앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 ul태그
- Unordered List의 약자
- 순서가 정해지지 않은 목록을 표현
<ul>
<li>항목</li>
<li>항목</li>
<li>항목</li>
</ul>
📝 ol태그
- Ordered List의 약자
- 순서가 정해진 목록을 표현
<ol>
<li>1번 항목</li>
<li>2번 항목</li>
<li>3번 항목</li>
</ol>
- type 속성을 조작해 알파벳, 로마 숫자 등으로 표현할 수도 있음
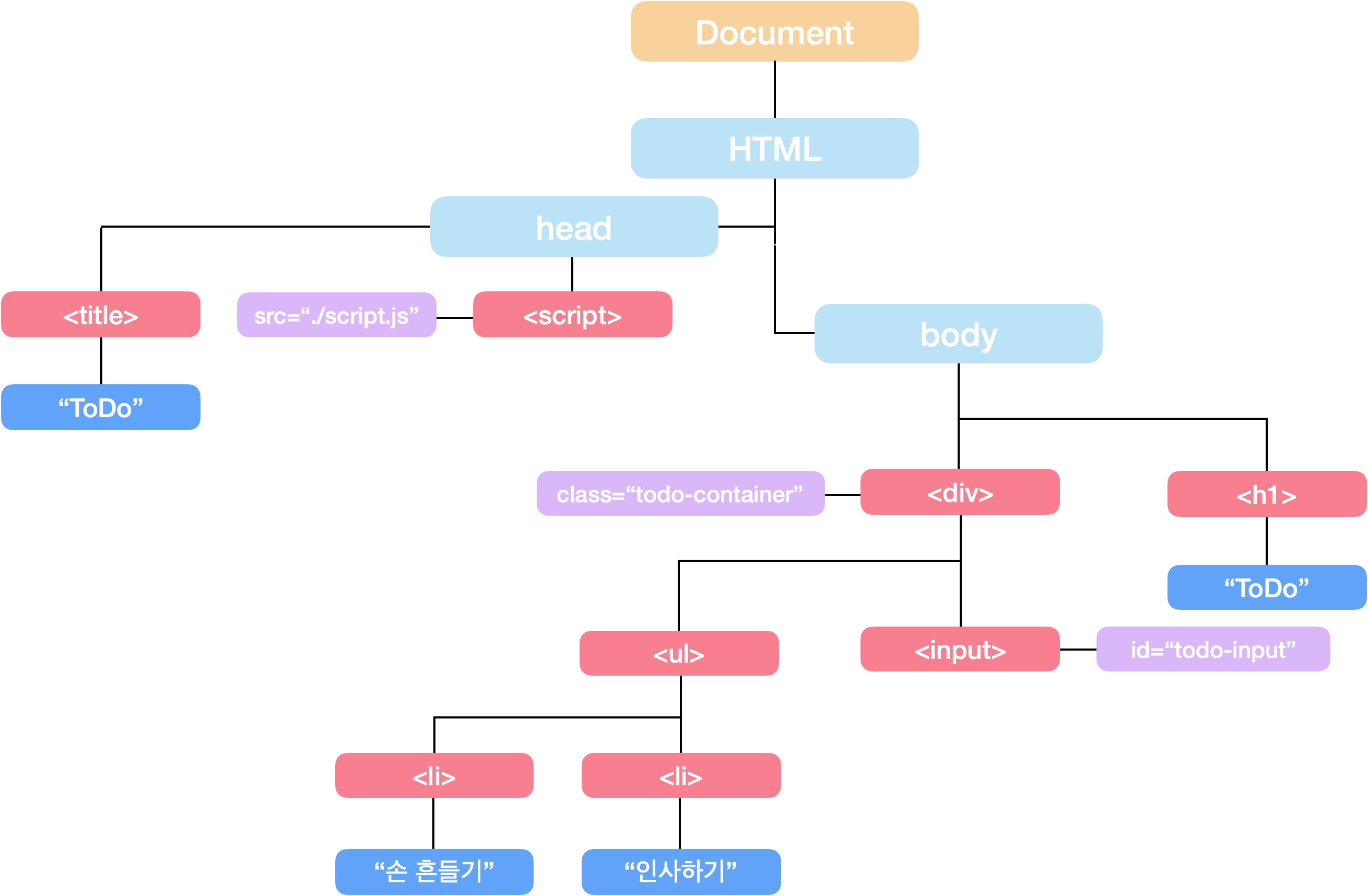
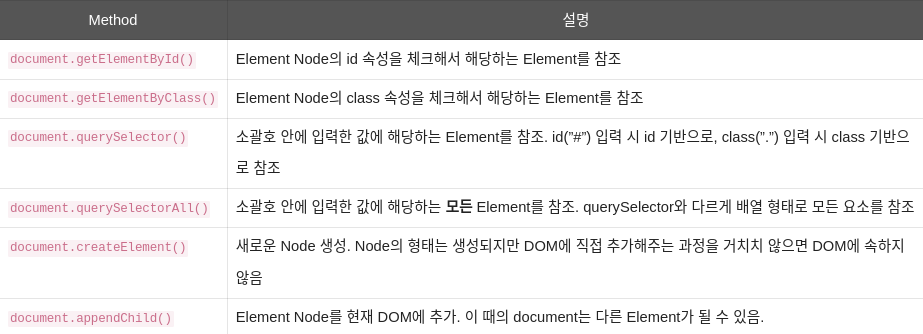
📝 DOM
- JavaScript로 HTML 문서를 조작
- HTML 문서를 파싱하는 과정에서 DOM이라는 트리구조 형태의 객체를 생성
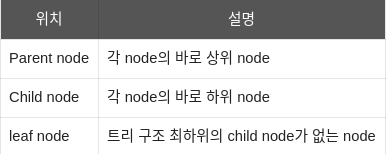
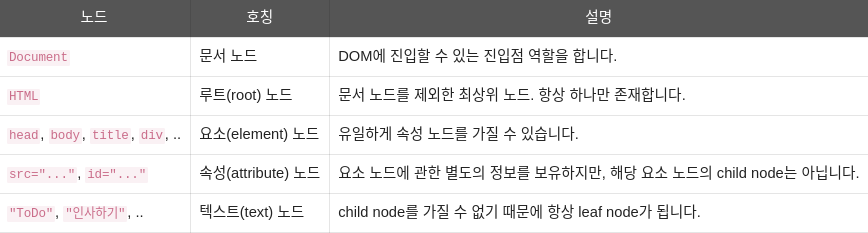
📝 트리구조

