
1. 노션 클로닝 시작
5, 6주차 커리큘럼에 나와있는 노션 클로닝 과제를 진행하게 됐다.

그냥 클로닝도 꽤 버거울 것 같은데 이걸 다 바닐라 자바스크립트로만 구현해야 한다는 게 여간 힘든 일이 아닐 것 같다는 생각이 들었다.
더군다나 전 기수 선배분들의 회고를 보며 저걸 도대체 어떻게 구현했나? 하는 생각이 들었는데, 결론적으로 일단 시작하면 하게 되는구나... 를 깨달았던 프로젝트다.
2. 노션 클로닝 기능
전체적인 모양은 노션과 크게 다르지 않지만, 세부적인 기능 하나하나를 구현하는 게 아니라 큼지막한 기능을 구현했다.
기본 기능을 요약하면 다음과 같다.
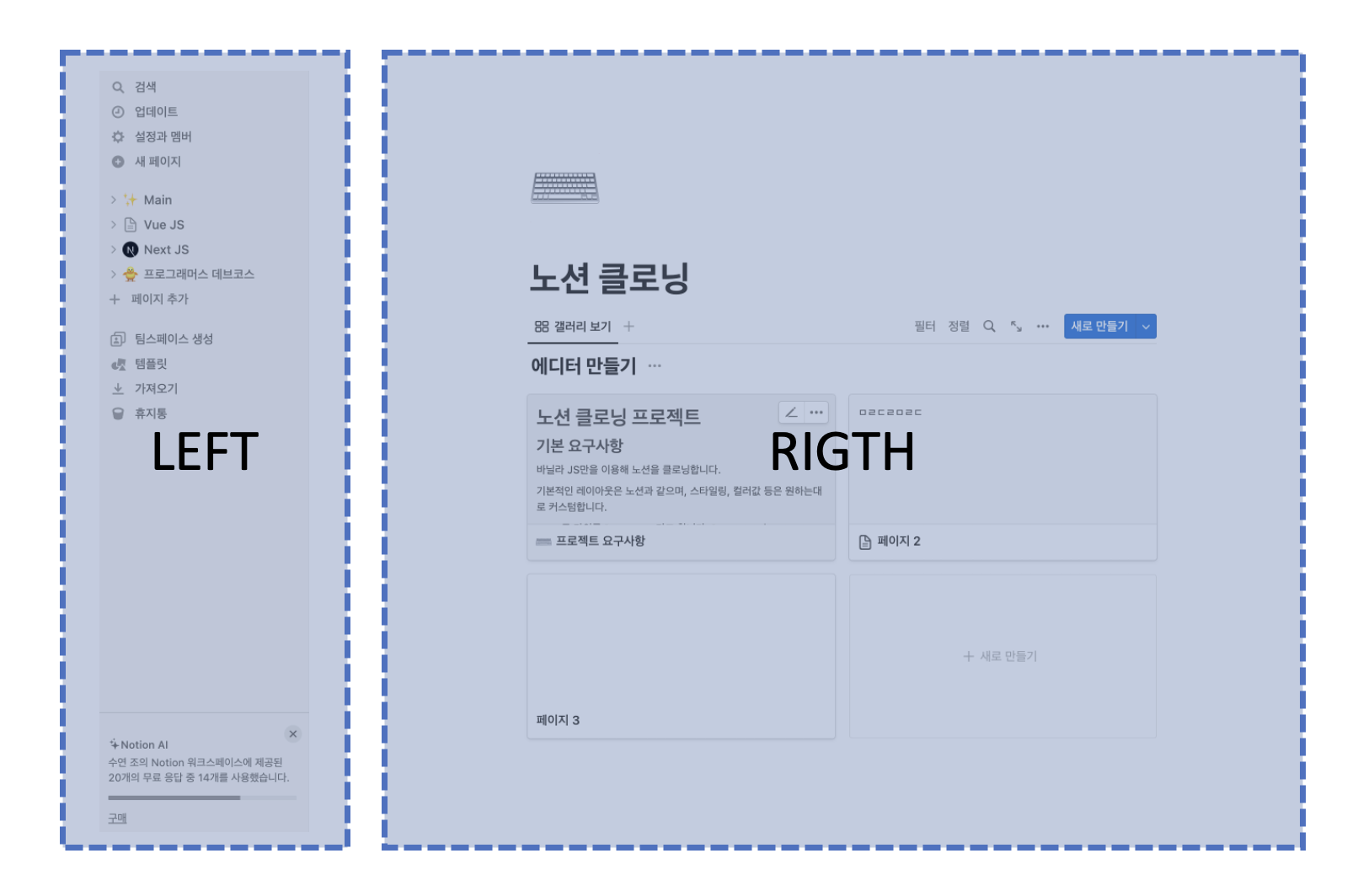
- 노션은 좌측에 글의 목록이 나오고, 우측엔 글의 내용이 나온다.
