
과제를 하면서 처음으로 스스로 페이지를 작성해 보았다. 물론 프레임은 주어진 예시이미지를 참조해서 작성. 코드를 둘러보면 1일차 수업에 사용한 부트스트랩을 참고하고 , style이나 마지막으로 js를 조금 써야하는 부분이 보였다.(그래야 function을 추가할 수 있으니까.)
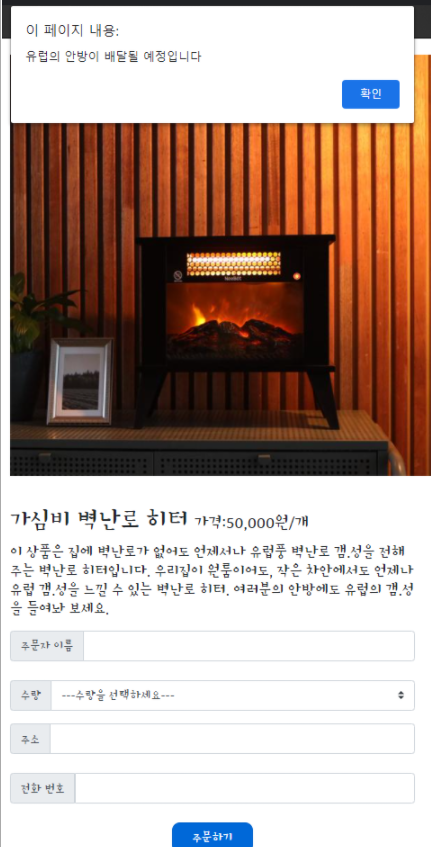
그래서 나온 결과물...약간 과장스럽게 했다. 나름 UX/UI도 신경쓰면서 ㅎㅎ

이전에 파이썬으로 데이터 분석 주구장창하고 kaggle에 제출할때는 이런 화면을 보지 못하니까, 감동이 덜했다. (그래도 캐글하면 점수도 나오고 리더보드에 순위도 나오니까 게임하는듯한 재미는 있었다.)
그럼에도 감동이 더해진 부분은 내가 원하는 디자인을 스스로 창조할 수 있다는 것. ㅎㅎ확실히 창작의 재미를 느끼기 위해서는 프론트를 해야한다는 말을 조금은 이해할 것 같은 뉴비의 과제 소감.
코딩은 아래와 같이했는데, 아직까지 이게 정말 내가 지향하는 누구나 알아볼 수 있는 코딩이 맞는지는 모르겠다. 그래도 항상 간단하게 누구나 한눈에 이해할 수 있는 코딩을 하도록 노력해야지.
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 나홀로 메모장</title>
<style>
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width: 500px;
margin: auto;
}
.price {
font-size: 22px;
}
.nanro {
width: 520px;
margin: 20px auto;
}
.btn {
width: 100px;
margin: auto;
display: block;
background-color: saddlebrown;
border-radius: 10px;
}
</style>
<script>
function orderok() {
alert('유럽의 안방이 배달될 예정입니다');
}
</script>
<body>
<div class="wrap">
<img class="nanro" src="https://cdn.ggumim.co.kr/cache/furniture/600/20201117105148rhC6wFVMbo.jpg"/>
<br>
<p>
<h2>가심비 벽난로 히터 <span class="price">가격:50,000원/개</span></h2>
<h5>이 상품은 집에 벽난로가 없어도 언제서나 유럽풍 벽난로 갬.성을 전해주는 벽난로 히터입니다.
우리집이 원룸이어도, 작은 차안에서도 언제나 유럽 갬.성을 느낄 수 있는 벽난로 히터.
여러분의 안방에도 유럽의 갬.성을 들여놔 보세요.</h5>
</p>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="">주문자 이름</span>
</div>
<input type="text" class="form-control">
</div>
<br>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>---수량을 선택하세요---</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
</select>
</div>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="">주소</span>
</div>
<input type="text" class="form-control">
</div>
<br>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="">전화 번호</span>
</div>
<input type="text" class="form-control">
</div>
<br>
<button onclick="orderok()" type="button" class="btn btn-primary">주문하기</button>
</div>
</body>코드리뷰는 디테일하게 안해주신점이 조금은 아쉽다. 이게 보기좋은 코드인지, 어디가 더 깔끔하게 되었으면 좋겠다던지 그런 부분을 알려주시면 참 좋을텐데 😥.
코딩일기 옮기기 오늘도 끝!
