
https://daveceddia.com/usereducer-hook-examples/
https://github.com/ZhangMYihua
카드컴포넌트? 결제하는 코드인가?ㅠㅠ 쿼리스트링??
initstate?? 서치쿼리??? 머리아팡~~
입력창에 name 속성을 추가해서 리듀서 함수와 이벤트 핸들러 함수를 단순화
import "./App.css";
import { useReducer } from "react";
const reducer = (state, action) => {
return { ...state, [action.type]: action.value };
};
const Info = () => {
const [state, dispatch] = useReducer(reducer, { name: "", nickName: "" });
const { name, nickName } = state;
const changeValue = e => dispatch({ type: e.target.name, value: e.target.value });
return (
<>
<div>
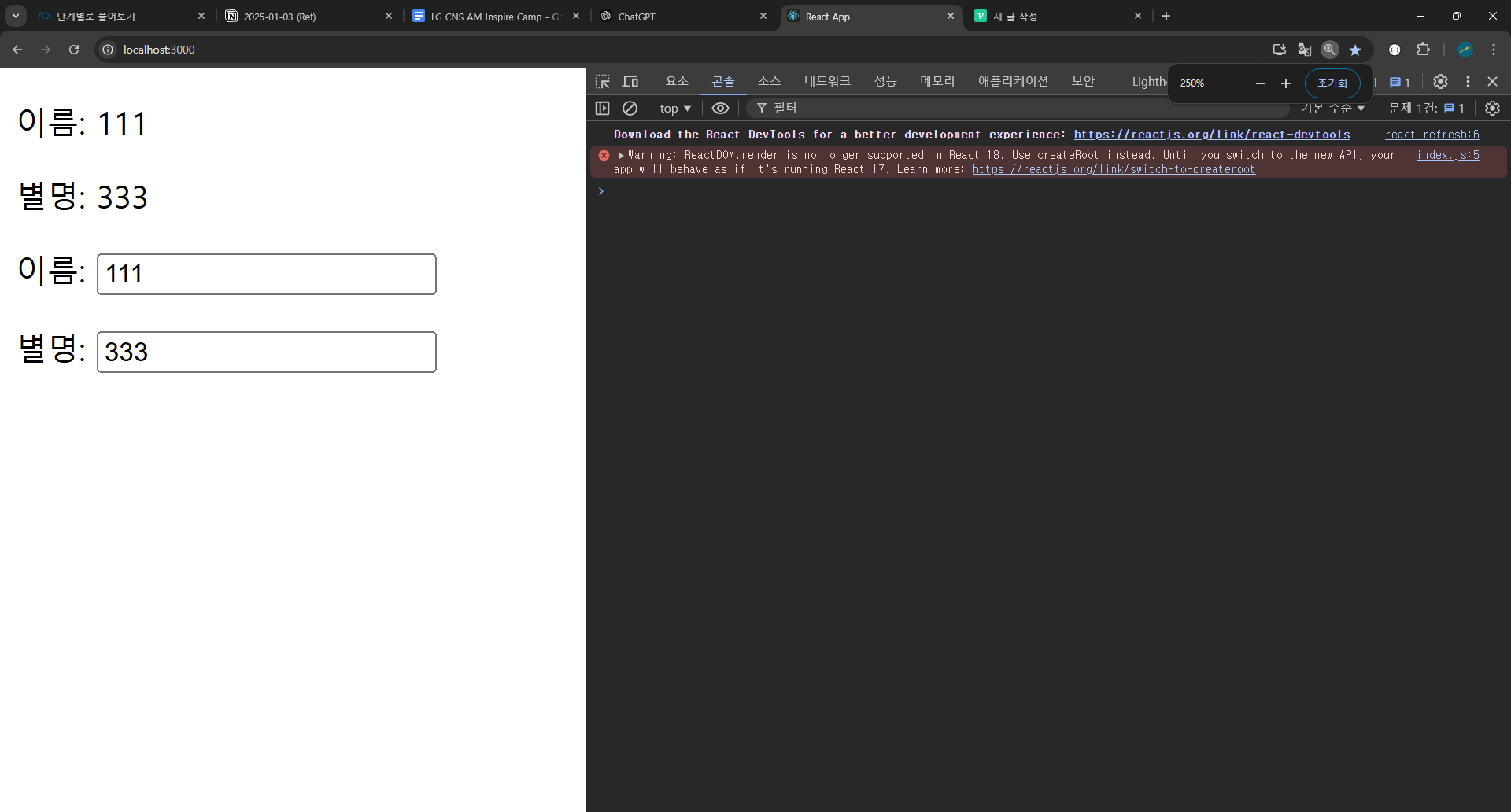
<p>이름: {name}</p>
<p>별명: {nickName}</p>
</div>
<div>
<p>이름: <input type="text" name="name" value={name} onChange={changeValue} /></p>
<p>별명: <input type="text" name="nickName" value={nickName} onChange={changeValue} /></p>
</div>
</>
);
};
export default () => <Info />;