- 글은 도큐먼트라고 부르며, 하나의 도큐먼트는 여러 도큐먼트를 포함할 수 있다.
- 좌측에 트리 형태로 도큐먼트를 렌더링 한다.
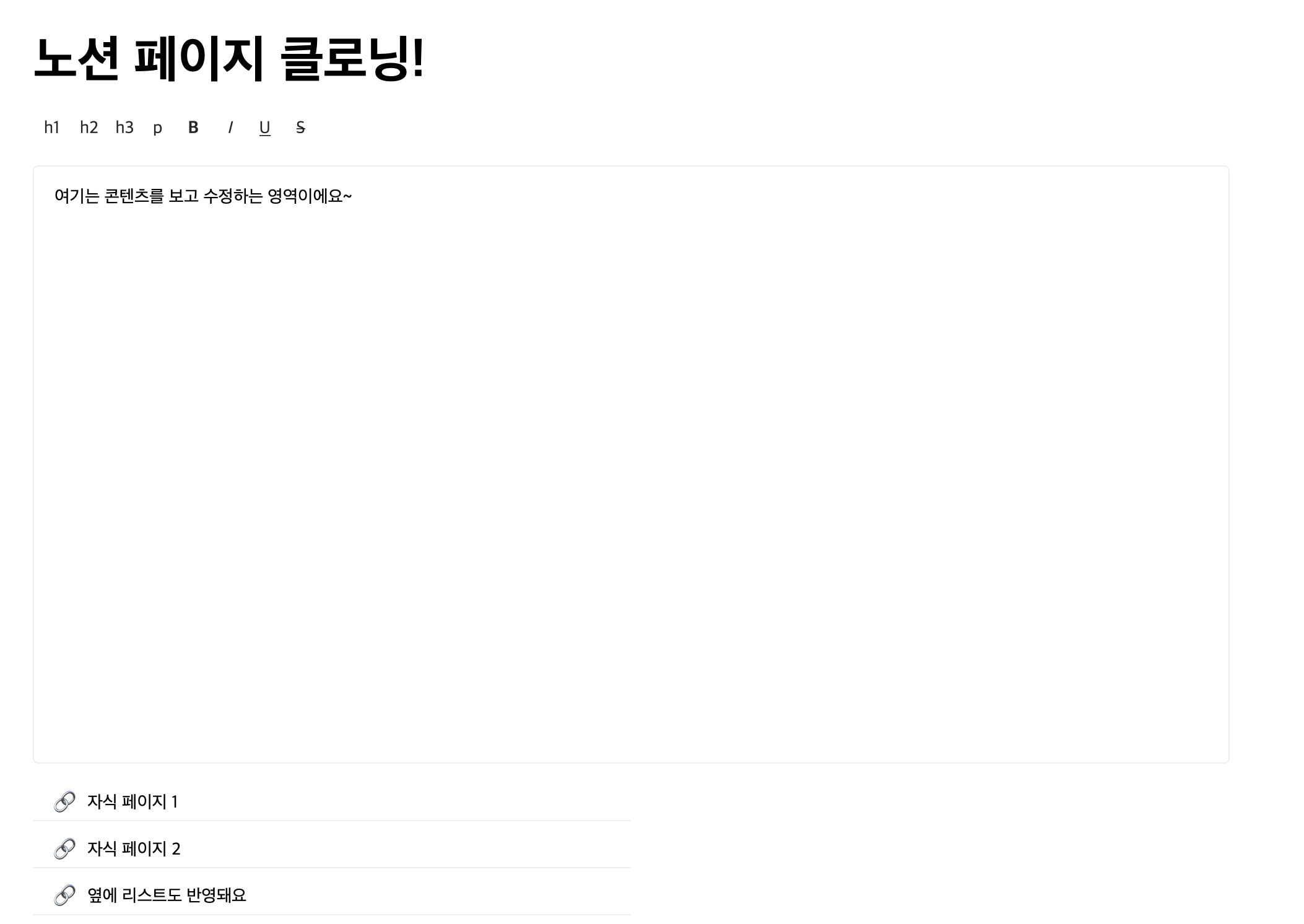
- 우측엔 도큐먼트를 수정할 수 있는 페이지를 그린다.
