💡..Contents..
- 버킷리스트 프로젝트
- 웹서비스 런칭
- Filezilla 설치 ➡ flask 서버 실행
- 가비아 가입 & 도메인 구입 & 도메인 연결
- homework
💡..Body...
1. [버킷리스트] 프로젝트
(1) 완성코드
app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://minjeong:rPfksakfdl1!@cluster0.mtbw8.mongodb.net/myFirstDatabase?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/homework", methods=["POST"])
def homework_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
doc = {
'name': name_receive,
'comment': comment_receive
}
db.homework.insert_one(doc)
return jsonify({'msg':'입력 완료!'})
@app.route("/homework", methods=["GET"])
def homework_get():
all_comments = list(db.homework.find({}, {'_id': False}))
return jsonify({'comments': all_comments})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta property="og:title" content="아이유 팬명록" />
<meta property="og:description" content="응원 한마디 남기고 가세요!" />
<meta property="og:image" content="https://t1.daumcdn.net/cfile/tistory/9960CC425BFA32EF19" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>아이유 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://t1.daumcdn.net/cfile/tistory/9960CC425BFA32EF19');
background-position: center 10%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function () {
set_temp()
show_comment()
});
function set_temp() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
$('#temp').text(response['temp'])
}
})
}
function save_comment() {
let name = $('#name').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/homework',
