1. 서론
새로운 과제로 노션 클로닝 과제가 나왔다. 노션의 기본 구현 (글 삽입, 삭제, 수정)과 더불어 여태 과제를 하며 배운 개념을 한꺼번에 적용할 수 있는 과제다.
노션 클로닝 과제가 나오기 전까지 진행한 실습도 만만찮았는데, 노션 클로닝 과제를 어떻게 해야하나 막막했다. 하지만 천릿길도 한걸음부터라고, 바로 어떻게 이 과제를 해결할지 구상해나갔다.
2. 설계하기
노션 클로닝 과제를 진행하기에 앞서 가장 먼저 어떻게 과제를 진행할 것인지 계획했다.
무턱대고 A 구현을 하다가, B 구현을 하다가, C 구현에서 다시 A 구현으로... 빙글빙글 돌기보다는 제대로 기능을 정리해두고 각 기능만 구현하는 습관을 들일 필요가 있었다.
더불어 투두 앱을 만들때 구조를 생각하지 않고 만들다가 갈아 엎다시피 한 경험이 있어서, 이번엔 꼭 데이터를 어떻게 해야 편하게 관리할 수 있는지 를 충분히 고민하기로 했다.
2-1. 노션 구조 파악하기
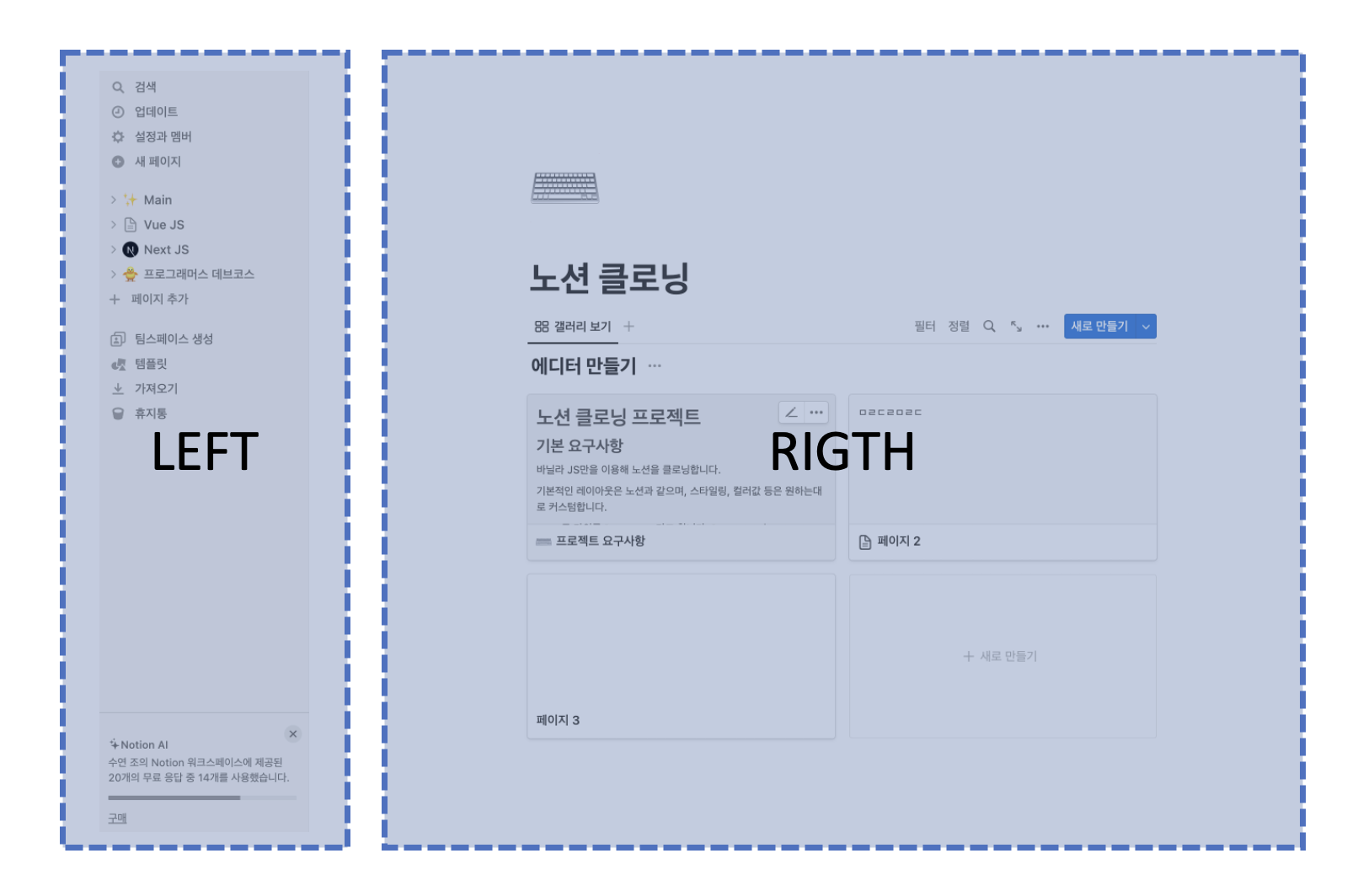
우선 노션의 기본구조이자, 과제의 요구사항은 다음과 같다.

