State Lifting
In React, sharing state is accomplished by moving it up to the closest common ancestor of the components that need it. This is called “lifting state up.” — React Docs
State Lifting의 개념이란 다수의 컴포넌트에서 같은 state 공유가 필요할때 공통의 부모에 State를 지정하고 State props를 내려준다는 개념이다.
어떤 부분에서 이런 컨셉이 적용되어야 하는지 예시를 통해 알아보자.
Comment Write/Edit example

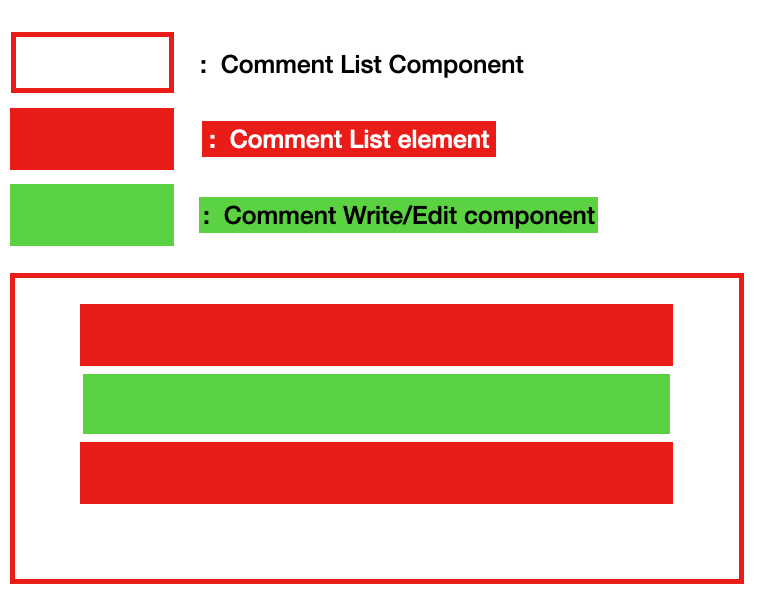
예를들어 게시판의 댓글목록에서 빨간색 테두리 부분이 Comment List Container이며