data: {name_give: name, comment_give: comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}
function show_comment() {
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows = response['comments']
for (let i = 0; i < rows.length; i++){
let name = rows[i]['name']
let comment = rows[i]['comment']
let temp_html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
</div>
</div>`
$(`#comment-list`).append(temp_html)
}
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>아이유 팬명록</h1>
<p>현재기온: <span id="temp">36</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
</div>
</body>
</html>(2) 부가설명
코딩 순서 : 서버 연결 확인 ➡ 서버부터 만들기 ➡ 클라이언트 만들기 ➡ 완성
1. POST :: 기록하기 (Create→ POST)
- 요청 정보 : URL=
/bucket, 요청 방식 =POST- 클라(ajax) → 서버(flask) :
bucket- 서버(flask) → 클라(ajax) : 메시지를 보냄 (기록 완료!)
🌟단! 뒤에 번호를 만들어 함께 넣어주는 작업도 해야 함! 그래야 업데이트가 가능
2. GET :: 보여주기 (Read→ GET)
- 요청 정보 : URL=
/bucket, 요청 방식 =GET- 클라(ajax) → 서버(flask) : (없음)
- 서버(flask) → 클라(ajax) : 전체 버킷리스트를 보여주기
3. POST :: 완료하기 (Update→ POST)
- 요청 정보 : URL=
/bucket/done, 요청 방식 =POST- 클라(ajax) → 서버(flask) :
num(버킷 넘버)- 서버(flask) → 클라(ajax) : 메시지를 보냄 (버킷 완료!)
2. 웹서비스 런칭
배포 : 누구나 내 서비스를 사용할 수 있게 하기 위한 작업!
- 언제나 요청에 응답하려면
1) 컴퓨터가 항상 켜져있고, 프로그램이 실행되어야 함
2) 모두가 접근할 수 있는 공개주소인 공개 IP 주소로 나의 웹 서비스에 접근할 수 있도록 해야 함- AWS (클라우드 서비스)에서 편하게 서버를 관리!!
(1) AWS 서버 구매
1. EC2 서버 구매
🚨참고 : EC2 서버 종료방법! (1년 후 자동결제 방지)🚨
- 인스턴스 중지 - 컴퓨터 끄기
- 인스턴스 종료 - 컴퓨터 반납 (새로 하나 만들고 싶을 때 사용)
2. AWS EC2 접속!
SSH(Secure Shell Protocol) : 다른 컴퓨터에 접속할 때 쓰는 프로그램
