앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 API
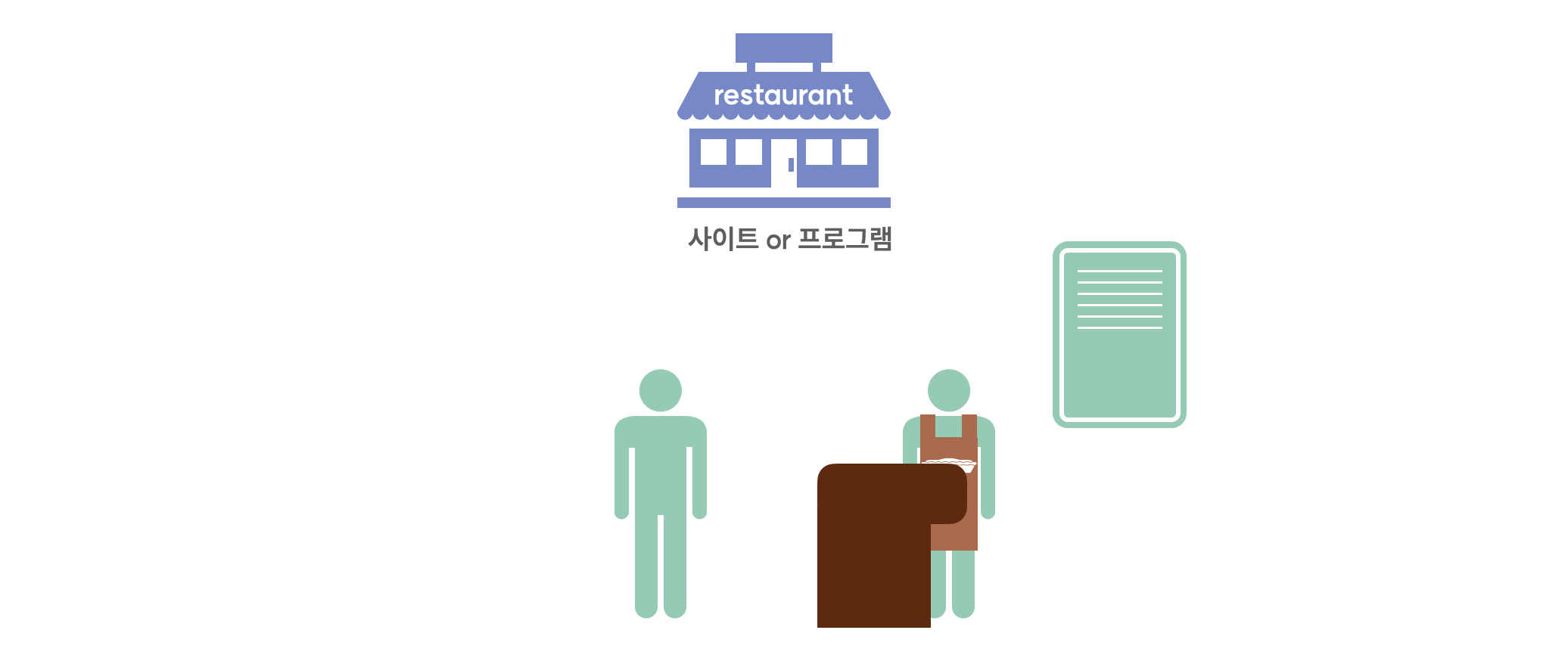
우리가 접근하는 사이트 혹은 프로그램을 식당이라고 가정

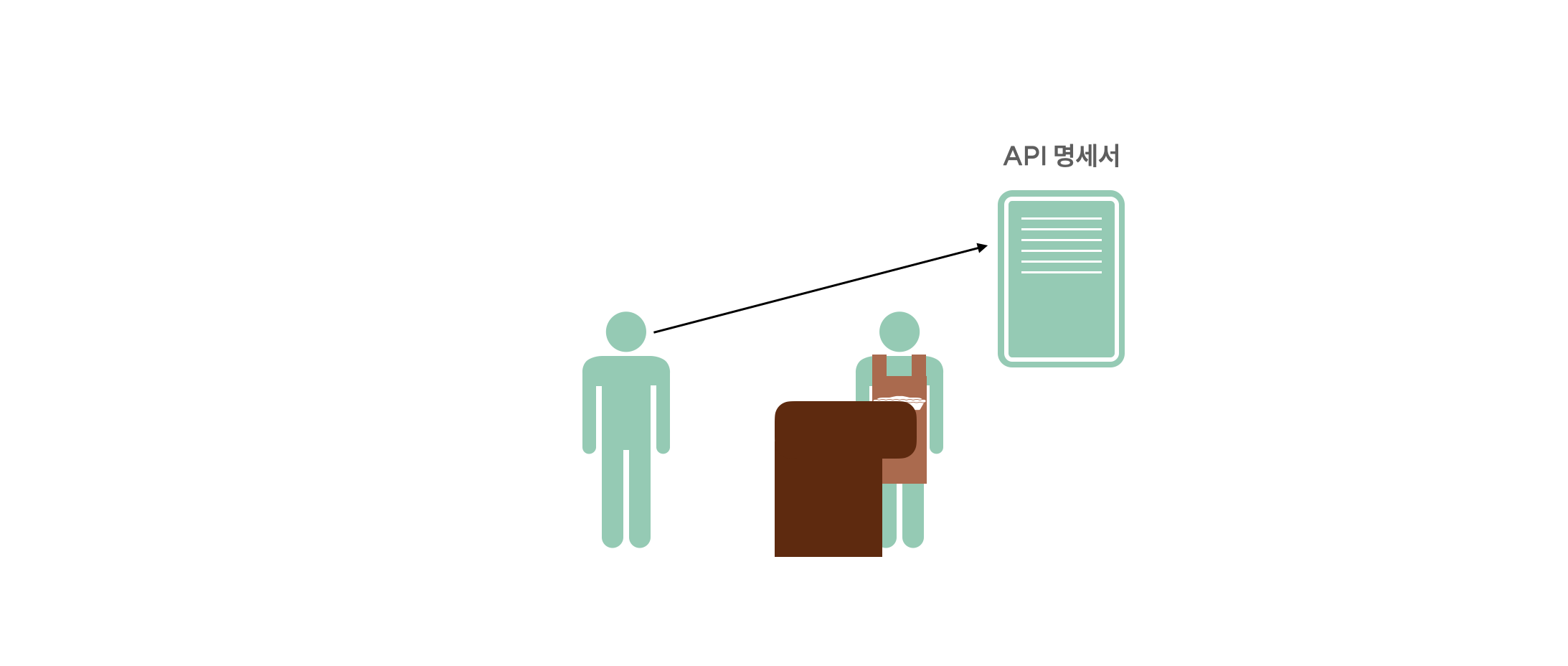
식당에서 팔고있는 메뉴들은 API명세서

사용할 수 있는 기능, 어떻게 사용하는 것인지 적혀 있음
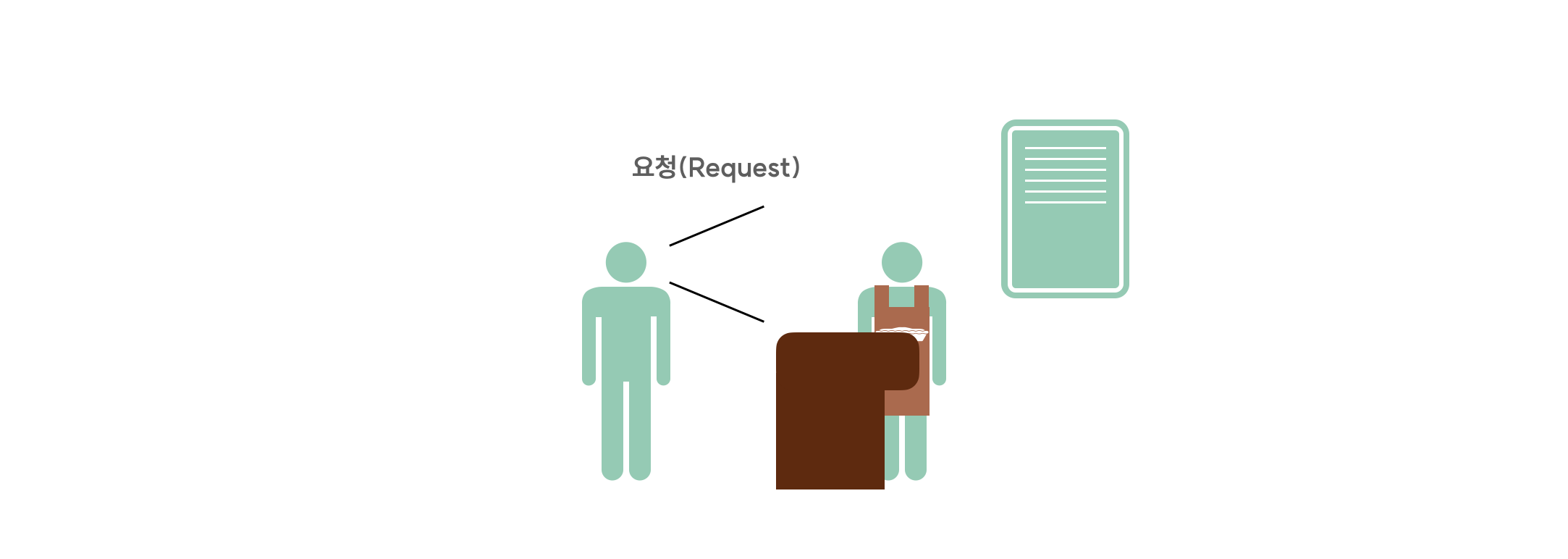
메뉴를 주문하는 행위, 해당 사이트, 프로그램에게 어떠한 기능을 사용하겠다 전달하는 행위 -
