React의 LifecycleSample 컴포넌트와 전체흐름체계
ConstructorDOMLifecycleSamplePropsReactchangeCountcomponentWillUnmount()props.colorsetState리렌더링마운트언마운트이벤트 처리컴포넌트
react
목록 보기
22/35


React LifecycleSample 컴포넌트 요약
1. 전체 주요 흐름
| 라이프사이클 단계 | 메서드 | 호출 시점 | 주요 역할 |
|---|---|---|---|
| 마운트(Mounting) | constructor | 컴포넌트가 생성될 때 한 번 호출 | 초기 상태 및 이벤트 핸들러 바인딩. console.log로 확인 가능 |
getDerivedStateFromProps | 컴포넌트가 렌더링되기 직전에 호출 | props와 state 동기화. null을 반환하면 상태 변경 없음 | |
render | DOM에 반영하기 위한 JSX 반환 | UI 렌더링 | |
componentDidMount | 컴포넌트가 화면에 나타난 후 한 번 호출 | API 호출, 이벤트 리스너 추가 등 초기 작업 수행 | |
| 업데이트(Updating) | getDerivedStateFromProps | props 변경 시 렌더링 전 호출 | props와 state 동기화 |
shouldComponentUpdate | setState 또는 props 변경 시 호출 | 조건부 렌더링 제어 (여기서는 짝수 카운트만 렌더링) | |
render | 조건이 충족되면 UI 렌더링 | UI 업데이트 | |
getSnapshotBeforeUpdate | DOM 업데이트 직전에 호출 | 업데이트 직전의 상태 캡처 (글자색 등의 상태 기록) | |
componentDidUpdate | DOM 업데이트 후 호출 | DOM 변경 이후 후속 작업 수행 (업데이트 직전 상태 snapshot 활용) | |
| 언마운트(Unmounting) | componentWillUnmount | 컴포넌트가 DOM에서 제거되기 직전 호출 | 타이머 정리, 이벤트 리스너 제거 등 리소스 정리 |
2. 이벤트 처리 흐름 (카운트 증가)
| 순서 | 작업 | 설명 |
|---|---|---|
| 1 | 버튼 클릭 | changeCount 이벤트 핸들러 실행 |
| 2 | setState 호출 | count 증가 (상태 업데이트) |
| 3 | shouldComponentUpdate 호출 | nextState.count가 짝수일 때 렌더링 허용 (true 반환) |
| 4 | 조건 만족 시 render 호출 | 새로운 count 값과 상태 반영 |
| 5 | DOM 업데이트 직전 상태 기록 | getSnapshotBeforeUpdate에서 글자색 기록 (이전 color 값) |
| 6 | DOM 업데이트 완료 | componentDidUpdate에서 업데이트 후 작업 수행 |
3. 상태 동기화 흐름 (props.color 변경)
| 단계 | 메서드 | 설명 |
|---|---|---|
1. props.color 변경 | 부모 컴포넌트에서 color 변경 | 부모로부터 새로운 색상이 전달됨 |
| 2. 상태 동기화 | getDerivedStateFromProps | props.color와 state.color 비교 후 상태 업데이트 |
| 3. 리렌더링 조건 확인 | shouldComponentUpdate | count 짝수 여부와 관계없이 상태 변경으로 렌더링 실행 |
| 4. 상태 캡처 | getSnapshotBeforeUpdate | 글자색 변경 전의 prevProps.color를 캡처 |
| 5. 업데이트 후 작업 | componentDidUpdate | 캡처된 이전 글자색(snapshot) 출력 |
4. 전체 구성 코드 요약
| 구성 요소 | 역할 |
|---|---|
constructor | 초기 설정, 이벤트 핸들러 바인딩 |
state | count와 color 상태 관리 |
changeCount | 버튼 클릭 시 count 증가 |
shouldComponentUpdate | 짝수 카운트일 때만 렌더링 허용 |
getSnapshotBeforeUpdate | 글자색 변경 전 상태 기록 |
componentDidUpdate | 글자색 변경 후 상태 출력 |
render | UI 렌더링 |
componentWillUnmount | 리소스 정리 |
정리
React의 클래스형 컴포넌트 라이프사이클과 상태 관리 내용입니다.