- 접속할 컴퓨터의 22번 포트가 열려있어야 접속 가능!
- Windows : ssh가 없으면 gitbash 프로그램 이용
3. 간단한 리눅스 명령어 연습하기
리눅스 : '쉘 명령어'를 통해 OS 조작
가장 많이 쓰는 명령어
ls: 내 위치의 모든 파일을 보여준다. pwd: 내 위치(폴더의 경로)를 알려준다. mkdir: 내 위치 아래에 폴더를 하나 만든다. cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다. cd .. : 나를 상위 폴더로 이동시킨다. cp -r [복사할 것] [붙여넣기 할 것]: 복사 붙여넣기 rm -rf [지울 것]: 지우기 sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다. sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)
(3) 서버 세팅하기 ( 서버 환경 통일! )
EC2 한방에 세팅하기
# python3 -> python (python3를 python으로 명령내리겠다)
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
# pip3 -> pip (pip 라는 패키지 마법사를 설치한다)
sudo apt-get update
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# port forwarding (localhost:5000에서 5000을 떼는 명령어)
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
------(11)-------
# 강제종료하기
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill(4) Flask 서버 실행
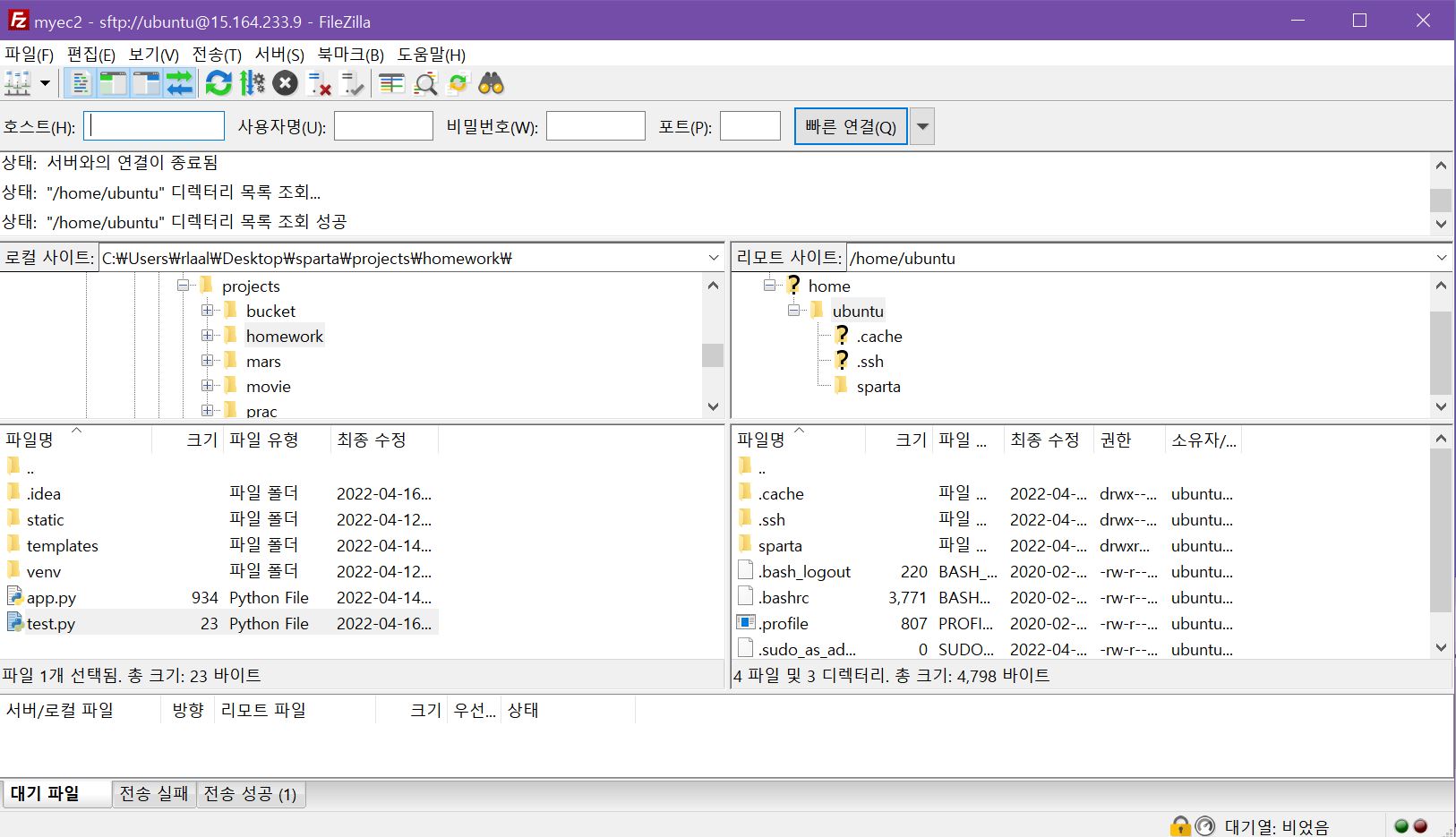
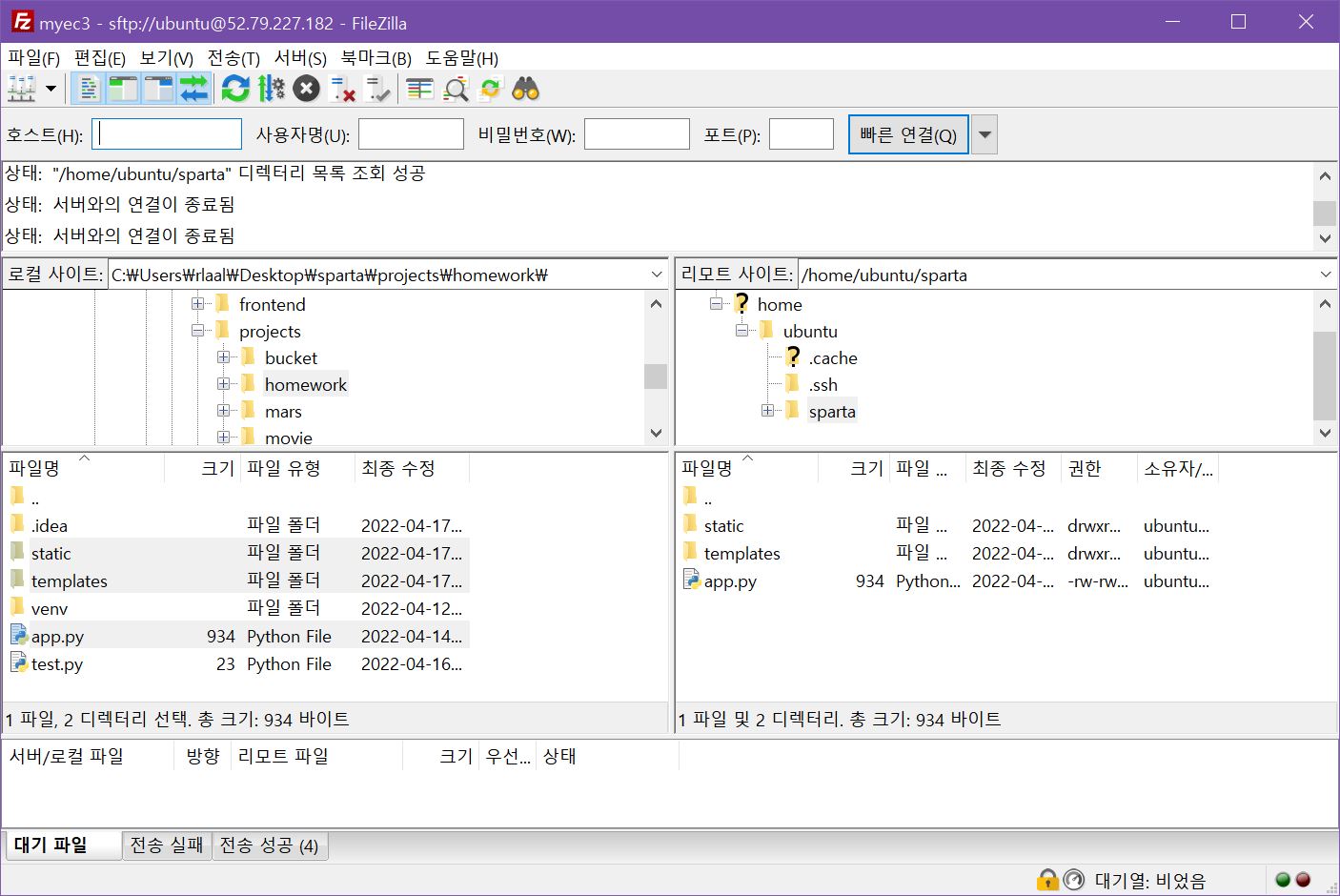
1. filezilla 로 EC2업로드
app.py, static, templates를 드래그해서 옮기면 됨
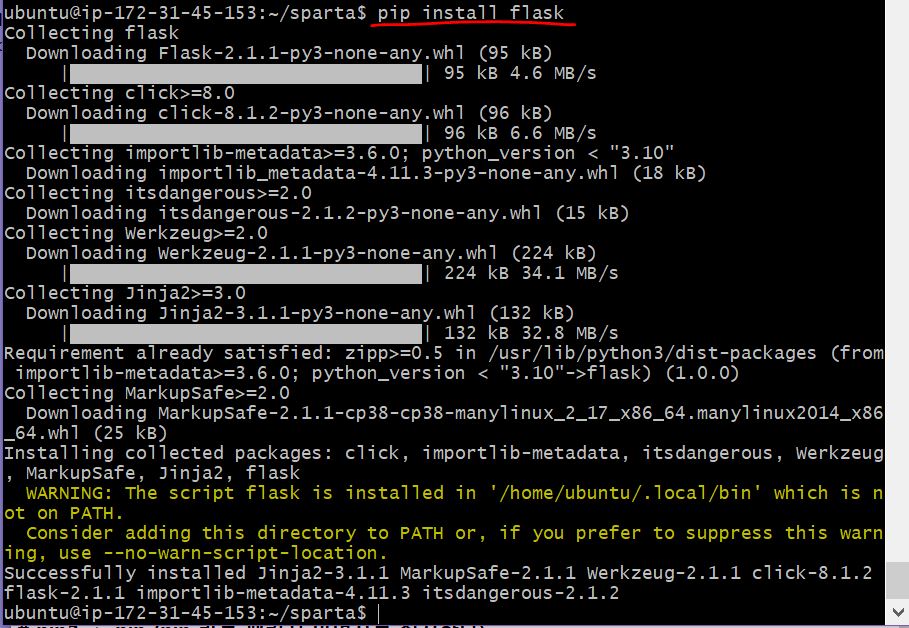
2. pip로 패키지 설치!
pip install flask pip install pymongo pip install dnspython
flask 깔고나서 app.py를 치면, pymongo도 설치가 안 되어있다고 뜬다. 그렇다! 우리가 설치한 패키지를 pip intall 로 깔아주면 된다.
3. python app.py 실행 ➡ 아직 포트가 열리지 않아 크롬 브라우저에서 실행 X
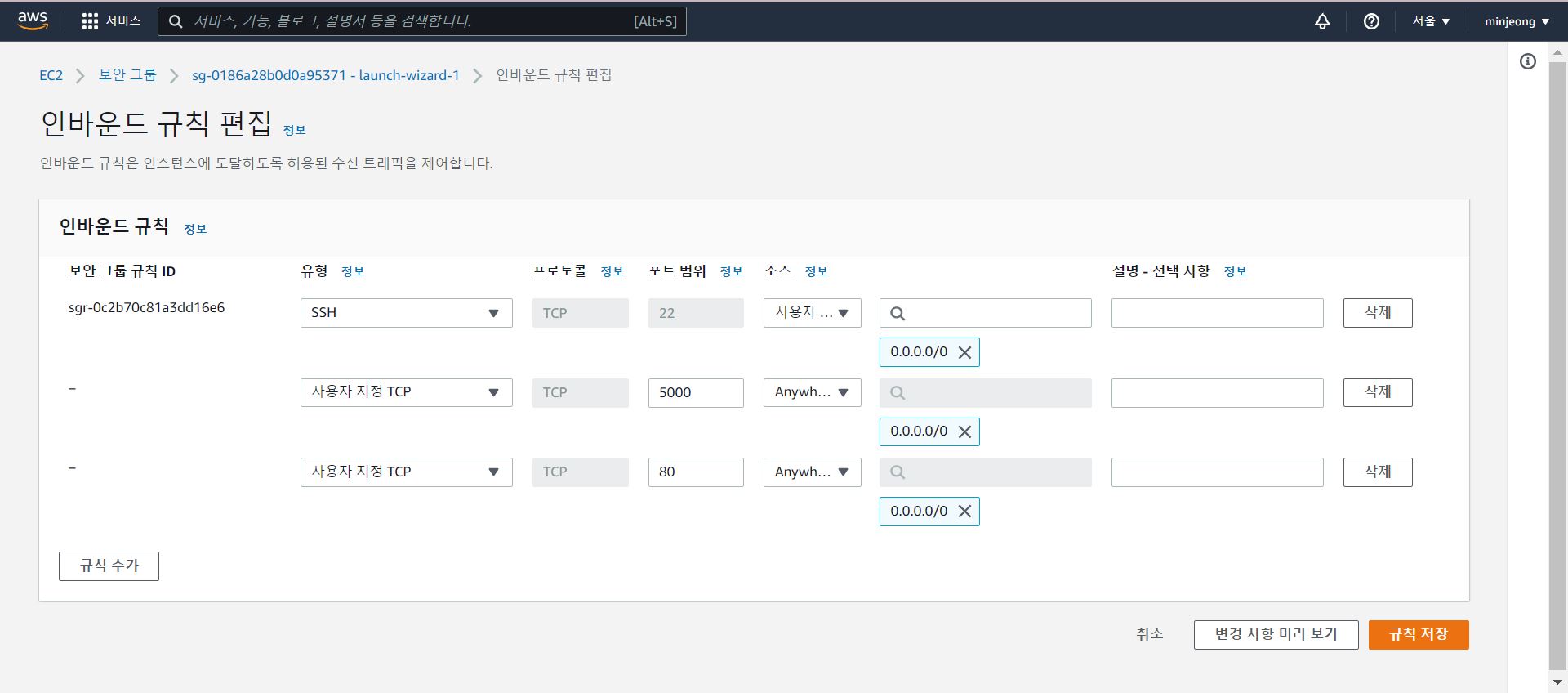
4. AWS에서 5000포트 열어주기
- 80포트: HTTP 접속을 위한 기본포트
- 5000포트: flask 기본포트
보안-보안그룹-url클릭순으로 들어가면 됨!