요청(Request)
요청을 전달하는 사람을 클라이언트(Client)

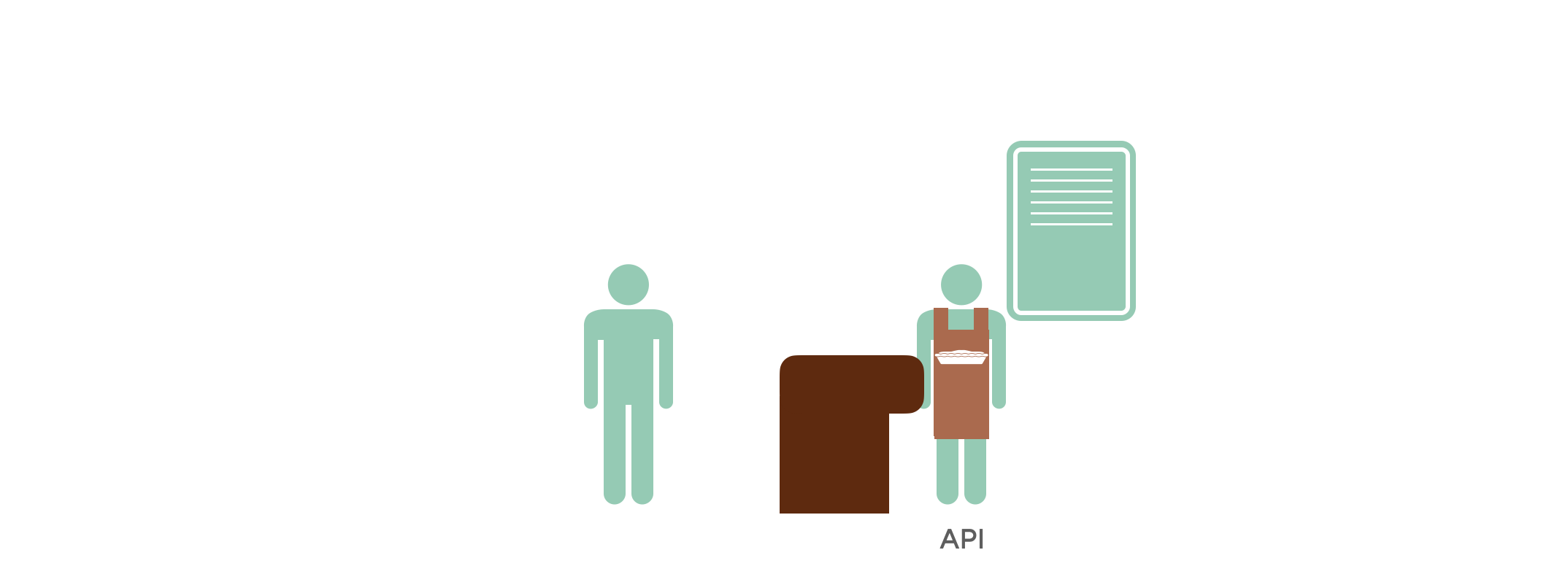
주문, 요청을 받아서 실제로 음식을 조리해주는 요리사에게 주문을 전달해주는 직원과 같은 역할
요청을 받아 데이터를 가공해주는 서버에게 어떤 요청이 들어왔는지 전달해주는 것이 API

우리가 돌려 받게 되는 음식, 데이터를 응답(Response)

📝 HTTP(Hyper Text Transfer Protocol)
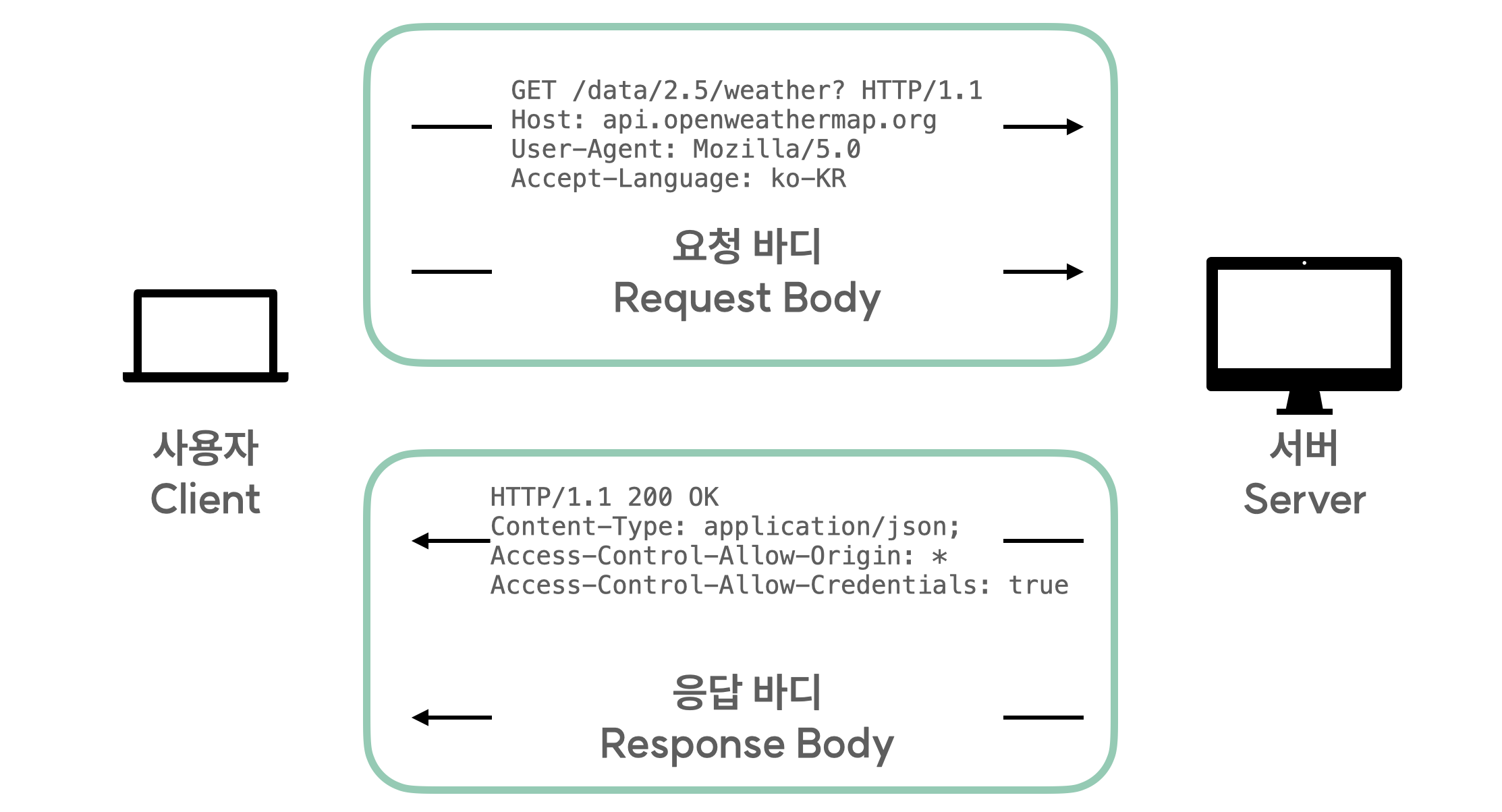
