React Props
Props stand for "Properties." They are read-only components. It is an object which stores the value of attributes of a tag and work similar to the HTML attributes.
props는 부모 컴포턴트에서 자식 컴포넌트로 전달해주는 객체이다. 단방향으로 진행되며 읽기전용이라 수정이불가능하다. 문자열을 전달할 때는 큰따옴표" ", 문자열 외의 값을 전달할 때는 중괄호{}를 사용한다.
When React sees an element representing a user-defined component, it passes JSX attribuites and children to this compononet as a single Object.
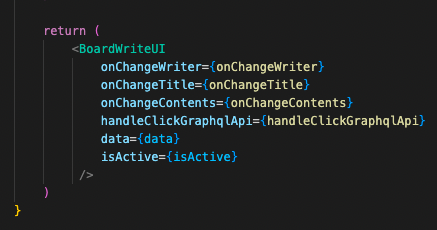
container

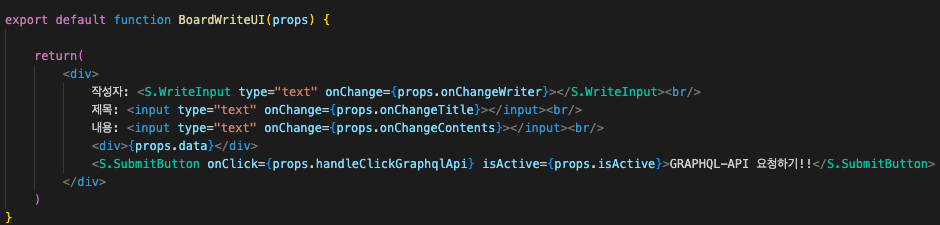
presenter

container-presenter 디자인패턴에서 사용예시는 다음과 같다. 부모(container)에서 자식 컴포넌트의 JSX 태그안에서 전달한 요소들을 명명하고 자식 컴포넌트에서 매개변수에 props를 parameter 로 받아 사용하면된다.
구조분해할당을 이용하면 좀 더 간결하게 명명하고 사용할 수 있다.
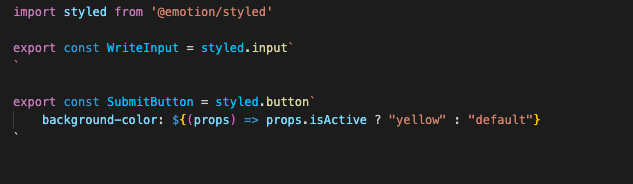
styled-componet

props를 styled-component에도 전달해 줄 수있다. `` 안에서의 사용법을 잘보자.
깊은 props 드릴링은 아주 추천되는 방법은 아니지만 상황에 맞게 사용한다면 event 핸들링을 적절하게 할 수 있다.