- history API 를 이용하여 SPA 로 구현한다.
3. 구현 전 설계
무턱대고 A 구현을 하다가, B 구현을 하다가, C 구현에서 다시 A 구현으로... 빙글빙글 돌기보다는 제대로 기능을 정리해두고 각 기능만 구현하는 습관을 들일 필요가 있었다.
그래서 이번엔 큰 틀을 그려놓고 세부적인 것은 그때그때 방향을 틀어 수정하기로 했다. 더불어 데이터를 어떻게 해야 편하게 관리할 수 있는지 를 충분히 고민하고 구현하기로 했다.
3-1. 다이어그램 그리기
다이어그램은 복잡하게 생각하지 않았다. 요구사항들을 파악하고 "지금은 이런식으로 구현해보자!" 라는 생각을 중심으로, 큰 틀만 그렸다.
아래 다이어그램은 초기의 다이어그램에서 살을 붙인 것으로, 기존에 한 설계는 노션 클로닝 과제 설계 에 있다.

좌측과 우측이 나눠져서 각각 동작하는 페이지를 그려야했기 때문에 처음엔 다음과 같이 구조를 그렸다.

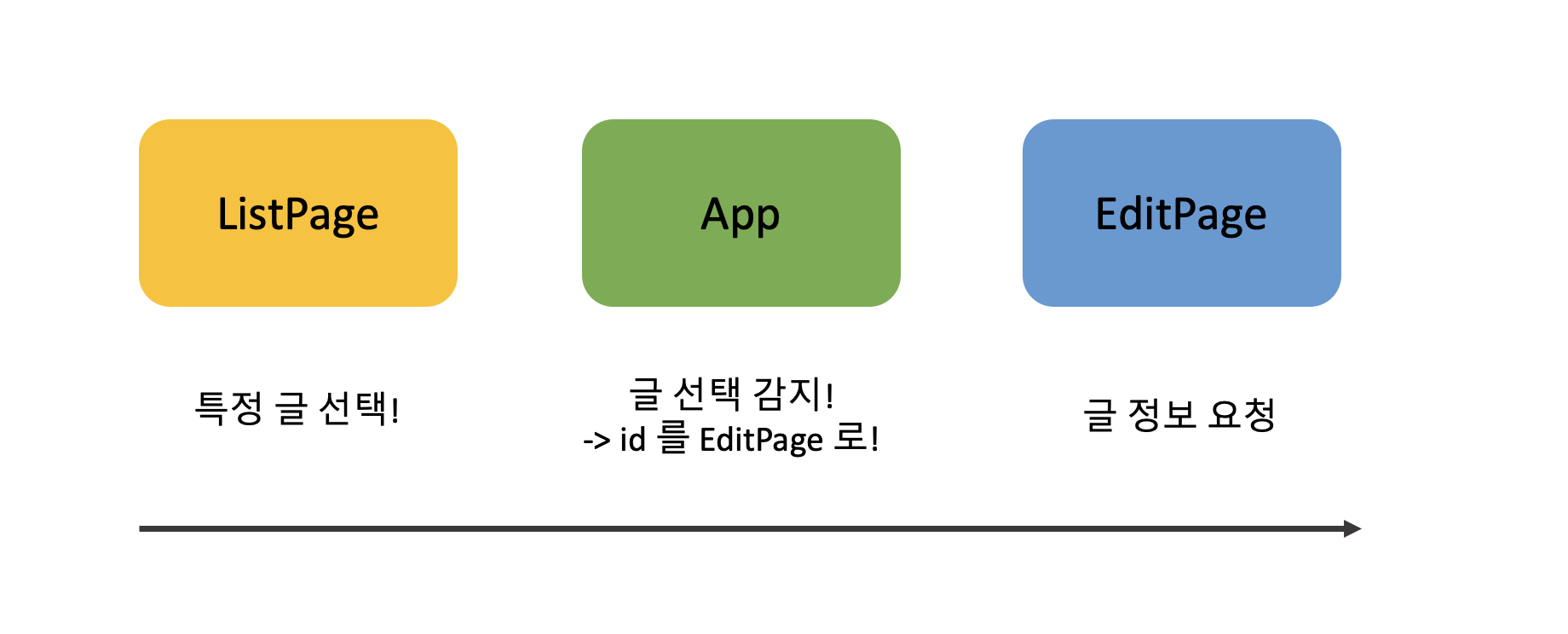
그리고 각 페이지가 할 역할을 대략적으로 구상했다.
3-2. App
App 페이지는 ListPage 에서 글을 선택하는 것을 감지하는 이벤트를 App 에서 관리하여 글의 id를 EditPage로 보내준다.

