
프로젝트 소개
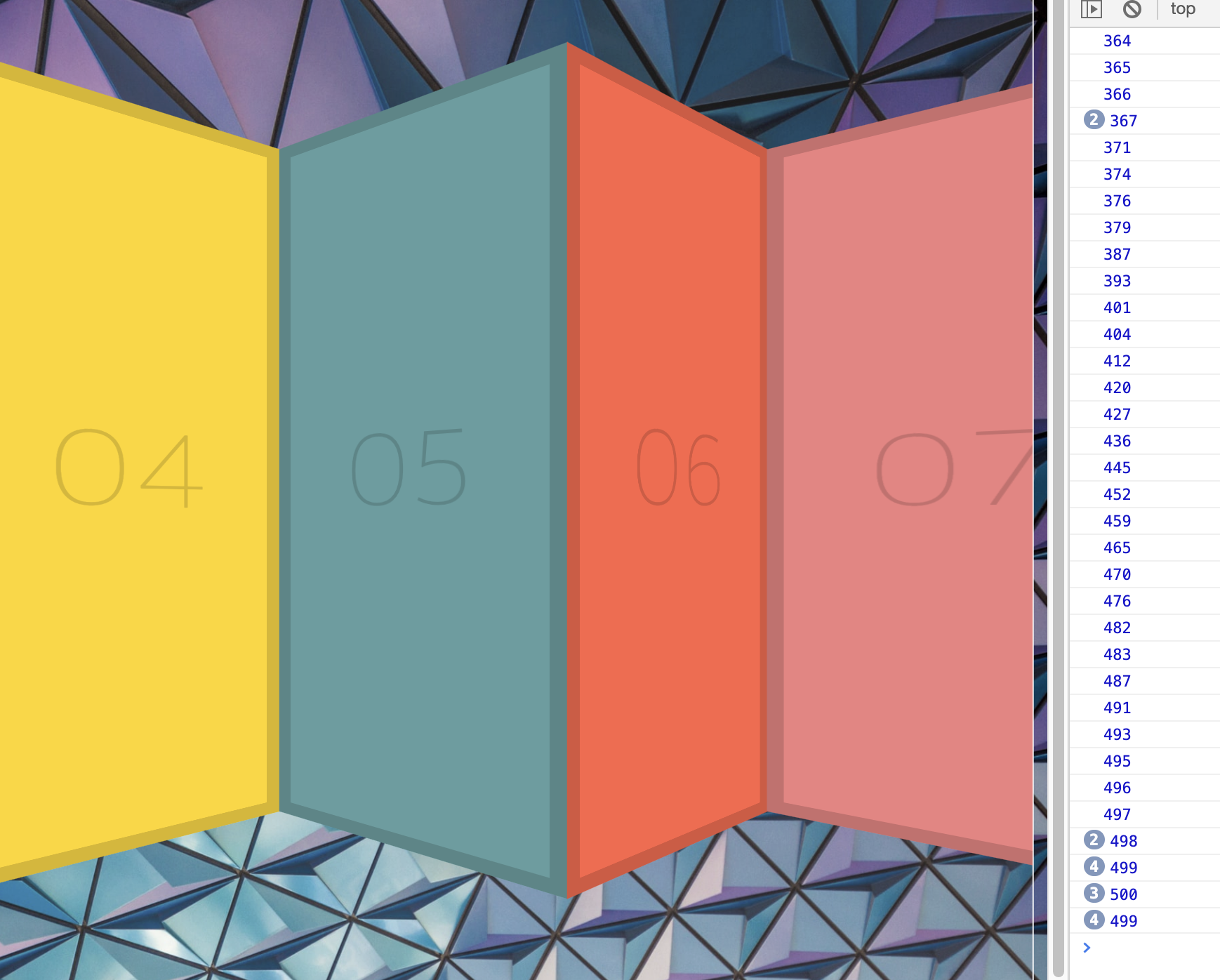
- 가로 슬라이드 UI에서 마우스를 클릭 후 드래그를 통해 슬라이딩 효과 구현 내용
코드 작성 내용
- mousedown 이벤트 발생 시 시작점, 좌측 scroll 최초 값을 저장
- mousemove 이벤트 발생 시, 저장된 시작점으로부터 드래그된 거리를 위에서 저장된 좌측 scoll 최초 값에 계속 더하면서 scollLeft 값을 계속 업데이트
배운 내용
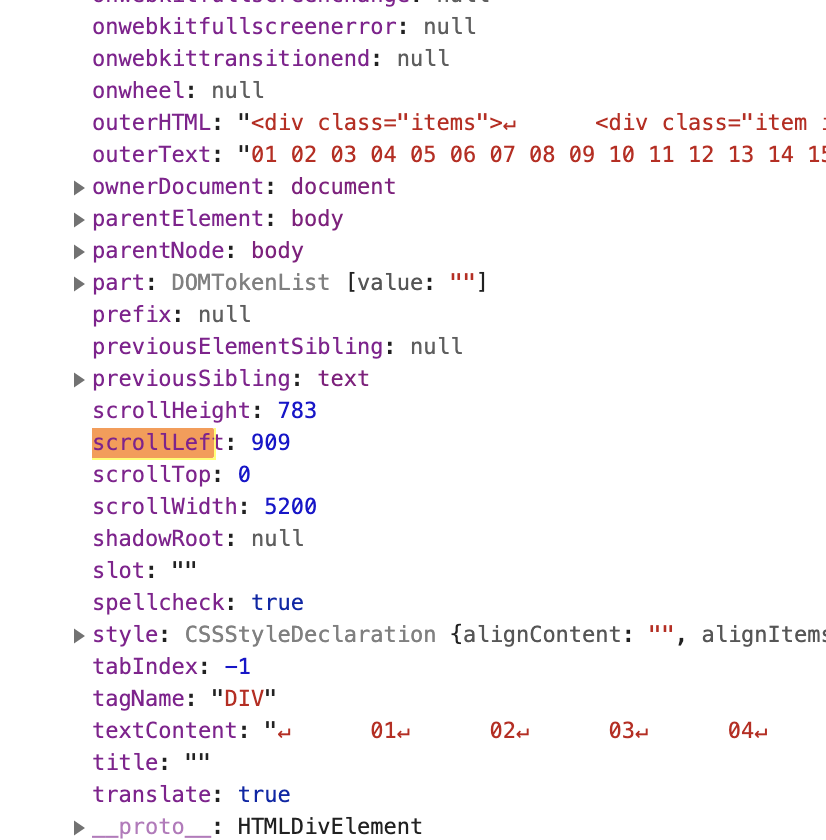
- 전체 container div(.items)의 속성 내 scrollLeft

: scrollLeft는 수평(X)축으로 스크롤된 px 값을 반환
- e.pageX
: 전체 page의 X축에서 (mouse)이벤트가 발생한 곳까지의 수평축 거리
최종 코드
<script>
const slider = document.querySelector('.items');
let isDown;
let startX;
let scrollLeft;
function start(e) {
isDown = true;
slider.classList.add('active');
startX = e.pageX - slider.offsetLeft;
scrollLeft = slider.scrollLeft;
}
function stop() {
isDown = false;
slider.classList.remove('active');
}
function sliding(e) {
if (!isDown) return;
//mouse가 이동하면서 startX로부터 멀어저가는 값을 측정하기 위하여 변수 x를 생성
