build
yarn build
빌드 성공
yarn startstart로 잘 켜지나 확인
export
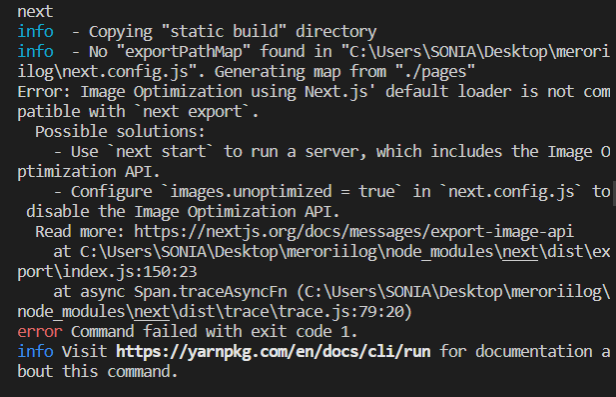
yarn exportexport 이슈

next/Image에서 임포트하는 Image 컴포넌트의 default loader가
next export에서는 지원되지 않기 때문에 발생하는 에러다.
공식문서에 따르면 next.config.js 파일에 다음과 같은 설정을 추가하면 된다.
module.exports = {
images: {
loader: 'imgix',
path: [도메인 주소],
},
};이런식으로 설정을 해주면 이미지의 기본 주소값이 설정이 되어 이미지가 잘 로딩이 된다.
push
export하면 상위폴더에 out폴더가 생긴다.
아래 명령어를 통해 gh-pages브랜치에 push하면 끝!
git add out/ -f //-f속성 필요
git commit -m "deploy to gh-pages"
git subtree push --prefix out origin gh-pages