- 각 요소들은 노드(Node)라는 이름으로 불림


- document를 활용해서 JavaScript 내부로 각각의 Node들을 참조

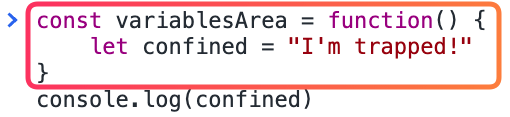
📝 스코프


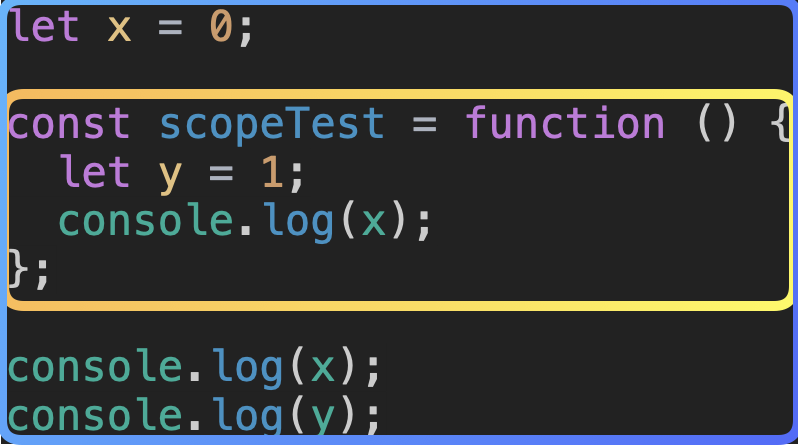
- 박스 내부에 변수가 갇혔기 때문
▷ 전역 스코프(Global scope), 지역 스코프(Local scope)