HTTP에서 요청을 보낼 때는 대상 서버로 HTTP 메세지를 보내고 요청 헤더(Request header)와 요청 바디(Request body)가 그 안에 담겨짐

📝 멀티 스레드와 싱글 스레드
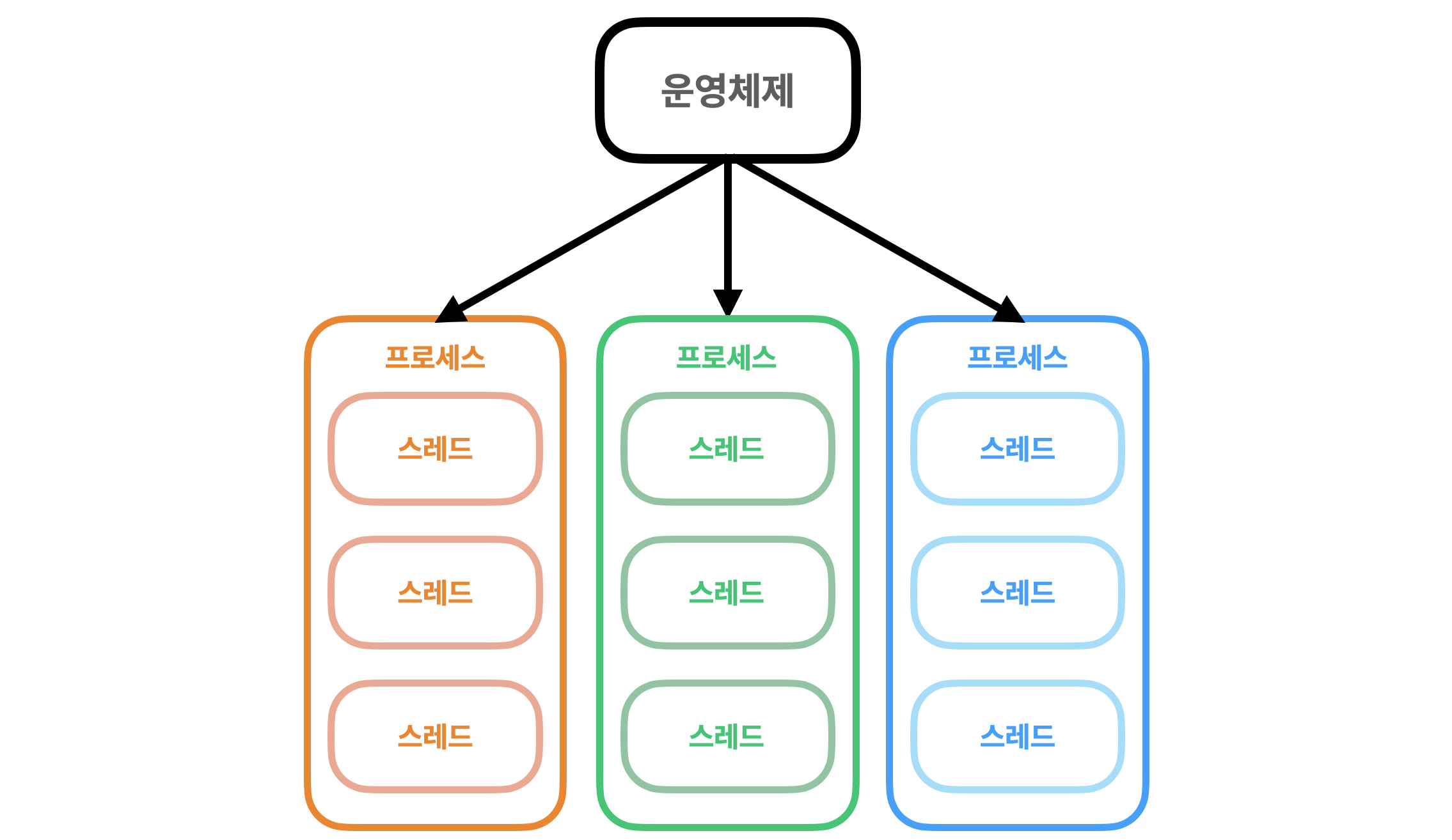
우리의 운영체제에게 프로세스라고 하는 작업 영역을 할당 받아 어떠한 동작을 수행
프로세스 내부에는 할당 받은 업무를 처리할 스레드가 존재

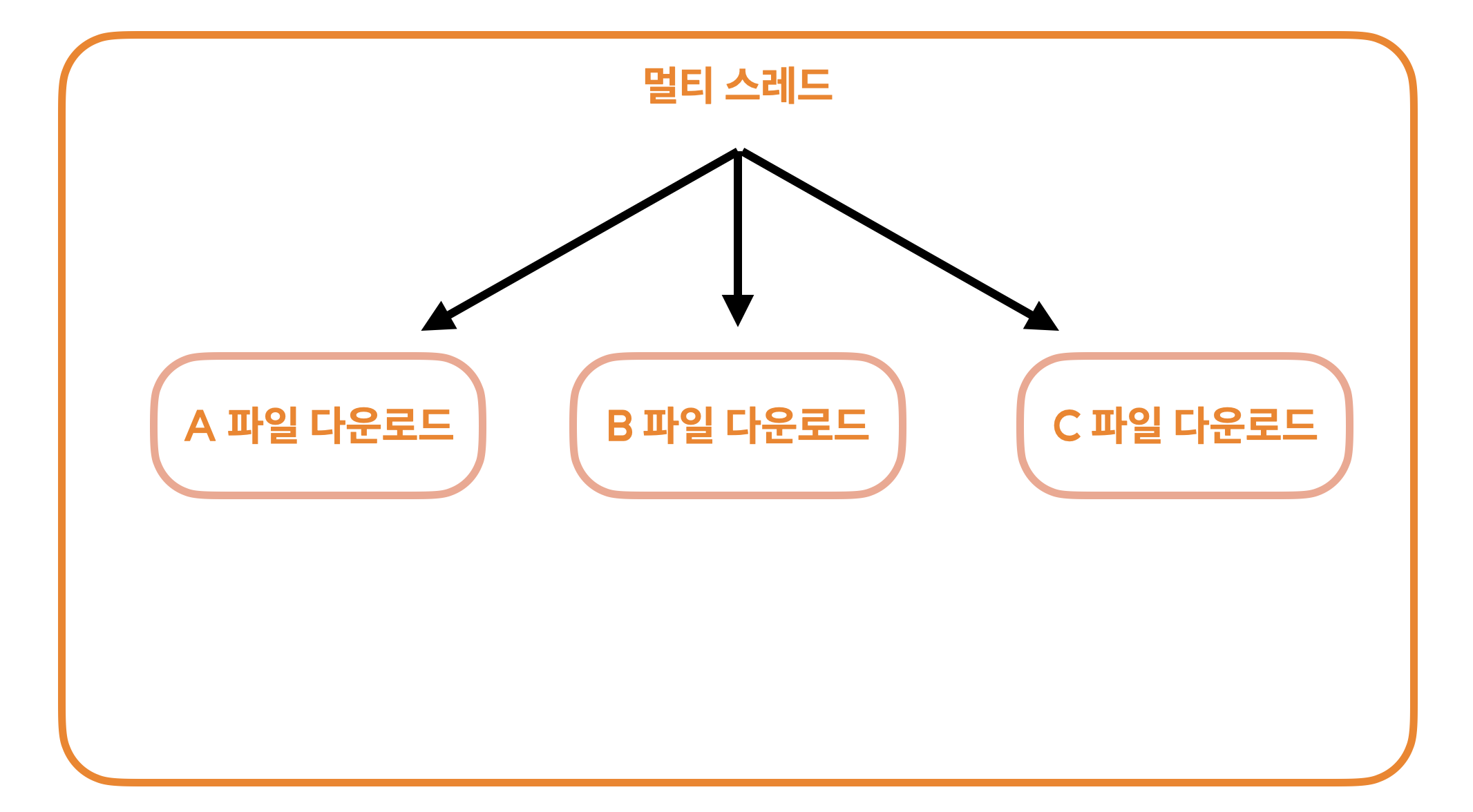
스레드가 여러개라면, 하나의 프로세스 내에서 동시에 여러개의 작업을 수행할 수 있음
