
퇴사를 할거다.
그렇다 나는 퇴사를 할거다. 2월 말에는 현재 직장을 벗어나서 새로운 도전을 하려고 한다.(결코 퇴사일지는 아니다, 교육일지다!)
정말 많이도 고민했다. 사실 하고있는 일에 회의감을 느끼기는 2년, 직무를 고민한건 몇개월된거 같다. 그리고 개발자의 세계로 뛰어들겠다고 다짐하고 고민한것도 석달은 된 듯하다.
#### 그렇다 이제 나는 개발자가 될거다. 루틴한 업무에 회의감을 느끼며 더이상 죽어가는 나를 가만둘 수 없어서, 변화도 필요했고 내가 무언가를 만들어낼 수 있다는 것에서 희열을 느꼈던(그래봤자 유년시절의 레고나 장난감, 그리고 대학시절 PPT만들어 발표하기, 회사 프로젝트 발표하기지)순간이 그리웠으니까.
#### 그렇게 스파르타 8주코스를 등록했다. 무료 교육도 너무 많고, 유튜브에도 좋은 교육들이 너무 많다. 세상에 정보가 이렇게 많다니.... 그런데 정보가 너무 많아도...나는 성격상 누가 나를 매질해주지 않으면 하지않고...돈을 쓰지 않으면 쉽게 자세가 흐트러진다....그래서 내돈주고 내가 강의 듣는게 최고다.
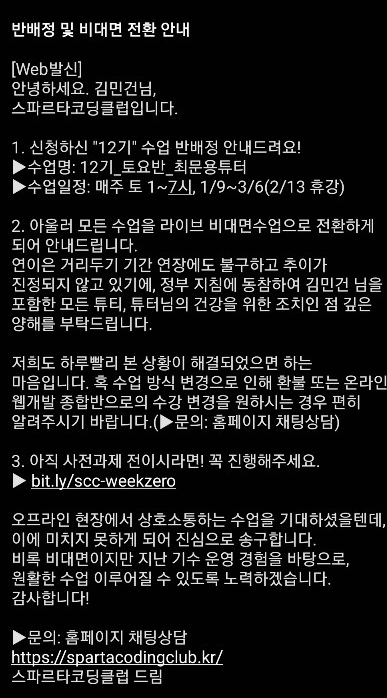
그런데 세상에....이 코로나는 도움이 안된다....
5인이상 집합금지인 상황이라 온라인으로 교육을 전환한다는 소식......
나는 오프라인이 너무 절실했는데 수업때문에 맘이 슬퍼지기는 너무 오랜만이었다 ㅠ

꽤나 큰 마음 먹고 결제했던거라 싱숭생숭했지만....JUST DO IT이 내 인생 좌우명이니까 그냥 해야지하고 첫날에 임했다. 수업시간은 무려 6시간이니 마음가짐이 좀 필요했지.
사전과제(슬랙설치, pycharm, github 설치 등..)를 끝내고 1시에 착석했다.
수업진행은 구글 meet을 이용해서 진행하고, 함께 코드를 작성하는 방식.
첫날에 배운 언어는 웹개발의 기본이 되는 html, css, JS를 배웠다.
아, 그 전에 5분꿀팁?이라고 해서 매 수업마다 계속 개발자로서의 마인드를 주입시켜 주시는데 오늘 가장 중요하다 생각한게 폴더(파일도 마찬가지)누가 보아도 알아볼 수 있게 깔끔하게 생성할 것. (숙제면 숙제, 프로젝트면 프로젝트, 수업이면 수업)

가장 처음 생성한 html문서에서 작성한 것은 아래 코드.
html에서 사용되는 각 태그들의 의미를 배우고 간단하게 주어진 화면을 따라 만들어가는 방식으로 진행했다. 아래 태그들은 기초 태그라 반복하다보면 자연히 외워지겠지만, 모든 태그 를 외우는 것은 사실 불가능에 가까우니 부담은 갖지말자.
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 영역을 나누죠. 속성을 주어야 눈에 보이는 모양이 달라져요.</div>
<p>나는 문단이에요</p>
<ol>
<li> bullet point!1</li>
<li> bullet point!2</li>
<li> bullet point!3</li>
</ol>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다. 숫자가 커지면 제목 크기가 작아집니다. </h2>
<h3>h3~h6도
<hr>
span 태그입니다: 특정 <span style="color:#ff0000">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img(이미지) 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
<hr>
input 태그입니다: <input type="text"/>
<hr>
button 태그입니다:
<button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
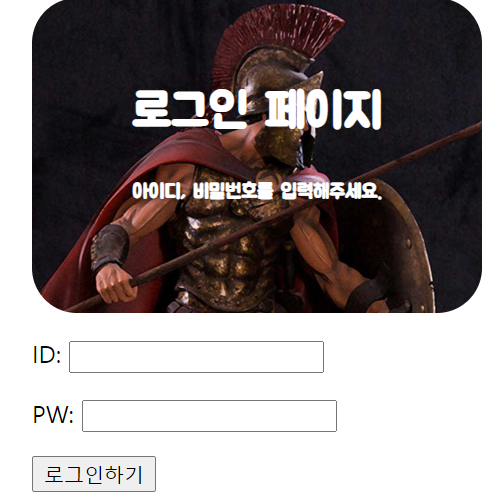
</html>위 소스코드를 조금씩 고쳐서 만든게 아래의 로그인 화면,