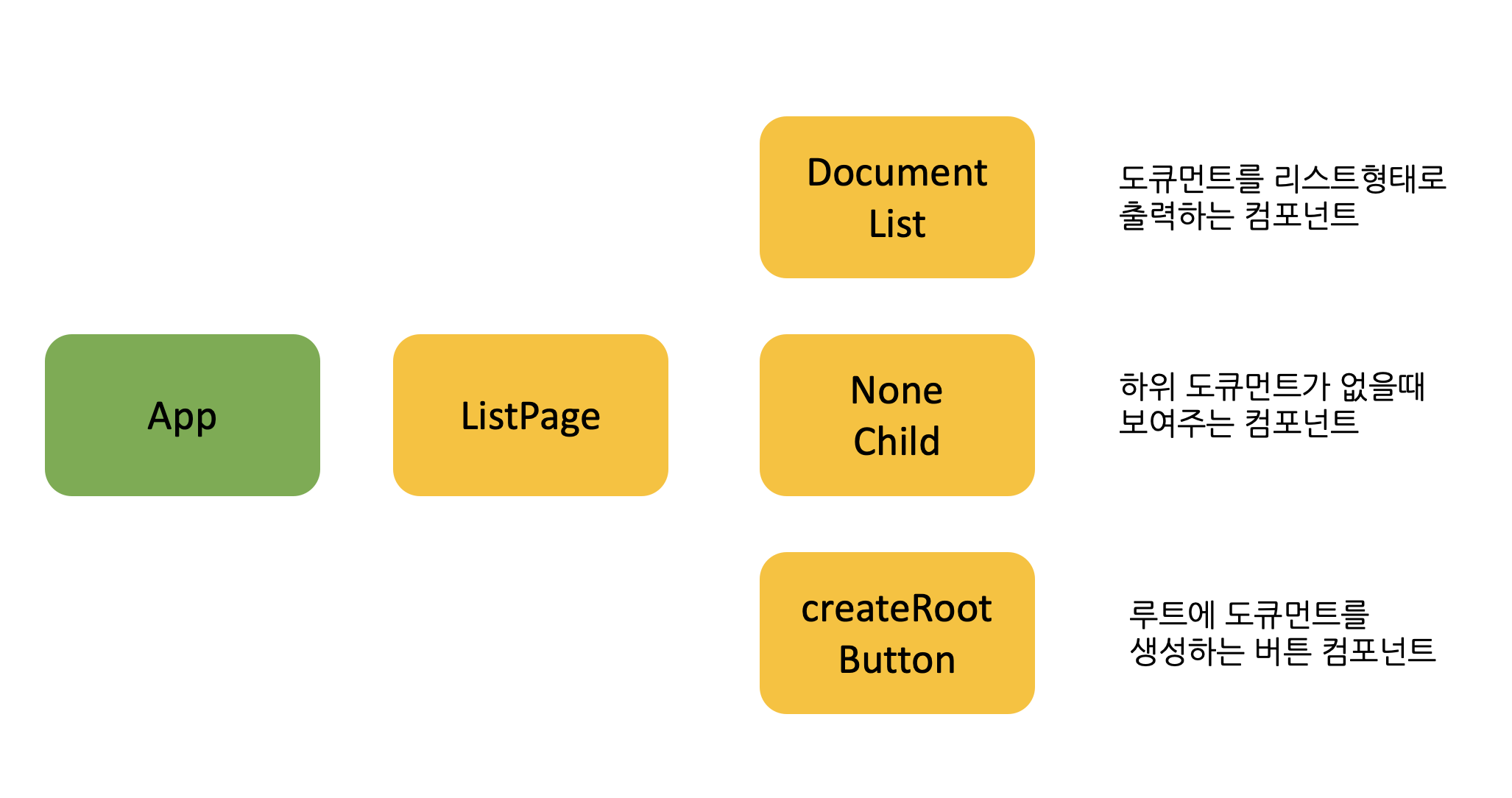
3-3. ListPage

ListPage 는 DocumentList 컴포넌트를 호출해서 각 document 의 리스트를 그린다.
-
DocumentList
하위 document 를 보여줘야 하기 때문에 DocumentList 컴포넌트에선 재귀적으로 해당 컴포넌트를 다시 호출하여, 자식의 정보를 전달한다. -
NoneChild
하위 도큐먼트가 없을 때 '하위 페이지 없음' 을 표시한다. -
createRootButton
루트 도큐먼트 생성을 할 수 있는 버튼이다.

