JavaScript는 매일매일 조금씩이라도 보지 않으면 까먹을거 같다...그러니까 오늘은 과제를 작성해서 업로드를 해야겠다 싶더라. 아니 이게 진짜 내가 비전공자라 그런지 모르겠는데...어렵다!!!!! 아마 며칠동안 복습도 안하고 코드 쳐다보면 이런 모습이 될 것...
 부지런하게 해야지 그래야 성공하지 😎
부지런하게 해야지 그래야 성공하지 😎
우선 이전에 작성된 페이지에서 추가되어야할 부분이 아래와 같다. 가격에 환율을 넣고, 빈칸들이 있으면 'alert'를 띄워주는 것! 이 모든것은 지난주 토요일 수강한 javascript를 활용해서 진행할 것! 이것을 진행하기 위해서는 ajax를 통해 환율정보(API)를 끌어와주고, 함수와 반복문을 이용해 칸별로 공란이 생기면 그에 맞는 alert구문이 출력되는 작업을 진행해주어야 한다.

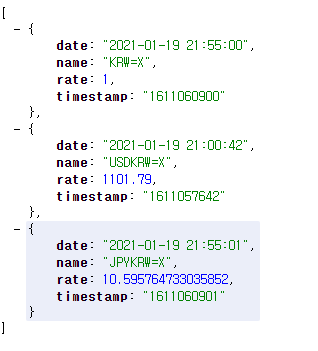
자 그럼 우선 환율을 끌어와보자! 환율은 아래주소로 가면 json데이터가 존재한다.
그럼 내가 여기서 필요한 것은 'USDKRW=X'이니까 [2]번쨰 데이터의 {rate}를 끌고오면 되겠지?
그러면 ajax로 받아온 데이터를 함수로 지정하고(1), text기능을 통해 지정된 id에 출력될 수 있도록 코드를 짜보자 나는 환율정보를 #now-rate라는 아이디로 지정해서 출력해주고 싶었다.
$(document).ready(function () { $.ajax({ type: "GET", url: "https://api.manana.kr/exchange/rate.json", data: {}, success: function (response) { let rate = response[1]['rate']; $('#now-rate').text(rate); }
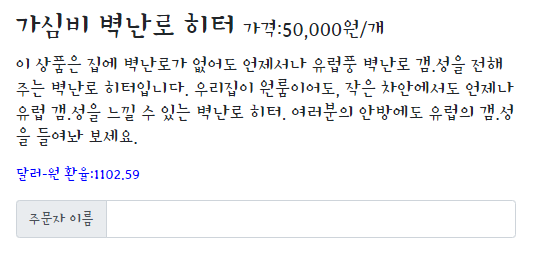
그럼 이제 이 환율 데이터가 무사히 출력이 되나 알아봐야하는데, 그럼 #now-rate라는 아이디가 지정된게 어디에 위치해있는지 알아봐야한다. 어디있나 내려보면 상품 설명문과 텍스트박스 사이에 위치해 있겠지. 찾았다. 살펴보면 텍스트 색깔이 파란색이기 때문에 꾸며주려고 class를 설정했고, 이후에 span으로 묶어서 id=#now-rate를 부여했다.
<p> <h6 class="wonrate">달러-원 환율:<span id="now-rate">1,000</span></h6> </p>
이제 이게 정상적으로 작동하나 보면되는데, 안되더라....왜 안되나 나중에 열번정도 다시 봤을때 발견했는데 ajax구문에서 id를 #now-rate가 아니라 no-rate라고 지정해서 안되는거였다....내가 혼자서 보려면 오타는 정말 찾기 힘든거 같다...그래서 QA팀이 회사들마다 있는건가 😂😂😂
그래서 완성된 코드로 실행해보면 다행히 텍스트도 파란색이고 환율도 무사히 적용된다.

그 다음은 이제 alert박스가 뜨도록 만들어야한다. 이거는 이제 아래 텍스트박스들의 객체에 아이디를 부여하고(1) 함수를 통해 텍스트 박스의 값을 우선 받아온다(2), 그리고 만약 각 칸의 값들이 비어있으면 적절한 'alert'를 출력하도록 함수를 function을 만들어준다.(3) 코드가 좀 길어서 보기 불편하니까 일단 각 아래 텍스트박스에는 박스별로 고유의 아이디값을 만들어주었다고 가정하고 아래 코드를 보자.
function orderok() { let name = $('#user-name').val(); let count = $('#mount-count').val(); let address = $('#order-address').val(); let number = $('#ph-number').val(); if (name == "") { alert('어떤 소중한 분이 받는지 알고싶어요.') } else if (count == "---수량을 선택하세요---") { alert('저희 제품이 몇개나 필요하세요?') } else if (address == "") { alert('소중한 분에게 가는 길을 잃기 실어요.') } else if (number == "") { alert('무사히 도착하게 전화받아주세요.') } else { alert('유럽의 안방이 배달될 예정입니다'); } }
여기서마저 조금의 주접을 떨었다...ㅎㅎㅎㅎ아직 ux/ui할것도 아닌데 뭔가 괜히 디테일한 부분을 신경쓰고 싶다. 코드를 보면 앞서 말했듯 각 텍스트박스별로 아이디를 지정해서 값을 불러오고, if문으로 값이 비어있을 경우 alert를 출력한다. else if를 통해 각 박스별 alert값을 지정하고, 모든 텍스트가 입력되었을 경우는 else를 통해 지정했다. 근데 음....모든 텍스트가 비어있을 경우에도 alert를 별도로 출력하고 싶은데...이건 어떻게 하면될지 꼭 메모해뒀다가 여쭤봐야겠다 ㅎㅎㅎ
오늘의 TIL이자 과제 제출 완료!!!! 😎😎🤗🤗