| 단계 | 호출 메서드 | 주요 작업 및 설명 |
|---|---|---|
| 마운트 | constructor, getDerivedStateFromProps, render, componentDidMount | 초기화, 상태 및 props 동기화, 초기 렌더링 및 초기 작업 수행 |
| 업데이트 | getDerivedStateFromProps, shouldComponentUpdate, render, getSnapshotBeforeUpdate, componentDidUpdate | 상태 동기화, 조건부 렌더링, 업데이트 전 상태 기록 및 후속 작업 |
| 언마운트 | componentWillUnmount | 타이머 정리, 이벤트 리스너 제거 등 리소스 정리 |
| 이벤트 처리 | changeCount | 버튼 클릭 시 상태 증가 및 렌더링 조건 확인 |
| 상태 기록 | getSnapshotBeforeUpdate, componentDidUpdate | 글자색 변경 전 상태 캡처 및 변경 후 작업 수행 |

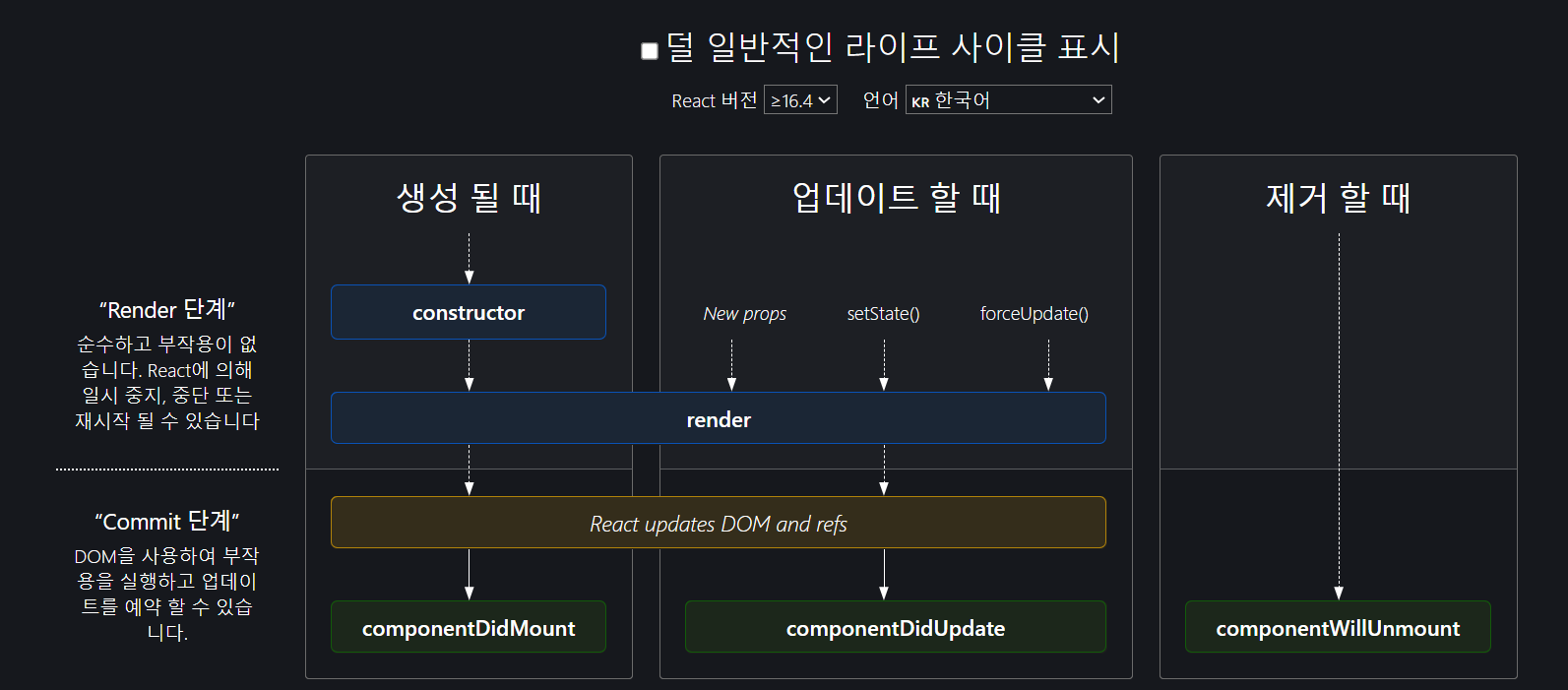
projects.wojtekmaj.pl/react-lifecycle-methods-diagram/