

이렇게 확인하는데 오래걸렸다;;;
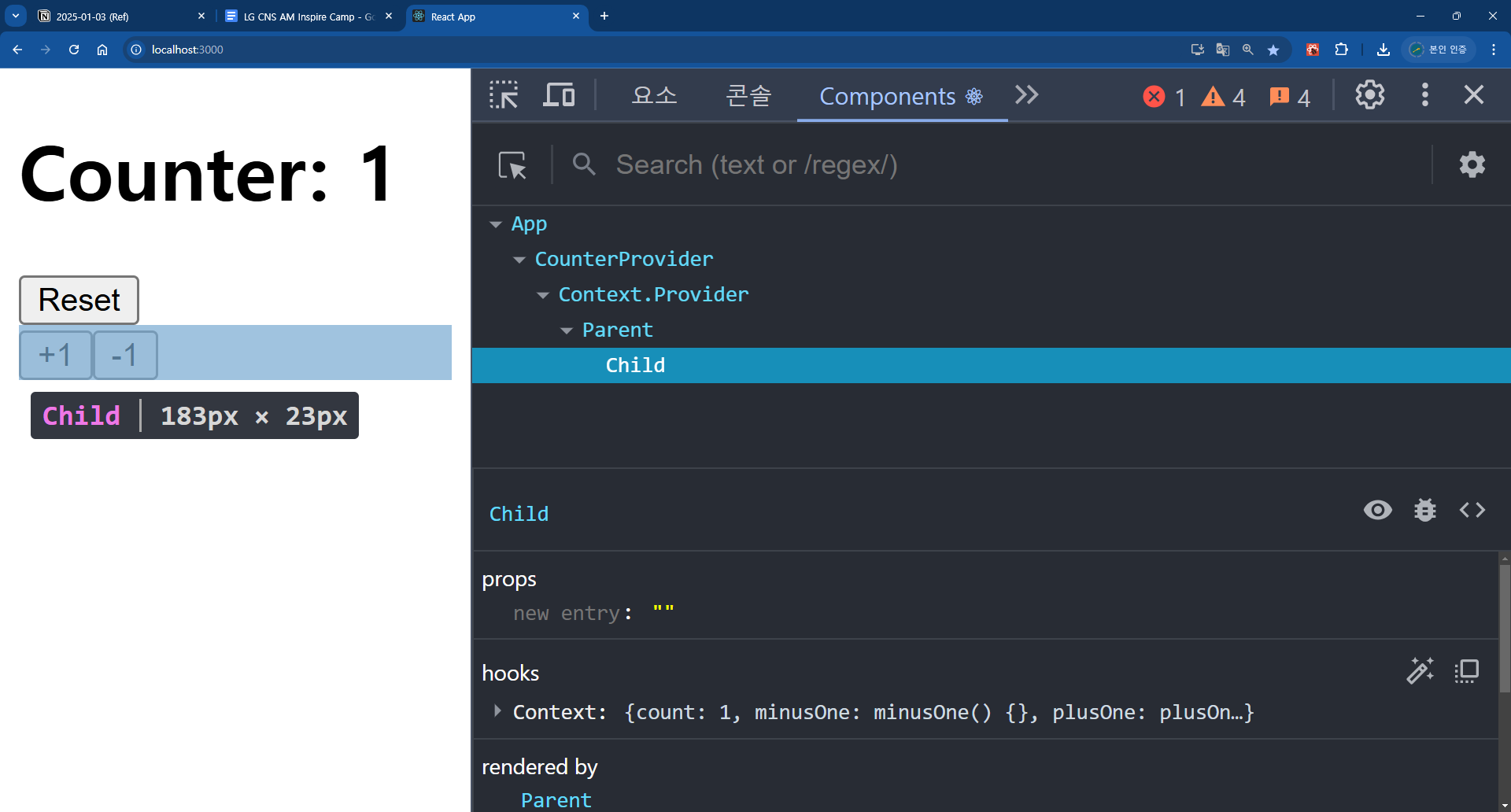
useContext를 이용해 상태 변수와 상태 변경 함수를 잘 연결했는지 확인하려면 아래의 방법을 통해 테스트하거나 디버깅할 수 있습니다.