- 파란색 박스는 전역 스코프 공간, 노란색 박스는 지역 스코프 공간
- x는 지역 스코프에서 참조될 수 있음, y는 전역 스코프에서 참조될 수 없음
- 지역 스코프 내에서 선언된 변수는 해당 지역에서만 존재할 수 있음
- y와 같이 특정 지역 스코프 내에서 존재하는 변수를 지역 변수
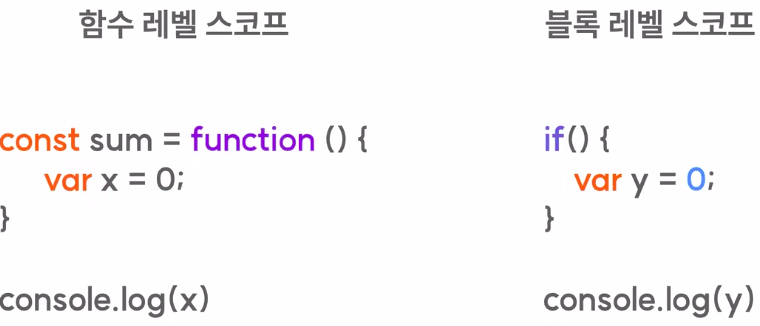
▷ 함수 레벨 스코프, 블록 레벨 스코프

- var는 블록레벨스코프 밖으로 나옴, 그러므로 var는 사용하면 변수가 많음(사용 지양)
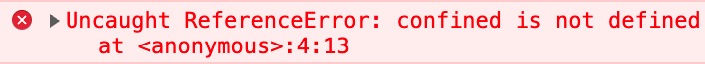
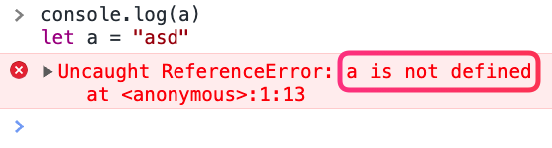
📝 호이스팅