노션은 좌측에 글의 목록이 나오고, 우측엔 글의 내용이 나온다.
그렇다면? 왼쪽 페이지와 오른쪽 페이지를 나누어 관리할 필요가 있다고 생각했다.
2-2. 다이어그램 그리기
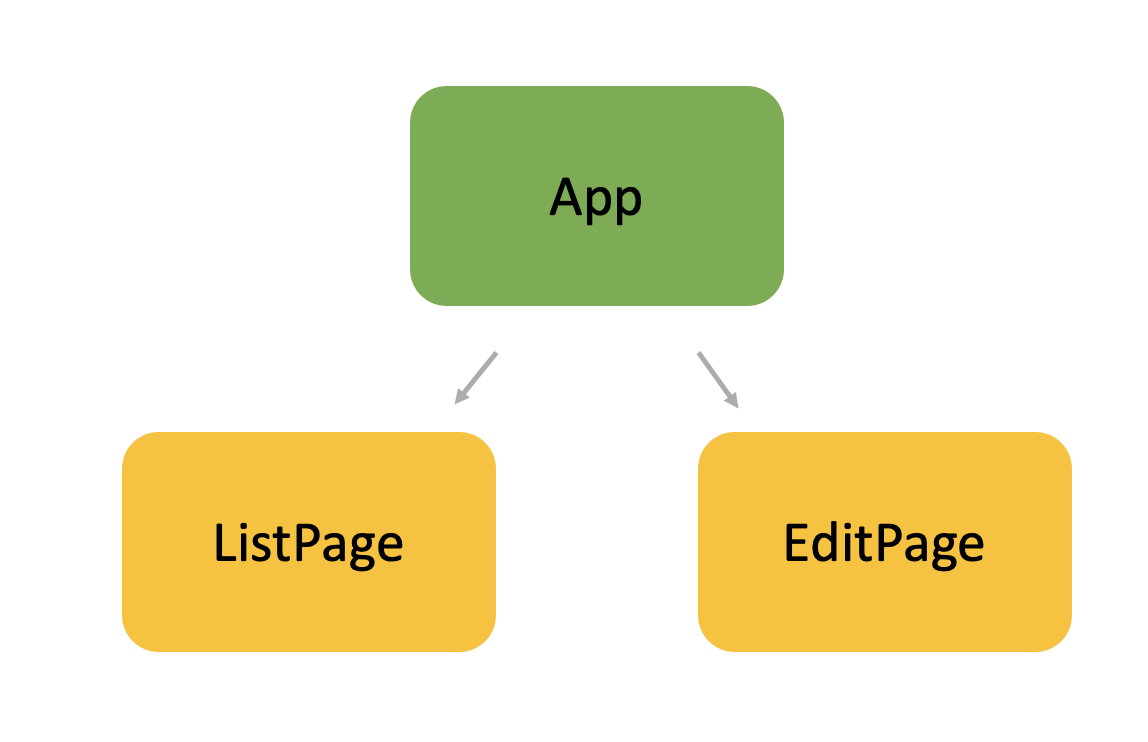
다이어그램은 복잡하게 생각하지 않았다. 요구사항들을 파악하고 "지금은 이런식으로 구현해보자!" 라는 생각을 중심으로, 큰 틀만 그렸다.