const x = e.pageX - slider.offsetLeft;
//여기서 walk가 최초 시작점(startX)부터 mouse가 움직인 px 값차이를 의미
const walk = x - startX;
//슬라이드 이동은 scrollLeft의 값과 반대로 증감해야하므로 - 부호 붙임
//scollLeft 값은 최초 클릭했을 당시의 값을 저장해둔 것임, -=으로 하면 급격히 스크롤되는 오류 발생
slider.scrollLeft = scrollLeft - walk;
console.log(slider.scrollLeft);
}
slider.addEventListener('mousedown', start);
slider.addEventListener('mouseleave', stop);
slider.addEventListener('mouseup', stop);
slider.addEventListener('mousemove', sliding);
</script>
느낀 점/ 기억할 점
-
다른 코드와 연결할 때 매개(medium)이 필요한데, 예를 들어 boolean 변수를 외부에 설정해두고, 하위의 다른 function들에서 공유하게 되는 방식으로 가능
-
e.pageX는 margin을 고려하지 않은 전체 페이지 기준으로 x좌표이고, e.offsetX는 해당 이벤트가 발생한 element를 기준으로한 x좌표임
@ clientX, offsetX, pageX, screenX의 차이
- 클릭(mousedown) 시점에서 드래그 거리를 슬라이딩 대상 element의 scrollLeft 속성 값에 지속적으로(mousemove event) 업데이트하도록 구현하는게 핵심
