Let's Go javascript (#4)
미니 프로젝트 - 로또 추첨기비동기 코드 - 비동기는 동기의 반댓말로 실제로 코딩한 순서와 다르게 작동하는 코드를 비동기 코드라고 한다.fill ( )const arr1 = 'a', 'b', 'c', 'd';arr1.fill('A'); // 'A', 'A', 'A',
Let's Go javascript (#3)
미니 프로젝트 - 숫자야구 게임룰은 4개의 숫자를 한사람이 무작위로 선택해서 말하고 반대편 사람이 정해놓은 숫자 4개의 순서와 값이 모두 같으면 - 홈런반대편사람이 정한 숫자 하나가 같다면 - 1스트라이크 반대편 사람이 정해놓은 숫자는 같지만 순서가 다를경우 - 볼 이
Let's Go javascript (#2)
미니 프로젝트 (끝말잇기 놀이)const number = prompt('몇 명이 참가하나요?');alert(number);console.log, alert - (x,y)같은형식은 지원하지 않는다 . 결과값에 하나만 적어야된다. confirm - boolean 값만 취급
Let's Go javascript (#1)
렛츠고 자바스크립트 본문내용 정리문자열을 정수로 바꾼다 - parseInt(‘3.14’); - 3 정수로 바꾸는 것이기 때문에 3.14 같은 소수자리까지 간 수는 3으로 대체된다.문자열을 실수로 바꾼다 - parseFloat(‘3.14’) - 3.14이진법으로 계산

대구 AI스쿨 개발일지 (46일차)
javascript그 전에 한 내용들이나 튜토리얼 부분은 github에 올려두었습니다.전체적으로 함수를 쓰는것 자체에 의문점이 많았습니다.MDN 을 참고하거나 강의를 복습했습니다.4) 학습소감

대구AI스쿨 개발일지 ( 42일차 )
YouTube (1)1) 상단 nav , 좌측 nav, main overflow-y: auto; - 좌측 nav에 개별적인 공간과 스크롤을 만듬딱히 없음4) 학습소감
대구 AI스쿨 개발일지 ( 42일차 )
CSS - Tutorial 1) 학습한 내용 2) 학습내용 중 어려웠던 점 3) 해결방법 4) 학습소감

대구AI스쿨 개발일지 ( 41일차 )
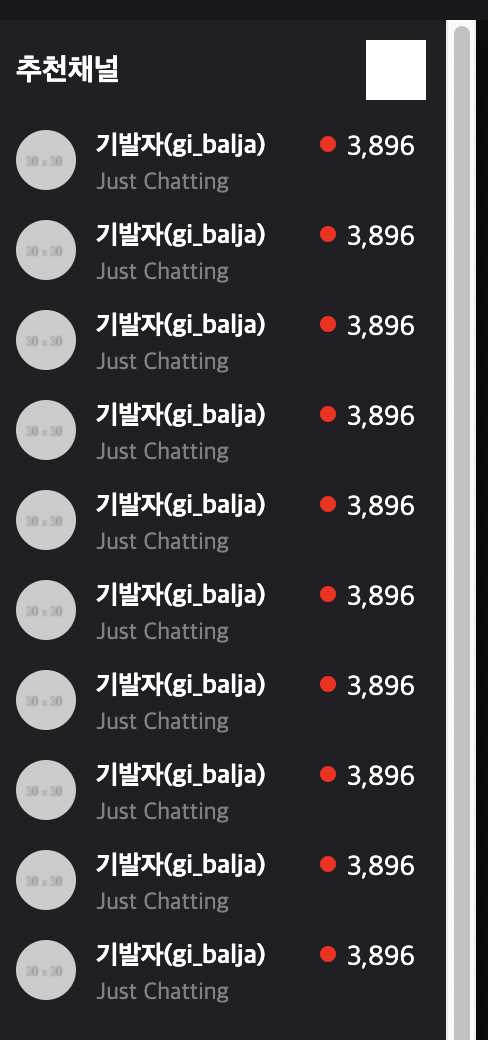
Twitch (4)1) twitch main section (2)2) twitch category section 3) twitch footertransform 사용시 hover:transform혹은 focus:transform의 값을 정해두고 그 원본코드에다가 tran

