이거 봐보려구..
평생 써먹는 코딩 공부 순서, 코딩 고수는 보지 마세요!
https://www.youtube.com/watch?v=dKKRwe8DPw8

JavaScript
정식 명칭 ⇒ ECMAScript
https://www.w3schools.com/js/js_versions.asp
바닐라자바스크립트(순수)
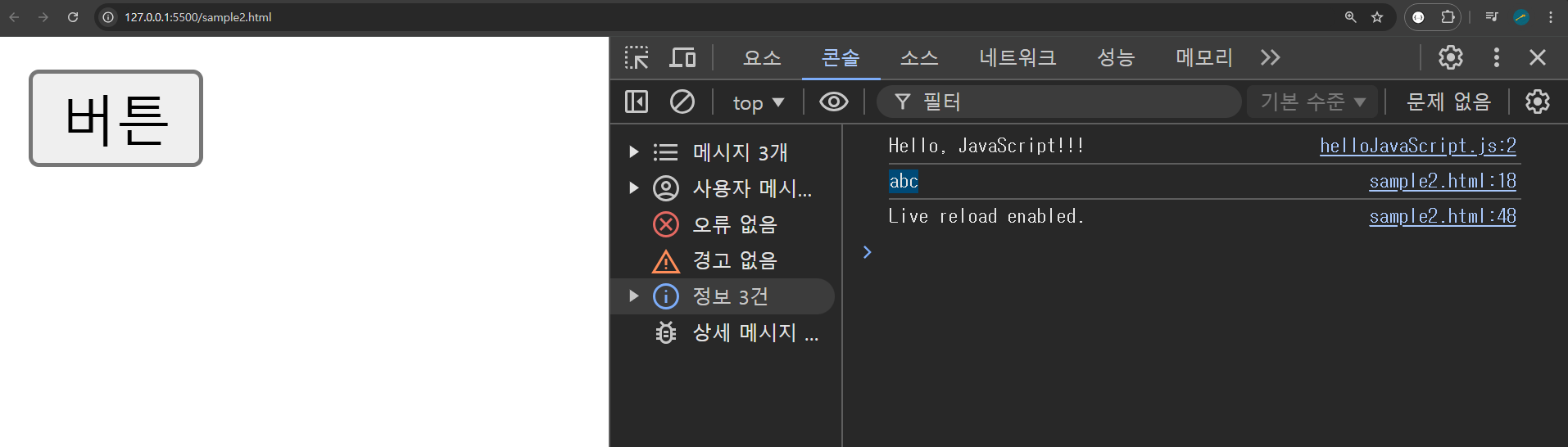
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- external --> <script src="helloJavaScript.js"></script> </head> <body> <!-- inline --> <button onClick="javascript: alert('button clicked')">버튼</button> <!-- internal --> <script> let s = "abc"; console.log(s); </script> </body> </html>
HTML에서 JavaScript 작성 방식 비교표
| 방식 | 작성 위치 | 장점 | 단점 |
|---|---|---|---|
| Inline | HTML 태그 속성 | 빠르게 이벤트 처리 가능 | 관리와 재사용이 어려움 |
| Internal | <script> 태그 내부 | 특정 문서에만 적용 가능 | HTML이 복잡해질 수 있음 |
| External | 별도 .js 파일 | 코드 관리와 재사용 용이 | 추가 파일 로드가 필요함 |
언제 어떤 방식을 써야 할까?
1 Inline
: 간단한 이벤트 처리만 필요할 때.
HTML 태그 내부에 JavaScript 코드를 직접 작성하는 방식입니다.
특징: HTML 요소에 onClick, onMouseOver 같은 이벤트 속성을 사용하여 JavaScript 코드를 작성합니다.
2 Internal
: 특정 HTML 문서에만 JavaScript를 적용해야 할 때.
HTML 파일의 < script> 태그 안에 JavaScript 코드를 작성하는 방식입니다.
특징: JavaScript 코드를 HTML 문서의
3 External
: 여러 문서에서 동일한 JavaScript를 재사용하거나, 코드의 관리와 가독성을 높이고 싶을 때.
JavaScript 코드를 별도의 .js 파일에 작성하고, HTML에서 로 불러오는 방식입니다.
특징: JavaScript 코드가 HTML 파일과 분리되어 .js 파일에 작성됩니다.

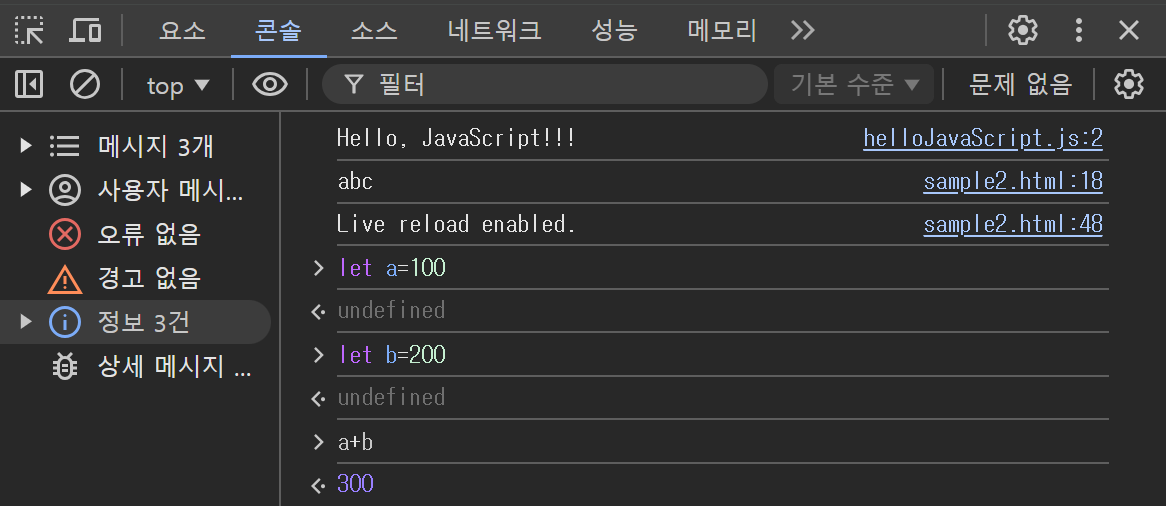
자바스크립트 안에 콘솔창에서도 된당! REPL이랑 똑같은 동작이다!!
문장의 끝을 알려면 ;세미콜론을 꼭 찍어주기!
조건문, 반복문, for i++등등..
let x = 6;
if (x > 10) {
console.log("크다");
} else {
console.lgo("작다");
}
for (let i = 0; i < 10; i ++) {
console.log(i);
}Case Style