- 변수가 선언되기 전 접근하려 하면 위와 같은 에러가 나옴

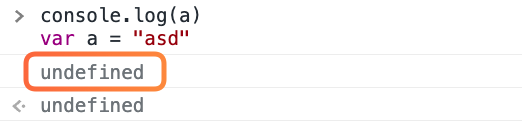
- var 키워드는 에러를 발생시키는 것이 아니라 undefined로 참조가 됨
- 해당 변수의 선언 코드를 만나기 전에는 아무런 데이터가 담기지 않은 채로 로직이 동작하게 됨
- var로 선언된 변수는 JavaScript를 해석하는 과정에서 마치 그 선언 단계가 위로 끌어 올려진 듯 동작하기 때문
- 이러한 개념을 호이스팅이라 부름
- 함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것
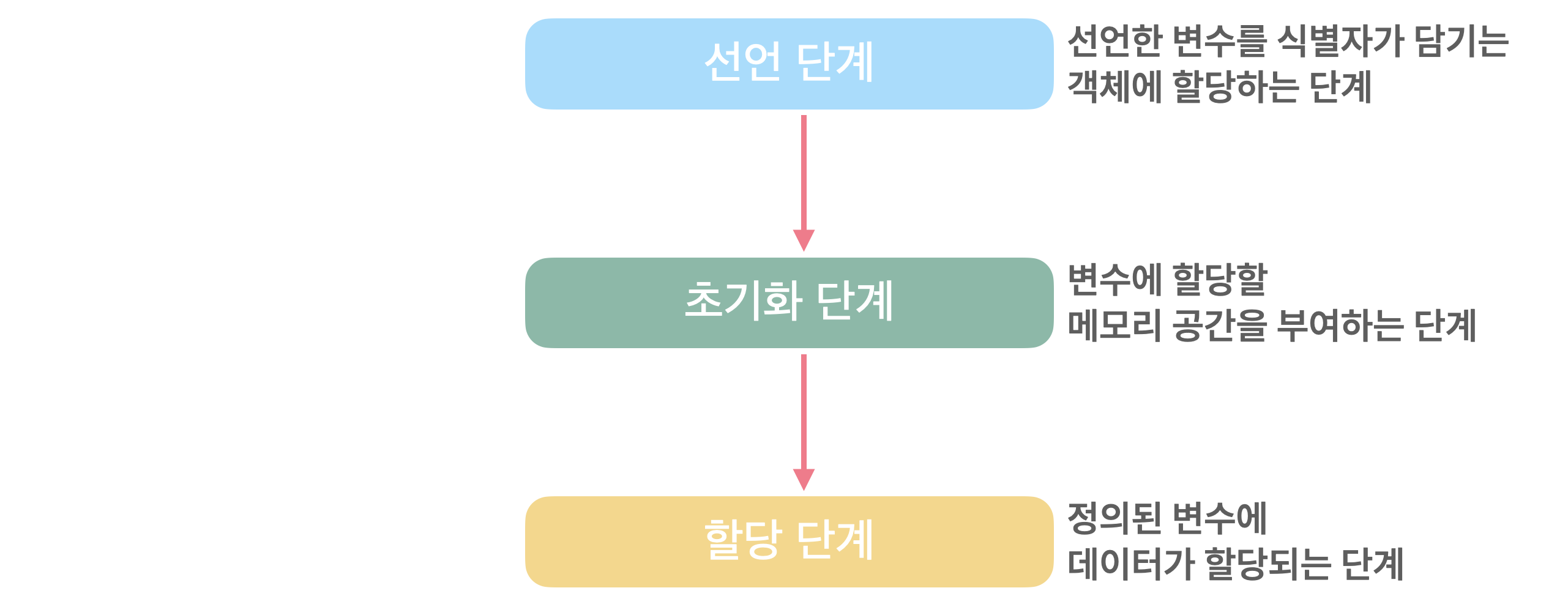
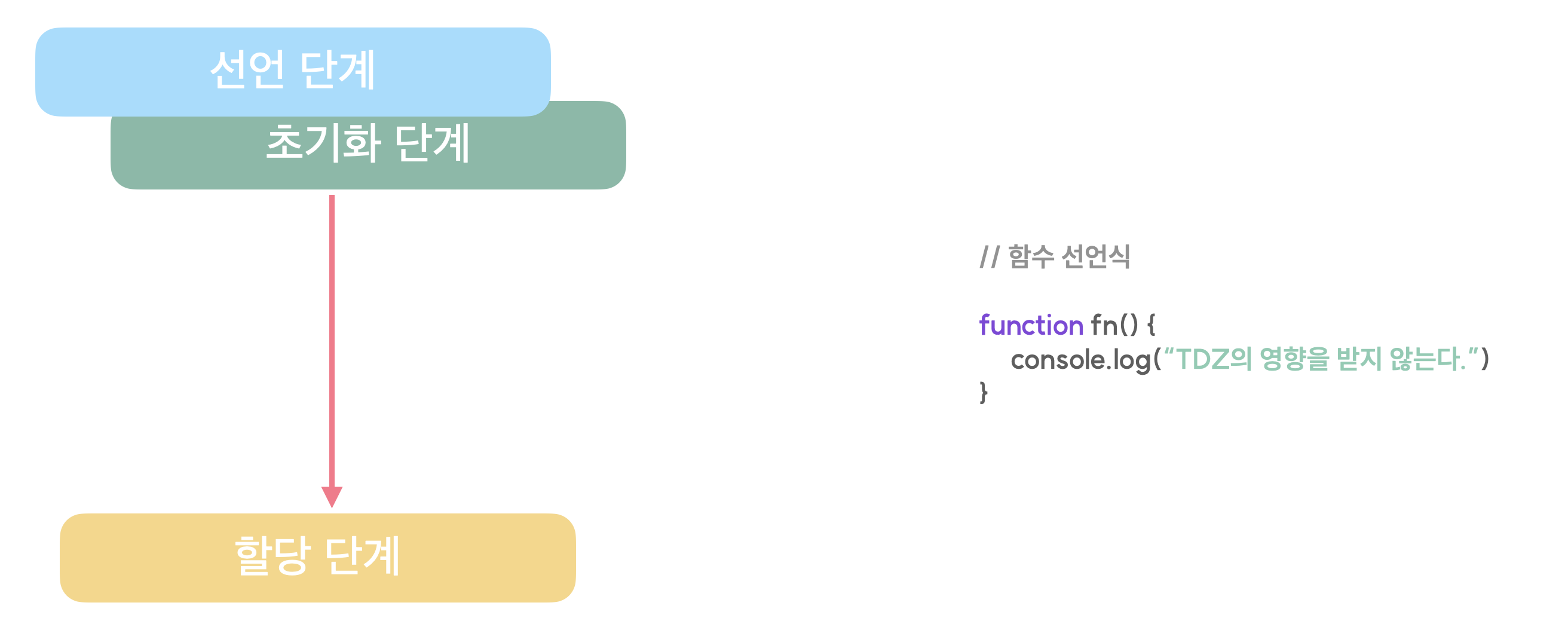
📝 변수의 선언 단계
- 선언하는 변수는 선언 단계, 초기화 단계, 할당 단계를 거치게 됨