<내 생에 처음 html로 만든 페이지>
아니 위의 소스에서 뭘 어떻게 해야 이게 나오냐 싶었는데, 따라하다보면 자연스럽게 된다. 크게 'body'와 'style'로 나누어서 차근차근 작성하다보면 자연스레 완성되는것....
'body'는 크게 어려운 것이 없느나, 최초에는 'style'에서 class라고 해서 화면에 표시될 'body'들의 디테일을 설정해주는 방법을 배우는데 이게 헷갈릴 수 있다.
그런데 pycharm을 이용하면, 자동완성을 비롯하여 구글선생이 우리에게 있기때문에 금방 완성이 가능하다. (font는 구글font에서 가져옴)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Jua&display=swap" rel="stylesheet">
<style>
/* class를 만들어 가리킬 때 */
.login-form {
font-family: 'Black Han Sans', sans-serif;
font-family: 'Jua', sans-serif;
width: 300px;
height: 180px;
color: white;
text-align: center;
padding-top: 30px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 30px;
}
.wrap {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="login-form">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요.</h5>
</div>
<div>
<p>
ID: <input type="text"/>
</p>
<p>
PW: <input type="password"/>
</p>
</div>
<button> 로그인하기</button>
</div>
<body/>위 작품은 조금 헷갈렸던게 동일한 내용의 'div'를 복사하는데서 에러가 생겼다...다음부터는 주의해야지...
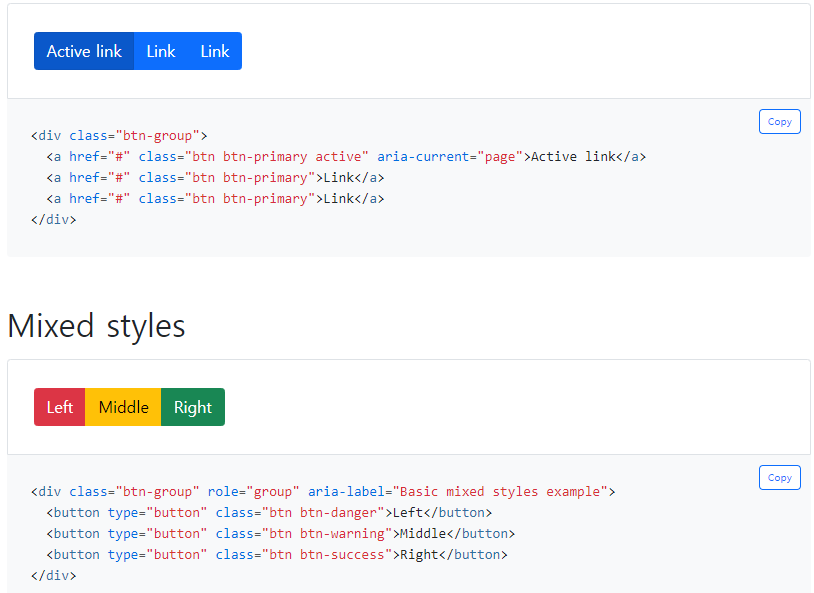
아래 페이지를 보면 버튼이라던가 디자인이 전체적으로 조금 더 부드럽고 개성있게 꾸며진 것을 볼 수 있는데, 이게 다 bootstrap의 힘이다.
bootstrap..많이 들어는 봤는데 난 또다른 언어인줄 알았다...너무 많이 언급되니까...그런데 개발페이지라고 해야하나 하나의 Tool에 가깝다. (html개발자들의 한줄기 빛...?!)