스레드가 여러개 있는 작업 환경을 멀티 스레드

스레드가 각 프로세스별로 하나씩만 존재하는 경우가 있음
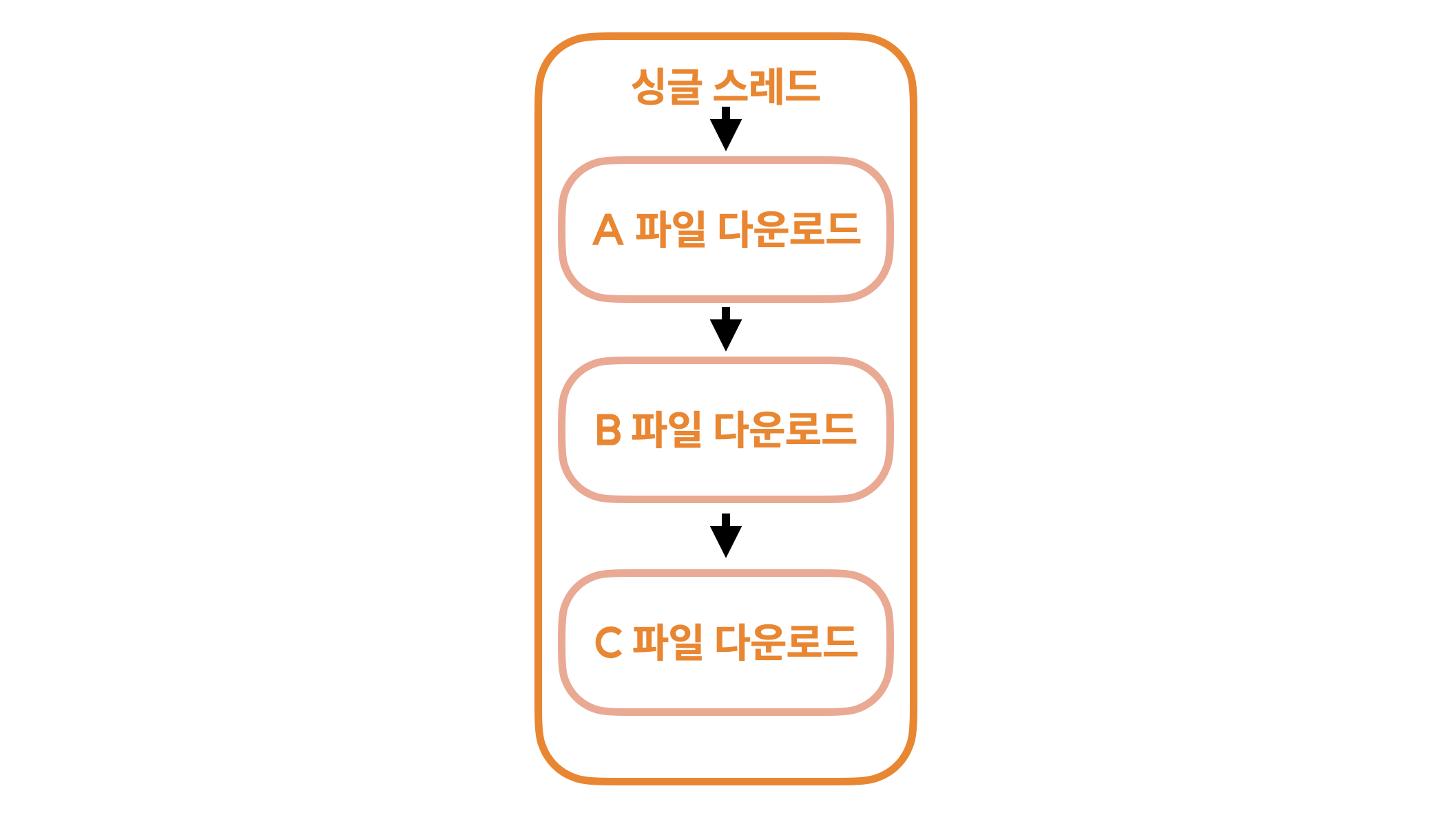
스레드가 하나만 있는 작업 환경을 싱글 스레드

JavaScript는 싱글 스레드 기반의 언어
그렇기 때문에 동기적으로 작동
📝 동기
하나의 작업이 종료될 때까지 다음 동작은 대기하는 실행 방식을 의미
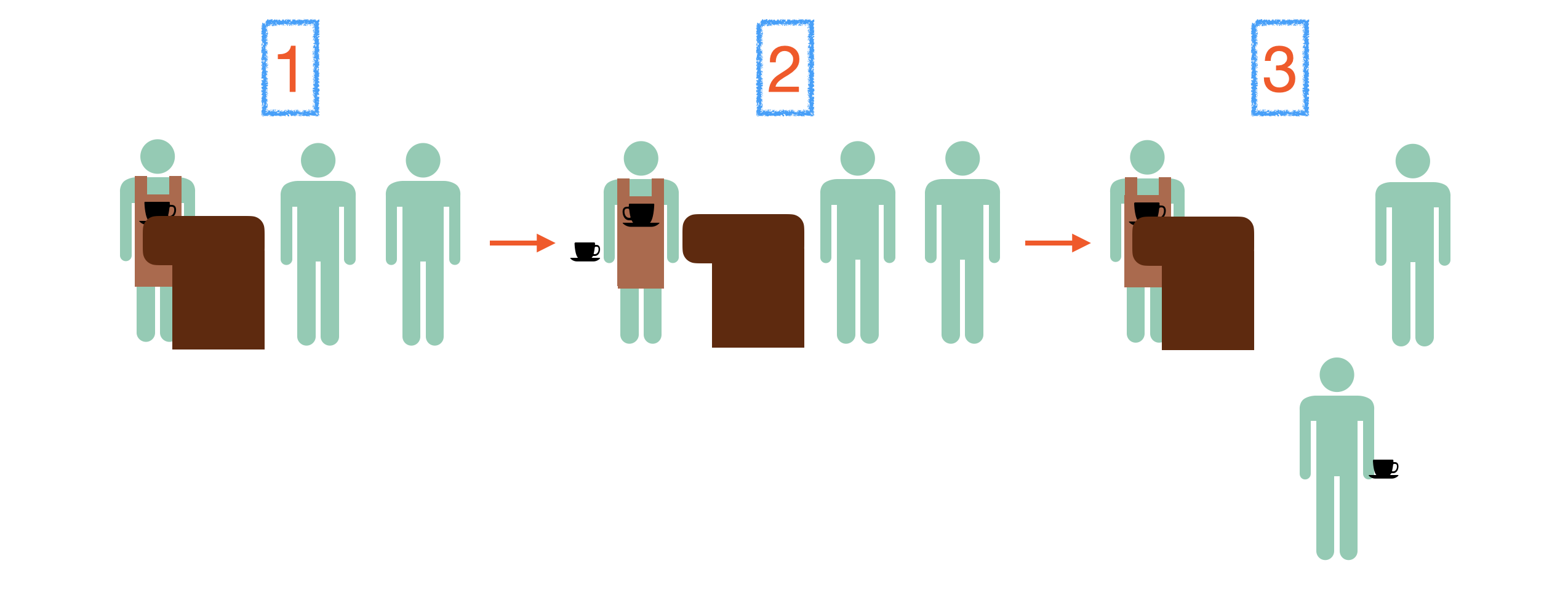
예를 들어 카페에서 주문을 처리할 때
1. 손님이 주문합니다.