이 바깥쪽 빨간색 테두리는 코멘트를 디스플레이 해주는 Comment List element 와 코멘트 수정을 가능케하는 Comment Write element의 부모이다.


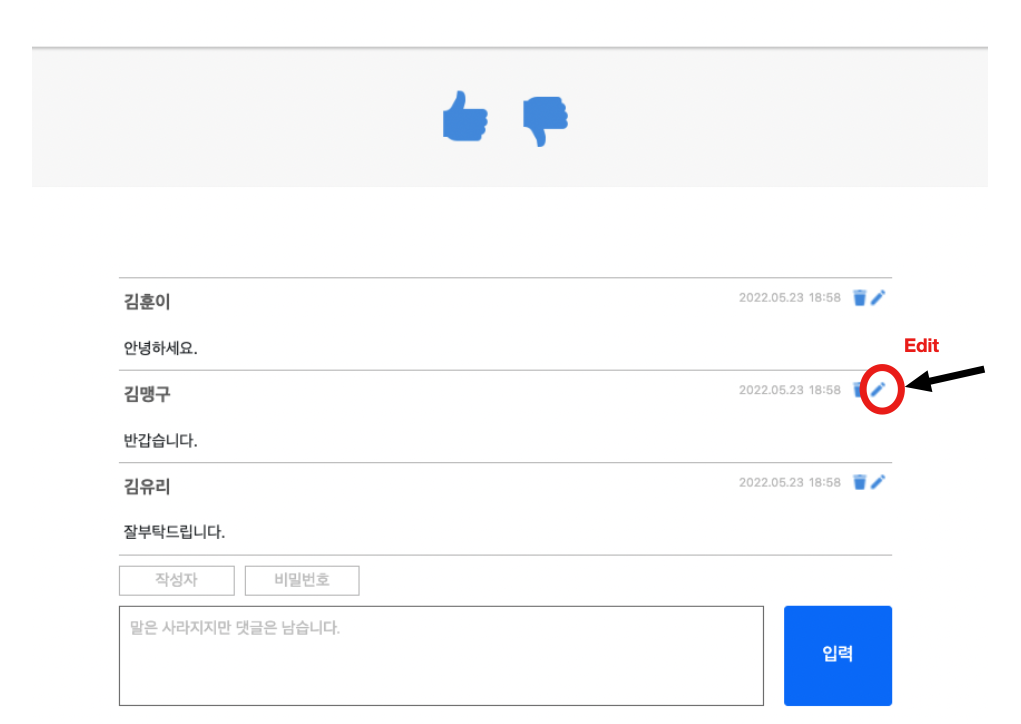
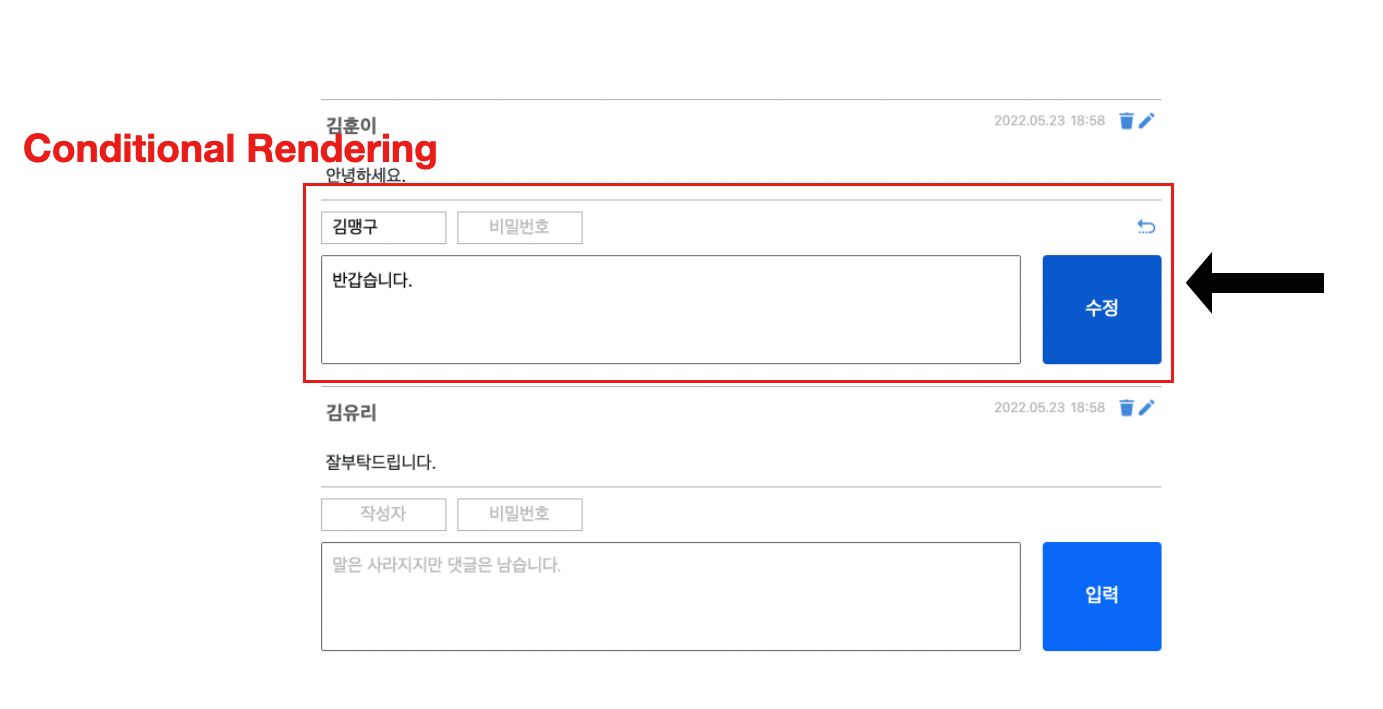
위와같이 수정하고 싶은 Comment List element의 트리거를 눌렀을때 state가 변화되어 조건부 렌더링이 수행된다. 이 동작까지는 위에서 보았던 초록색 엘리먼트 (Comment Write element)는 state가 필요하지 않다.
하지만 만약 이전상태로 되돌아 가려면? Comment Write element 에서 state를 변화 실킬 수 있어야한다.