이런식으로 'head'에 몇 줄 추가하고, 게시된 코드들을 복사해서 붙여넣는 것만으로도 더 생동감있는? 페이지 구성이 가능하다. 앞으로도 bootsrap은 끼고 살것이 확실하다.
그리고 bootstrap뿐만 아니라, 개발자들에게 검색을 하는 습관은 반드시 필요하다고 한다. 물론 모든 언어와 태그, 코드, 함수를 숙지하는 마스터가 되면 좋겠지만 불가능에 가까운 일이기때문에.
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
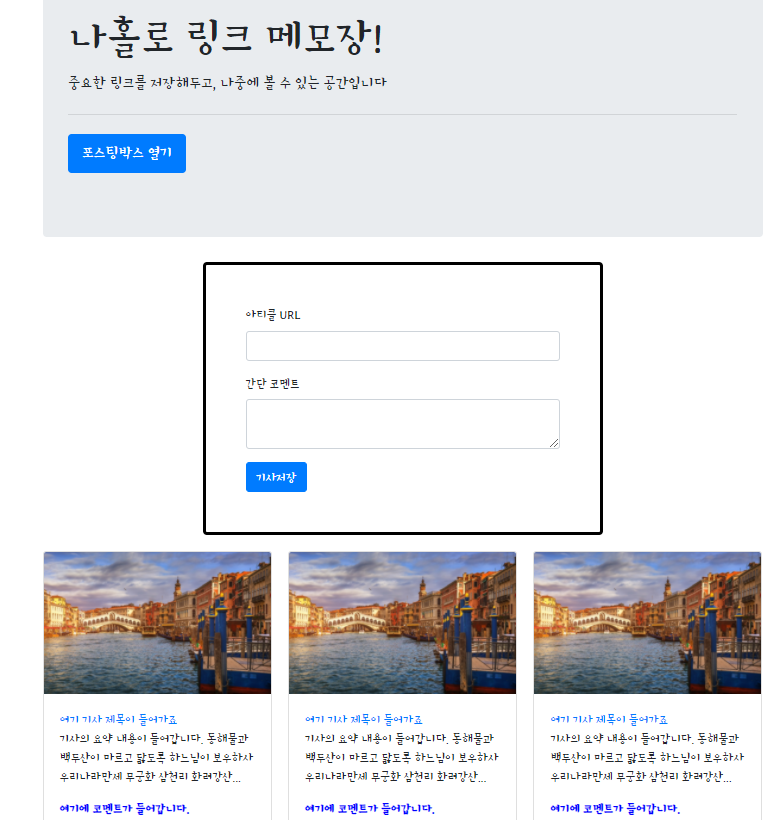
<title>스파르타코딩클럽 | 나홀로 메모장</title>
<!-- style -->
<style type="text/css">
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
.post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
function sayHello() {
alert('안녕!');
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="form-post post-box">
<div>
<div class="form-group">
<label for="exampleFormControlInput1">아티클 URL</label>
<input class="form-control" placeholder="">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" rows="2"></textarea>
</div>
<button onclick="sayHello()" type="button" class="btn btn-primary">기사저장</button>
</div>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</body>
</html>전체 카드를 긁어온건 아니고, 어차피 복붙한 내용이기때문에 코드는 조금 짤렸다.
사실 이걸 처음부터 코드가 다 주어지는게 아니고, 앞서 처음 보여준 코드에서 조금씩 진화된 frame을 주신다. 거기에 이제 내가 스스로 찾아서 필요한 기능들을 검색하거나 배운 내용을 떠올려 덧붙이면서 제작하는 방식.
여기에 더해서 JS는 맛보기까지 (함수 만들기와 JS에서 제공하는 기본함수)를 완료하고서야 1일차 완료.

코딩이 어렵다기보다는 온라인으로 6시간을 빡세게 따라가려니 피곤한 느낌이다. 나는 확실히 면대면 체질이라...오프라인으로 전환되면 참 좋겠다.
이제 마무리 8주까지 나만의 프로젝트를 기획하고 만들어야하는데, 너무 참신한걸 생각하려면 아예 아무것도 안나올 수 있으니 가볍게 생각해야겠다. 내가 좋아하는 것들로부터 아이디어를 만들어가야지.
백엔드 엔지니어가 되고싶은 뉴비 1일차 교육수강 블로그 완료!
사실 네이버에 썼다가 velog로 옮겨온 것인데, velog가 왜 개발자들을 위한 블로그인지 알겠다.
훨씬 재밌다. 틈틈이 velog쓰는 방법도 공부해야지 😉