2. 앞선 손님의 주문에 대한 응답이 완료될 때까지 다음 손님은 아무런 동작을 할 수 없습니다.
3. 앞선 손님이 주문에 대한 응답을 받았다면 다음 손님이 주문할 수 있습니다.
위 예시처럼 앞선 작업이 프로세스를 점유하고 있어서 다음 작업이 시작되지 않는 것
JavaScript는 한번에 하나의 기능만을 수행하는 싱글 스레드이기 때문에 동기적으로 동작
📝 비동기
하나의 작업이 진행됨과 동시에 또 다른 작업도 함께 진행되는 실행 방식을 의미
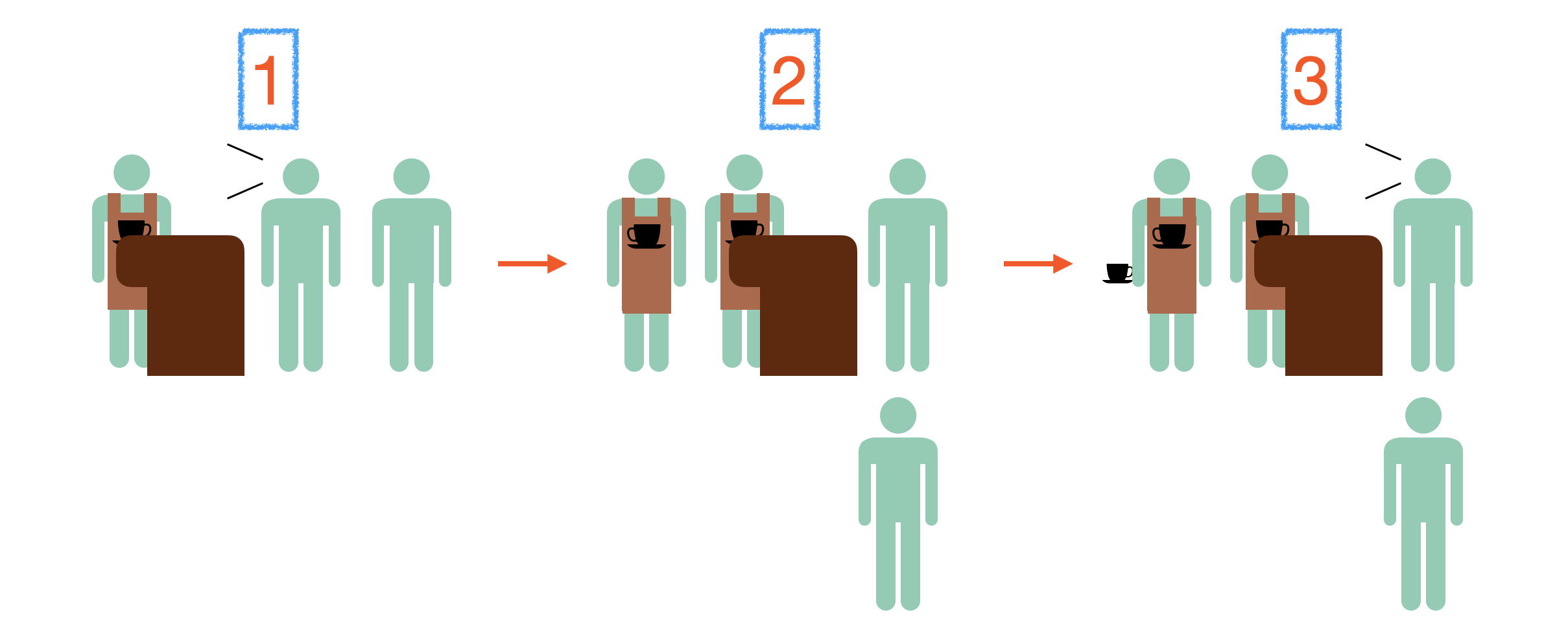
1. 손님이 주문합니다.