http 요청에서는 80포트가 기본. 굳이 :80을 붙이지 않아도 자동 연결
포트 번호를 입력하지 않아도 자동으로 접속되기 위해, 80포트로 오는 요청을 5000포트로 전달!(포트포워딩; port fowarding)
5. 다시 접속하면 정상작동!!
(5) nohup
- SSH 접속을 끊어도 서버가 계속 돌아가게 하는 법
# 아래의 명령어로 실행하면 된다
nohup python app.py &
- 서버 종료하는 법(강제종료)
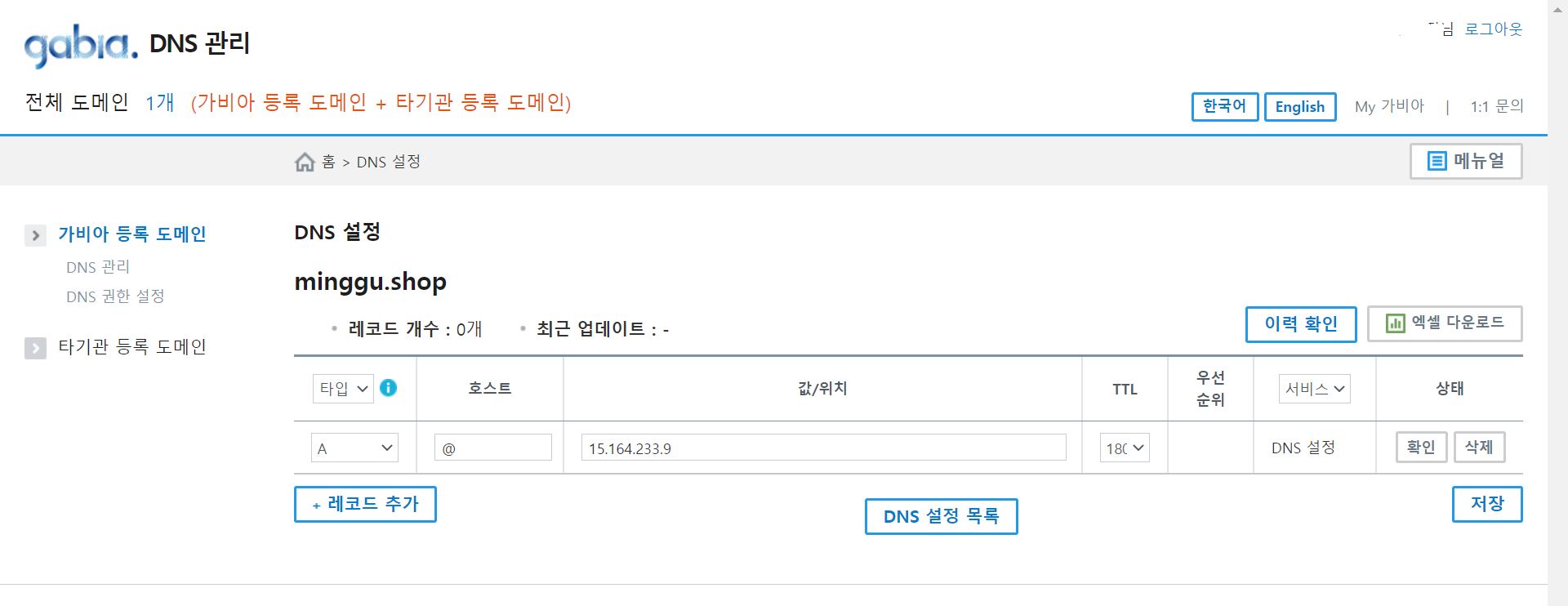
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill(6) 도메인 연결
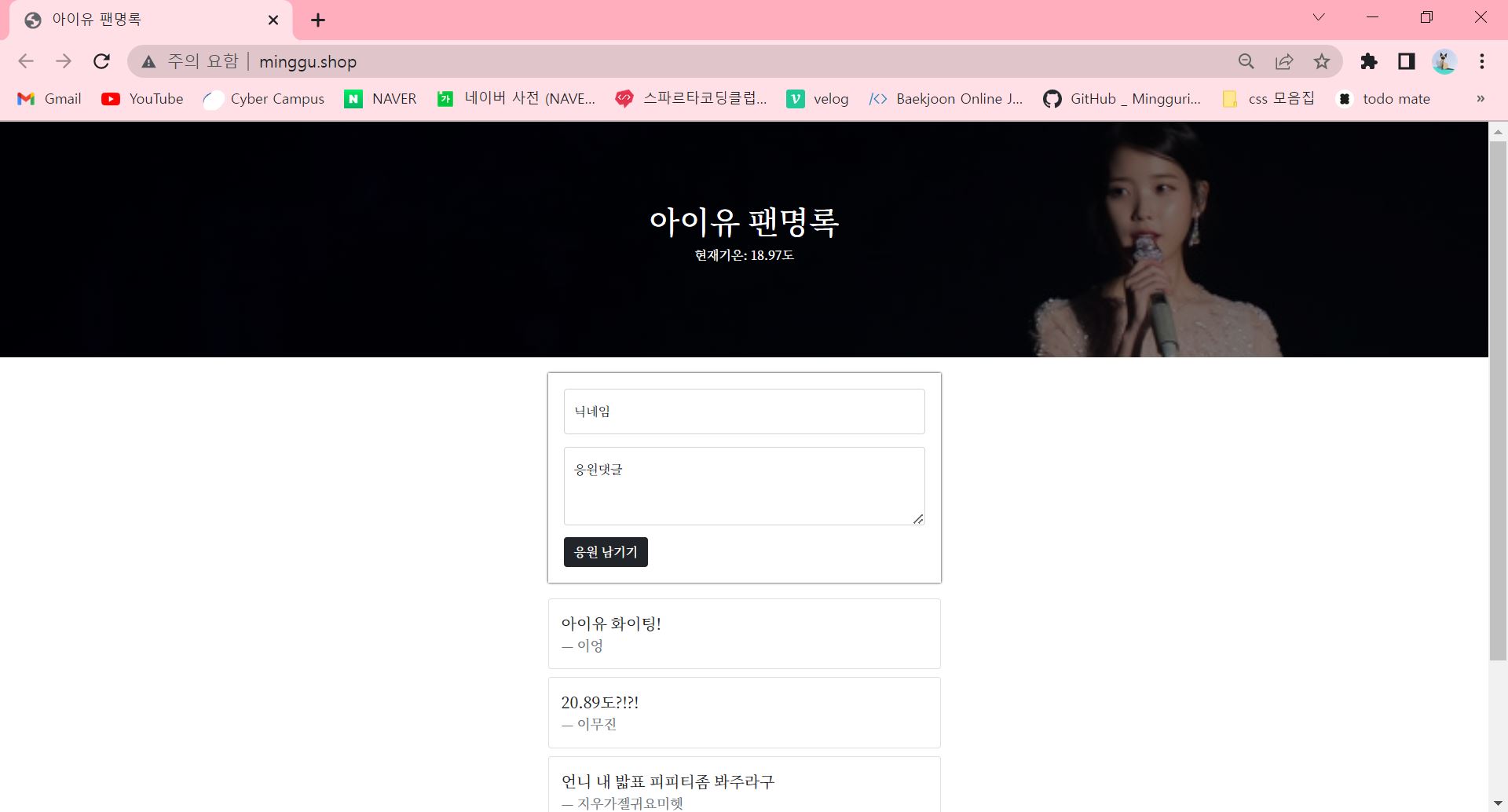
전에 사둔 도메인 연결하기! (가비아)
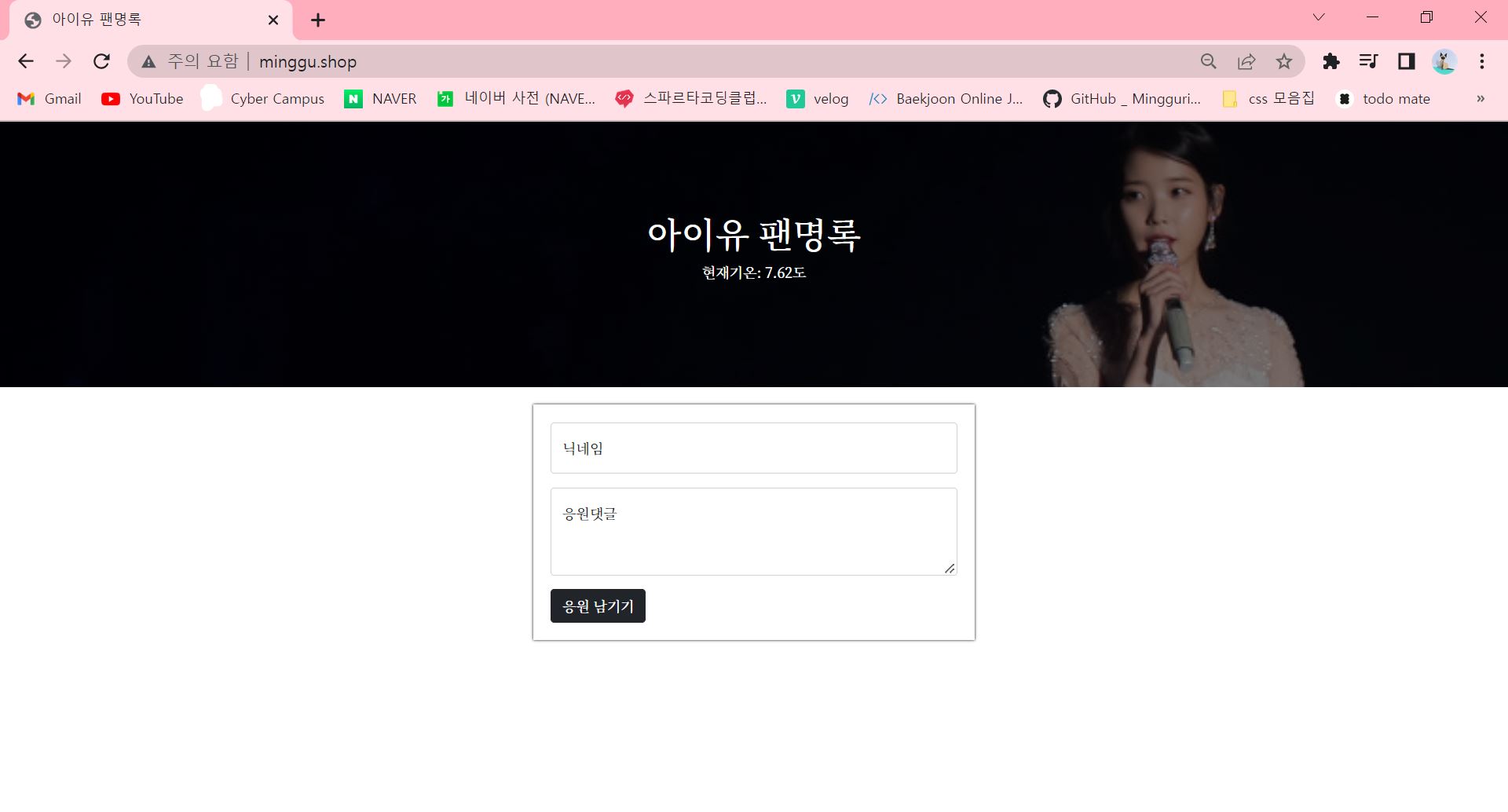
