
(프리미티브 자료형 7가지) + 문자열데이터잘다루기(입출력기본타입)!
객체타입잘다루기! 배열데이터(map), 파이썬에서는 딕셔너리 데이터 예요
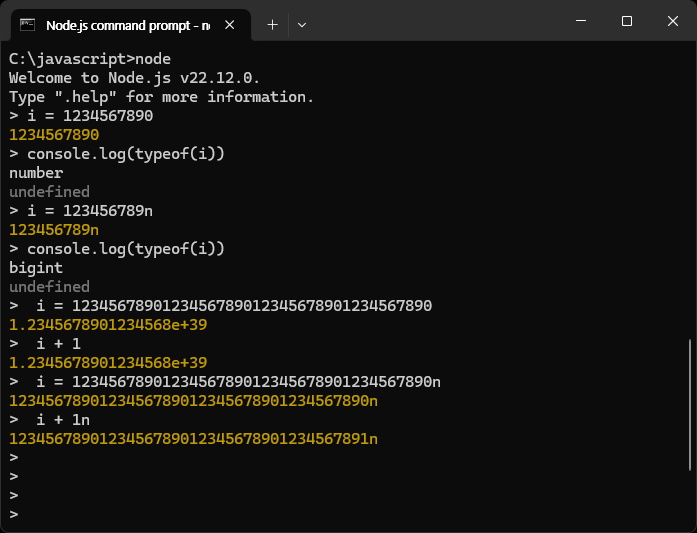
새로 추가된 내용 : string - 문자열 의 Bigint!
JavaScript 원시(Primitive) 자료형
| 자료형 | 설명 | 특징 및 예시 |
|---|---|---|
| null | "값이 없음"을 나타내는 데이터 타입 | let x = null; → 값이 없는 상태를 명시적으로 설정 |
| undefined | 변수는 선언되었지만 값이 할당되지 않은 상태 | let y; → 초기화하지 않은 변수의 값은 undefined |
| boolean | 참(true)과 거짓(false) | 논리 연산에서 사용: true, false |
| number | 숫자(정수, 실수, Infinity, -Infinity, NaN 포함) | 정수: 10, 실수: 3.14, 무한대: Infinity, 숫자 아님: NaN |
| BigInt | -253 ~ 253-1 범위를 초과하는 숫자를 표현 | let big = 1234567890123456789012345678901234567890n; → 끝에 n을 붙임 |
| string | 문자열 | "hello", 'world', 템플릿 문자열: `안녕하세요 ${이름}` |
| Symbol | 고유하고 변경 불가능한 원시 값 | let sym = Symbol('unique'); → 객체 속성의 고유 식별자로 주로 사용 |
파이썬 set 구조랑 같다.
a = new Map()
Map(0) {}
a.set("name", "홍길동")
Map(1) { 'name' => '홍길동' }
a.set("age", 23)
Map(2) { 'name' => '홍길동', 'age' => 23 }
맵은 키밸류를 저장하는 거얌, 키밸류로 a.set
객체는 키값으로 문자만 인식해요, 심볼만 가능.
맵은 키값(타입)으로 모든값이 올수 있당
Map vs Object
| 분류 | Map | Object |
|---|---|---|
| 키 타입 | 모든 값 | 문자열, Symbol |
| 삽입 순서 | 유지 | 유지되지 않을 수도 있음 |
| 반복 지원 | 직접 지원 | Object.keys 활용 |
| 성능 | 더 나은 성능 | 상대적으로 느림 |
MAP 사용하는 방법과 특징
-
Map은 다양한 값을 키로 쓸 수 있어요.
Map은 문자열뿐만 아니라 숫자, 객체, 심지어 다른 Map도 키로 사용할 수 있어요.
Object는 키로 문자열 또는 Symbol만 쓸 수 있어요. -
Map은 삽입한 순서를 기억해요.
Map은 데이터를 넣은 순서를 유지해서 반복문을 돌릴 때 순서대로 나옵니다.
Object는 삽입 순서를 항상 보장하지 않을 수 있어요. -
Map은 반복문을 바로 돌릴 수 있어요.
Map은 for...of로 쉽게 반복할 수 있어요.
반면, Object는 반복하려면 Object.keys, Object.values, 또는 Object.entries 같은 메서드를 써야 해요. -
성능
Map은 대량의 데이터를 다룰 때 더 빠르고 효율적이에요. 특히 삽입, 삭제, 조회에서 Object보다 유리합니다.
학급명단을 만든다면?
맵
// Map으로 만들기
const studentMap = new Map();
studentMap.set("1번", "홍길동");
studentMap.set("2번", "김영희");
console.log(studentMap.get("1번")); // 홍길동오브젝트
// Object로 만들기
const studentObject = {
"1번": "홍길동",
"2번": "김영희",
};
console.log(studentObject["1번"]); // 홍길동Object는 삽입 순서를 항상 보장하지 않습니다. 반복하려면 Object.keys 또는 Object.entries 등을 사용해야 합니다