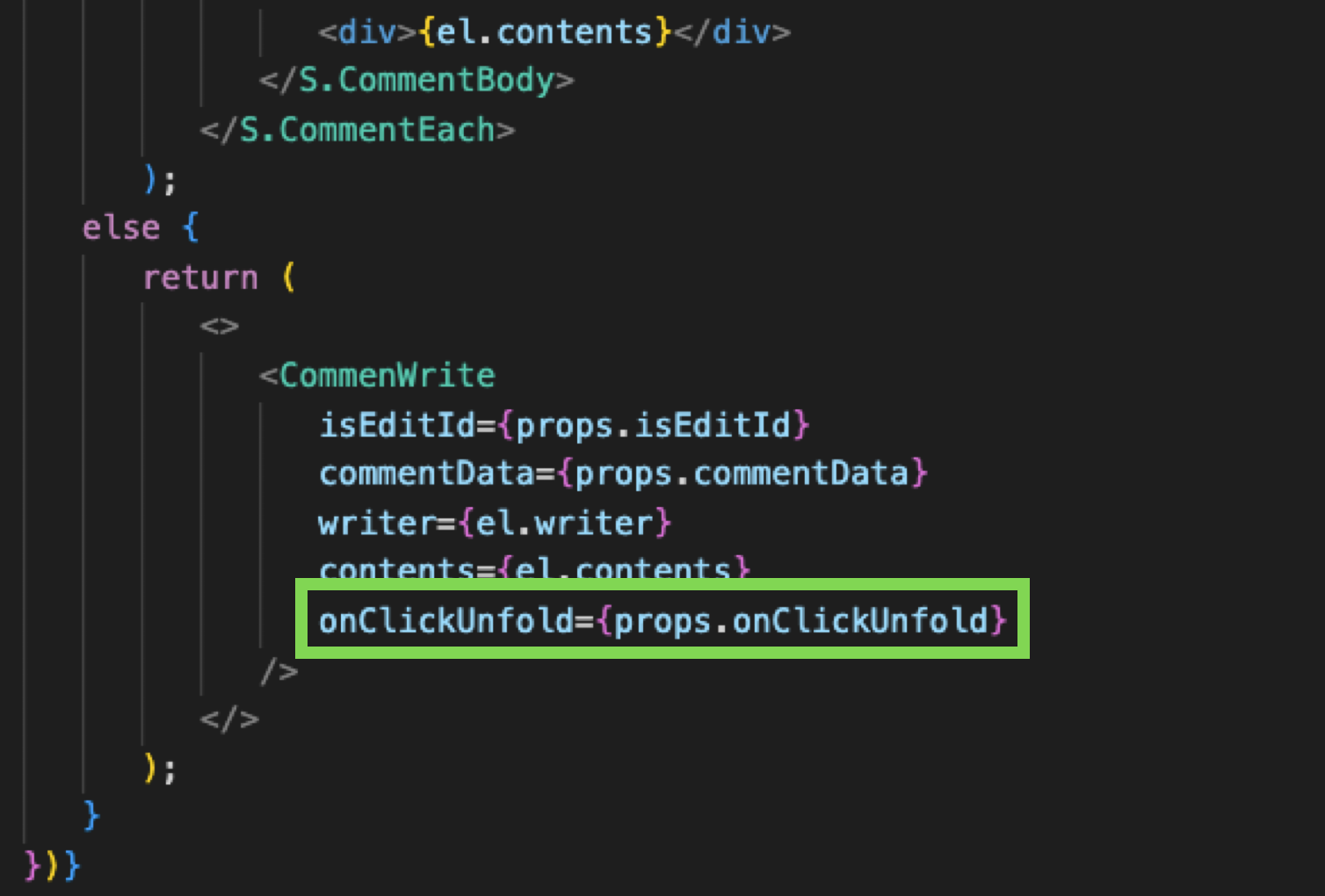
해결방법은 간단하다. state를 갱신할 수 있는 함수를 내려주면된다.
이를통해 자식 컴포넌트에서도 state를 변화 시킬수 있다.
이처럼 다수의 컴포넌트들이 한가지 공통된 state를 활용해야 한다면 서로의 공통된 부모에 state를 지정하여 state혹은 state 갱신함수를 props로 받아 상태변화를 일으켜 원하는 동작을 수행하면된다.