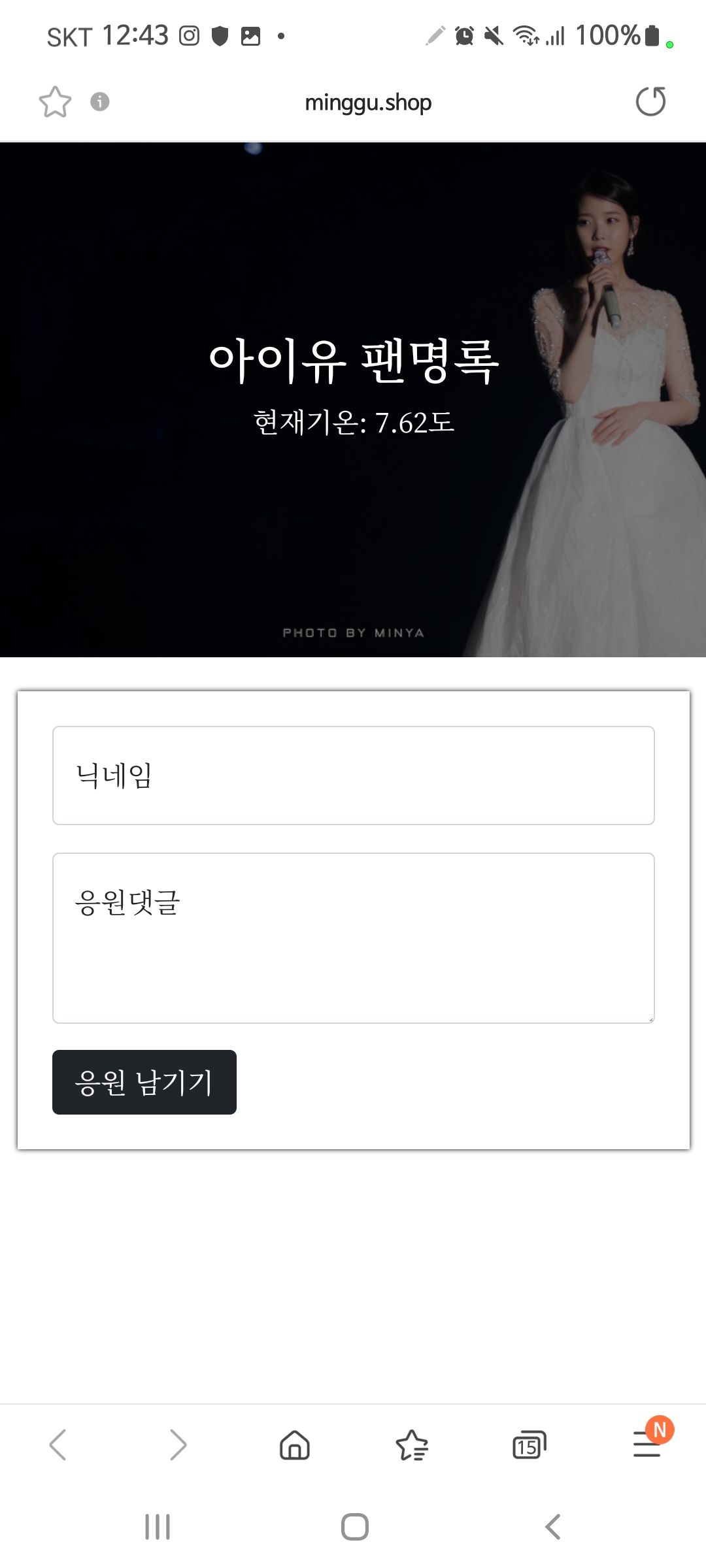
✨정상작동!
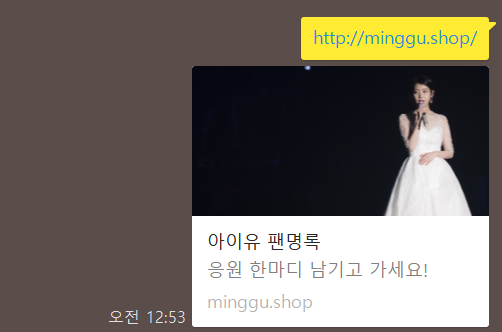
(7) og태그
og:image, og:title, og:description태그
HTML의 ~ 안에 코드 넣기
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />
완성!
