React Router
Routing is a process in which a user is directed to different pages based on their action or request. ReactJS Router is mainly used for developing Single Page Web Applications.
라우팅이란 출발지와 목적지를 연결하는 것이다. 리액터 라우터를 이용하여 단일페이지 구성으로 웹페이지를 만들 수 있으며 라우터는 SPA(단일페이지 app) 구성을 위해 사용된다.
SPA VS MPA
- SPA(Single Page Application) 단일페이지로 구성된 app
- MPA(Multi Page application) 여러페이지로 구성된 app
SPA는 시작시 모든 정적 리소스를 한번에 다운받기 때문에 이후 새로운 페이지 요청시 필요한 데이터만 JSON으로 전달받으면 되므로 웹통신 전체적인 트래픽을 감소시킬 수 있다.
Static , Dynamic
react는 정적라우팅(Static Routing)과 동적라우팅(Dynamic Routing)을 지원한다.
정적라우팅은 미리 선언해 놓은 경로만 표현할수있다. 정적라우팅에서 routes는 렌더링 되기전에 이미 선언되어야한다. 반면에 동적라우팅은 동적라우트경로(변화 가능한 path parameter가 포함된 경로)를 이용하기 때문에 렌더링이 될때 routes가 결정된다.
예를들어 back api 에서 반환하는 값을 사용하여 동적라우팅한다면 해당값을 통해 새로운 페이지를 렌더링 하여 이동할 수 있게된다.

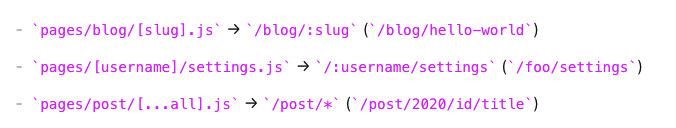
Next.js Router

NextJs에서 디렉토리에 대괄호를 사용하여 path parameter 와 매치시키면 동적으로 설정 된것이다.
