Functional updates
If the new state is computed using the previous state, you can pass a function to setState. The function will receive the previous value, and return an updated value. Here’s an example of a counter component that uses both forms of setState:

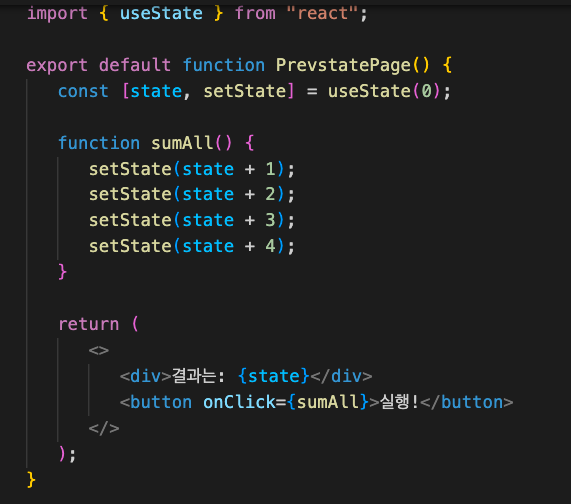
위와 같이 state 값을이용 하여 동작해야할 경우를 생각해보자 결과는 어떻게 될까?
state값은 +1+2+3+4 전부 적용되어 변환 되는것이 아니라 마지막 +4만 적용된다.
setState는 비동기적 처리과정이므로 setState의 인자로 state를 사용하면 아직 state가 갱신되기 전의 값이 계속들어가므로 +4 이전의 state는 의미가 없는것이다.

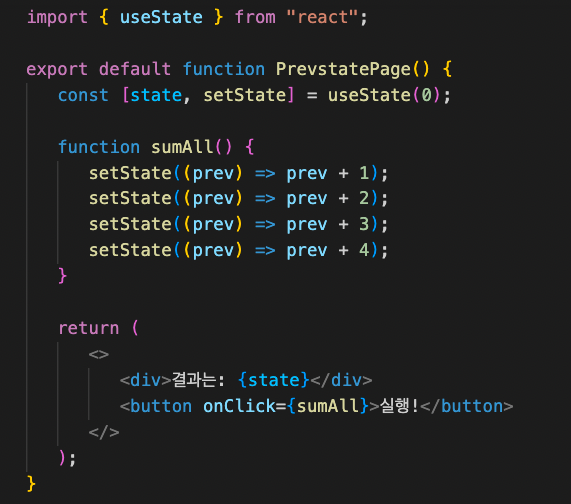
만약 +1 +2 +3 +4 를 모두 수행하고 싶다면 어떻게해야할까?
함수를 인자로 사용하면 결과가 달라진다.
setState의 인자로 사용된 함수는 이전 state값을 전달받으며 그 값을 이용한 함수들은 큐에 저장되어 순서대로 실행된다. 따라서 큐에서 차례로 prev(이전) 값을 받아 수행할 수 있으니 모든 setState구문이 동작하는 것이다.
setState의 인자로 함수를 이용하는 테크닉은 modal의 토글을 껏다 켯다 prev => !prev 에서도 많이 사용된다.