🧐이미지를 바꿨는데 이전 ogimage가 그대로 나오는 경우
👉 페이스북/카카오톡 등에서 처음 것을 한동안 저장해놓기 때문!
나도 처음엔 반영이 바로 안 돼서 카카오톡 og태그를 초기화하였다.
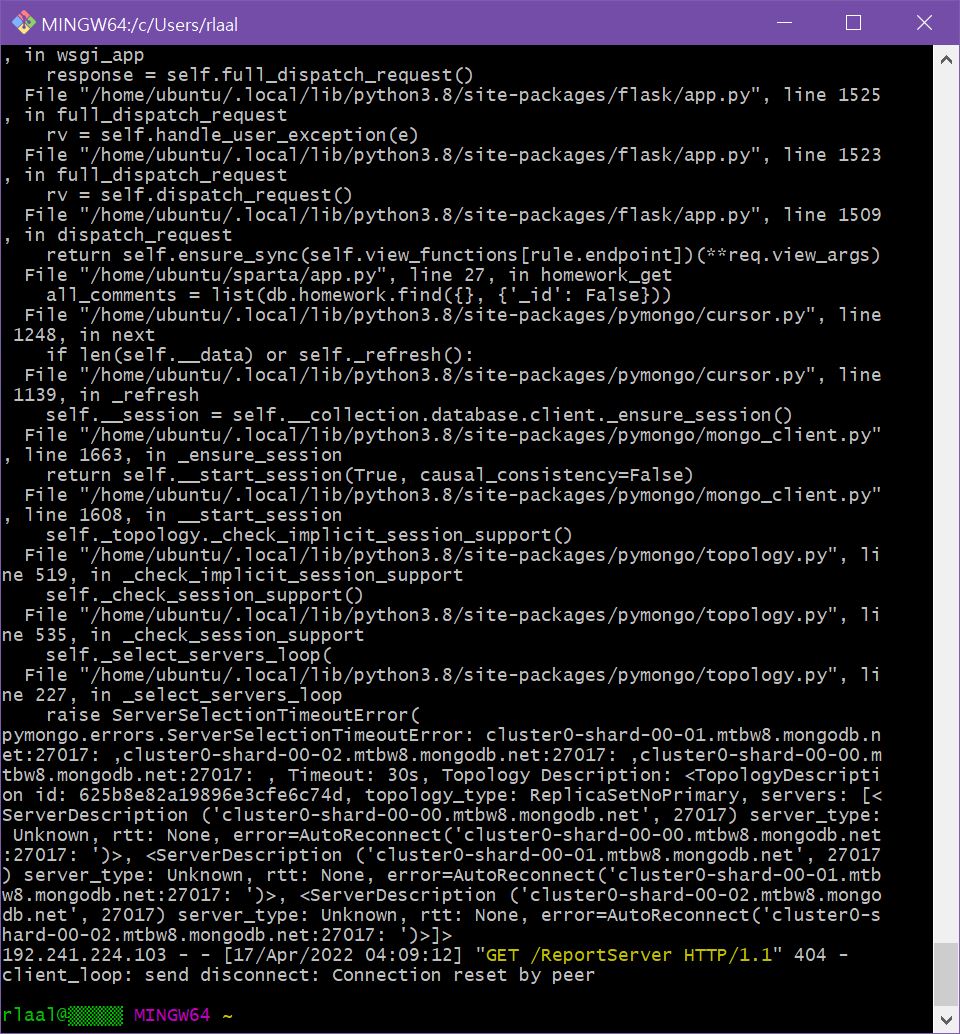
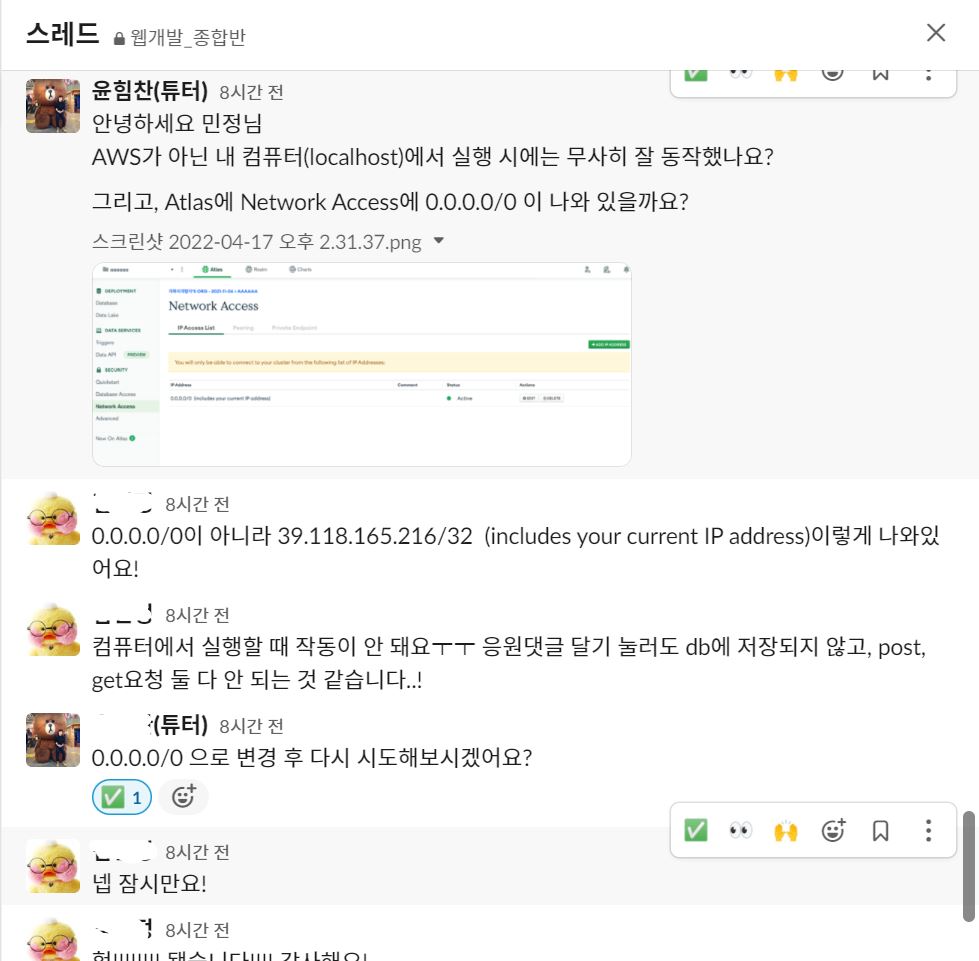
막판에 와서 git bash창에서 에러가 떴다.. 게다가 웹페이지도 정상 작동하지 않았다. 무엇 때문인지 이유를 몰라 한참을 헤맸다.