멘토님께서도 처음 설계한 다이어그램으로 완벽하게 코드를 짤 수 있다면
초고수라고 하셨다.

App 을 생성할 때 받아온 데이터로 각 페이지별로 필요한 데이터를 나눠서 전송해준다.
2-3. App 설계
App 은 받아온 데이터에 따라 ListPage 와 EditPage 를 중재하는 역할을 한다.

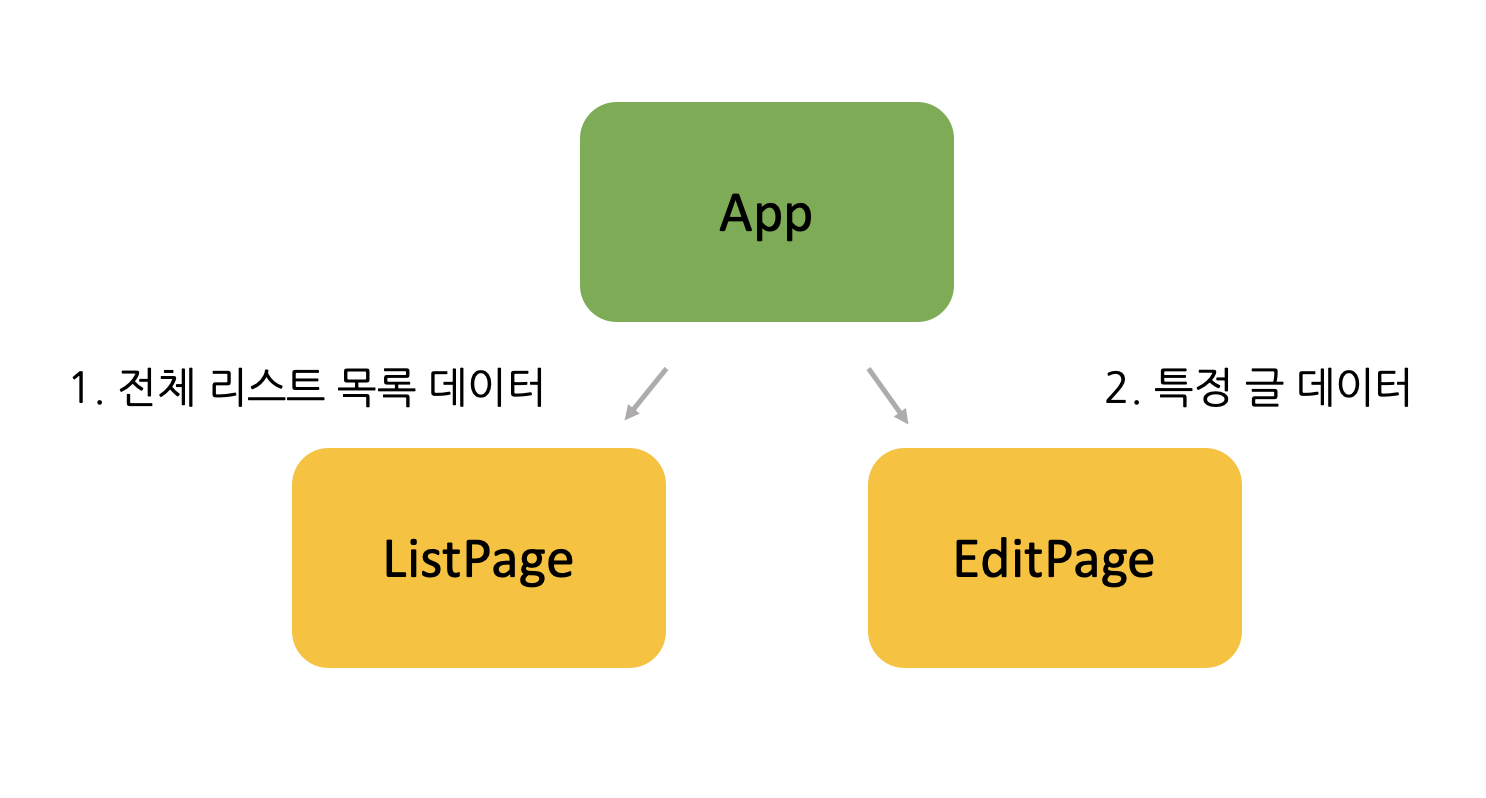
- App 은 ListPage 가 글 목록을 그릴 수 있도록 트리형태의 리스트를 모두 전달한다.
