.appendChild(p);
recognition.addEventListener('result', (e) => {
// console.log(e);
//음성인식된 텍스트에 접근하여 하나로 연결
const transcript = Array.from(e.results)
.map((result) => result[0])
.map((result) => result.transcript)
.join('');
// 일정 text를 포함하면 이모지로 교체
const poopScript = transcript.replace(/poop|poo|shit|dump/gi, '💩');
p.textContent = poopScript;
//인식이 마쳐졌으면, 다시 새로운(비어있는) p tag 생성
if (e.results[0].isFinal) {
p = document.createElement('p');
words.appendChild(p);
}
});
console.log(recognition);
recognition.addEventListener('end', recognition.start);
recognition.start();
</script>느낀 점/ 기억할 점
- 다양한 Web API 들이 편리하게 준비되어 있다고 생각함
- Speech API를 활용하면 생각보다 쉬운 방법으로 음성인식과 분석관련 개발을 할 수 있을 것으로 보임
- speechRecognition 만의 method나 property 들을 알아둘 필요가 있음(start(), onreult(), onend(), .interim, .lang 등)