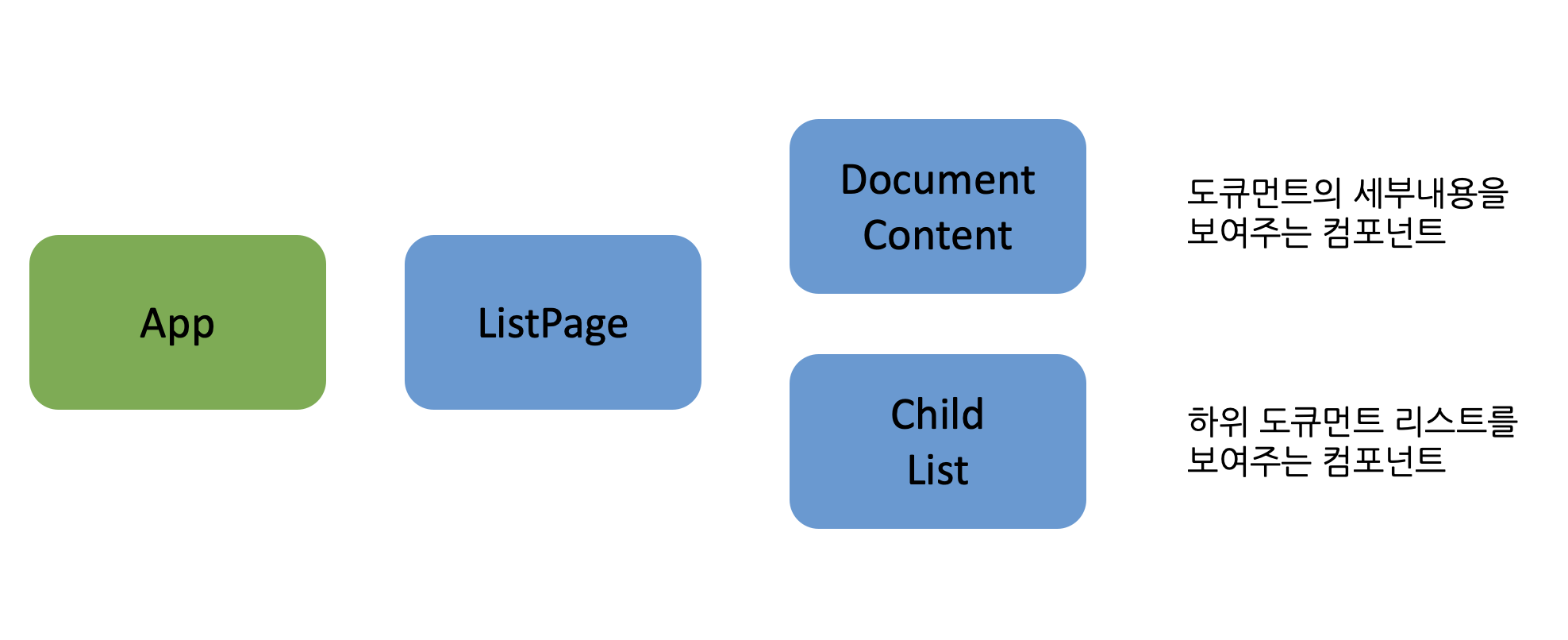
3-4. EditPage

- DocumentContent
도큐먼트의 내용을 보여주고 수정할 수 있는 컴포넌트다.
- ChildList
해당 도큐먼트의 자식 도큐먼트들을 리스트로 보여준다.
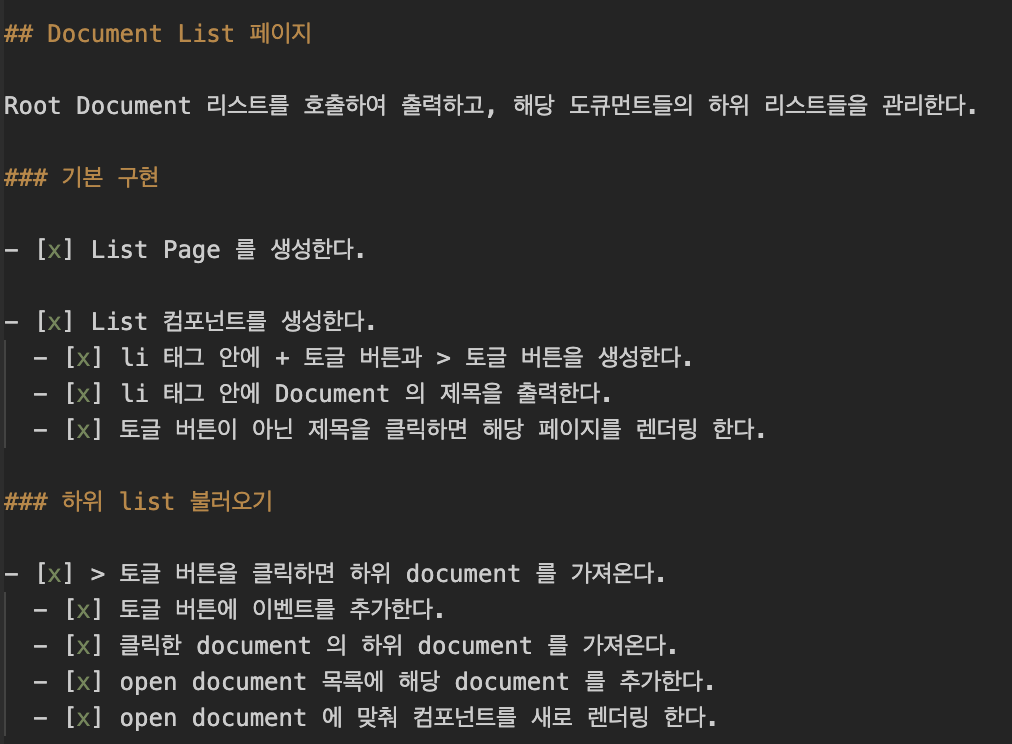
3-5. 세부 기능 정리
컴포넌트들이 대충 정해지자, 컴포넌트별로 해야할 목록들을 정리했다. 해당 목록은 모두 README 에 작성해놓고, 내가 지금 어디를 구현하고 있는지 방향을 헤매할 때마다 참고했다.