- App 은 EditPage 가 글을 편집할 수 있도록 특정 글에 대한 데이터를 전달한다.

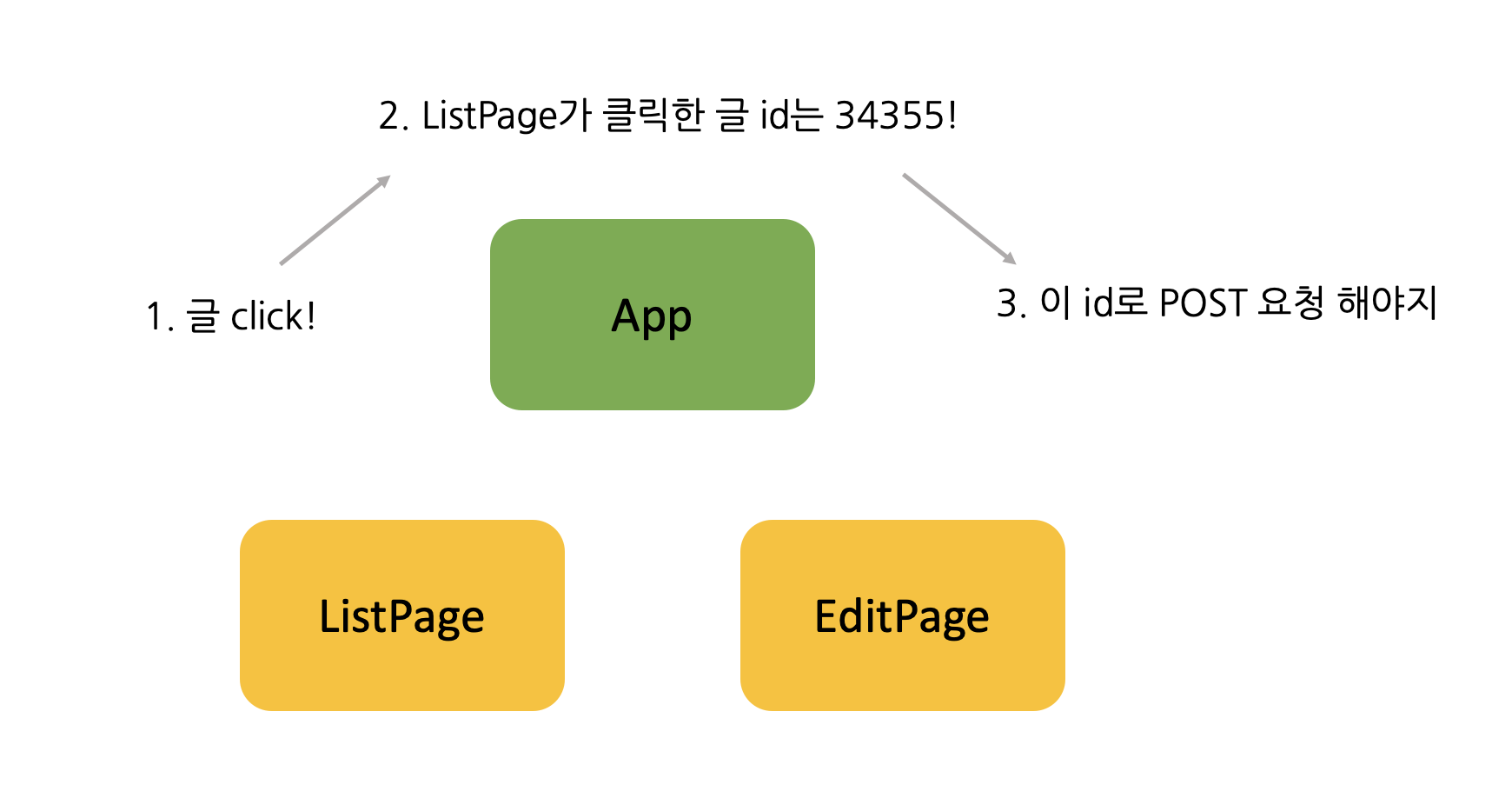
- ListPage 에서 특정 글을 선택하는 것을 감지하는 이벤트를 App 에서 관리하여 해당 특정 글을 EditPage로 보내준다.