2. 앞선 손님의 주문이 완료되는 동안 해당 손님은 옆 대기줄에서 본인의 주문이 완료될 때까지 기다립니다.
3. 그와 동시에 다음 손님의 주문도 이뤄집니다.
위 예시처럼 하나의 작업이 진행됨과 동시에 또 다른 작업도 함께 진행되는 것
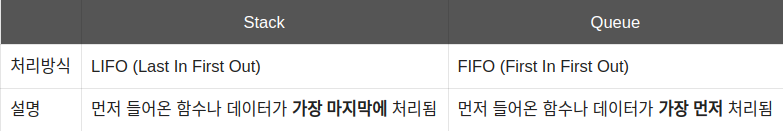
📝 동기와 비동기
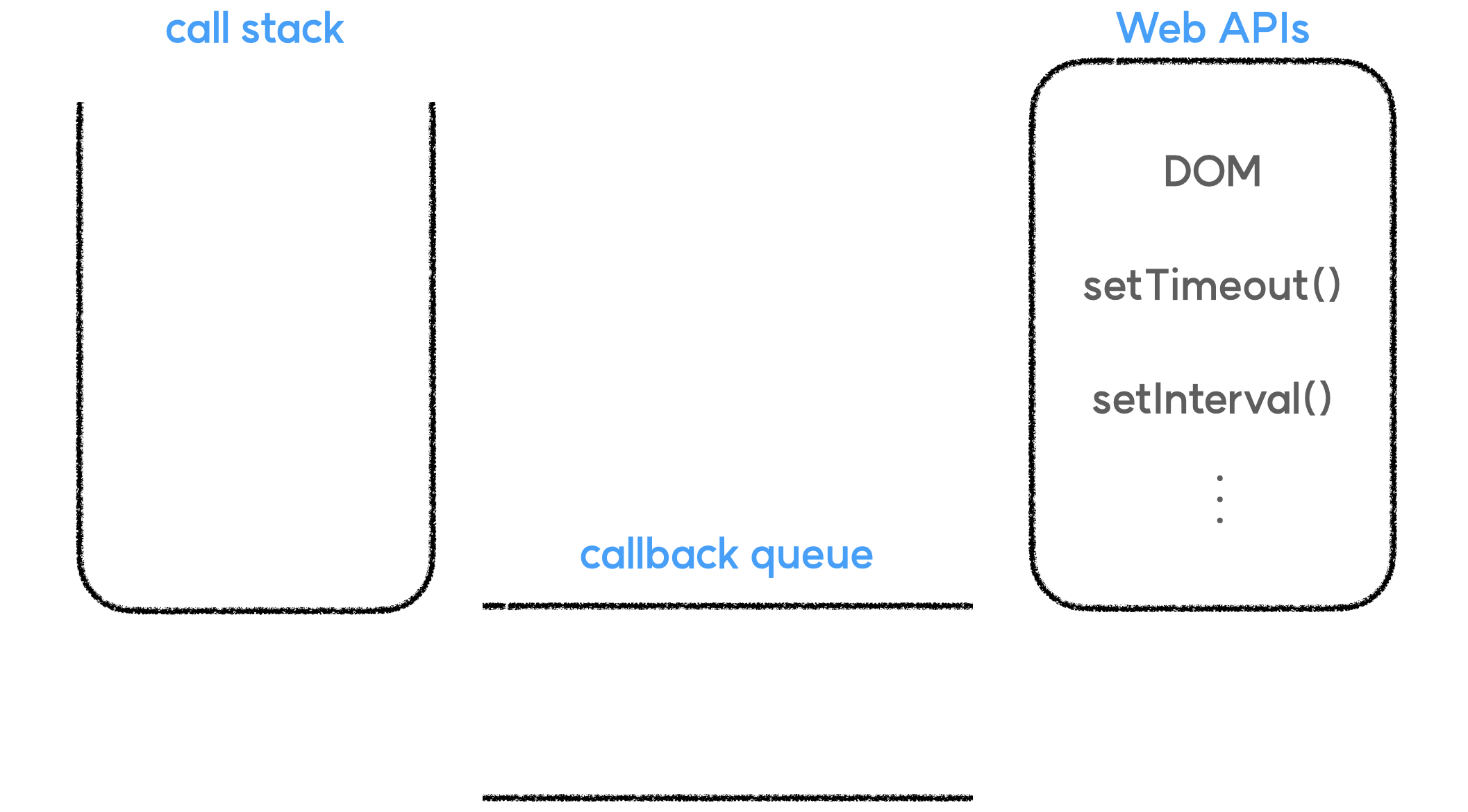
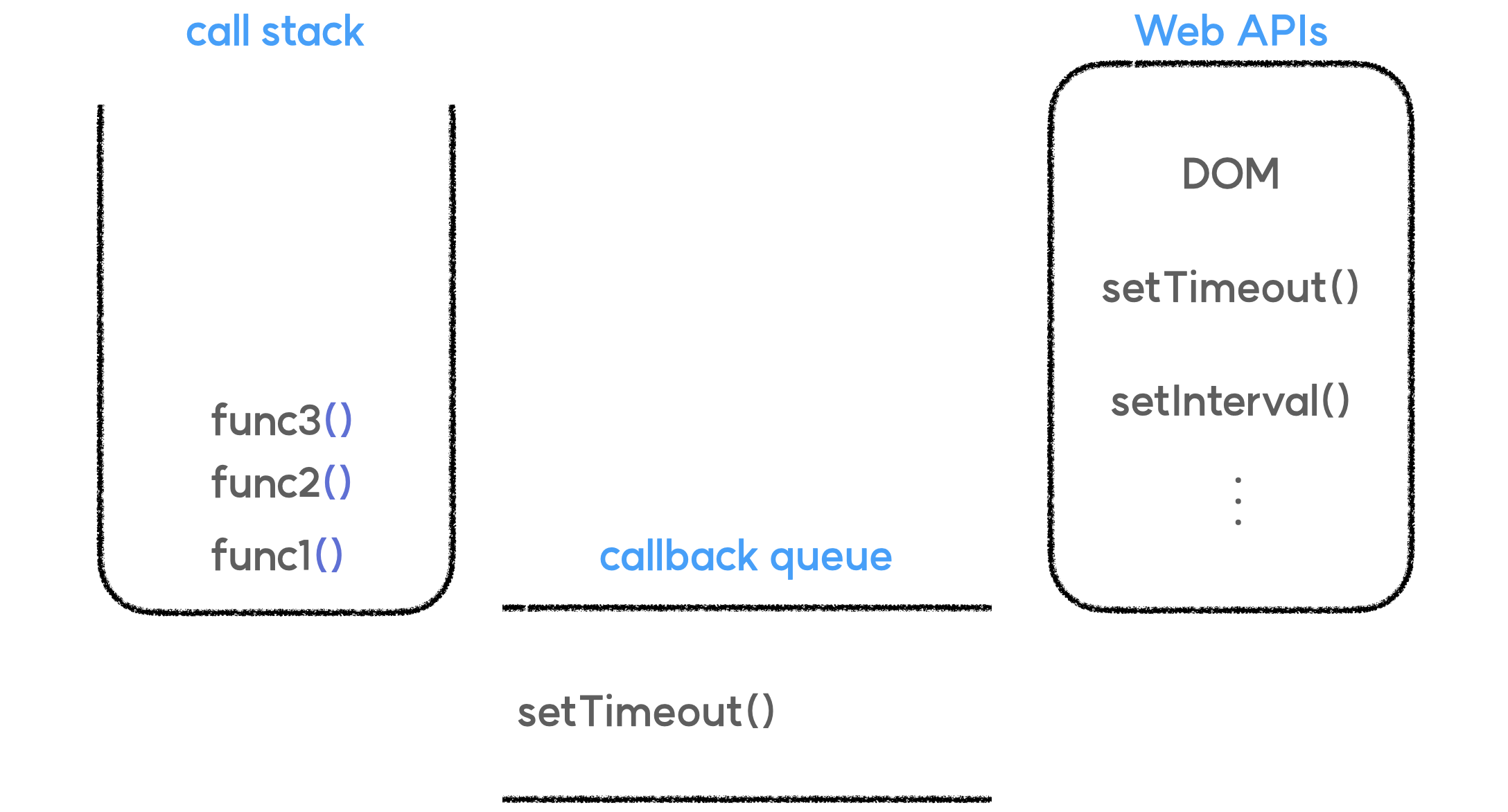
JavaScript의 실행 환경 내부에는 call stack과 callback queue라고 하는 영역이 존재


자바스크립트에서는
-
기본적인 함수들은 모두 call stack에 쌓이게 됨
-
그리고 비동기 함수(Web APIs 포함)들은 모두 callback queue에 쌓이게 됨
-
call stack에 쌓인 기본 함수들은 먼저 담긴 함수들이 위에 쌓인 함수들의 종료를 기다리게 됨
-
callback queue에 쌓인 비동기 함수들은 call stack이 비워져 있다면, 하나씩 옮겨짐

📝 비동기 처리
자바스크립트는 싱글 스레드이기 때문에 한번에 하나의 동작만 수행할 수 있음(동기적)
- callback
비동기 작업을 수행하기 위해 가장 먼저 나온 해결책은 callback 함수를 활용하는 것
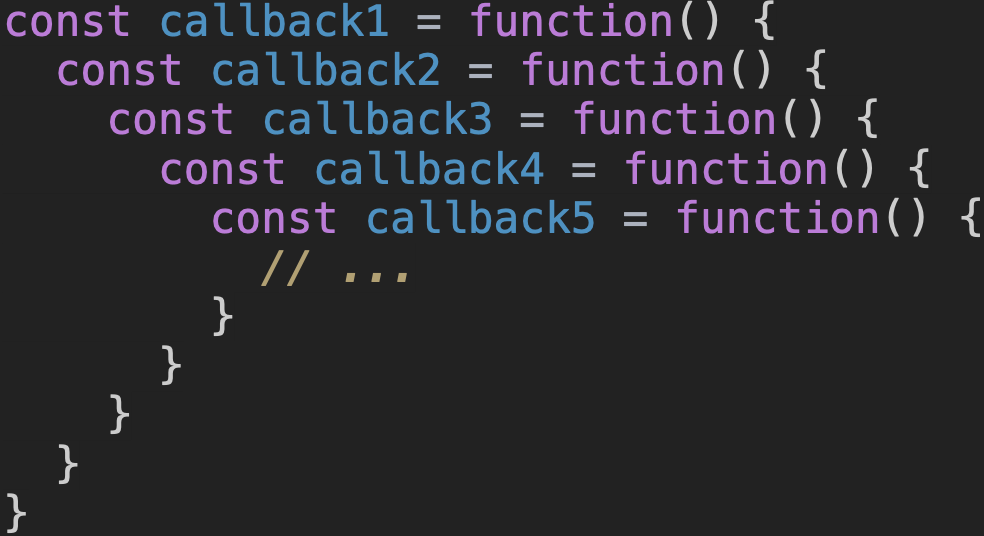
callback 함수가 여러번 중첩되는 경우 가독성에서 심각한 손해를 보게 되는
콜백 지옥(callback hell)을 만나게 되는 문제가 있음

- promise
이러한 문제점을 해결하기 위해 Promise 의 개념이 나타남
현재는 얻을 수 없지만 추후 작업이 완료되면 받아올 수 있는 데이터에 대한 접근 수단의 역할을 해줌
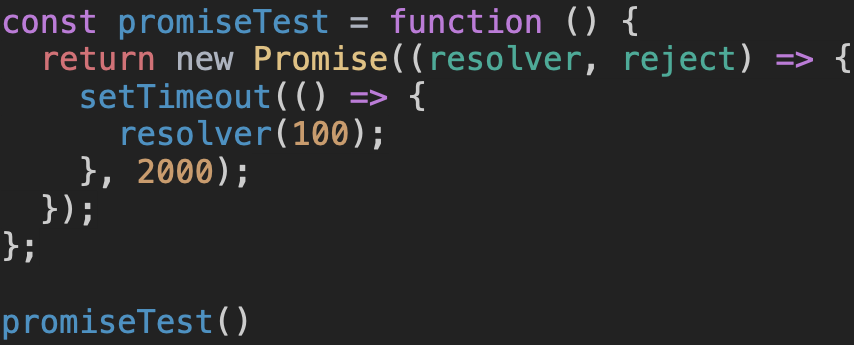
Promise 객체를 new Promise()와 같은 코드를 입력하여 직접 생성해 줄 수 있음
대기(Pending) - 비동기 처리가 아직 완료되지 않은 상태
이행(Fulfilled) - 비동기 처리가 완료되어 결과를 반환한 상태
실패(Rejected) - 비동기 처리가 실패하였거나 오류가 발생한 상태

위 코드는 promiseTest라는 함수를 실행 했을 때, 그 반환 값으로 Promise 객체를 돌려받는 코드
▷ then()
통신 또한 비동기 처리가 필요함
fetch(HTTP Request)
.then((res) => {
console.log(res)
})fetch()를 사용한 후 응답을 받아올 때 까지 기다리도록 fetch()에 붙여서 then()을 사용
