
by Martin Novak https://betterprogramming.pub/react-class-vs-functional-components-2327c7324bdd
Class Component
Before React 16.8, Class components were the only way to track state and lifecycle on a React component. Function components were considered "state-less".
리액트 16.8 버전 이전까지는 state와 lifecycle method를 활용하려면 Class형 컴포넌트를 이용했어햐 했다.
하지만 Hook의 등장으로 함수형 컴포넌트에서도 state와 lifecycle method를 사용할 수 있게 되었으며, 함수형 컴포넌트로 웹빌딩을 하게되면서 더욱 간결한 코드작성이 가능해지고 재사용성이 높아졌다.
현재는 functional component를 사용하여 react를 사용하라고 공식 문서에서도 적극 장려하고 있다.
그렇지만 학습의 목적으로 Class형 컴포넌트의 레거시들을 한번 살펴보자.

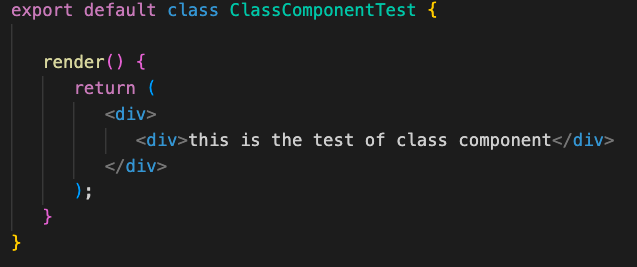
class 예약어를 적어주어 class를 선언해주고 함수형과는 달리 render 메서드를 만들어주고 그곳에 return할 JSX를 작성해준다. (여기서 render는 임의의 함수명)

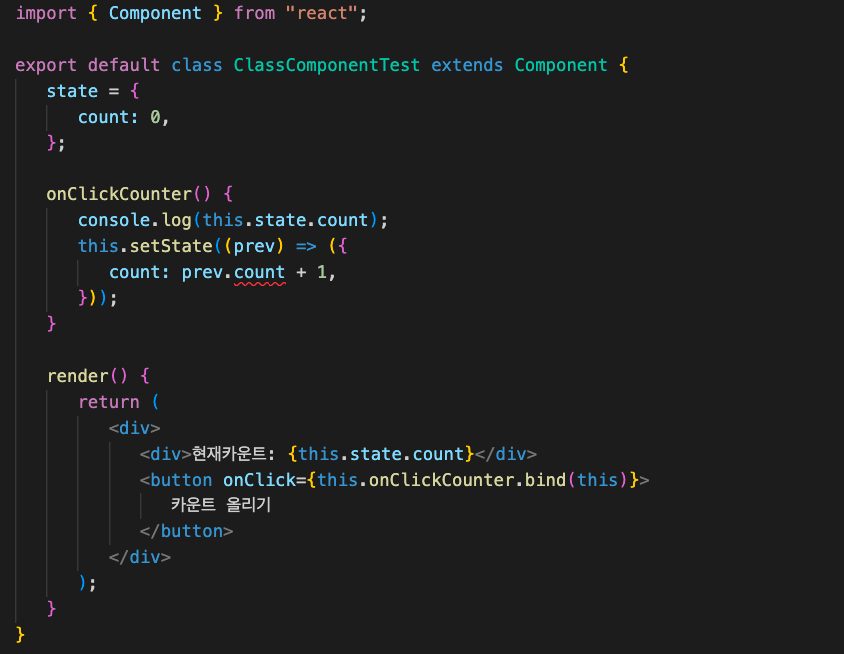
리액트의 Components class의 상속을 받아 state와 seState를 사용하여 state를 활용한 상태관리를 할 수 있다.
주의점 : this-binding
자바스크립트에서는 함수 호출시 어떻게 호출되는가에 따라 동적으로 this가 결정된다. 다른프로그래밍 언어에서의 self와는 다름. 위에서처럼 메소드를 호출시 this는 메소드 객체를 의미하므로 onClickCounter를 의미한다. 여기서 bind() 함수를 이용하여 render() {} 안에서의 this를 참조하도록 만든다 : render() 가 호출될땐 ClassComponentTest 가 호출의 주체가 되므로 여기서의 this는 ClassComponentTest이다.
Functional Component

클래스형 컴포넌트에서 life cycle method를 사용하여 컴포넌트의 상태에 따라 실행할 동작들을 제어할 수 있다.
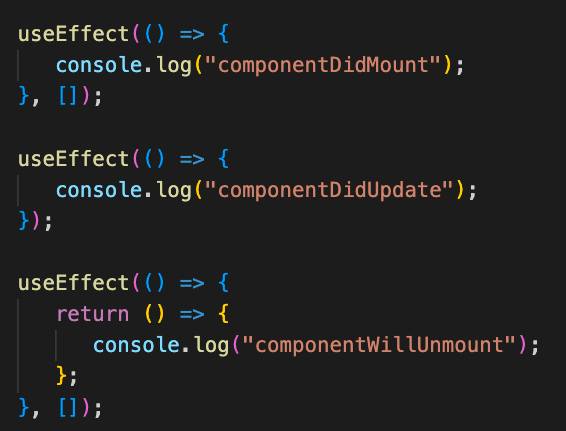
함수형 컴포넌트에서는 useEffect를 사용하여 이와 거의 같은 기능을 할 수 있도록 하였다.
useEffect 함수는 첫번째 인자로 콜백함수, 두번째 인자로 의존성 배열을 가진다.
mount?
리액트에서 마운트(Mount)는 DOM 객체가 생성되고 브라우저에 나타나는 것을 의미한다.
컴포넌트가 화면에 렌더링 완료 되었을때 라고 생각해도 될 것이다.
Dependency array? (deps)
The dependency array basically tells the hook to "only trigger when the dependency array changes". In the above example, it means "run the callback every time the counter variable changes".
의존성배열이 사용된 useEffectf를 쉽게설명하면 의존성 배열에 변화가 있을때 콜백함수를 실행하라는 의미이다.
의존성 배열에따른 동작은 다음과 같이 구분할 수있다.
1. DidMount
빈배열을 둔다면 컴포넌트가 마운트되고 난후에 한번만 동작할 것이다.
2. DidUpdate
deps인자를 비워둔다면 컴포넌트가 리렌더링 될 떄마다 호출됩니다.
3. WillUnmount
deps에 빈배열과 useEffect의 리턴으로 함수를 써준다(clean up함수) : unmount시 클린업함수가 호출된다.
useEffect 사용시 고려해야할 사항들이 더욱 많지만 Class vs Func 컴포넌트를 비교하는 글이므로 개요정도만 알아놓자.