
1월6일월요일 오후
const changeList = () => {
const newList = list.concat(Number(number)); // [...list, number]
setList(newList);
(number)
에서
(Number(number)) 대문자 넘버로 감싸주기!!
<div>
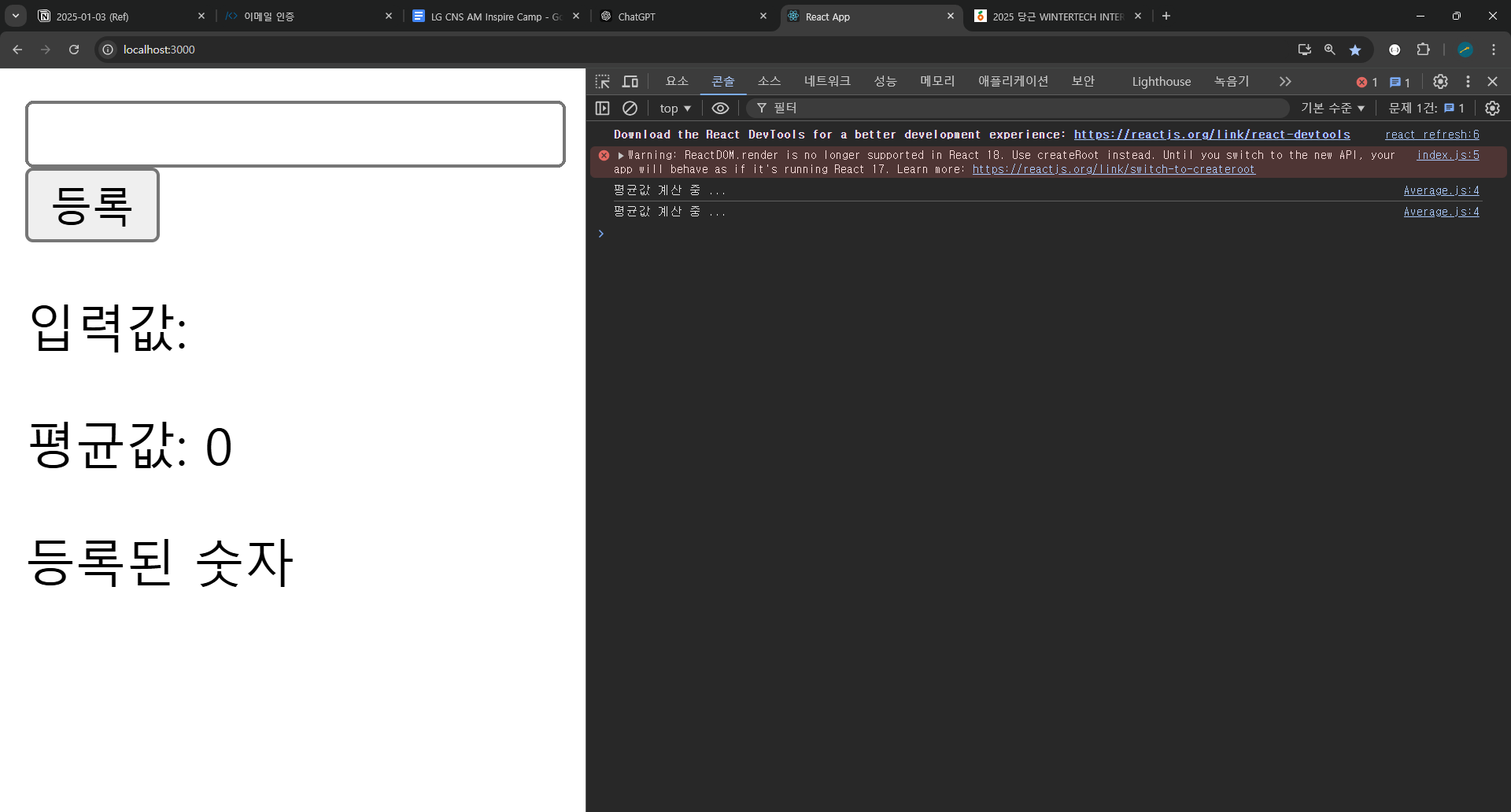
<p>입력값: {number}</p>
" <p>평균값: {getAverage(list)}</p>" <<<<<<<<<<
</div>App.js 파일에 Average 컴포넌트를 추가
import "./App.css";
import Average from "./Average";
export default () => ;

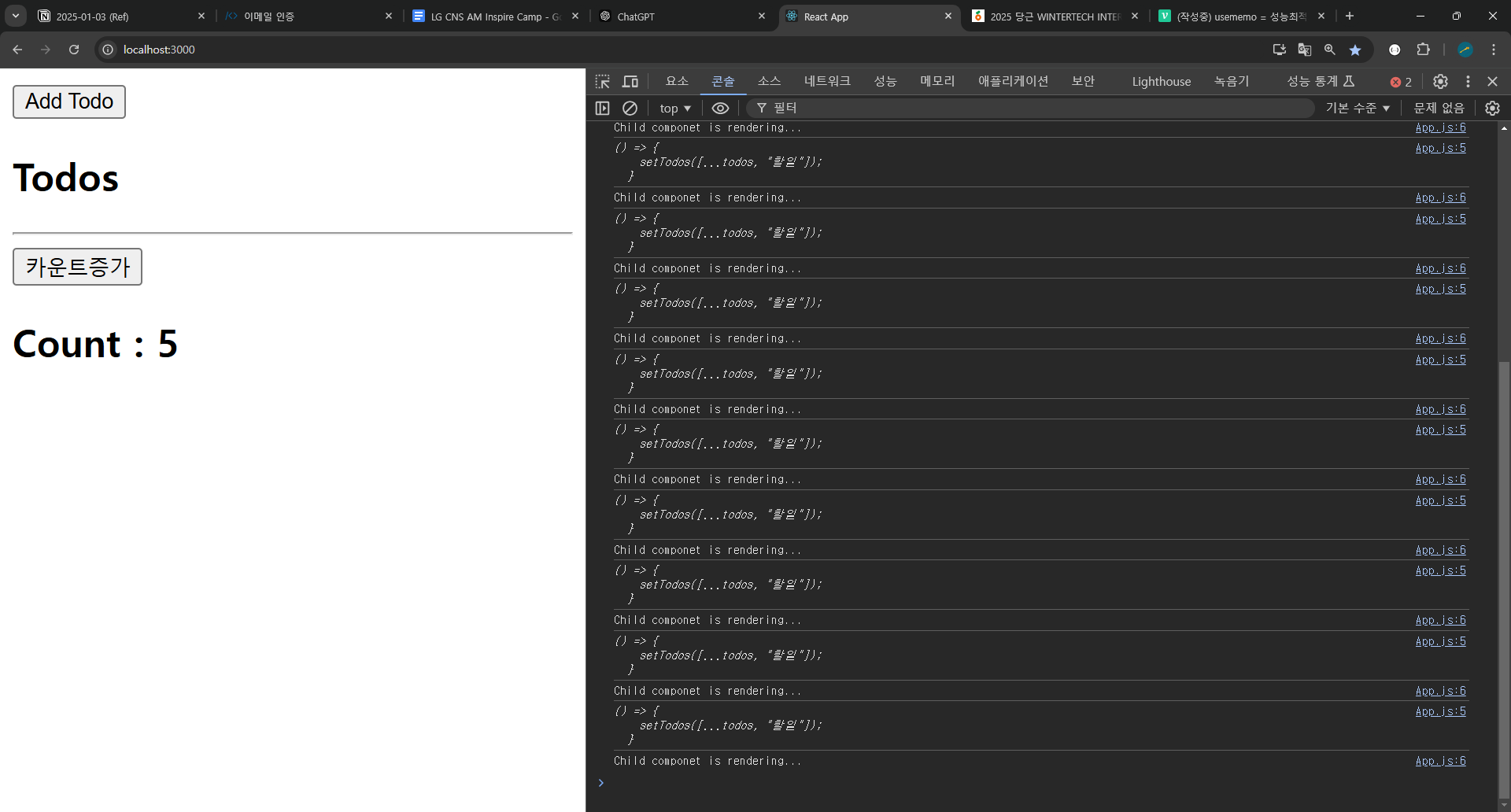
Todos?
import {useState, memo} from "react";
import "./App.css";
const Todos = memo(({todos, addTodo}) => {
console.log(addTodo);
console.log("Child componet is rendering...");
return (
<div>
<button conClick={addTodo}>Add Todo </button>
<h2>Todos</h2>
{todos.map((todo,index) => <p key={indx}>{todo}</p>)}
</div>
);
});
export default function App() {
const [count, setCount]=useState(0);
const [todos, setTodos] = useState([]);
const increment= () => setCount(count +1);
const addTodo = () => {
setTodos([...todos,"할일"])
};
return (
<>
<Todos todos={todos} addTodo={addTodo} />
<hr/ >
<div>
<button onClick={increment}>카운트증가</button>
<h2>Count : {count}</h2>
</div>
</>
);
}
addTodos 가 매번 바뀌어서 매번 실행되는거다(?)
addTodo를 usecallback으로 필요할때만 생기게 해줄것.
memo!!!!!
addTOdo 함수 내용이 안바껴도, Todos 컴포넌트 리렌더링한다
Todos 컴포넌트에 addTodo props남겨두고, todoso props를 제거해서 확인해볼수 있다.