
웹에서 사용자에게 보여줄 요소들을 구성하는 방식은 여러가지가 있겠지만
가장 대중적으로 쓰이는 두가지 방식을 알아보자.
- Page 단위로 관리하여 보여주는
pagination - 다른 하나는 스크롤을 내릴때 지정해놓은 단위별로 불러오는
infinte scroll방식
Pagination



페이지네이션에 필요한 정보 두가지
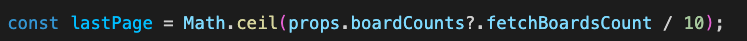
- 전체데이터 수량
- 데이터가 한번에 보내져오는 수량(ex 백엔드에서 10개 라고설정)
이 두가지를 알면 페이지를 분기할 수 있다.
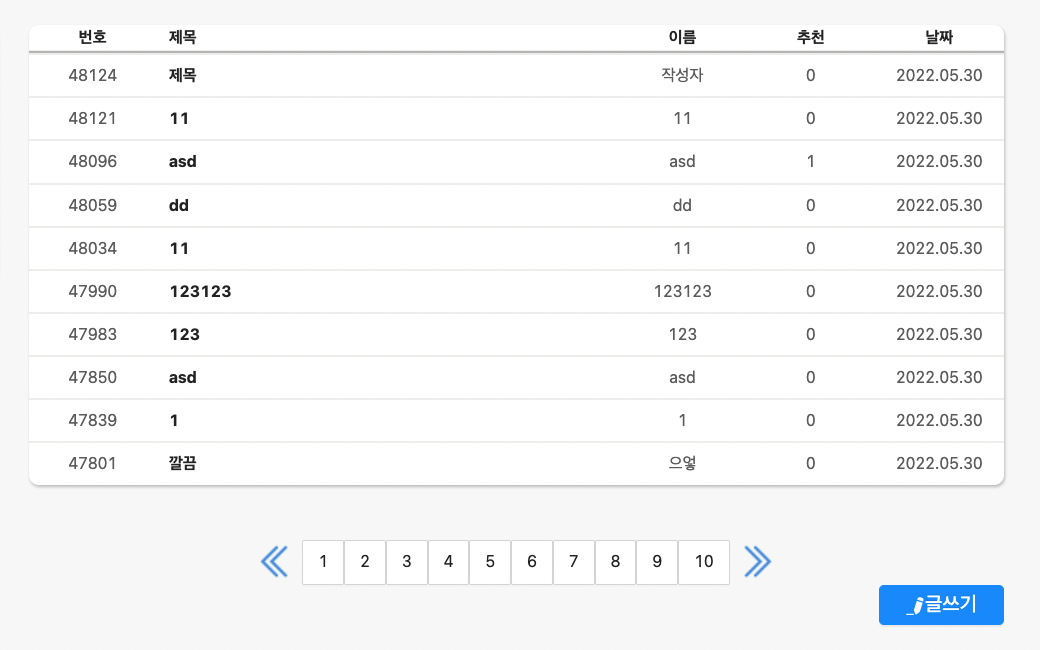
페이지네이션은 처음부터 전체 데이터를 다 받아 오는것이 아니다.
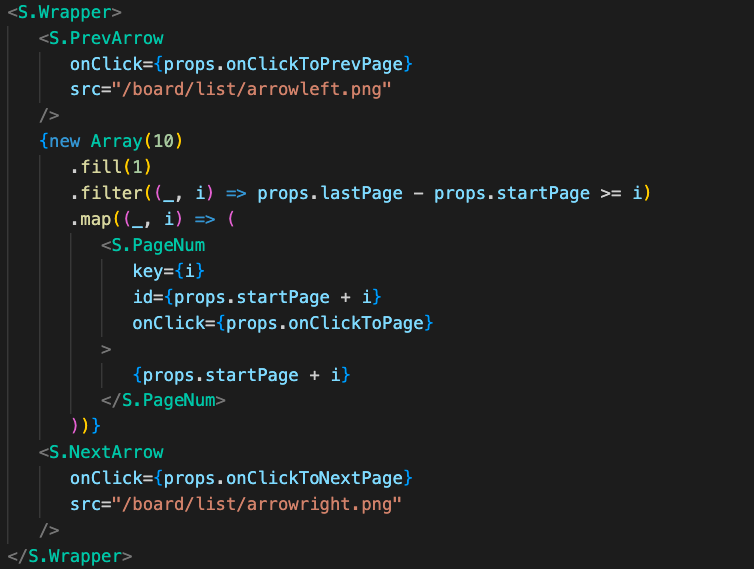
마지막페이지와 관련된 조건들을 활용하여 마지막페이지 이후로는 페이지넘버 표시하지 않기 등을 설정하여 페이지 넘버들이 있는 부분이 조건부 렌더링 되도록 프로그래밍 하는것이 핵심이다.
Infinite Scroll
무한스크롤 또한 직접 구현이 가능하지만 몇가지 고려해야할 사항들이있다. 트리거가 되는 스크롤 입력은 짧은시간에 많은 호출이 일어난다. 따라서 이를 적절히 제어 해주기위해 Throttling과Debouncing등으로 함수 호출을 제어 하여야 한다. 이에 대한 개념은 다음 포스터에서 알아보도록 하고 가장 손쉬우며 효율적인 방법인 라이브러리 활용 방법에 관해 알아보자.
react-infinite-scroller

리액트에서 가장많이 사용되는 react-infinite-scroller를 설치하고 활용해보자.

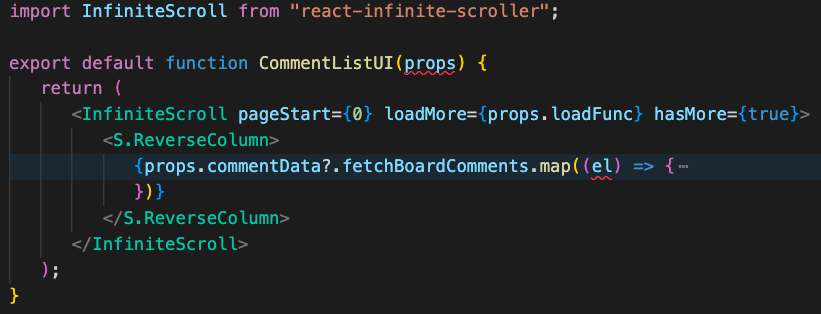
무한스크롤을 적용하고자 하는 태그를 infinite scroller로 감싸고 loadMore 속성 부분엔 스크롤이 내려가 더많은 데이터로드를 요청받았을때 실행될 함수를 적어준다.
loadFunc부분은 각자의 프로젝트마다 다르겠지만 나는 여기서 apollo-useQuery-fetchmore 함수를 사용하여 query의 data들을 업데이트 하여(누적) 리턴하는 함수를 적용하였다.
pagination 과 infinte scroll 뿐만아니라 더보기버튼을 클릭하여 지정해둔 갯수만큼 추가하여 데이터를 보여줄 수 도있다.
따라서 다수의 데이터 중 개별적인 요소들을 디스플레이 해주는 여러가지 방식에 대하여 익히고 개념 들을 알아둔 뒤 서비스의 특성 및 목적에 따라 적절한 방식을 사용하도록 하자.