- 식별자 === 변수명

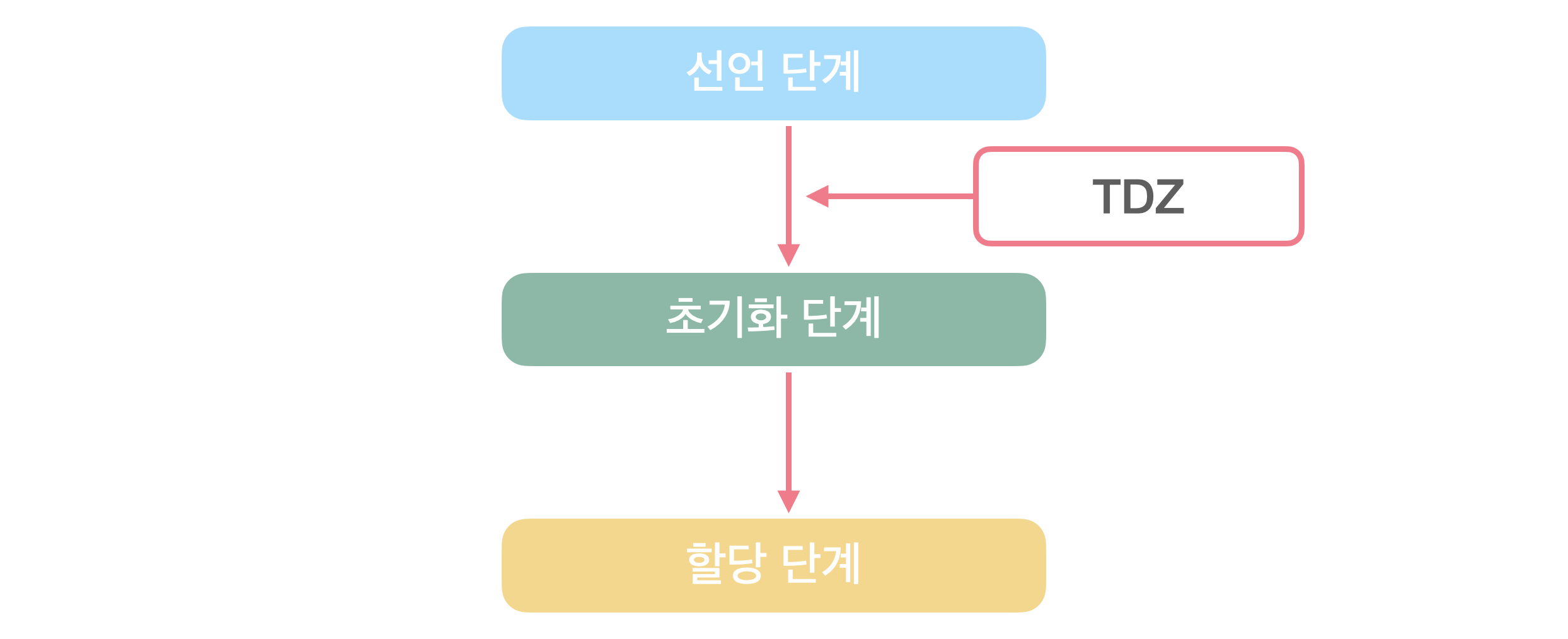
- let과 const는 선언단계와 초기화단계 사이에 TDZ(변수에 할당된 메모리가 부여되기 전 단계)가 존재
- 그러므로 호이스팅이 발생하지 않는 것처럼 동작

