
프로젝트 소개
- Event 발생 시 bubbling과 capture 그리고 addEventListener 함수의 option 인자(capture와 once)에 대한 학습
배운 것들
-
Event Bubbling
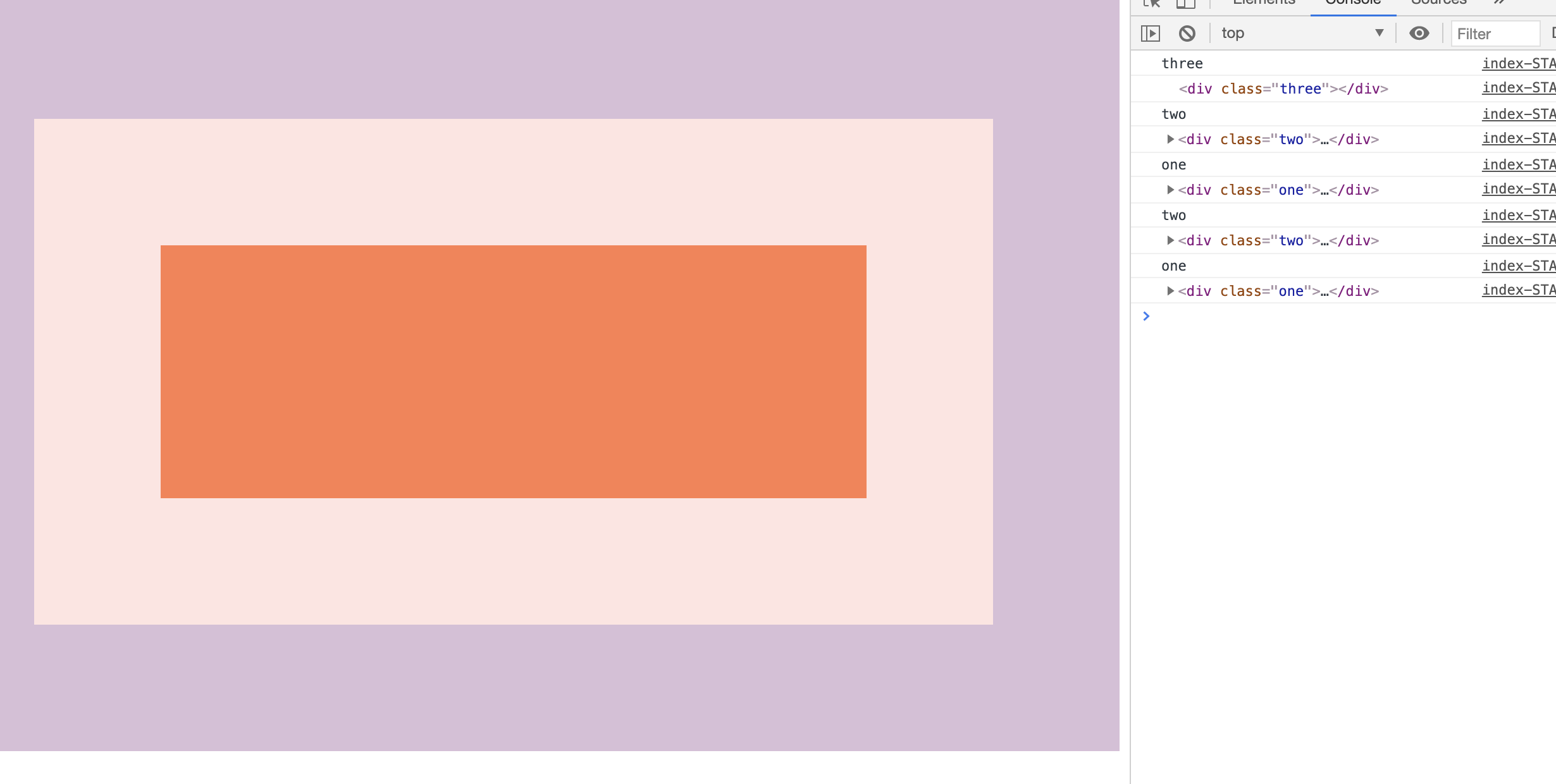
: 특정 element에서 event 발생 시, 상위 element로 이벤트가 전파(propagation)되어 가는 현상
: 예를 들어, nested div 태그가 있고 모든 div에 click 이벤트가 붙어 있으면, 최하위 div 클릭하면 그 위에 있는 모든 상위 element들에 이벤트가 차례로 발생함 -
Event Capture
: 위의 Event Bubbling과 반대방향으로 전파(propagation)하는 방식 -
event.stopPropagation()
: 가장 직접적으로 이벤트가 발생한 element 이외에 전파(propagation)를 멈추기 위한 함수 -
Event Delegation
: 하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식
: 예를 들어, input 리스트가 향후 늘어나는 경우 미리 작성해둔 addEventListener로는 나중에 생성한 input list에는 붙어 있지 않아 작동하지 않지만, li 태그의 상위 element에 EventListener를 붙여 놓으면, Event Bubbling 현상에 의해 자동으로 Event 감지 가능
https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/
-
once : event handler가 한번만 작동하고, 그 다음에는 addEventListenr가 제거되어 더 이상 작동 X
최종 코드
const divs = document.querySelectorAll('div');
const button = document.querySelector('button');
function logText(e) {
console.log\(this.classList.value);
// e.stopPropagation(); // stop bubbling!
console.log(this);
}
divs.forEach((div) =>
div.addEventListener('click', logText, {
capture: false,
// once: true,
})
);느낀 점/ 기억할 점
-
addEventListener는 가장 많이 쓰는 함수 중에 하나인데, 그 동안 propagation에 대한 정확한 이해가 없어 당시 이해할 수 없는 문제들을 겪었던 것 같음. => 항상 Event 관련한 함수 사용하는 경우 propagation을 의식하자!
-
향후 자바스크립트로 추가되는 태그(element)에 대한 eventListener 적용 시에, Event Delegation이 매우 유용할 것 같음