셀프확인을 할수있는 방법은???

| 구분 | 설명 |
|---|---|
| 1. Chrome 브라우저 | React Developer Tools for Chrome로 이동하여 설치. "Add to Chrome" 클릭 후 확장 프로그램에서 확인. |
| 2. Firefox 브라우저 | React Developer Tools for Firefox로 이동하여 설치. "Add to Firefox" 클릭 후 개발자 도구에서 확인. |
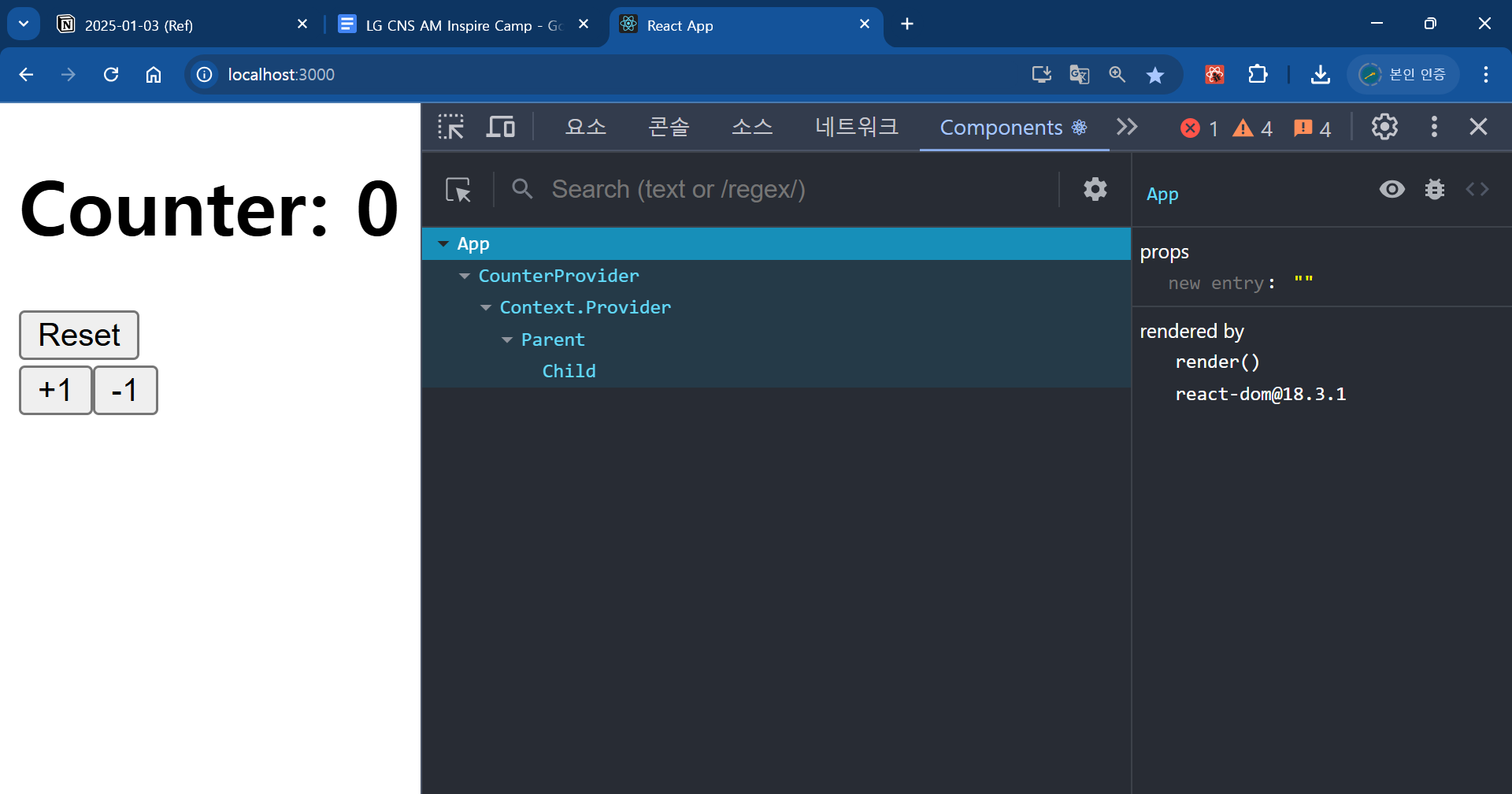
| 3. 설치 후 사용 방법 | React 앱 실행 후 개발자 도구(F12, Ctrl+Shift+I, Cmd+Option+I)에서 "Components" 또는 "Profiler" 탭 확인. Components: 계층 구조, props, state, context 확인. Profiler: 성능 분석. |
| 4. 표시되지 않을 경우 | React 앱이 실행 중인지 확인. 작동하지 않으면 브라우저 재시작 또는 확장 프로그램 설정에서 활성화 확인. |
- CounterContext.js - 컨텍스트 정의