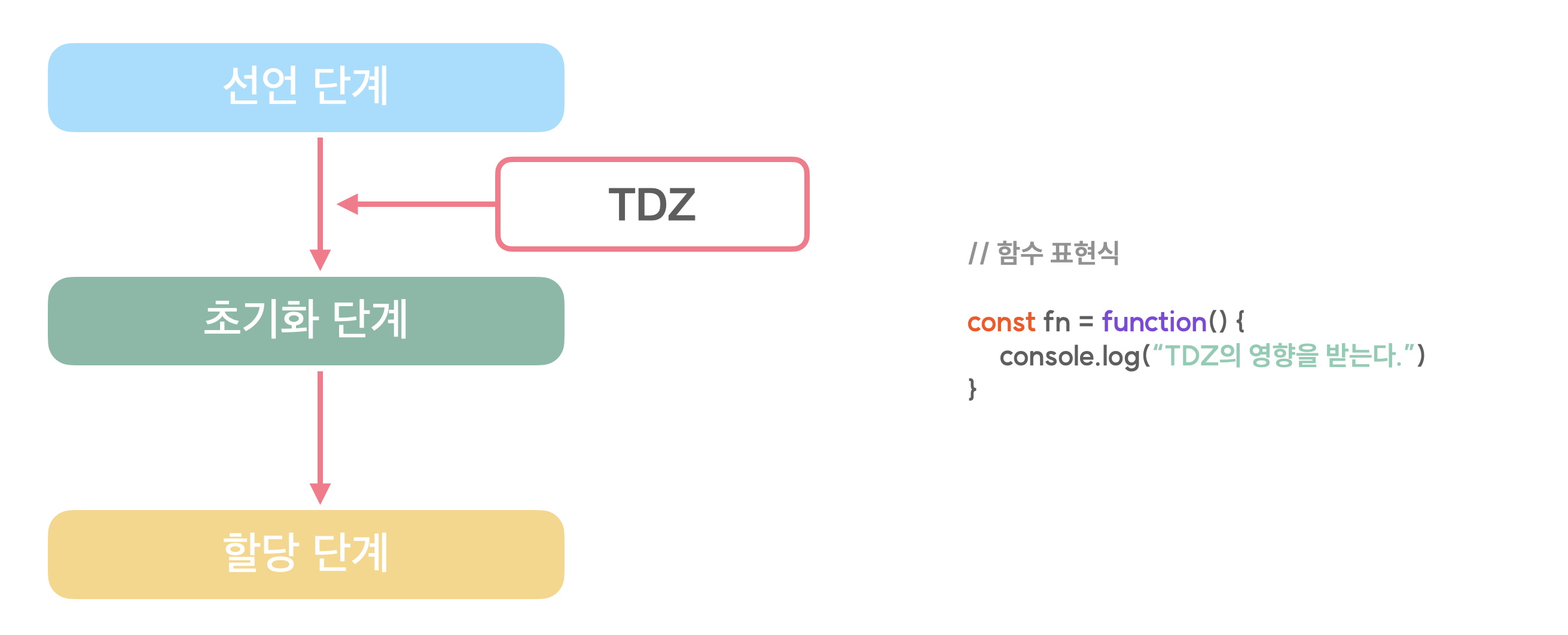
- 함수 표현식도 마찬가지

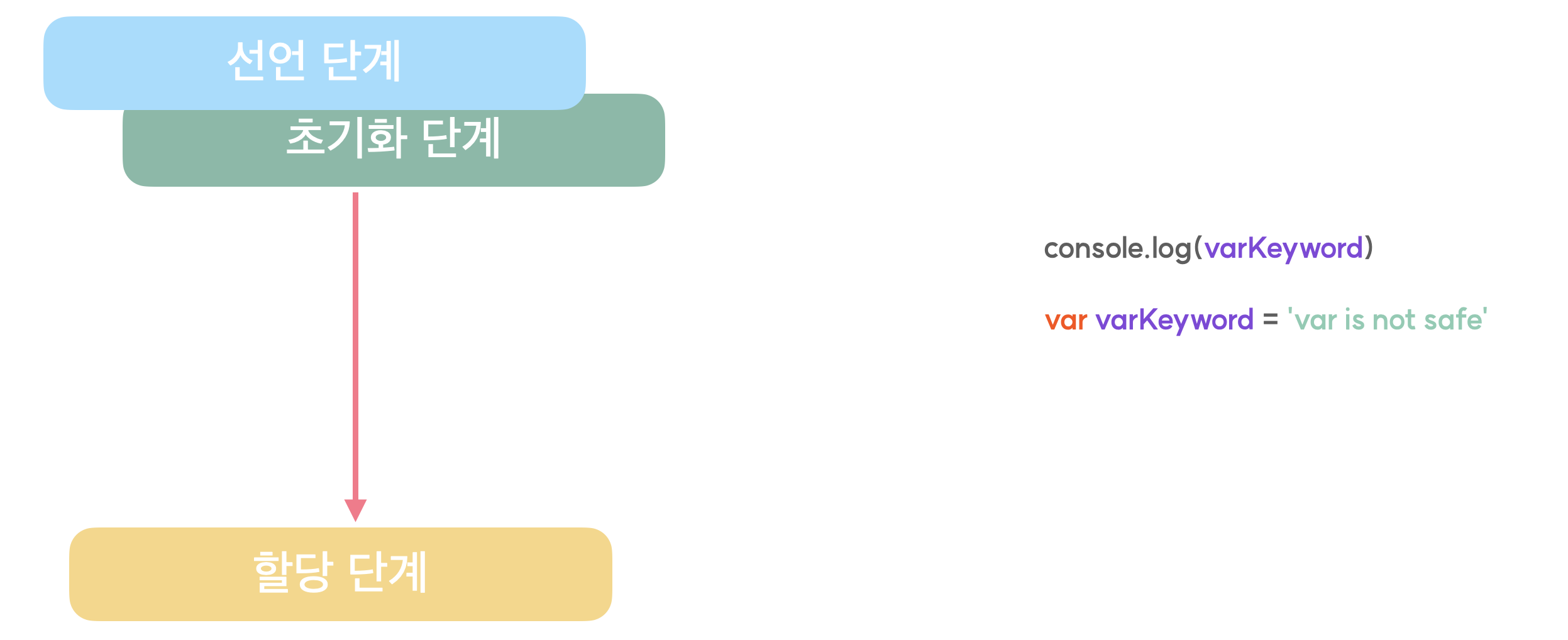
- var는 선언단계와 초기화단계가 함께 이루어짐 변수를 변수명들이 담기는 전역 객체에 담아주는 과정과 해당 변수에 메모리 공간을 할당해주는 과정이 함께 수행
- TDZ가 존재하지 않음 => undefined

- 함수 선언식도 마찬가지
오늘의 마무리 👍
오늘도 과제가 굉장히 어렵게 다가왔지만 끝까지 포기하지 않고 해결해보려고 한다.. 그런데 오늘 하필이면 와이파이가 끊기는 오류가 나와서 하루종일 해결하는데 시간을 쓴 것 같다.. 시간이 아깝지만 그래도 주말이 있으니 주말동안 공부해서 과제를 수행 할 것이다.
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