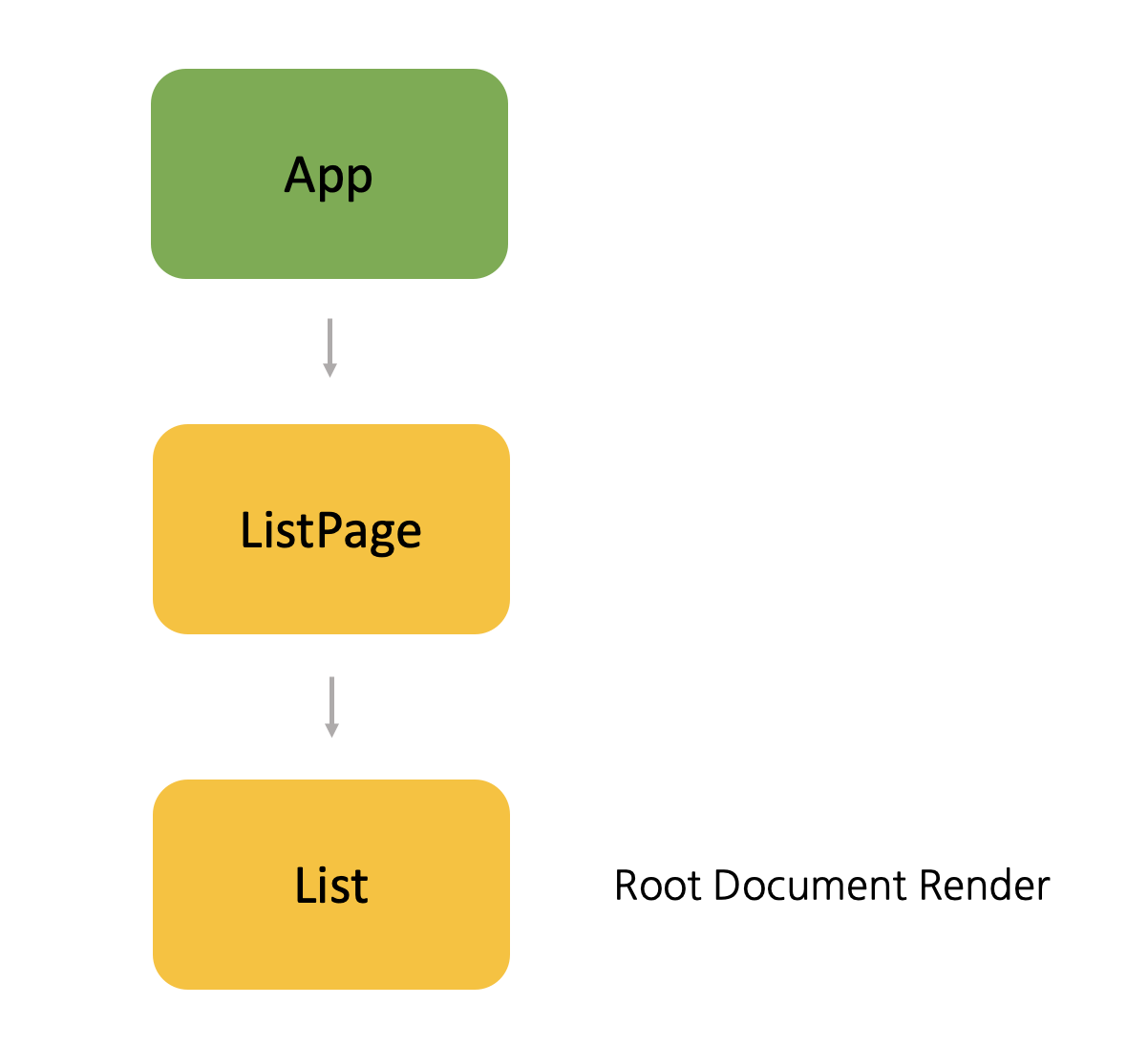
2-4. ListPage 설계
ListPage 는 List 컴포넌트를 호출해서 각 document 의 리스트를 그린다.