import { createContext, useState } from "react";
export const CounterContext = createContext();
export function CounterProvider({ children }) {
const [count, setCount] = useState(0);
const reset = () => setCount(0);
const plusOne = () => setCount(count + 1);
const minusOne = () => setCount(count - 1);
return (
<CounterContext.Provider value={{ count, reset, plusOne, minusOne }}>
{children}
</CounterContext.Provider>
);
}
useContext를 활용하면 상태와 상태 변경 문제(state와 setState)를
하위 구성 요소에 쉽게 이해할 수 있습니다.
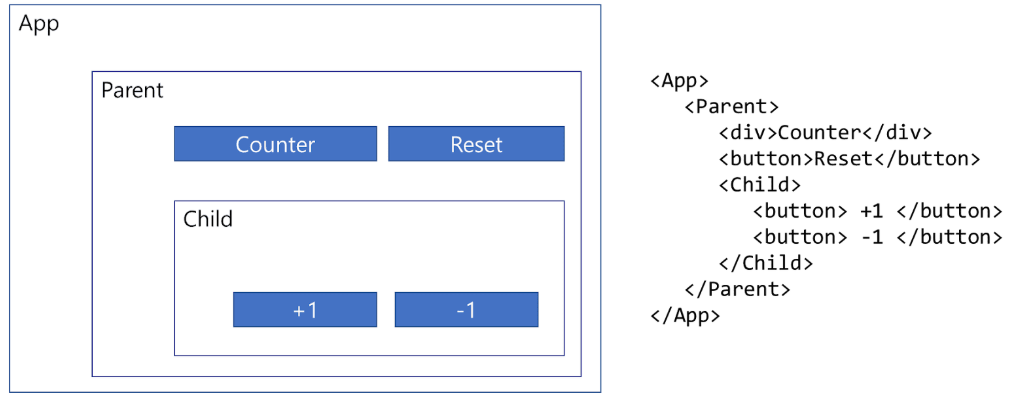
각 파일에 구성요소를 분리하는 방식으로 코드를 작성해 왔습니다.