4. 회고
이번 과제를 통해 가장 깊이 느꼈던 점은 다음 두가지이다.
- 기능 목록을 정리하자.
- 처음부터 많은 기능을 구현하려고 하지 말자.
프로젝트를 진행하면서 이 두가지를 지킨 덕분에 비교적 쉽게(?) 과제를 진행할 수 있었다고 생각한다.
4-1. 기능 목록을 정리하자.
기능 목록을 정리하는 것은 프로젝트를 시작하고 진행함에 있어 가장 잘한 일이라고 생각한다.
우선 내가 현재 구현하고 있는 기능이 무엇인지 리마인드 해준다는 점이 가장 큰 이점이었다. 항상 개발을 하다 보면 게슈탈트 붕괴에 빠진 것처럼 내가 어디까지 진행했는지, 이 코드를 왜 작성하고 있는지 빙글빙글 돌며 시간을 허비할 때가 많았는데 기능 목록을 구현해두고 확인함으로써 다시금 방향을 잡을 수 있었다.
또 기능을 세분화함으로써 처음엔 커보였던 문제를 작게 쪼갤 수 있다는 것이 이점이다. 막연히 "트리 형태로 도큐먼트를 출력해야지!" 라고 하는 것보다는 도큐먼트를 출력하기 위해 어떤 기능을 구현할지 세부적으로 생각하고 구현하다보면 어느새 해결이 돼있다.
기능 목록을 작성한 덕분에 하루에 정한 기능만큼은 꼭 구현할 수 있었고, 때론 하루 목표치보다 더 많은 것을 구현할 때도 있어서 뿌듯했다. 더불어 채워지는 체크리스트를 보며 만족감을 얻는 것은 덤이었다.
4-2. 처음부터 많은 기능을 구현하려고 하지 말자.
이번 과제의 경우 일반기능과 추가기능이 나눠져 있었다. 일반기능을 필수적으로 구현해야 하는 기능이었고, 추가기능은 여력이 되면 구현하는 기능들이었다.
구현할 기능이 많다 보니 처음엔 섣불리 어떤 기능을 손대야할지 몰랐다. 하지만 욕심을 가지지 않고 가장 기초적인 기능부터 구현을 시작하기로 했다. 기본 기능부터 기본 기능과 관련있는 기능을 그때그때 README 에 정리했다.
4-3. 소감
기본 기능에서 시작해서 각자의 뼈대가 만들어지고, 거기에 살을 붙이게 되는 식으로 구현을 진행하다보니 어느 순간엔 '이게 되는구나...' 하는 경험을 여러번 했다.
더불어 지금은 자바스크립트 코드를 깔끔하게 작성하는 능력도 중요하지만 어떻게 구현할지 해결방법을 찾고 최대한 타협하지 않는 마음가짐으로 기능을 구현하고자 하는 마음 또한 (중꺾마!) 중요하다는 것을 알게 되었다.
이제 코드 리뷰를 앞두고 있는데, 멘토님과 팀원분들이 이번엔 어떤 새로운 보완점을 찾아주실지 기대가 된다.