then() 메서드는 fetch()뿐만 아니라 Promise 객체를 돌려주는 함수라면 언제든 사용할 수 있음
응답을 받아올 때까지 기다려서 정상적인 값을 받아올 수 있는 것
▷ catch()
통신에서 문제가 생기거나 then() 메서드 내에서 로직을 수행하다가 에러를 만난다면 우리는 catch() 메서드로 그 분기를 나눠줄 수 있음
fetch(HTTP Request)
.then((res) => {
console.log(res)
})
.catch((err) => {
console.error(err)
})catch() 메서드 내부에도 익명 함수를 넣어줄 수 있는데, 해당 함수의 매개변수로 error의 내용을 받아올 수도 있음
📝 구조 분해 할당 (Destructuring assignment)
구조화 되어 있는 배열, 객체와 같은 데이터를 분해하여 각각의 변수에 다시 할당하는 것
▷ 배열 구조분해할당
-
선언 키워드를 적고
-
변수명이 위치하는 자리에 변수명을 모아 둔 배열을 넣고
-
데이터가 담긴 배열을 할당하면 됨
const arr = [ 1, 2, 3, 4, 5 ];
let [ one, two ] = arr;
console.log(one); // 1
console.log(two); // 2▷ 객체 구조분해할당
-
선언 키워드를 적고
-
대괄호가 아닌 중괄호를 입력해서 구조분해할당을 수행
-
배열과 같이 중괄호 안에 담기는 명칭들이 변수명이 되는데, 객체의 경우 실제로 obj 객체 안에 존재하고 있는 property의 key를 적어 주어야 그에 대응하는 value들을 해당 변수에 담아주게 됨
-
뒤에는 할당 연산자를 적어주고 구조분해할당 해주고자 하는 객체를 적어주면 됨
const obj = {
name: "otter",
gender: "male"
}
let { name, gender } = obj📝 스프레드 연산자 (spread operator)
하나로 뭉쳐져 있는 값들의 집합을 전개해주는 연산자
전개하고 싶은 배열의 이름 앞에 ...을 붙이는 것으로 사용할 수 있음
const arr = [ 1, 2, 3, 4, 5 ];
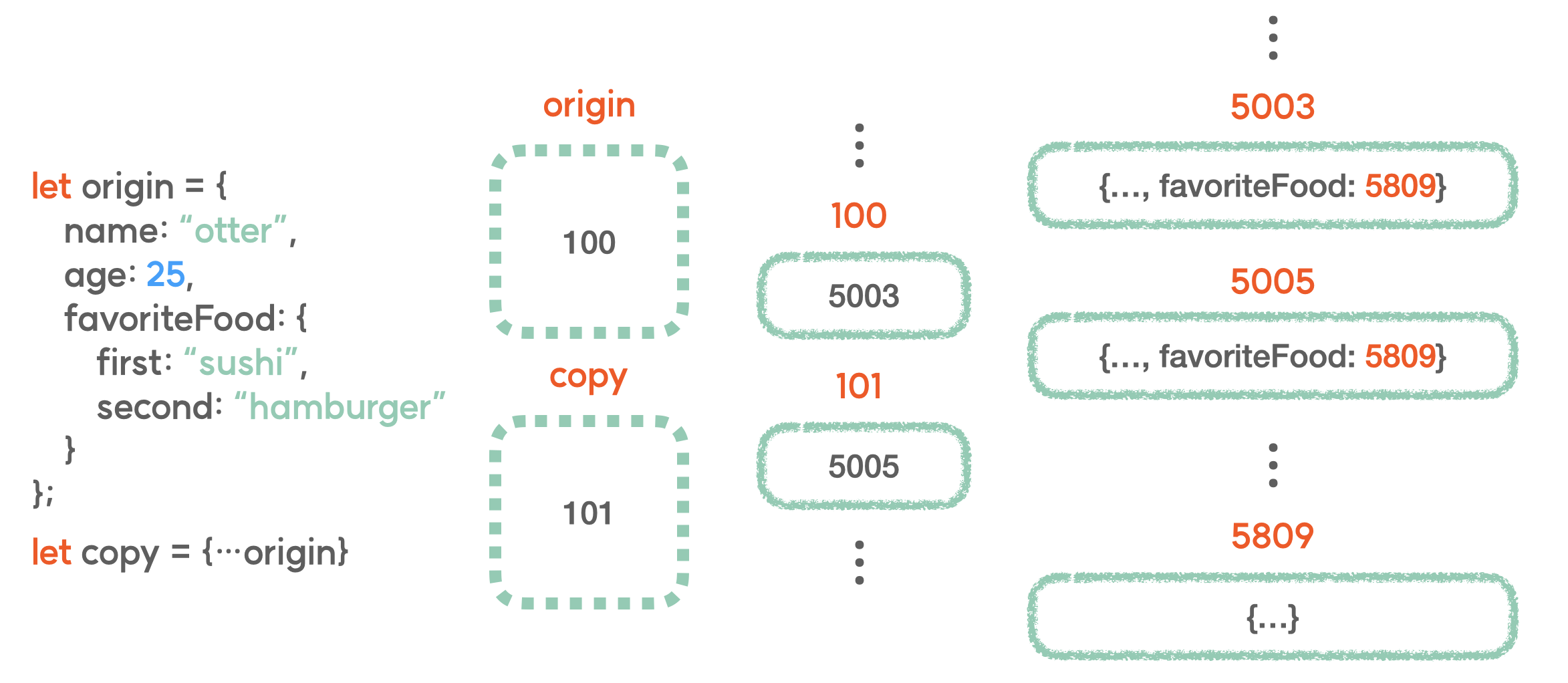
console.log(...arr) // 1, 2, 3, 4, 5📝 얕은 복사 (shallow copy)
const arr = [ 1, 2, 3, 4, 5 ];
const newArr = [ ...arr ];-
arr이라는 배열을 스프레드 연산자를 사용해서 펼쳐주고
-
새로운 대괄호로 감싸서 전혀 다른 배열을 하나 생성한 것
이렇게 하면 기존에 arr 배열이 가지고 있던 주소값과 전혀 다른 별개의 새로운 배열이 newArr이라는 변수에 담기게 됨 (참조 타입 값의 복사 성공)