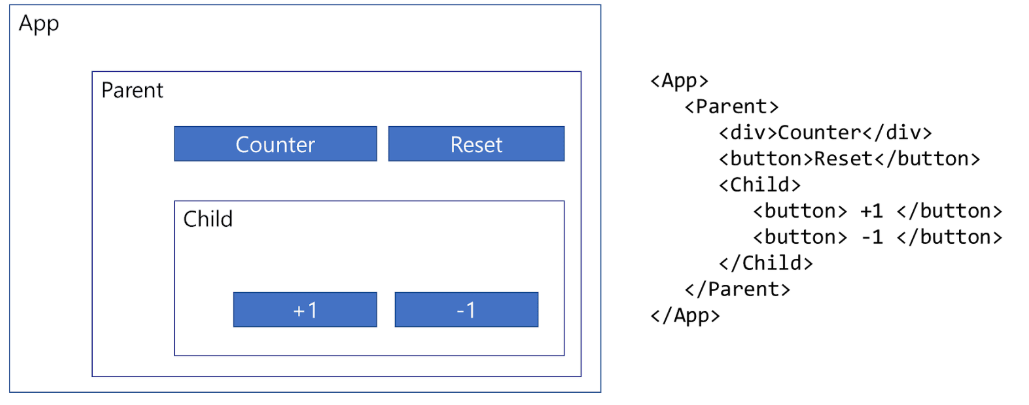
구조:
App.js- 도메인 파일로 전체 컨텍스트를 제공합니다.
Parent.js- 카운터와 재설정 버튼을 포함하는 구성요소입니다.
Child.js- +1, -1 버튼을 포함합니다.
CounterContext.js- 컨텍스트를 정의하는 파일입니다.


제대로 된건가
- CounterContext.js - 컨텍스트 정의
import { createContext, useState } from "react";
export const CounterContext = createContext();
export function CounterProvider({ children }) {
const [count, setCount] = useState(0);
const reset = () => setCount(0);
const plusOne = () => setCount(count + 1);
const minusOne = () => setCount(count - 1);
return (
<CounterContext.Provider value={{ count, reset, plusOne, minusOne }}>
{children}
</CounterContext.Provider>
);
}
- Parent.js - 카운터와 재설정 버튼을 포함
import React, { useContext } from "react";
import { CounterContext } from "./CounterContext";
import Child from "./Child";
function Parent() {
const { count, reset } = useContext(CounterContext);
return (
<div>
<div>
<h1>Counter: {count}</h1>
<button onClick={reset}>Reset</button>
</div>
<Child />
</div>
);
}
export default Parent;
- Child.js - +1, -1 버튼을 포함
import React, { useContext } from "react";
import { CounterContext } from "./CounterContext";
function Child() {
const { plusOne, minusOne } = useContext(CounterContext);
return (
<div>
<button onClick={plusOne}>+1</button>
<button onClick={minusOne}>-1</button>