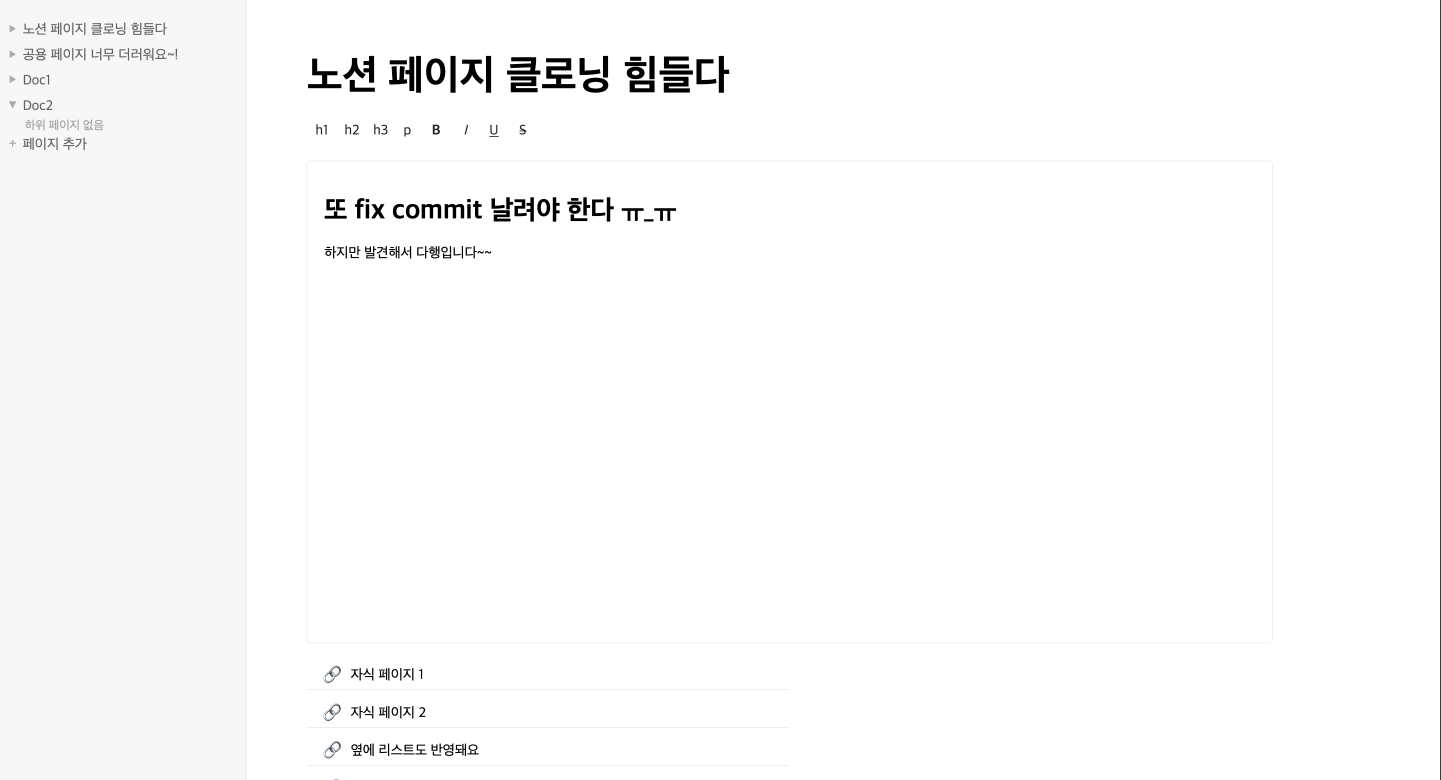
4-4. 사랑스러운 노션 과제 완성본!


저번 "예쁜 CSSS 작성하기" 글 부터 수연님 글 너무 잘 읽고 있습니다 !
노션 과제 컴포넌트 구조가 저랑 정말 비슷하셔서 놀랐어요 ㅎㅎㅎ 과제 구조 설계부터 회고 글까지 자세한 과정을 글로 남기는 게 쉽지 않을텐데 정말 고생 많으셨습니다 🙇🏻♂️