ListPage 는 그림과 같이 처음엔 가장 상단에 있는 Root Document 를 그리게 된다. 이 때 각 List 가 가진 데이터는 다음과 같다.
- 글 제목
- 글 내용
- 생성, 수정 날짜
- 자식 document 의 정보들
ListPage 에선 List 를 클릭할 때 발생하는 이벤트를 관리한다. List 컴포넌트에선 글의 삭제, 글의 삽입이 가능하다.
List 의 토글을 클릭할 경우 하위 document 를 보여줘야 하기 때문에 List 컴포넌트에선 재귀적으로 해당 컴포넌트를 다시 호출하여, 자식의 정보를 전달한다.
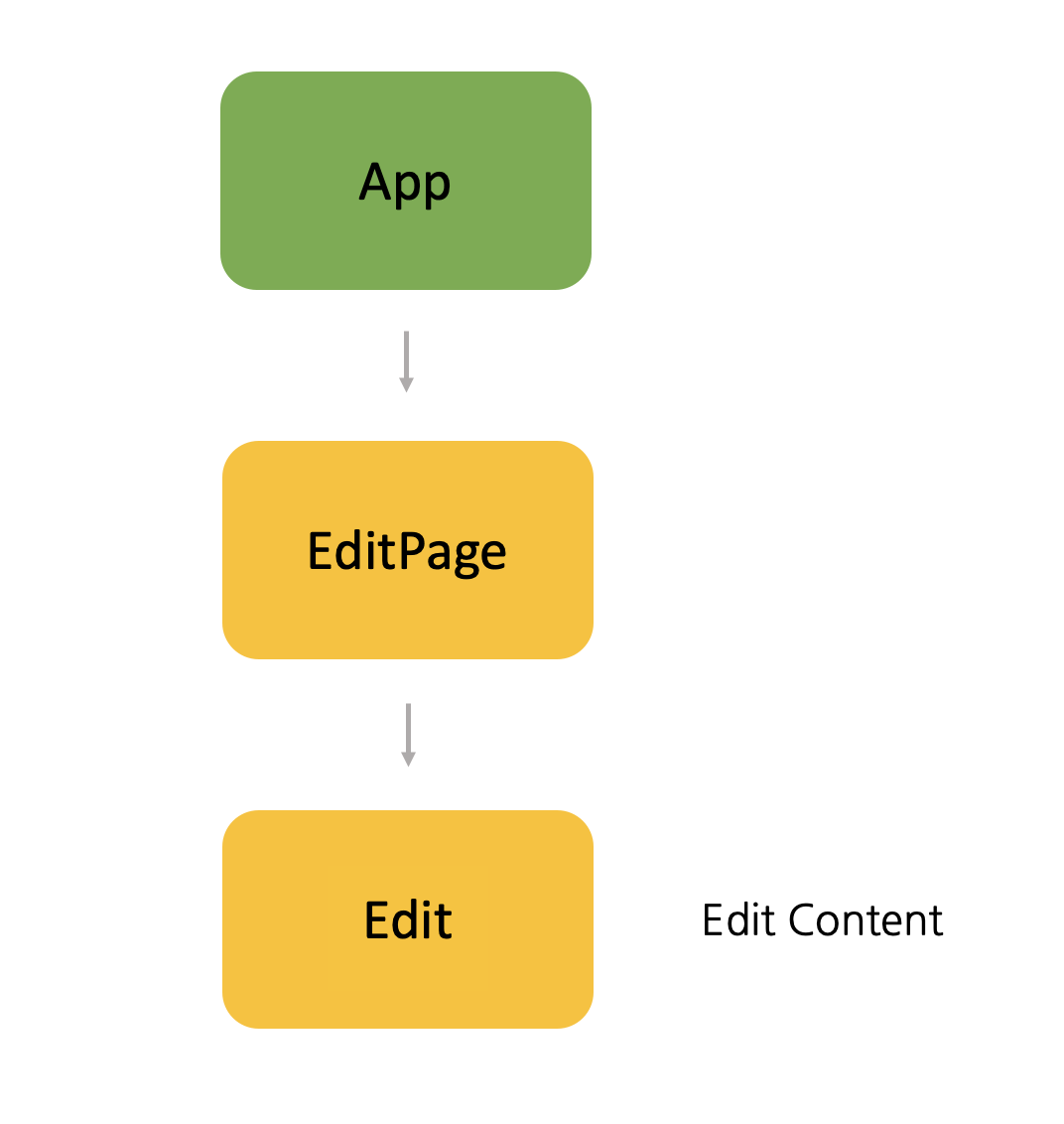
2-5. EditPage 설계
EditPage App 에서 전달받은 글의 id 로 해당 글에 대한 제목과 내용이 담긴 데이터를 요청하고, 글을 편집하는 Edit 컴포넌트를 호출한다.