이후, slack에 도움을 요청하였다.
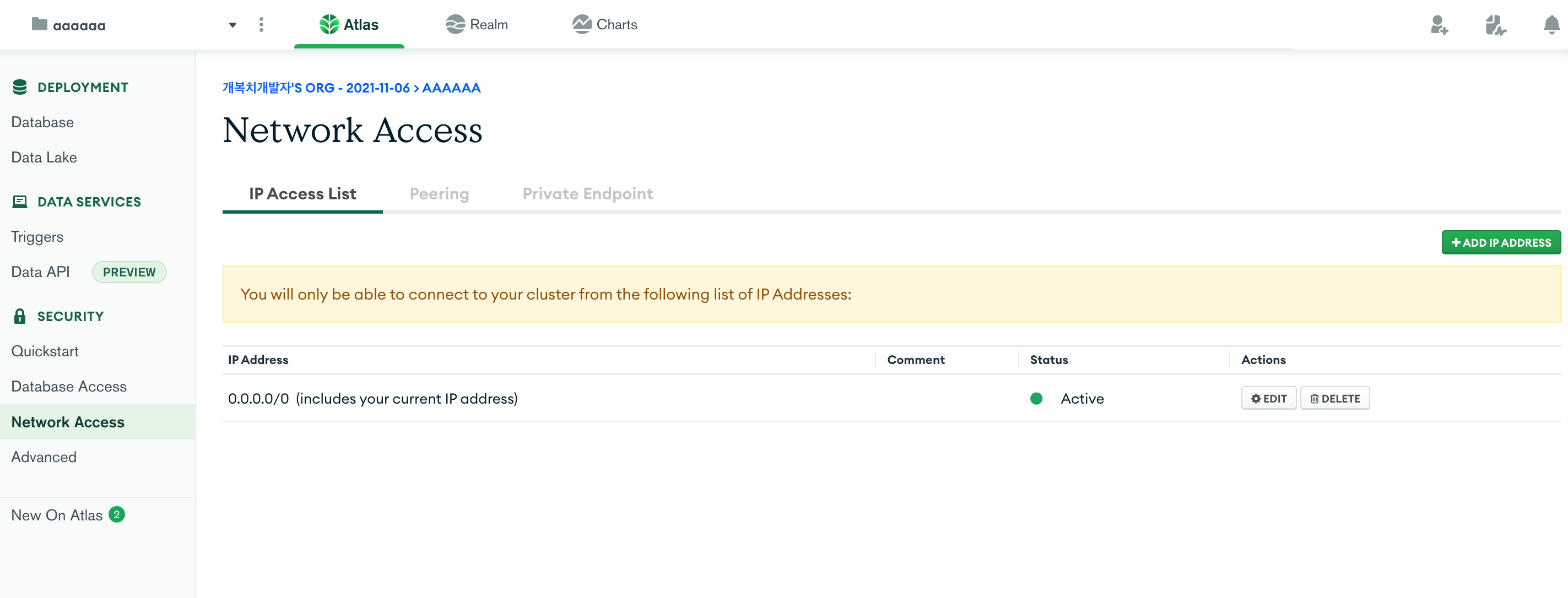
DB쪽에서 문제였나보다!!

DB의 네트워크 IP주소를 0.0.0.0/0으로 바꾸니까 바로 해결되었다!
🧐.. homework
🤔.. Conclusion..
이 과정까지 오는데 여러 어려움을 마주쳤다. 그런데 딱 완성되는 순간에 희열이 엄청
느껴졌다!
해결이 되지 않아도 혼자서 어떻게든 하려고 노력하는데 정말 안될 때는 slack에 즉문즉답을 이용했다. 꼭 즉문즉답 시간이 아니더라도 일단 질문하면 답변이 빠르게 돌아온다. 다른 사람들한테 자랑하는 것도 뿌듯하다! 수업 듣길 잘한 것 같다.
/좋았던 점/
일반적으로 웹페이지하면 html, css, javascript밖에 생각나지 않는데 그 이상을 넘어 서버 배포까지 하는 게 좋았습니다. 어쩔 수 없이 얕게 배울 수 없는 걸 제외하고는 웹페이지가 만들어지는 전반적인 과정을 직접 겪어봐서 좋았습니다.
/아쉬웠던 점/
이후에 제가 혼자 웹페이지를 만든다고 할 때가 좀 걱정되는 것 말고는 딱히 없습니다.