
Document
<script>
let datas = [];
const updateResultCount = count => {
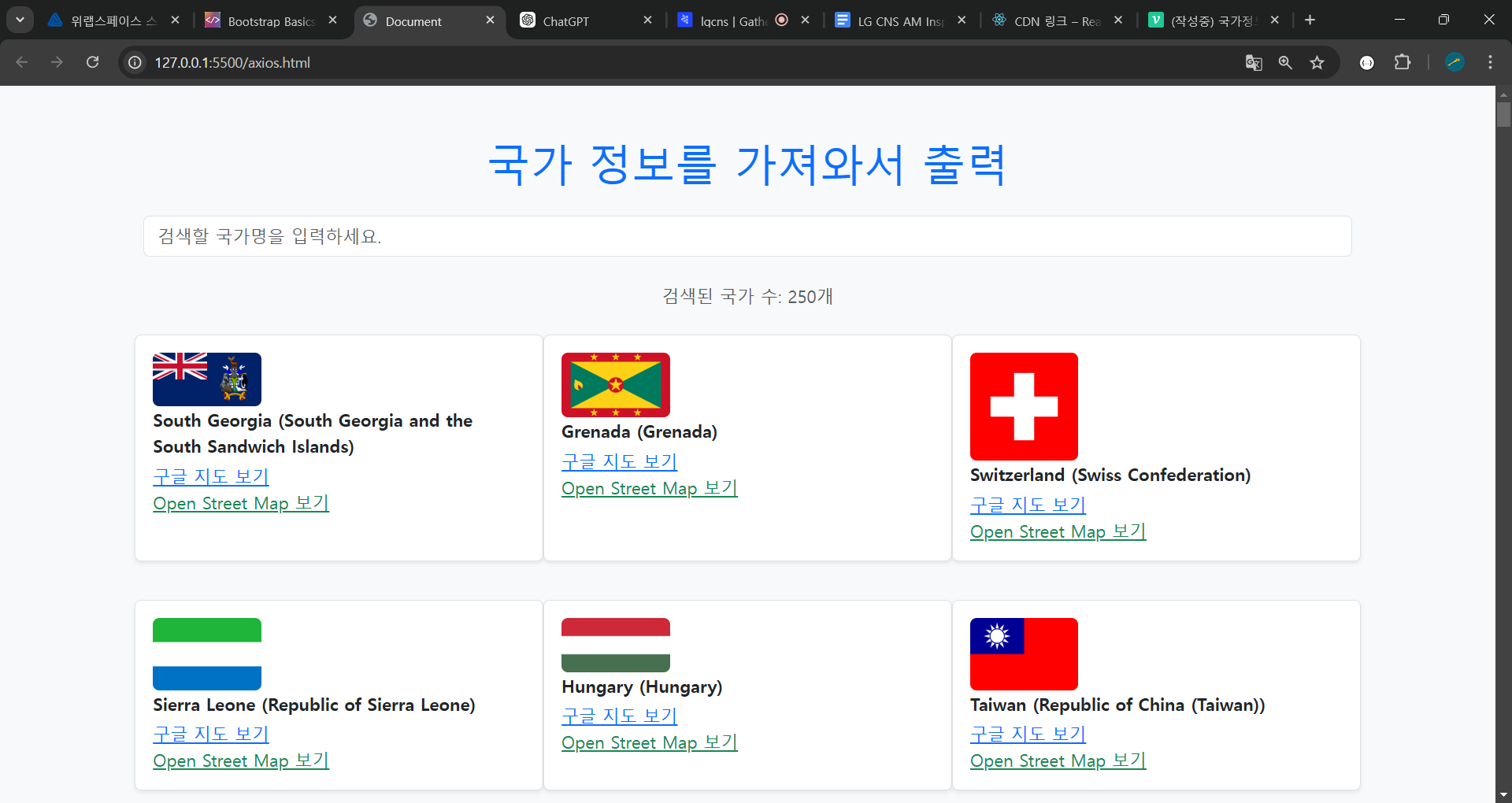
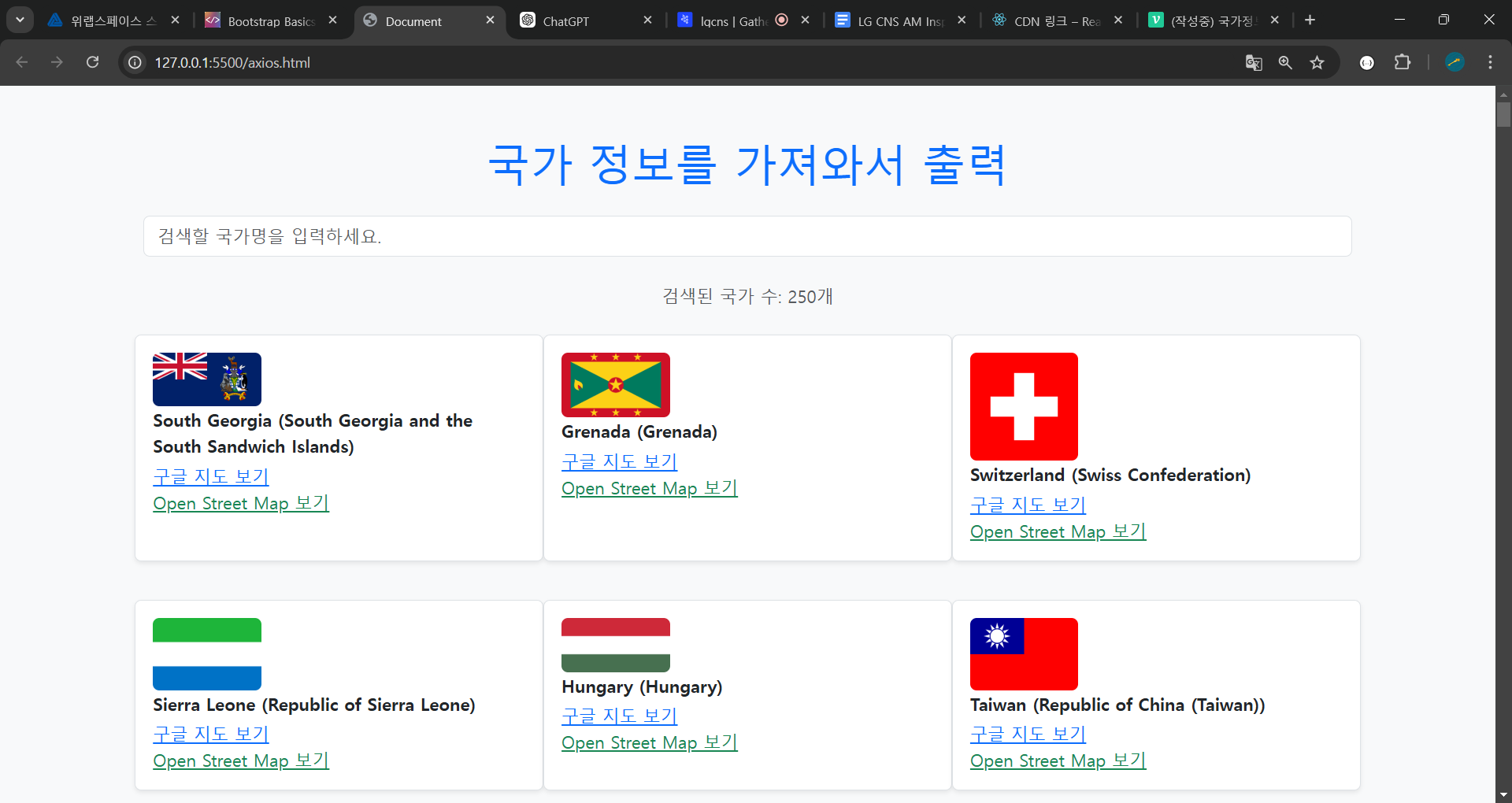
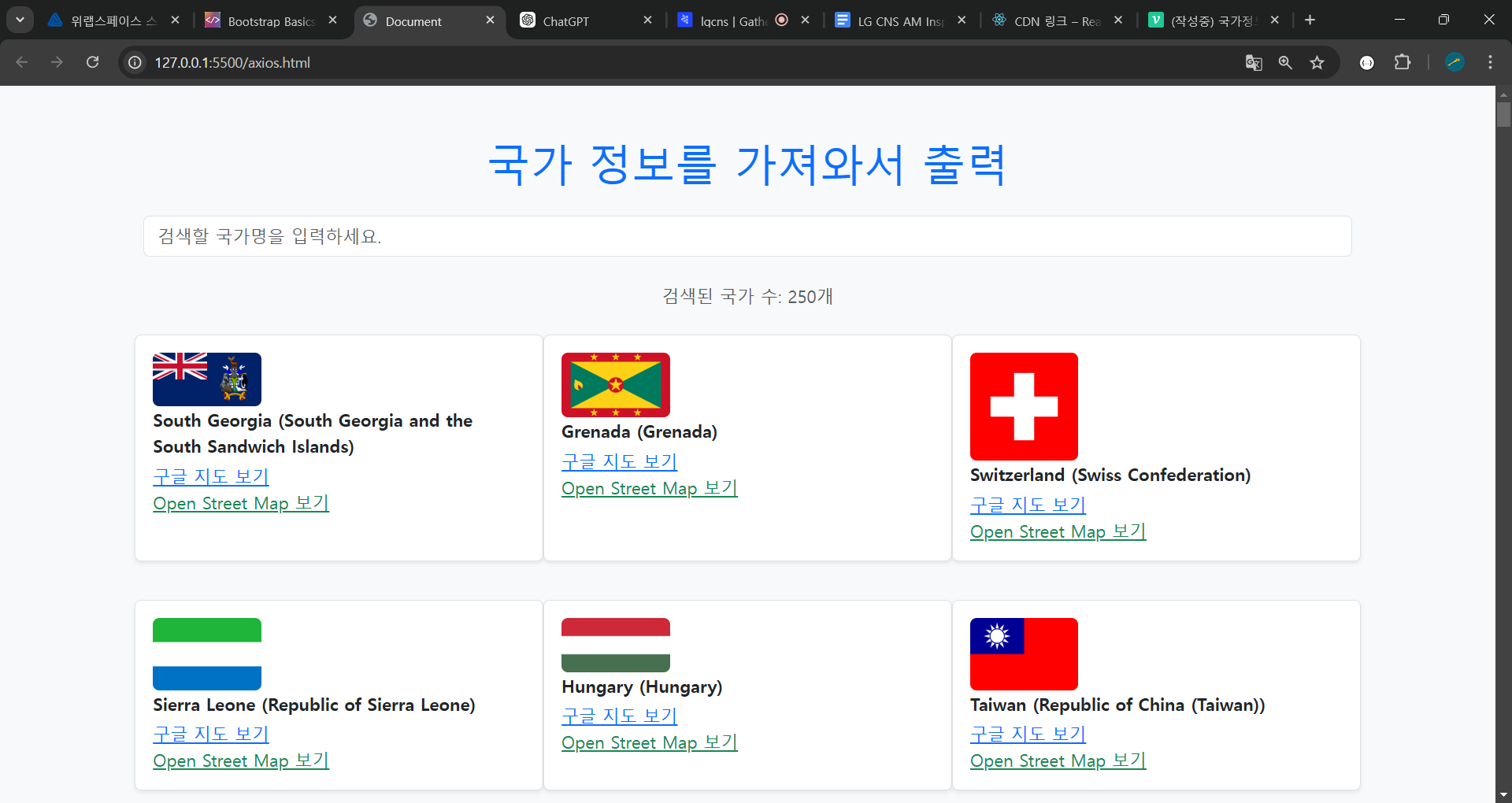
$('#result-count').text(`검색된 국가 수: ${count}개`);
};
const showCountryInfo = countryInfos => {
$('ul').empty();
countryInfos.forEach(country => {
const googleMapUrl = `https://www.google.com/maps?q=${country.latlng[0]},${country.latlng[1]}`;
const osmMapUrl = `https://www.openstreetmap.org/?mlat=${country.latlng[0]}&mlon=${country.latlng[1]}`;
const li = `
<li class="d-flex flex-column align-items-start border p-3 bg-white rounded shadow-sm">
<img src="${country.flags.png}" alt="${country.flags.alt}" class="img-fluid rounded" />
<p class="mb-1"><strong>${country.name.common} (${country.name.official})</strong></p>
<a href="${googleMapUrl}" target="_blank" class="text-primary">구글 지도 보기</a>
<a href="${osmMapUrl}" target="_blank" class="text-success">Open Street Map 보기</a>
</li>
`;
$('ul').append(li);
});
updateResultCount(countryInfos.length);
};
axios.get("https://restcountries.com/v3.1/all")
.then(res => {
datas = [...res.data];
showCountryInfo(res.data);
})
.catch(err => {
console.log(err);
});
$('input').on('keyup', e => {
const inputText = $(e.currentTarget).val().toLowerCase();
const filteredData = datas.filter(data =>
data.name.common.toLowerCase().indexOf(inputText) >= 0 ||
data.name.official.toLowerCase().indexOf(inputText) >= 0
);
showCountryInfo(filteredData);
});
</script>