</div>
);
}
export default Child;
- App.js - Context Provider와 Parent 연결
import React from "react";
import { CounterProvider } from "./CounterContext";
import Parent from "./Parent";
function App() {
return (
<CounterProvider>
<Parent />
</CounterProvider>
);
}
export default App;
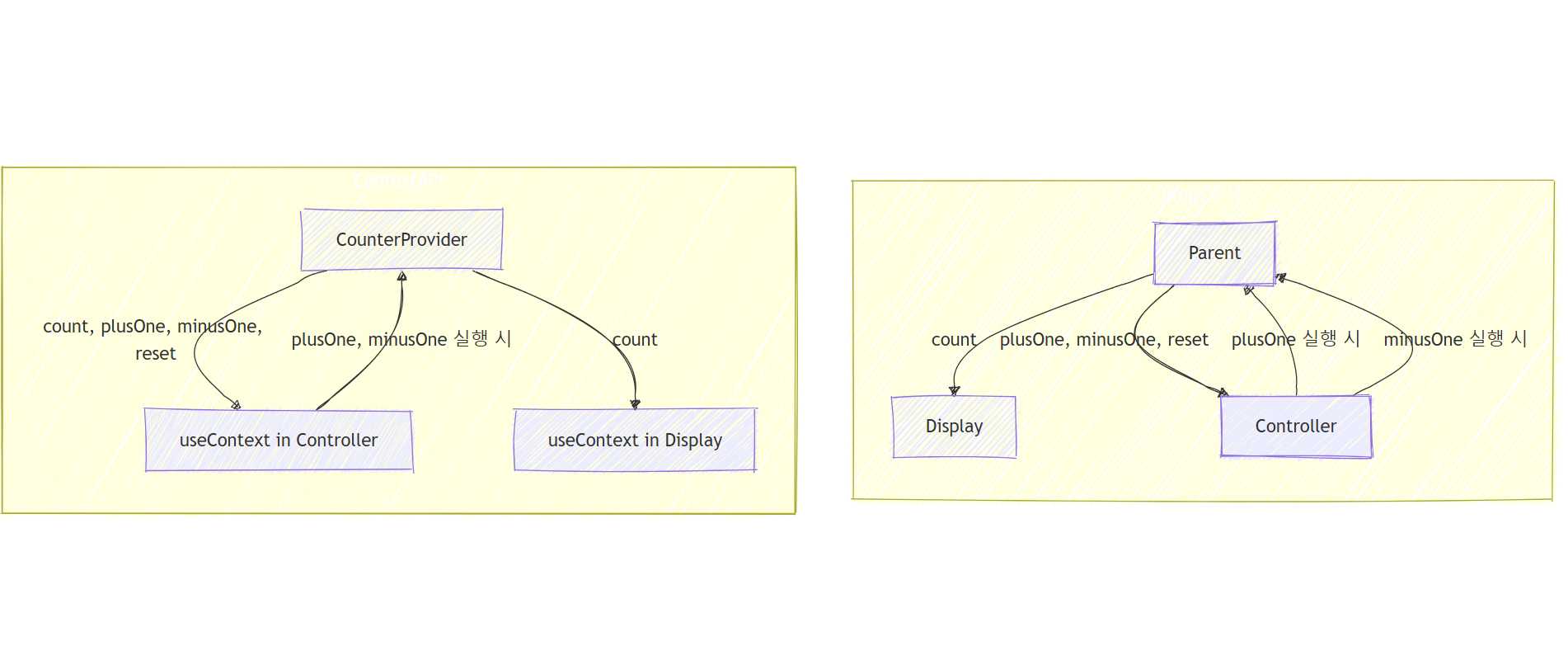
Props 와 Context API

props 방식: 간단한 구조와 기본적인 데이터 전달을 배울 때 적합하며, 이해하기 쉽습니다.
Context API: 계층 구조가 깊어지고 여러 컴포넌트 간 상태를 공유해야 하는 경우 사용합니다. 확장성 있는 상태 관리가 필요할 때 적합합니다.
| 항목 | Context API 코드 | 현재 코드 (props 방식) |
|---|---|---|
| 데이터 전달 방식 | useContext를 사용해 전역적으로 데이터 공유. | props를 통해 부모에서 자식으로 데이터 전달. |
| props drilling 문제 | props 전달 없이 하위 컴포넌트에서 바로 상태와 함수 사용 가능. | 부모 → 자식 → 하위 자식으로 props를 계속 전달해야 함. |
| 상태 관리 위치 | 상태(count)와 변경 함수는 CounterProvider에서 관리. | 상태와 함수는 Parent 컴포넌트에서 관리. |
| 복잡성 | Context API를 설정하고 사용해야 해서 초기 구현이 약간 복잡. | props 방식은 코드가 더 간단하고 직관적임. |
| 확장성 | 더 많은 컴포넌트가 추가되어도 데이터 접근 방식이 간단. | 컴포넌트가 많아지면 props 전달이 복잡해질 수 있음. |
어떤 상황에서 어떤 방식을 선택해야 할까?
Props 방식:
간단한 계층 구조에서 적합.
상태와 상태 변경 함수가 1~2개의 자식 컴포넌트에만 전달될 때 사용.
컴포넌트가 많지 않고, 상태 전달이 명확한 경우 효율적.
Context API 코드:
복잡한 계층 구조에서 적합.
상태와 상태 변경 함수가 여러 단계의 자식 컴포넌트에 전달되어야 할 때 사용.
예를 들어, App → Parent → Child → GrandChild 같은 계층이 많을 때 props drilling 문제를 해결.
상태나 상태 변경 함수가 여러 컴포넌트에서 동시에 사용될 때 효과적.