배열 뿐만 아니라 객체도 spread 연산자를 사용한다면 복사가 가능
const obj = {
name: "otter",
gender: "male"
}
const newObj = { ...obj }-
객체를 한번 펼쳐주고
-
새로운 중괄호로 감싸서 전혀 다른 객체를 하나 생성한 것
이렇게 하면 기존에 obj객체가 가지고 있던 주소값과 전혀 다른 별개의 새로운 객체가 newObj이라는 변수에 담기게 됨
📝 깊은 복사 (deep copy)
참조 타입의 데이터는 heap이라는 임시 저장 메모리에 담기게 됨
heap이라는 영역은 참조 타입 데이터와 같이 그 데이터의 크기가 유동적으로 변할 수 있다는 특징을 가지고 있음

JSON.stringify()와 JSON.parse()를 사용할 수 있음
JSON.stringify()는 소괄호 안에 들어가는 값을 JSON 데이터 포맷으로 변환
const obj = {
name: "otter",
gender: "male",
favoriteFood: { first: "sushi", second: "hamburger"}
}
const copy = JSON.stringify(obj)
console.log(copy)
// {"name":"otter","gender":"male","favoriteFood":{"first":"sushi","second":"hamburger"}}
const deepCopy = JSON.parse(copy)
console.log(deepCopy)
/*
{
name: "otter",
gender: "male",
favoriteFood: {first: "sushi", second: "hamburger"}
}
*/📝 rest parameter
rest parmeter는 spread 연산자와 유사해 보이지만 차이가 있음
함수의 매개변수(parameter)를 배열로 전달 받는 방식
const foo = function(one, two, ...rest) {
console.log(rest)
}
foo(1, 2, 3, 4, 5) // [ 3, 4, 5 ]one과 two 매개변수에는 주어진 전달인자의 첫번째, 두번째 데이터가 담김
rest 매개변수에는 앞선 두개의 데이터를 제외한 나머지 데이터가 배열의 형태로 담기게 됨
주의사항
rest parameter를 작성할 때는 반드시 마지막에 위치해야 합니다.
// 잘못된 예시
const foo = function(one, ...rest, two) {
console.log(rest)
}
위와 같이 마지막이 아닌 위치에 사용할 수 없습니다.오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