대구AI스쿨 개발일지 ( 40일차 )
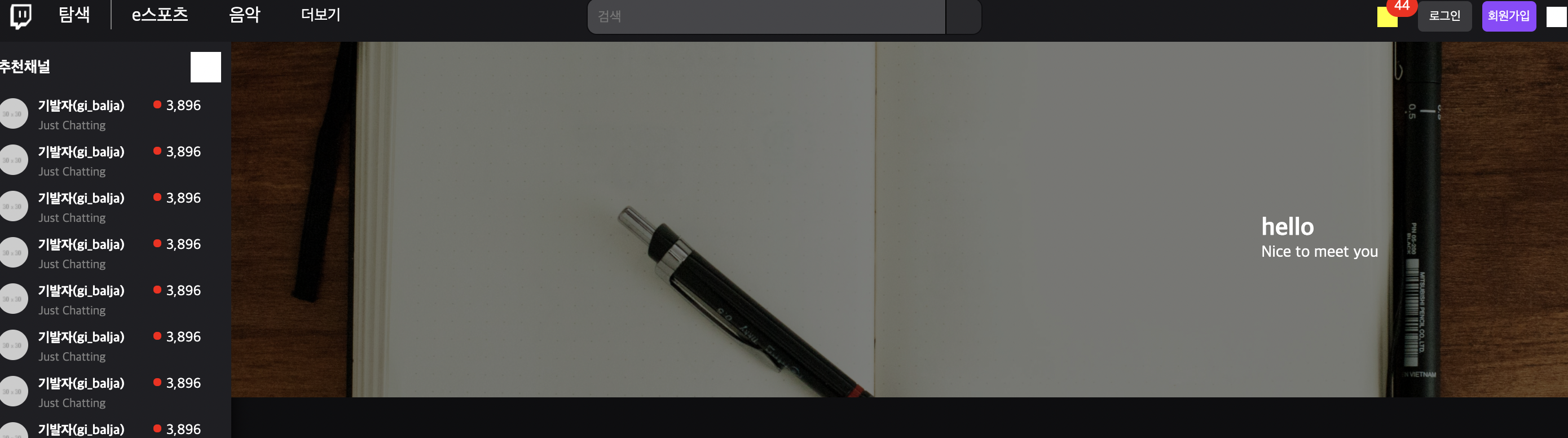
Twitch (3)1) twitch main banner!2) twitch main section네비게이션 바를 피해서 남은 공간에 스크롤을 적용하는법.content { position: absolute; top: 50px; bottom: 0; l

대구AI스쿨 개발일지 ( 39일차 )
Twitch (2)1) twitch left nav (1)2) twitch left nav (2)왼쪽 nav바를 상단과 하단에 딱맞춰 고정시키는 방법등 3차원적인 속성이면 다가능하다.Top: 사이트마다 상단 네비바 width만큼bottom: 0; bottom값을 0 으

대구 AI스쿨 개발일지 ( 38일차 )
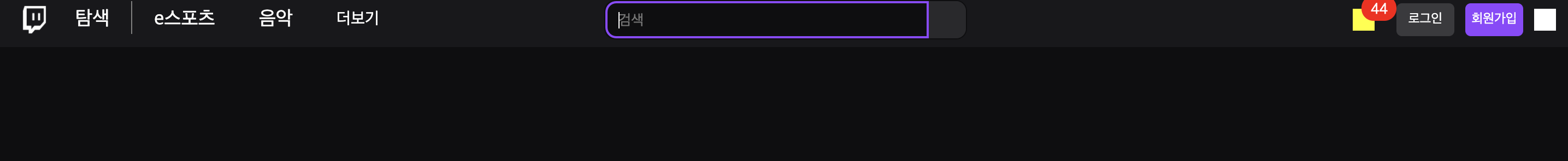
twitch ( 1 )1) twitch header nav수업은 input부분의 크기와 색만 잡았지만 twitch 사이트를 보고 focus됬을때 효과, border색변화를 적용했다.hover 됬을때도 테두리가 옅은 회색으로 바뀌는것도 적용해보았다.수업 마지막쯤에 min

대구AI스쿨 개발일지 (36 일차)
네이버 오디오 클립 (2)1) audio clip main 부모간의 마진 병합현상이 헷갈려서 다시 복습하는 기회가 있었습니다.position: relative; 를 부모태그에게 부여하는것을 까먹어서 자주 돌아갔습니다.absolute 가 어디로든 배치하기 편하다는 장점이

대구 AI스쿨 개발일지 (35일차)
네이버 e스포츠 (완)네이버 오디오 클립 (1) - 대체공유일 진도1) e-sport 우측 파트border-radius의 새로운 적용 방법 원래는 모든방향의 radius를 적용해야하는줄 알았지만 코드내용을 조금 바꿈으로써 부분적으로 효과를 줄 수 있었다.magin: 0