프로젝트 소개
- 디바이스의 실시간 위치정보를 받아서, 현재 방향과 속도를 가져와 보여주는 내용
배운 것들
- navigator.geolocation.watchPosition(success, error, option)
: 장치의 위치가 바뀔 때마다 자동으로 호출할 처리기 함수를 등록할 때 사용합
: 선택적으로 오류 발생 시 사용할 콜백 함수도 지정할 수 있음
: sucess는 성공시 callback 함수, error는 실패시 callback 함수, option은 위치감지 설정 옵션을 설정 시 입력 인자
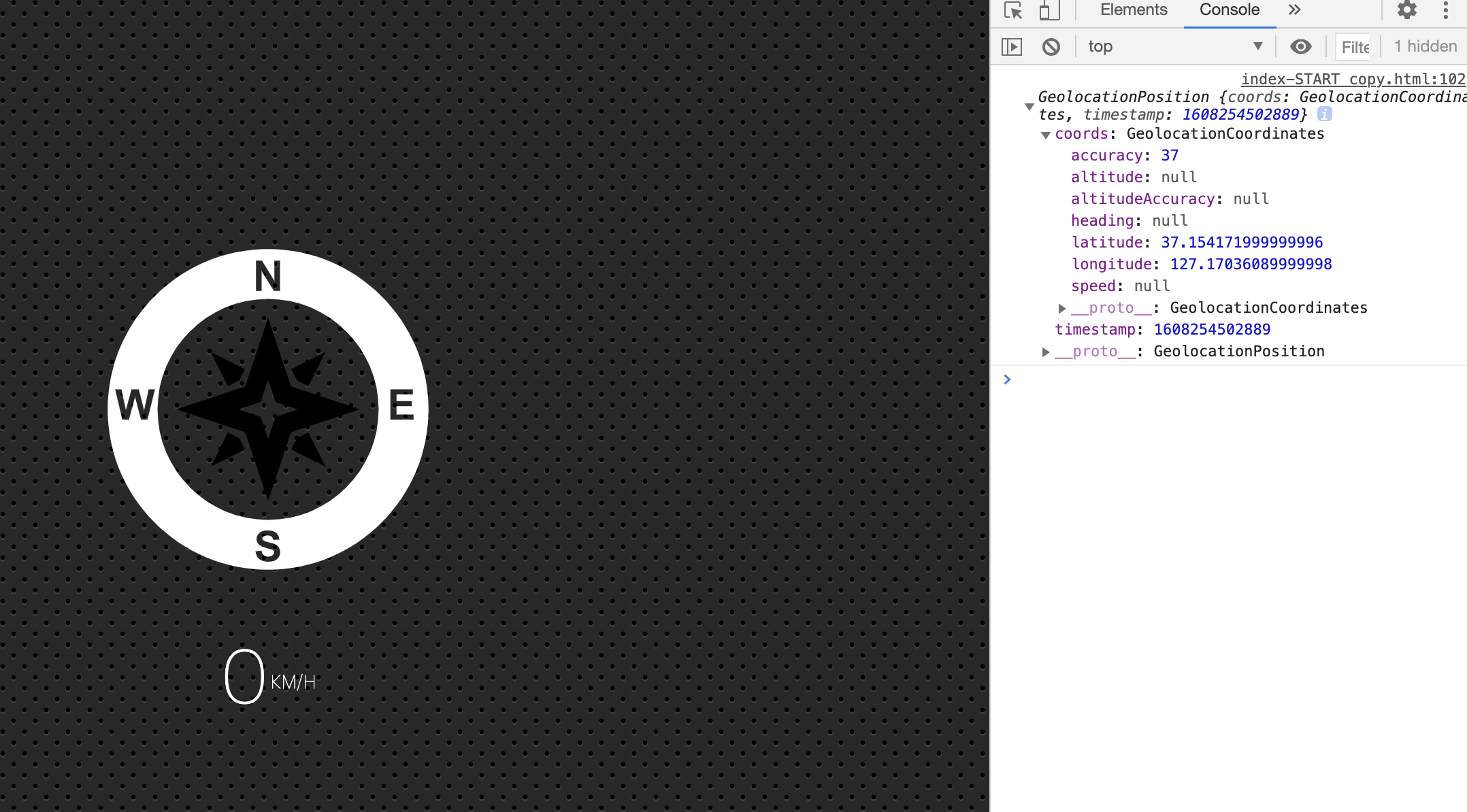
: 리턴 값은 'GeolacationPosition'이라는 객체이며, 내부의 속성명 중 accuracy는 m 단위의 정확도, Heading은 정북으로부터 떨어진 각도, speed는 km/h 단위의 속도를 의미
https://developer.mozilla.org/ko/docs/Web/API/Geolocation/watchPosition
최종 코드
<script>
const arrow = document.querySelector('.arrow');
const speed = document.querySelector('.speed-value');
navigator.geolocation.watchPosition(
(data) => {
console.log(data);
speed.texContent = data.coords.speed;
arrow.style.transform = `rotate(${data.coords.heading})deg`;
},
(err) => {
console.log(err);
}
);
</script>
느낀 점/ 기억할 점
- geolation API를 활용하면, 간단한 navigation 구현도 가능할 듯