EditPage 에선 Edit 컴포넌트에서 발생가능한 이벤트를 처리한다. 글의 수정, 글의 저장이 가능하다.
받아오는 정보는 다음과 같다.
- 글 제목
- 글 내용
- 생성, 수정 날짜
Edit 컴포넌트에선 글의 제목과 글의 내용을 편집할 수 있다.
3. 구현할 기능 목록 정리
위와 같이 각 페이지 별로 다이어그램을 정리하고, 각 페이지 별로 어떤 기능을 작성해야 하는지 README.md 에 작성했다.
투두 리스트를 만들때와 달리, 가장 쉬워보이는 기본 기능부터 정리하고, 기본 기능들의 구현이 끝난 다음 추가적인 기능을 차근차근 정리했다.
개인적으로 정리한 내용이라 크게 의미 있는 내용은 아니지만, 예시를 위해 첨부했다.
3-1. ListPage 구현 목록
ListPage 렌더링
-
List Page 를 생성한다.
-
List 컴포넌트를 생성한다.
- li 태그 안에 + 토글 버튼과 > 토글 버튼을 생성한다.
- li 태그 안에 Document 의 제목을 출력한다.
- 토글 버튼이 아닌 제목을 클릭하면 해당 페이지를 렌더링 한다.
하위 list 불러오기
- '>' 토글 버튼을 클릭하면 하위 document 를 가져온다.
- 토글 버튼에 이벤트를 추가한다.
- 클릭한 document 의 하위 document 를 가져온다.
- open document 목록에 해당 document 를 추가한다.
- open document 에 맞춰 컴포넌트를 새로 렌더링 한다.
글 삭제
- List 컴포넌트에 삭제버튼을 추가한다.
- li 태그 안에 삭제 버튼을 생성한다.
- 삭제버튼을 클릭하면 삭제 API 를 호출한다.
- 삭제가 완료되면 list 를 새로 그린다.
글 추가
- '+' 버튼을 누르면 도큐먼트에 하위 doucment 를 생성한다.
- '+' 토글 버튼에 이벤트를 추가한다.
- 클릭한 document 에 하위 document 를 가져온다.
- 하위 document 에 새 document 를 추가한다.
- 새로운 편집 페이지를 생성한다.
- 새로운 편집 페이지를 모달 형태로 만든다.
EditPage 구현 목록
어떤 이벤트에 의해 해당 도큐먼트의 내용을 그린다.
EditPage 렌더링
- Edit Page 를 생성한다.
- Edit Component 를 생성한다.
- 제목을 출력한다.
- 본문을 출력한다.
글 편집, 저장
- Edit 컴포넌트에서 수정 기능을 추가한다.
- 디바운스로 자동저장 API 를 호출하여 저장한다.
4. 현재
현재 기본 구현 목록을 끝내고 추가기능을 제작하는 중에 있다.
추가적인 기능 목록들...
- div 와 contentEditable 을 이용하여 편집기능을 업그레이드 한다.
- 편집기 최하단에는 현재 편집 중인 document 의 하위 document 링크를 렌더링한다.
- 편집기 내에서 다른 document name 을 적은 경우 해당 document 의 편집 링크를 거는 기능을 추가한다.
- 낙관적 업데이트를 한다.
- 리팩토링을 한다.
- CSS 작업을 한다.
좀더 다양한 기능을 제공하는 Edit 컴포넌트를 위하여 div 태그의 contenteditable 속성을 이용하여 마크다운의 기능을 재현해 보려고 하는데 또 기능정리를 하지 않고 무턱대고 하려니 꼬이기 시작한다.
기능 목록을 정리하는 게 습관이 될 때까지 게을리 하지 않아야겠다.
